🔥作者:雨晨源码🔥
💖简介:java、微信小程序、安卓;定制开发,远程调试 代码讲解,文档指导,ppt制作💖
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
Java精彩实战毕设项目案例
小程序精彩项目案例
Python实战项目案例
💕💕文末获取源码
文章目录
本次文章主要是介绍SpringBoot+Uniapp校园快递物流小程序的功能,系统分为二个角色,分别是用户和管理员
校园快递物流小程序-系统前言简介
- 随着社会的不断发展和学校人口的增加,校园快递物流管理面临着越来越复杂的挑战。为了更好地满足学生和教职员工的快递需求,提高校园快递物流的效率和便捷性,我们设计并开发了基于SpringBoot和Uniapp的校园快递物流小程序。本系统旨在为校园内的快递服务提供一个全面而智能的解决方案,以提高快递管理的效率和透明度,为校园社区创造更好的快递体验。
随着现代技术的飞速发展,校园快递物流管理不再局限于传统的纸质登记和查询方式。我们将采用现代化的信息技术,利用SpringBoot作为后端开发框架,Uniapp作为前端界面开发工具,构建一个高效、可扩展和用户友好的校园快递物流系统。该系统将实现以下核心功能: - 1.快递下单与追踪: 学生和教职员工可以通过小程序轻松下单,并实时追踪快递的派送进度,提高了快递投递的可视化和可控性。
