QT6学习第四天 感受QT的文件编译
使用纯代码编写程序
我们知道QT Creator中可以用拖拽的方式在 .ui 文件上布局,同时也会生成代码。
我们来练习纯代码方式来写项目。
新建工程
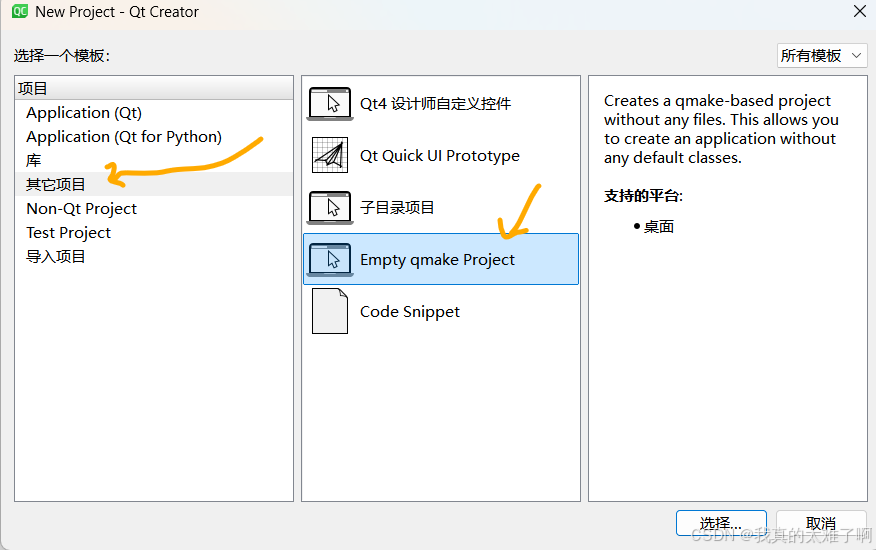
我们新建一个空项目
因为书里写的使用Qmake的,我也就用QMake了。CMake你需要了解CMake文件的编写。
创建完成后,会生成一个pro文件,我们在里面写上
greaterThan(QT_MAFOR_VERSION,4):
QT += widgets
因为我们的代码中需要用到的类都包含在Widgets这个模块中。所以在编译文件中要写。
在项目中添加一个main.cpp文件。
在 main.cpp 中写上我们的代码。
//导入我们要使用的包或类
#include <QApplication>
#include <QDialog>
#include <QLabel>
//main函数带有两个参数,第一个是个变量,第二个是一个数组
int main(int argc,char *argv[]){
//创建一个 QApplication 对象,来管理应用程序的资源,
//每个 QT Widgets 程序都有一个QApplication 对象。
//因为QT程序可以接受命令行参数,所以需要 argc 和 argv 俩参数。
QApplication a(argc,argv);
//创建一个 QDialog 对象 w ,QDialog 类用来实现一个对话框界面
QDialog w;
//设置w的长宽
w.resize(400,300);
//创建一个 QLabel 对象 label,第一个参数是 &w 说明将他放在 w 中,& 表示用了引用。
QLabel label(&w);
//设置 label 的位置,原点是(0,0)
label.move(120,120);
//设置 label 要显示的字符
//QOBject::tr() 可以实现多语言支持,建议所有要显示到界面的字符都用它括起来
label.setText(QObject::tr("Hello World! Hello QMake!"));
//显示创建的对象,QT 中的对象需要用 show() 才会显示出来。
w.show();
//让QApplication 对象进入事件循环中,这样 QT 程序运行时便可以接受产生的事件
//如鼠标单击、按键盘等。
return a.exec();
}
这样我们就自己写了一个超级low的QT程序啦!
