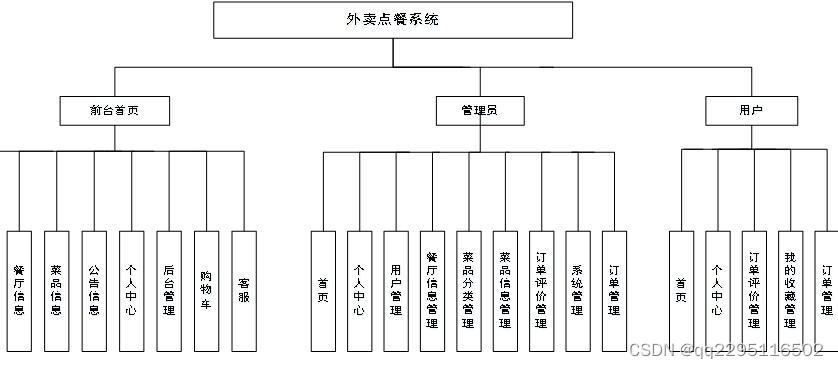
本外卖点餐系统主要包括二大功能模块,即用户功能模块和管理员功能模块。
(1)管理员模块:系统中的核心用户是管理员,管理员登录后,通过管理员功能来管理后台系统。主要功能有:首页、个人中心、用户管理、餐厅信息管理、菜品分类管理、菜品信息管理、订单评价管理、系统管理、订单管理等功能。管理员用例图
(2)用户:首页、个人中心、订单评价管理、我的收藏管理、订单管理等功能,用户
(3)前台首页:首页、餐厅信息、菜品信息、公告信息、个人中心、后台管理、购物车、客服等功能,前台首页数据库设计
1、用户信息:用户名、密码、姓名、性别、头像、实体图
2、餐厅信息:餐厅名称、餐厅类型、配送时间、配送服务、联系电话、餐厅地址实体图
3、菜品信息:菜品名称、菜品分类、图片、材料、分量、餐厅名称、联系电话、价格、菜品介绍实体图
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
前端vue+elementui,
(1) vue引入elementui