2.快递管理与分发: 校园快递管理员可以方便地管理快递信息、分配派送任务,减少人工管理的复杂性。
3.用户反馈与评价: 用户可以提交反馈和评价,帮助不断改进系统,提供更好的服务。
4.数据统计与分析: 后台系统将收集数据,进行统计和分析,为校园管理者提供决策支持。 - 我们相信,这个基于SpringBoot和Uniapp的校园快递物流小程序将为校园内的快递管理带来革命性的变革,提升校园快递物流的效率,为广大校园社区提供更加便捷、高效的快递服务。同时,这个项目也将成为学习和实践现代化软件开发技术的一个充满挑战和机会的平台。我们期待着通过这个系统,为校园快递物流领域的发展贡献一份力量。
校园快递物流小程序-开发技术与环境
- 开发语言:Java
- 后端框架:SpringBoot(spring+springmvc+mybatis)
- 前端:uniapp
- 数据库:MySQL
- 系统架构:B/S
- 开发工具:jdk1.8、Tomcat8.5(内置)、Navicat,IDEA(Eclipse、MyEclipse )选其一
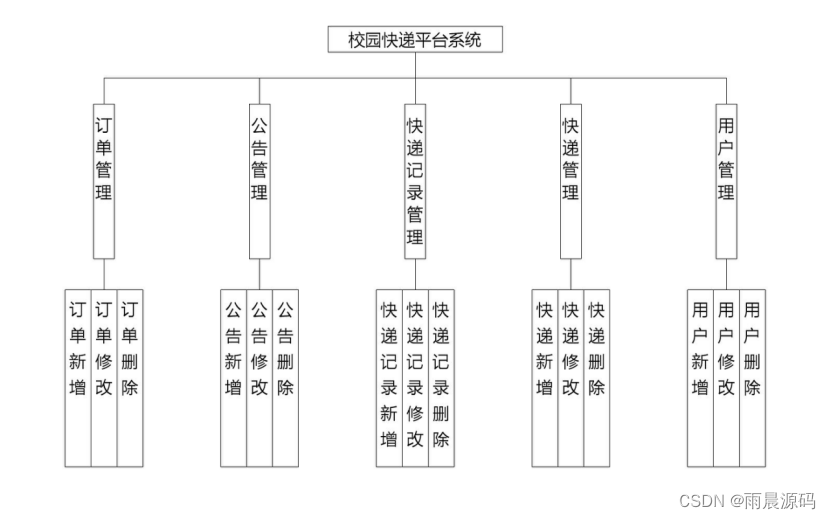
