最近测试的时候遇到下拉框,发现一篇文章还不错,自己加了个关键字
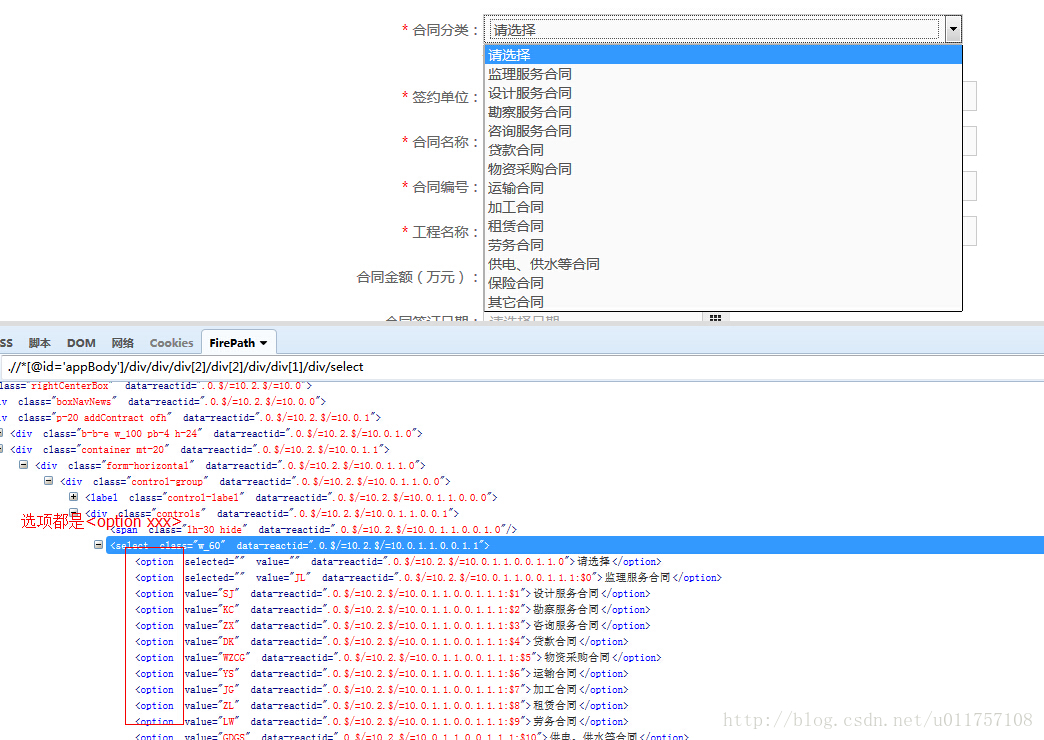
选择下拉框有几种方式处理,首先在浏览器F12选择下拉框
1. F12后看见下拉框的源码是<option xxx>

<select class="w_60" data-reactid=".0.$/=10.2.$/=10.0.1.1.0.0.1.1">
<option selected="" value="" data-reactid=".0.$/=10.2.$/=10.0.1.1.0.0.1.1.0">请选择</option>
<option selected="" value="JL" data-reactid=".0.$/=10.2.$/=10.0.1.1.0.0.1.1.1:$0">监理服务合同</option>
<option value="SJ" data-reactid=".0.$/=10.2.$/=10.0.1.1.0.0.1.1.1:$1">设计服务合同</option>
<option value="KC" data-reactid=".0.$/=10.2.$/=10.0.1.1.0.0.1.1.1:$2">勘察服务合同</option>
<option value="ZX" data-reactid=".0.$/=10.2.$/=10.0.1.1.0.0.1.1.1:$3">咨询服务合同</option>
<option value="DK" data-reactid=".0.$/=10.2.$/=10.0.1.1.0.0.1.1.1:$4">贷款合同</option>
请使用如下
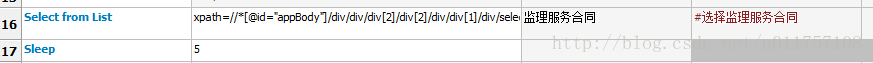
Select from List xpath=//xxx/xxx 监理合同
或者使用Select From List By Value的关键字,直接获取下拉框的值
2. 如果F12后看到的下拉源码是这样的: <div xxxx >,请使用下面方式
Click Element xpath = //xxx/div[2] #先点击下拉框显示出来
Click Element xpath=//xxx/xxx//div[text()=’用户A’] #然后再点击所要选择的下拉内容
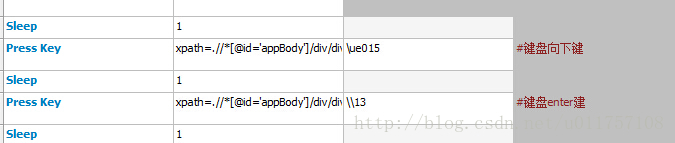
3. 键盘操作方法

转载地址为http://blog.csdn.net/u011757108/article/details/62428484