1.使用npm安装element-ui
npm i element-ui -S
2.在main.js中导入使用vue
import 'element-ui/lib/theme-chalk/index.css' //别忘了导入样式
import ElementUI from 'element-ui'
Vue.use(ElementUI)
后端:java(springboot+ssm)/python/php/nodejs/
系统详细设计
前台首页功能模块
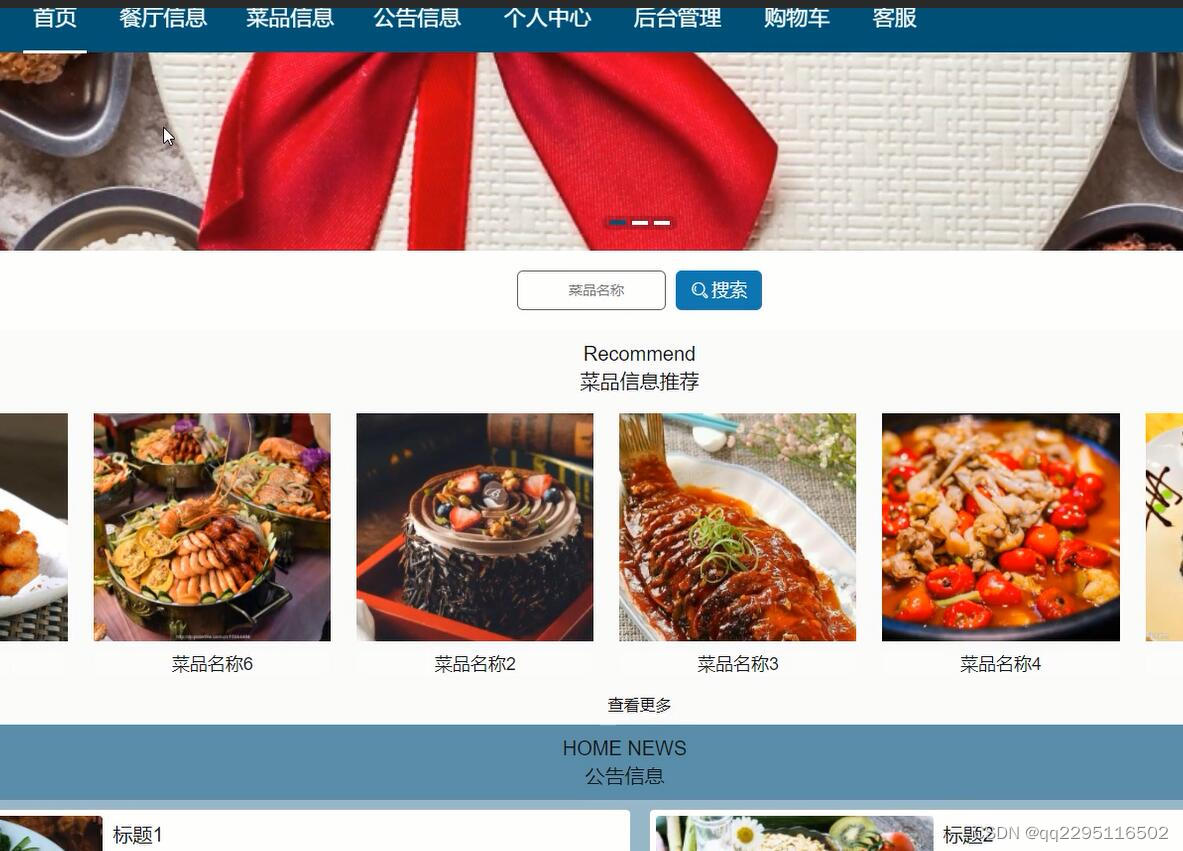
外卖点餐系统 ,在前台首页可以查看首页、餐厅信息、菜品信息、公告信息、个人中心、后台管理、购物车、客服等内容,
登录
用户注册
在用户注册页面可以填写用户名、密码、姓名、等信息进行注册,
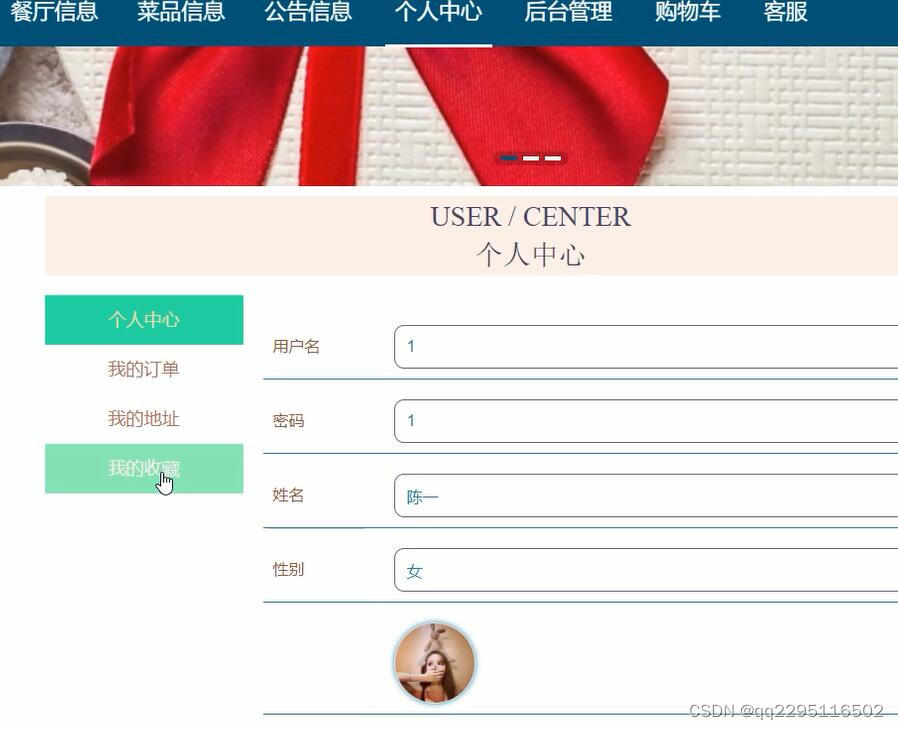
个人信息
用户进入个人信息可以对用户名、密码、姓名、性别、头像、、余额等可以进行余额冲值查看进行添加、删除、详情等操作。程序效果图如下图
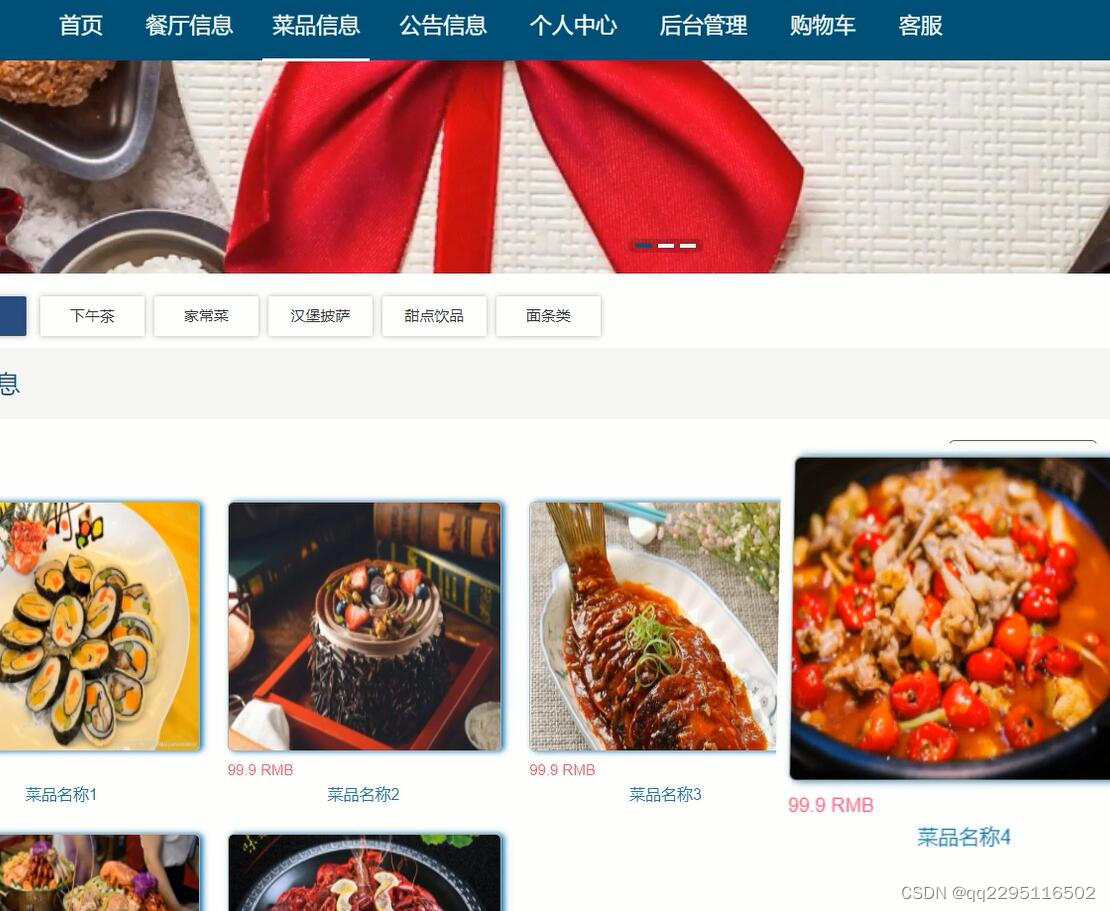