校园快递物流小程序-功能介绍
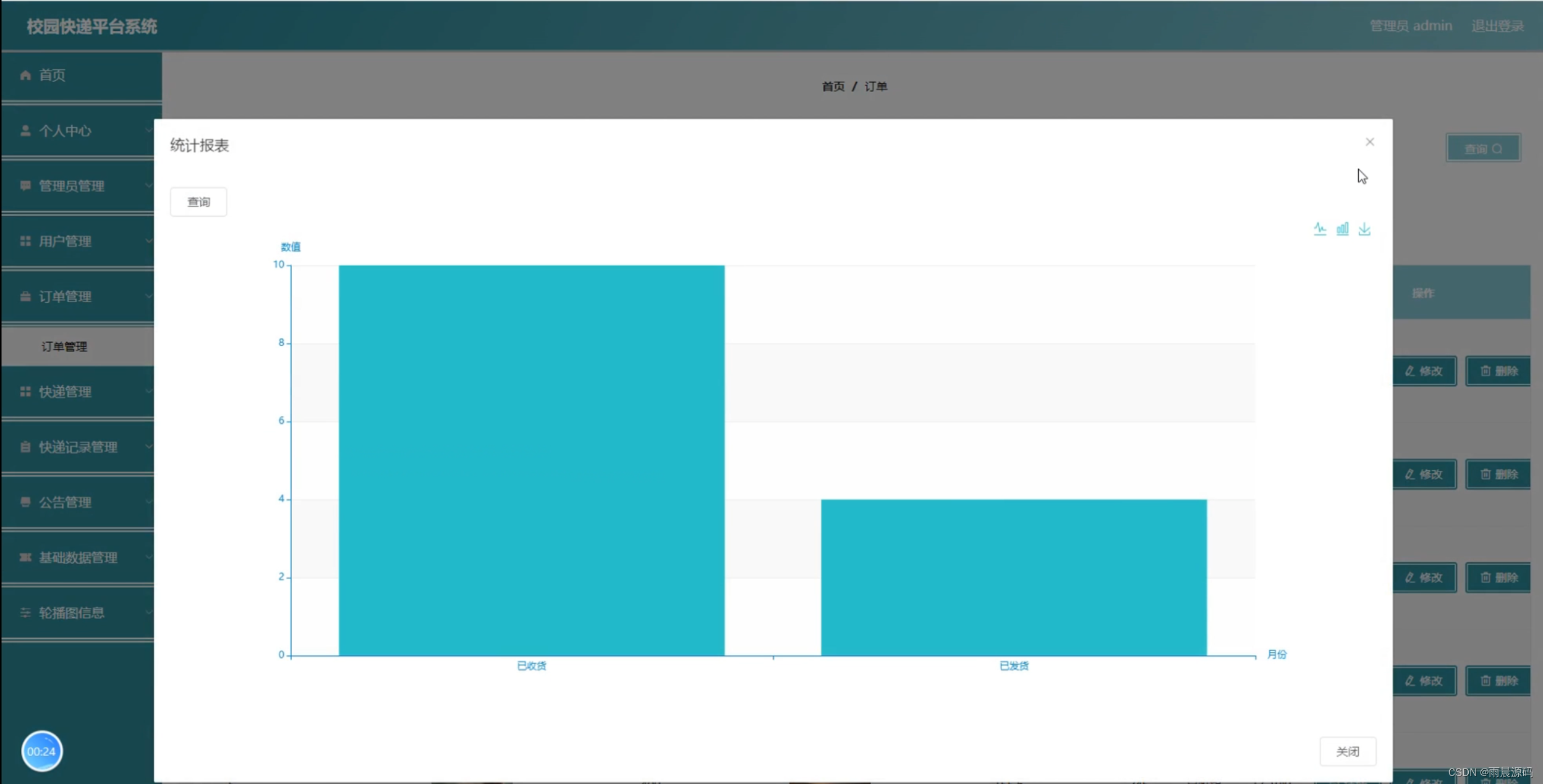
2个角色:用户/管理员(亮点:可视化分析)
小程序端用户端:登录注册,公告展示、快递记录、发快递、个人中心(修改密码、订单、快递、快递记录)等。
后台管理员端:登录,用户管理、订单管理、快递管理、快递记录查询、公告管理、基础数据管理等。
校园快递物流小程序-演示图片
1.用户端页面:
☀️首页☀️
☀️登录☀️
☀️快递☀️
☀️订单☀️
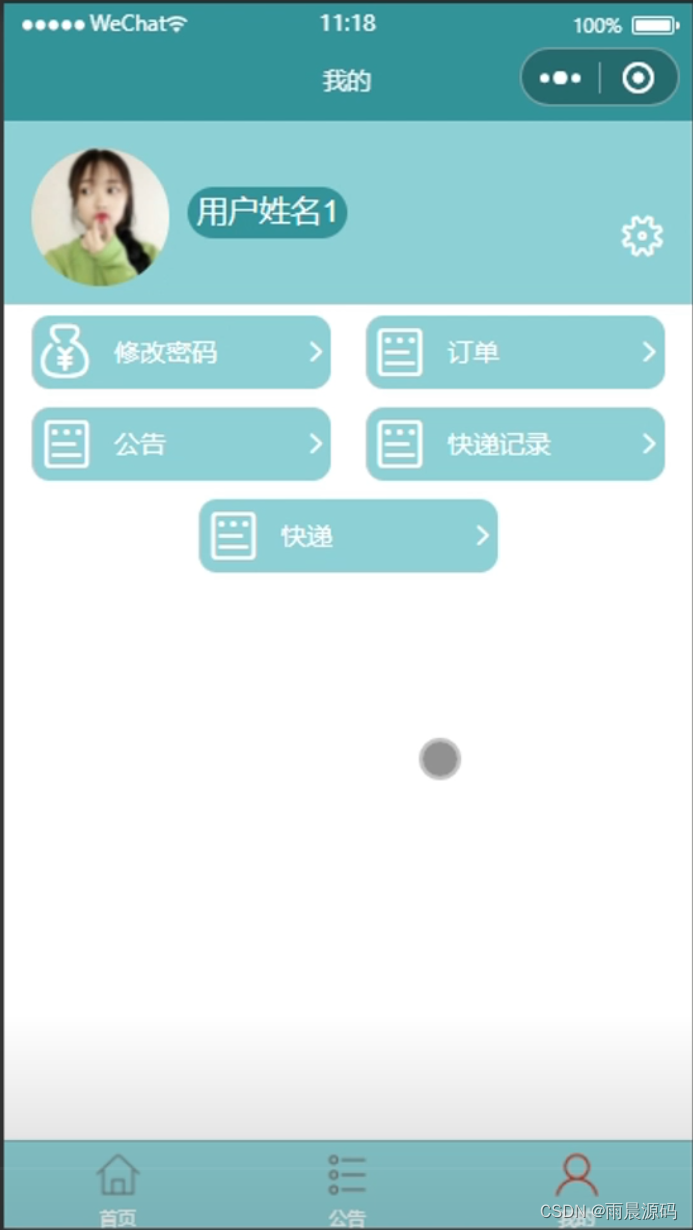
☀️个人中心☀️
2.管理员端页面:
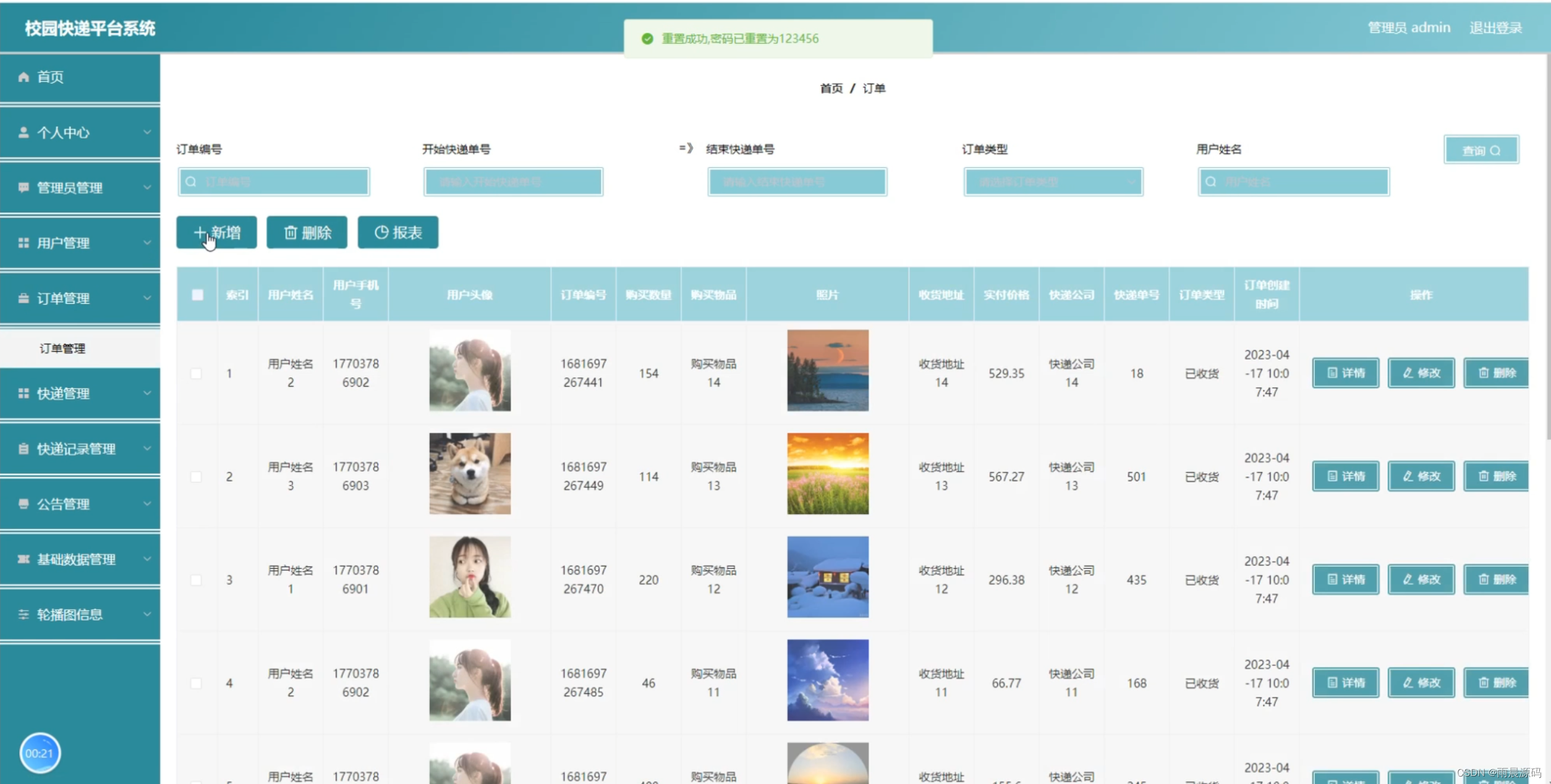
☀️订单管理☀️
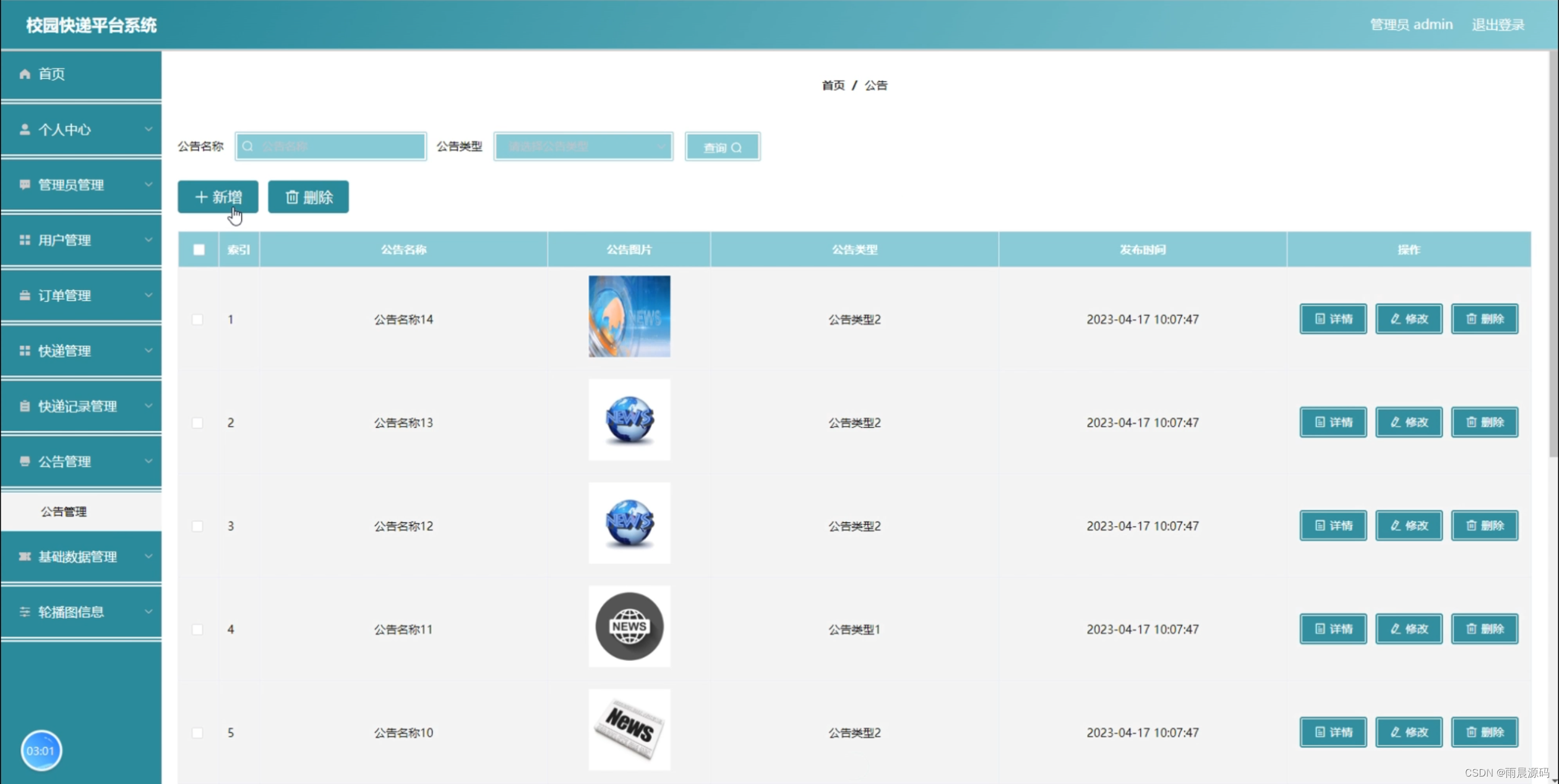
☀️公告管理☀️
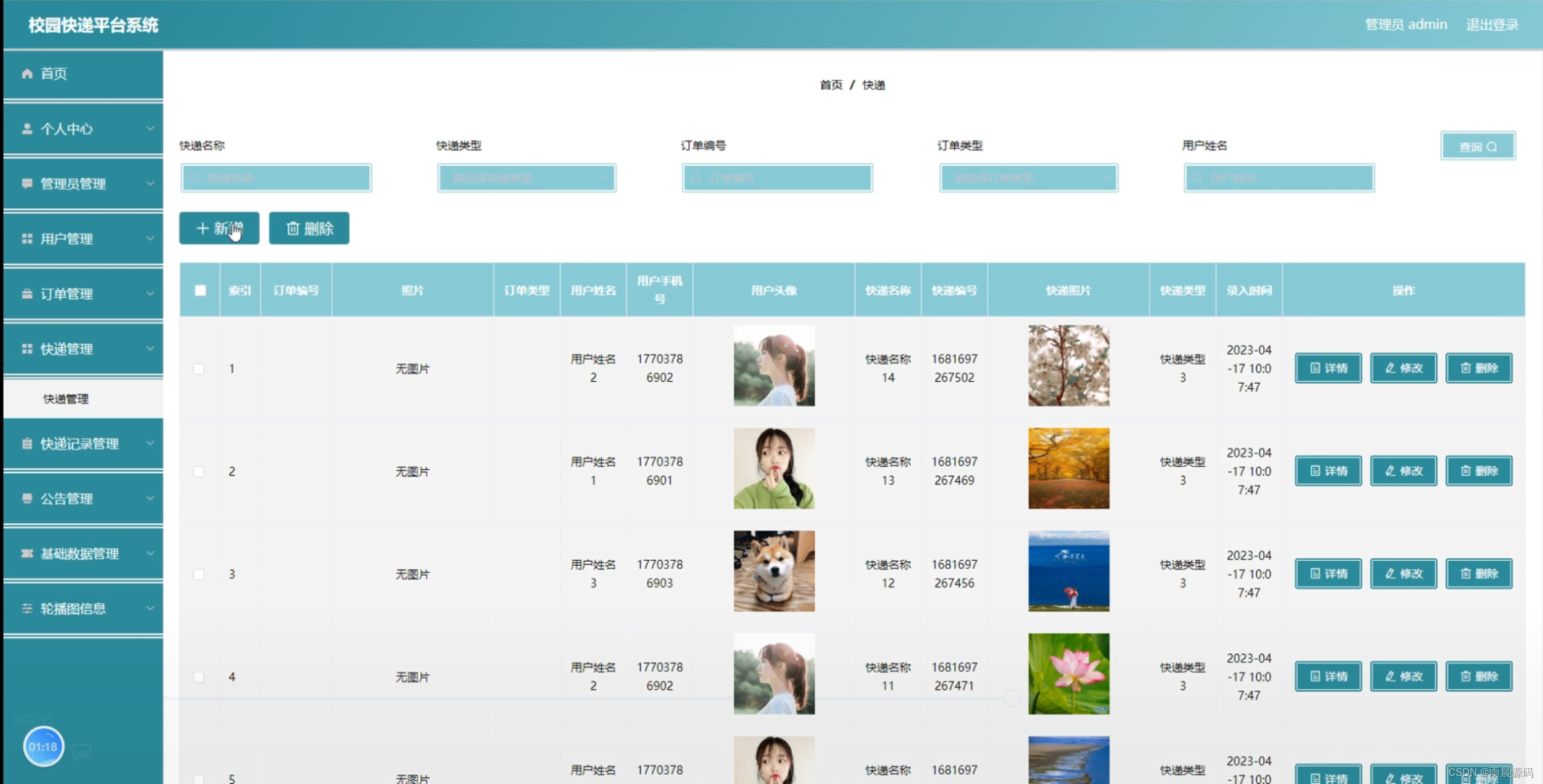
☀️快递管理☀️
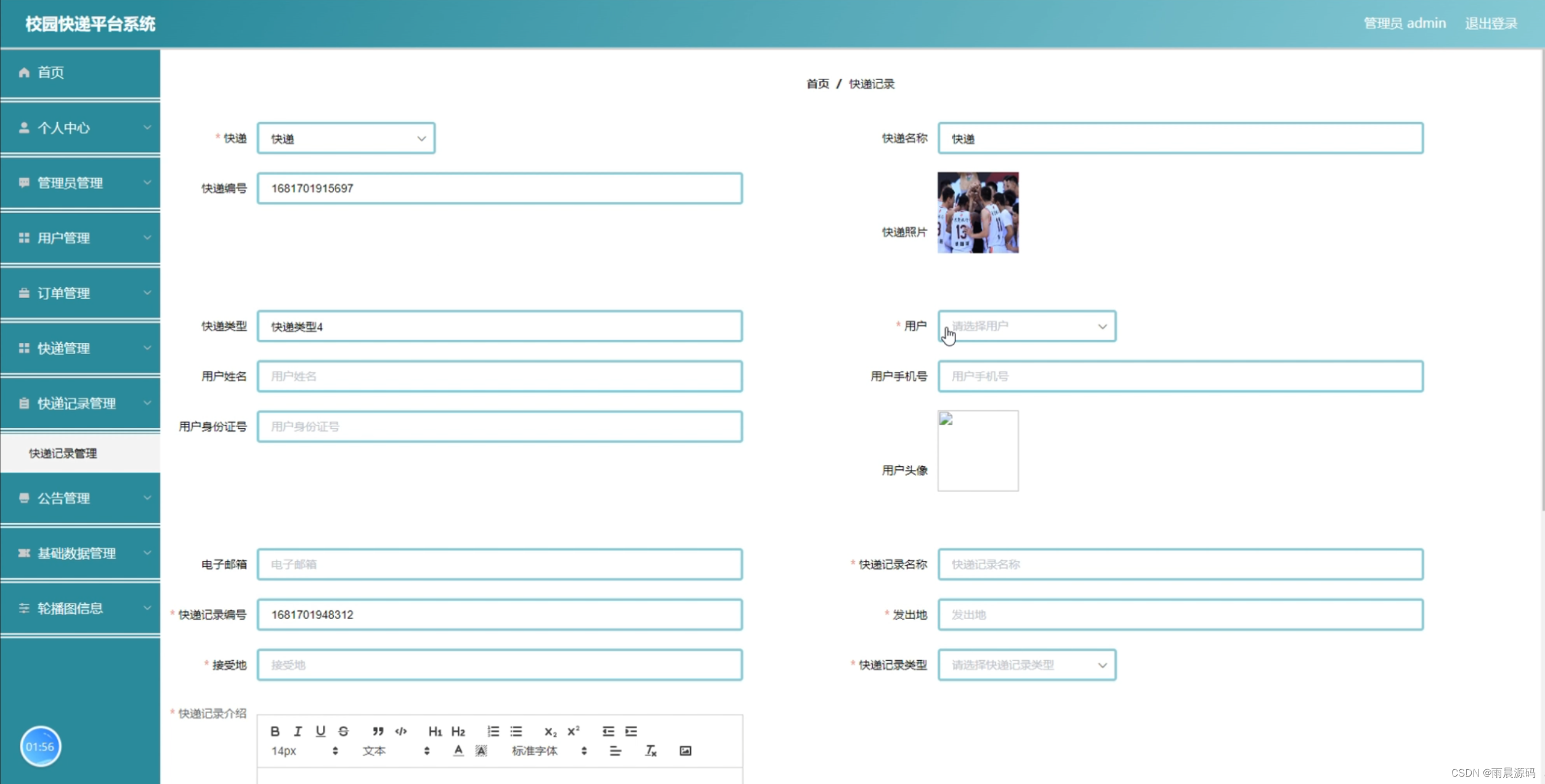
☀️快递记录☀️
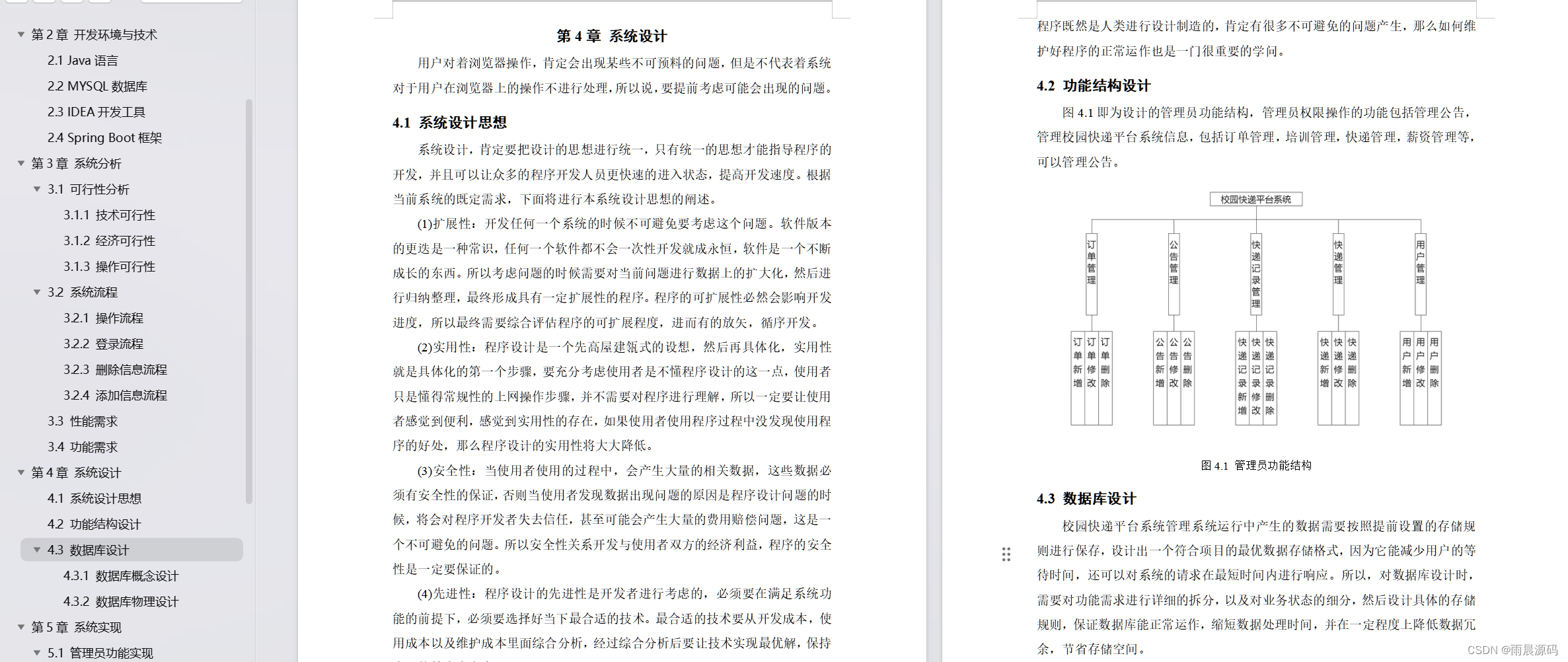
校园快递物流小程序-论文参考
校园快递物流小程序-代码展示
