Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
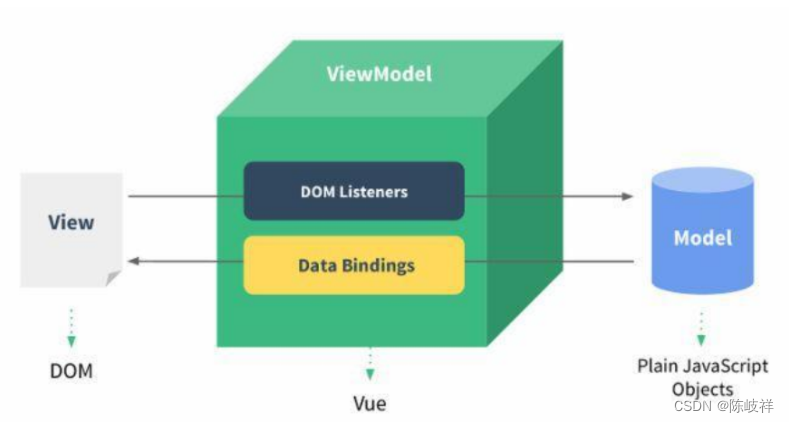
VUE实现了MVVM编程模式,只要设定Model与View的绑定关系,就可以实现数据自动同步,提供了前端开发效率。
MVVM(Model-View-ViewModel)是一种软件架构设计模式,它是一种简化用户界面的事件驱动编程方式。
VUE框架相对于中间部分VM,采用数据劫持结合发布-订阅模式,通过 Object.defineproperty 来劫持各个属性的 setter,getter,在数据变动时发布消息给订阅者,触发响应的监听回调,来实现数据的双向绑定。
VUE在前端页面实现双向数据绑定,即DOM控件与Javascript数据对象的双向绑定,改变其中一个另外一个相应发生变化,可以节省前端页面数据正确显示带来的工作量,但我们需要告知VUE哪些DOM控件绑定到哪些Javascript数据对象上,我们需要配置很多关联规则,规则配置正确,数据双向绑定问题由VUE完成。关联规则配置需要学习VUE的语法
引入VUE JS类库
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
定义VUE实例
var app = new Vue({//新建一个VUE实例
el: '#app',//关联的DOM对象控件ID,属性名称el不可以修改
data: {//数据对象,属性名称data不可修改
message: 'Hello Vue!'//定义字符串对象message,其值为Hello Vue!
}
})
在HTML页面定义DOM控件上
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({//新建一个VUE实例
el: '#app',//关联的DOM对象控件ID,属性名称el不可以修改
data: {//数据对象,属性名称data不可修改
message: 'Hello Vue!'//定义字符串对象message,其值为Hello Vue!
}
})
</script>
</body>
</html>
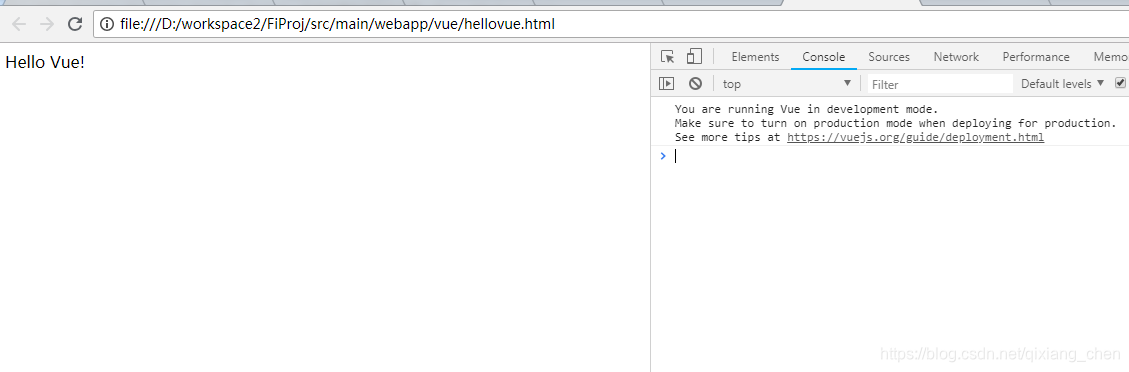
使用浏览器打开HTML页面
页面上显示VUE实例中定义数据对象。
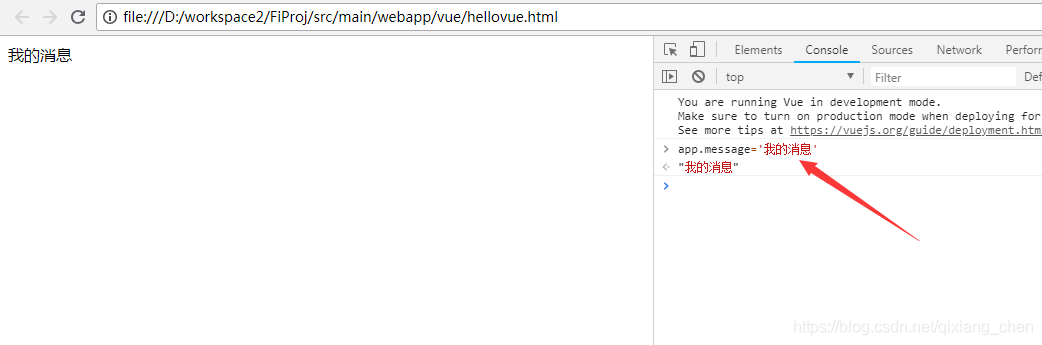
在浏览器控制台中输入
页面上数据相应变化。
VUE语法
VUE数据对象绑定到Dom控件的语法:
双大括号插值{{}} ,将VUE数据对象以文本方式输出到页面上。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({//新建一个VUE实例
el: '#app',//关联的DOM对象控件ID,属性名称el不可以修改
data: {//数据对象,属性名称data不可修改
message: 'Hello Vue!'//定义字符串对象message,其值为Hello Vue!