运行它吧
使用其他编辑器纯代码编写程序并在命令行运行
我们试试不用QT Creator 使用普通文本编辑器来写程序。通过对比,让大家明白QT Creator只是将编辑、编译、运行等动能进行了集成,其实这些操作都可以我们自己实现,可在帮助索引中通过 Getting Started with qmake关键字查看该部分内容。
我们来新建一个项目。自己找一个路径,在路径下创建一个文本文档,并把我们之前的代码复制过来,最后将文件另存为 main.cpp 编码选择UTF-8,否则中文会乱码。
然后我们开始编译。打开QT 6.8(MinGW 13.1.0 64)命令行,进入我们项目路径,然后输入qmake-project命令来生成 .pro 项目文件。
在 pro 文件中输入
greaterThan(QT_MAJOR_VERSION,4):QT += widget
下面接着在命令行中输入 qmake 命令来生成用于编译的Makefile 文件。之后会出现Makefile 文件、debug和release目录。最后再输入 mingw32-make 命令来编译程序,编译完成后会在 release 文件夹中生成 .exe 文件。如果要生成debug版,只需改变下命令即可。
这里对QT程序的编译过程做一个补充。qmake 是QT提供的编译工具,它可以生成与平台无关的 .pro 文件,然后利用该文件生成与平台相关的 Makefile 文件。Makefile 文件中包含了要创建的目标文件或可执行文件、创建目标文件所依赖的文件和创建每个目标文件时需要运行的命令等信息。最后用 mingw32-make 工具完成自动编译,mingw32-make 就是通过读入 Makefile 文件的内容来执行编译。使用 mingw32-make 时会为每个源文件生成一个对应的 .o 文件,最后将这些目标文件进行链接来生成最终的 .exe 文件。
通过上面的小案例,更能理解QT Creator 是一个将项目目录管理、源代码编辑和程序编译运行等功能集合在一起的集成开发环境(IDE)。
使用 .ui 表单文件生成界面
我们在项目里添加一个 ui 文件,用 ui 文件生成界面来替代前面代码生成的界面,并讲解 ui 文件的作用。然后脱离QT Creator,使用命令行再次编译 ui 文件和整个项目。可以在帮助索引中通过 Using a Designer UI File in Your C++ Application 关键字查看相关内容。
像我们之前添加 main.cpp 文件一样,添加 ui 文件。然后起个名字。
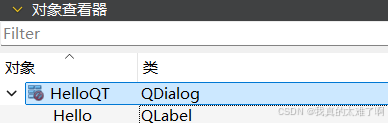
添加完成后会直接进入设计模式。在界面上拖入一个 Label 部件,并更改其显示内容为 Hello QT!。然后通过右侧的属性编辑器,在geometry属性中更改坐标位置为 X:120,Y:120。这样就和我们的代码 label.move(120,120) 一致了。接着在右上角的对象查看器中选择QDialog类对象,并在属性编辑器中更改对象名为 Hello QT
我们回到编辑模式,会看到 ui 文件生成了,其实她是一个 xml 代码文件,里面的代码就是我们设计的界面信息。
我们点击锤子图标构建项目。能发现在 build/debug 路径下生成了 ui 的 .h 头文件。可以看一下里面的内容。
/********************************************************************************
** Form generated from reading UI file 'dialog.ui'
**
** Created by: Qt User Interface Compiler version 6.8.0
**
** WARNING! All changes made in this file will be lost when recompiling UI file!
********************************************************************************/
//预处理指令,防止对这个头文件的多重包含
#ifndef UI_DIALOG_H
#define UI_DIALOG_H
#include <QtCore/QVariant>
#include <QtWidgets/QApplication>
#include <QtWidgets/QDialog>
#include <QtWidgets/QLabel>
//命名空间开始宏
QT_BEGIN_NAMESPACE
//定义一个Ui_HelloQT类,在ui文件中设置的对象名前加了Ui,默认的格式
class Ui_HelloQT
{
public:
//一个QLabel类对象指针,就是ui中添加的Label部件
QLabel *Hello;
//生成界面的函数,参数类型由我们创建项目时选择的模板决定,这里是Dialog
void setupUi(QDialog *HelloQT)
{
//设置Dialog名字
if (HelloQT->objectName().isEmpty())
HelloQT->setObjectName("HelloQT");
HelloQT->setEnabled(true);
//在HelloQT中创建QLabel对象
Hello = new QLabel(HelloQT);
//设置label名字
Hello->setObjectName("Hello");
//设置label位置和大小