1.修改密码【代码如下(示例):】
onLoad: function onLoad(options) {
var _this2 = this;
return (0, _asyncToGenerator2.default)( /*#__PURE__*/_regenerator.default.mark(function _callee() {
var yonghuParams, yonghuData, dingdanParams, dingdanData, kuaidiTypesParams, kuaidiTypes, res;
return _regenerator.default.wrap(function _callee$(_context) {
while (1) {
switch (_context.prev = _context.next) {
case 0:
yonghuParams = {
page: 1,
limit: 100
};
_context.next = 3;
return _this2.$api.page("yonghu", yonghuParams);
case 3:
yonghuData = _context.sent;
_this2.yonghuOptions = yonghuData.data.list;
dingdanParams = {
page: 1,
limit: 100
};
_context.next = 8;
return _this2.$api.page("dingdan", dingdanParams);
case 8:
dingdanData = _context.sent;
_this2.dingdanOptions = dingdanData.data.list;
/*下拉框*/
kuaidiTypesParams = {
page: 1,
limit: 100,
dicCode: 'kuaidi_types'
};
_context.next = 13;
return _this2.$api.page("dictionary", kuaidiTypesParams);
case 13:
kuaidiTypes = _context.sent;
_this2.kuaidiTypesOptions = kuaidiTypes.data.list;
// 如果是更新操作
if (!options.id) {
_context.next = 21;
break;
}
_this2.ruleForm.id = options.id;
