首先换行只适用于标签内的文本,并不作用于标签本身。以前在使用CSS换行的时候,老是犯糊涂,总把一些属性搞混。今天就来彻底把这些相关的属性给弄清楚。以前需要用到自动换行的时候,就想到了比如word-break,word-wrap及white-space这些属性。
用一个表格将上述的几个属性及其属性值做一下说明。
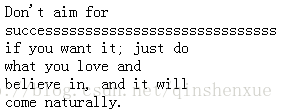
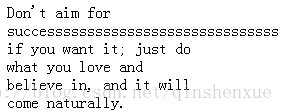
| 属性 | 属性值 | 说明 | 示例 容器样式div{ width: 199px; } 这里故意把其中搞一个单词success写长来做一个极端测试。 |
| word-break | normal | 浏览器默认处理 | 容器实际宽度已经大于199px |
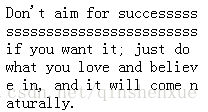
| break-all | 单词内换行,这个在英文中常用,汉字用不上 | | |
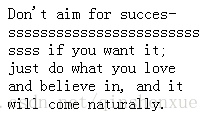
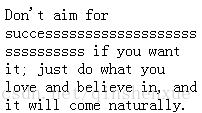
| break-word | 只能在半角空格或连字符处换行。这个规则其实还是更多用于英文 | 上面这种是属于在空格处换行 上面这种属于在连接符处换行 | |
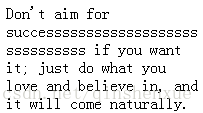
| word-wrap | normal | 控制连续文本换行。 | 容器实际宽度已经大于199px |
| break-word | 内容将在边界内换行。如果需要,词内换行(word-break)也会发生。 | |