}
})
</script>
</body>
</html>
v-bind,将VUE数据对象绑定到DOM控件的属性上
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<script>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
</script>
</body>
</html>
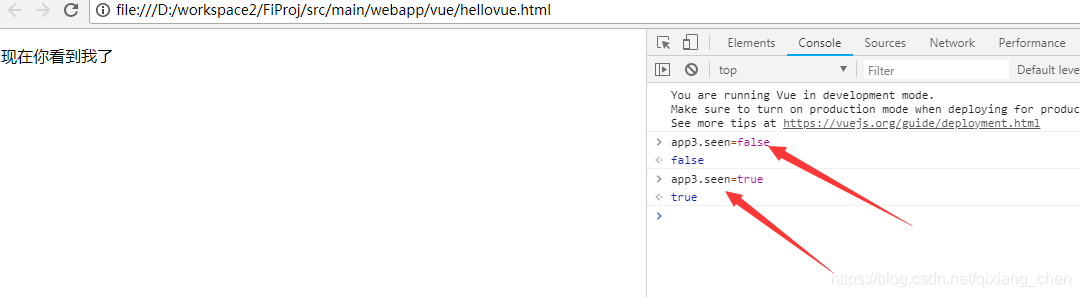
v-if判断页面逻辑
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-3">
<p v-if="seen">现在你看到我了</p>
</div>
<script>
var app3 = new Vue({
el:'#app-3',
data:{
seen:true
}
})
</script>
</body>
</html>
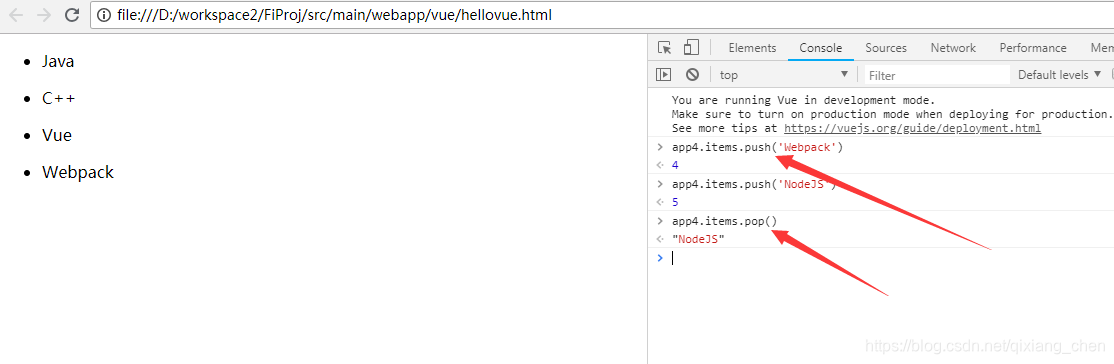
v-for循环遍历数据对象
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-4">
<ul v-for="item in items">
<li>{{item}}</li>
</ul>
</div>
<script>
var app4 = new Vue({
el:'#app-4',
data:{
items:['Java','C++','Vue']
}
})
</script>
</body>
</html>
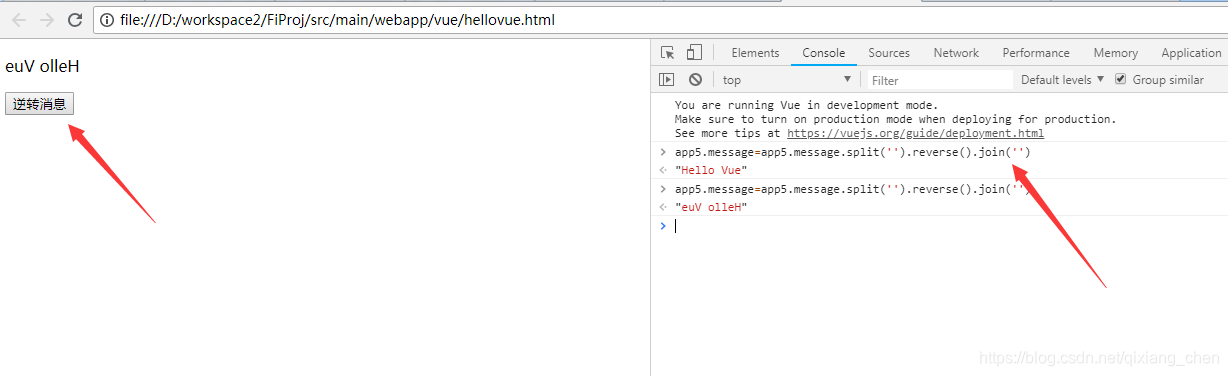
v-on绑定事件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-5">
<p>{{message}}</p>
<button v-on:click="reverseMsg">逆转消息</button>
</div>
<script>
var app5 = new Vue({
el:'#app-5',
data:{
message:"Hello Vue"
},
methods:{
reverseMsg:function(){
this.message = this.message.split('').reverse().join('');
}
}
})
</script>
</body>
</html>
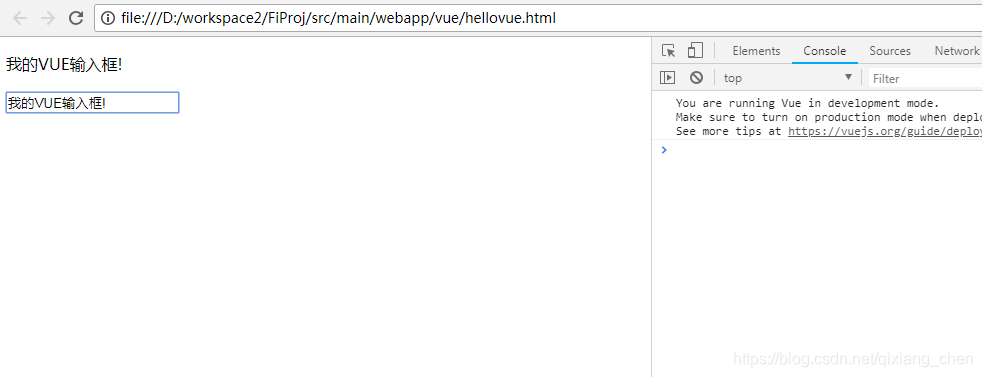
v-model输入框绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-6">
<p>{{message}}</p>