// 获取信息
_context.next = 19;
return _this2.$api.info("kuaidi", _this2.ruleForm.id);
case 19:
res = _context.sent;
_this2.ruleForm = res.data;
case 21:
if (options.kuaidiId) {
_this2.ruleForm.kuaidiId = options.kuaidiId;
}
// 跨表
// this.styleChange()
case 22:
case "end":
return _context.stop();
}
}
}, _callee);
}))();
2.订单信息【代码如下(示例):】
onLoad: function onLoad(options) {
var _this2 = this;
return (0, _asyncToGenerator2.default)( /*#__PURE__*/_regenerator.default.mark(function _callee() {
var yonghuParams, yonghuData, dingdanTypesParams, dingdanTypes, res;
return _regenerator.default.wrap(function _callee$(_context) {
while (1) {
switch (_context.prev = _context.next) {
case 0:
yonghuParams = {
page: 1,
limit: 100
};
_context.next = 3;
return _this2.$api.page("yonghu", yonghuParams);
case 3:
yonghuData = _context.sent;
_this2.yonghuOptions = yonghuData.data.list;
/*下拉框*/
dingdanTypesParams = {
page: 1,
limit: 100,
dicCode: 'dingdan_types'
};
_context.next = 8;
return _this2.$api.page("dictionary", dingdanTypesParams);
case 8:
dingdanTypes = _context.sent;
_this2.dingdanTypesOptions = dingdanTypes.data.list;
// 如果是更新操作
if (!options.id) {
_context.next = 16;
break;
}
_this2.ruleForm.id = options.id;
// 获取信息
_context.next = 14;
return _this2.$api.info("dingdan", _this2.ruleForm.id);
case 14:
res = _context.sent;
_this2.ruleForm = res.data;
case 16:
if (options.dingdanId) {
_this2.ruleForm.dingdanId = options.dingdanId;
}
// 跨表
// this.styleChange()
case 17:
case "end":
return _context.stop();
}
}
}, _callee);
}))();
校园快递物流小程序-结语(文末获取源码)
💕💕
Java精彩实战毕设项目案例
小程序精彩项目案例
Python实战项目集
💟💟如果大家有任何疑虑,或者对这个系统感兴趣,欢迎点赞收藏、留言交流啦!
💟💟如果大家有任何疑虑,欢迎在下方位置详细交流。