菜品信息
在菜品信息页面通过查看菜品名称、菜品分类、图片、材料、分量、餐厅名称、联系电话、价格、菜品介绍等信息进行立即预定、评分,
公告信息
在公告信息页面通过查看公告内容等等查看,
管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,
管理员登录进入外卖点餐系统可以查看首页、个人中心、用户管理、餐厅信息管理、菜品分类管理、菜品信息管理、订单评价管理、系统管理、订单管理等信息。
个人中心
管理员对个人中心进行操作填写原密码、新密码、确认密码并进行添加、删除、修改以及查看,
用户管理
管理员进入系统可以对用户进行编辑用户名、密码、姓名、性别、头像、进行添加、修改、删除等操作。程序效果图如下图
餐厅信息管理
在餐厅信息管理页面中可以填写餐厅名称、餐厅类型、配送时间、配送服务、联系电话、餐厅地址等信息,并可根据需要对已有餐厅信息管理进行修改或删除等操作,
菜品信息管理
在菜品信息管理页面中可以查看菜品名称、菜品分类、图片、材料、分量、餐厅名称、联系电话、价格、菜品介绍等内容,并且根据需要对已有菜品信息管理进行添加,修改或删除等详细操作,
系统管理
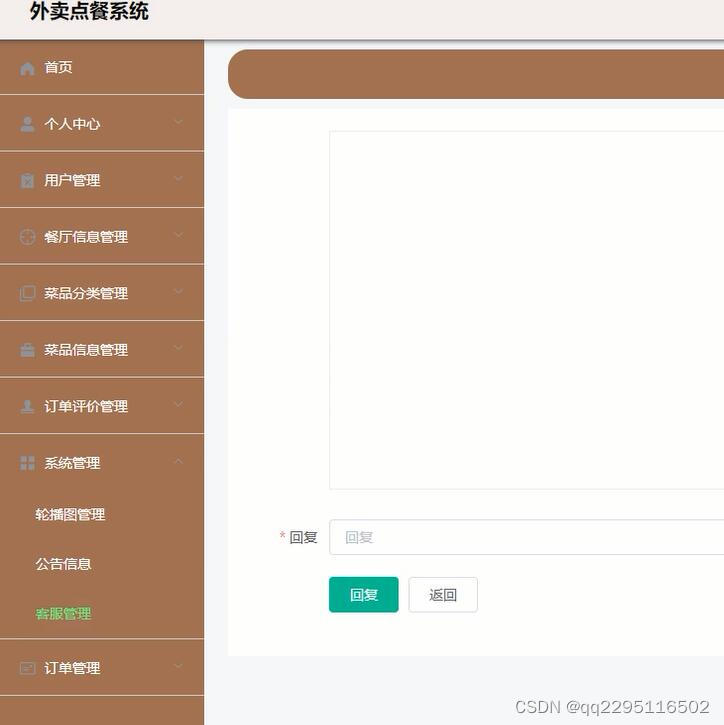
管理员通过系统管理页面查看轮播图/公告信息、客服管理等进行上传图片、发布公告、回复等进行添加、删除、修改以及查看并对整个系统进行维护等操作。,
订单管理
在订单管理页面中可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等内容,并且根据需要对已有订单管理进行添加,修改或删除等详细操作,
用户功能模块
用户登录,通过填写用户名、密码、角色进行登录,
订单评价管理
在订单评价管理页面中通过填写订单编号、商品名称、菜品分类、评分、评价日期、用户名、、评价内容等内容进行查看添加、删除,
订单管理
在订单管理页面中可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等内容,并且根据需要对已有订单管理进行详情、删除等详细操作,
收藏管理
在收藏管理页面可以查看收藏ID 表名 收藏名称、收藏图片等等内容,并进行详情,删除或查看等操作,