<input v-model="message"/>
</div>
<script>
var app6 = new Vue({
el:'#app-6',
data:{
message:'Hello Vue'
}
})
</script>
</body>
</html>
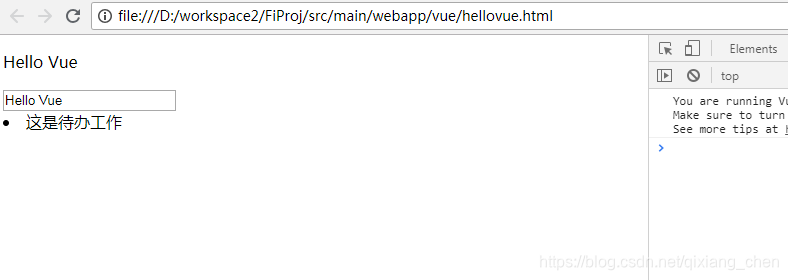
VUE组件,是用户自定义的VUE实例,定义自己的标签,可以重复使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-6">
<p>{{message}}</p>
<input v-model="message"/>
<workitem-list></workitem-list>
</div>
<script>
//VUE组件定义
Vue.component('workitem-list',{//标签名称
template:'<li>这是待办工作</li>' //输出HTML模板
})
var app6 = new Vue({
el:'#app-6',
data:{
message:'Hello Vue'
}
})
</script>
</body>
</html>
VUE组件必须嵌套VUE实例中使用,父实例向VUE组件实例传递数据对象
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app-7">
<!--
VUE组件
v-for循环遍历数据对象myitems
v-bind:item为组件定义的属性,属性名为item,它循环指向每一个myitems元素
-->
<finish-item
v-for="myitem in myitems"
v-bind:item="myitem"/>
</div>
<script>
//VUE组件定义
Vue.component('finish-item', {
// finish-item 组件现在接受父实例传入的属性
// "props",类似于一个自定义属性,props属性名不可改变,
props: ['item'],//父实例向组件传递数据的属性名为item
template: '<li>{{ item.id }}-{{ item.text }}</li>'//HTML模板输出传入的对象
})
//VUE组件的父实例
var app7 = new Vue({
el:'#app-7',//DOM控件ID
data:{//数据对象
myitems:[{'id':0,'text':'VUE'},
{'id':1,'text':'Angular'},
{'id':2,'text':'Webpack'},
{'id':3,'text':'NodeJs'}]
}
})
</script>
</body>
</html>