前言:为什么要用hook?hook是干什么的?
谈谈我自己的理解: hook是为了封装一个完整的功能,包括了从定义变量和方法的所有代码。
什么意思呢?
比如说:正常我们做界面展示正常流程是:
1,在本界面定义一个ref变量
<script setup>
let showNum = ref(0)
</script>
2,对变量进行操作的方法
比如递增:
<script setup>
function addNum() {
showNum.value ++
}
</script>
3,界面有一个按钮来执行这个方法
<template>
<span @click="clickToAdd" />
</template>
-----------------------------------------------------------------------------
<script setup>
clickToAdd() {
addNum()
}
</script>
ok,一个简单的功能实现,这样写没有问题
但如果代码量增加,需要我们维护的时候,我们就需要去找定义的变量和对应的方法,找的过程过于烦人。
那我能不能有什么方式实现把变量和方法都放在一起,比如说一个js文件里?
到时候我来维护就知道对应的变量和方法全在这个js文件里,是不是方便了很多?
这样的写法就称之为:hook。
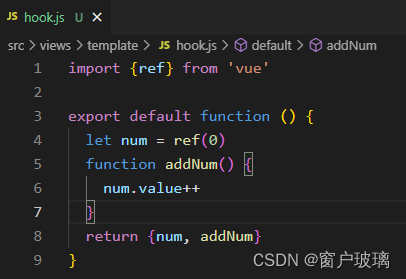
实现:现在我们来转为hook写法。
hook.js中定义我们的变量和方法
vue中引入和使用:
<script setup>
import useHook from './hook';
let { num, addNum } = useHook();
const clickToAdd= () => {
addNum();
};
</script>
<template>
<span @click="clickToAdd" />
</template>
有人会说那vue文件还是定义了变量及方法啊?
其实不然变量创建过程以及方法具体内容都在hook.js。
因此:vue文件我们以后维护就不需要关心,只需要关心hook.js即可。