Hello->setGeometry(QRect(120, 120, 69, 19));
//调用retranslateUi函数
retranslateUi(HelloQT);
//connectSlotsByName是个静态函数,可以让窗口中的部件实现按对象名进行信号和槽的关联。
QMetaObject::connectSlotsByName(HelloQT);
} // setupUi
//定义retranslateUi函数,作用是对窗口里的字符进行编码转换
void retranslateUi(QDialog *HelloQT)
{
HelloQT->setWindowTitle(QCoreApplication::translate("HelloQT", "Dialog", nullptr));
Hello->setText(QCoreApplication::translate("HelloQT", "TextLabel", nullptr));
} // retranslateUi
};
//定义了命名空间 Ui,其中定义了一个 HelloQT 类,该类继承自 Ui_HelloQT 类
namespace Ui {
class HelloQT: public Ui_HelloQT {};
} // namespace Ui
//命名空间结束宏
QT_END_NAMESPACE
//和第10、11行一起的,配对使用
#endif // UI_DIALOG_H
这里就不难理解,通过 ui 设计界面和纯代码设计界面,效果是一样的,通过 QT Designer 可以直观看到界面,省去写代码的过程。
我们改一下 main.cpp 文件,导入我们的 ui 头文件。并把我们的ui界面添加进去。
#include <ui_dialog.h>
int main(int argc,char *argv[]){
Ui::HelloQT ui;
ui.setupUi(&w);
}
我们来看下在命令行中如何编译带ui的项目。和之前一样,需要把 cpp 和 ui 文件放到一起。
首先编译 ui 文件,还是打开QT 6.8.0(MinGW),进入到目录中,使用 uic 工具编译 ui 文件
输入 uic -o ui_dialog.h dialog.ui 完成后就会生成对应头文件
然后输入 qmake -project 生成 pro 文件,文件中添加 QT += widgets 后
再依次执行如下命令
qmake
ming32-make
这样我们也了解到通过命令行如何编译带 ui 的项目了。
使用自定义 C++ 窗口类
新建一个 qmake 空项目,并且建立一个自定义的 C++ 类,然后使用前面的 ui 文件。通过该示例可感受到QT Creator 中的 Designer 界面类是如何生成的。
- 创建一个空项目名为,helloworld,完成后打开 pro 文件并写入代码并保存。
greaterThan(QT_MAJOR_VERSION,4):QT += widgets
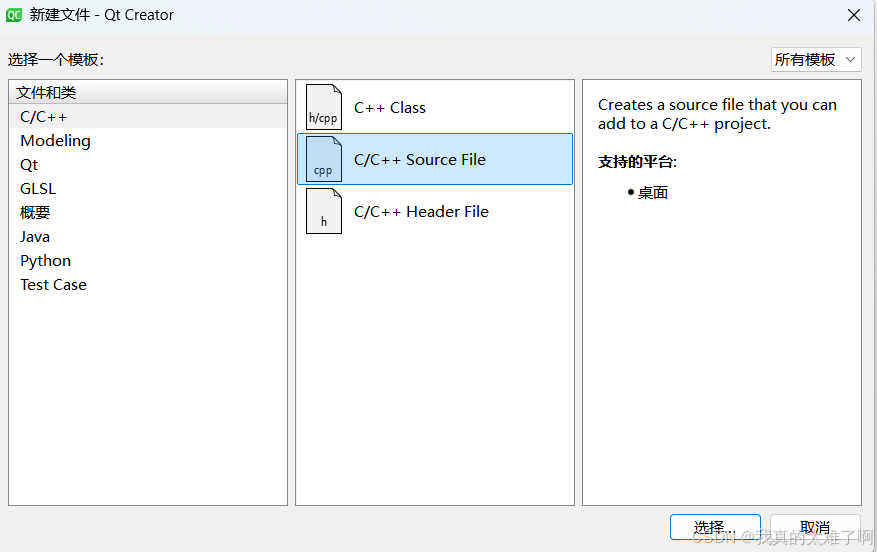
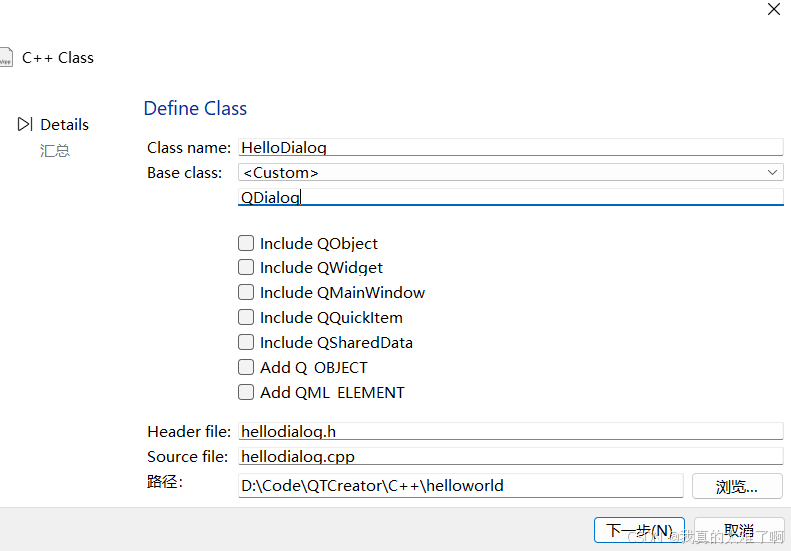
- 添加文件。添加 C++ Class 文件,类名为 HelloDial,基类选择自定义,手动填写为 QDialog,其他默认,完成后再添加新的 main.cpp 文件。
- 在 main.cpp 中填写代码
#include <QApplication>
#include "hellodialog.h"
int main(int argc,char *argv[]){
QApplication a(argc,argv);
HelloDialog w;
w.show();
return a.exec();
}
- 添加 ui 文件,将之前的 ui 文件复制过来,然后选择添加现有文件,选择 之前的 ui 文件。
- 更改C++类文件。这次没有在main函数中使用 ui 文件,而是在新建的 C++ 类中使用。
- 先改 hellodialog.h
#ifndef HELLODIALOG_H
#define HELLODIALOG_H
#include <QDialog>
//这里是对 HelloDialog 类的前置声明,这样就不用在这里导入 ui_hellodialog.h 头文件了
//在 hellodialog.cpp 中导入即可
namespace Ui{
class HelloDialog;
}
class HelloDialog : public QDialog
{
//Q_OBJECT宏,扩展了普通C++类的功能,如信号和槽,必须在类定义最开始的部分添加
Q_OBJECT
public:
//显示构造函数,参数用来指定父窗口
explicit HelloDialog(QWidget *parent = nullptr);
~HelloDialog();
private:
Ui::HelloDialog *ui;
};
#endif // HELLODIALOG_H
接着改 hellodialog.cpp
#include "hellodialog.h"
#include "ui_helloworld.h"
//ui(new Ui::HelloDialog) 等同于 ui = new Ui::HelloDialog;
HelloDialog::HelloDialog(QWidget *parent):QDialog(parent),ui(new Ui::HelloDialog) {
ui -> setupUi(this);
}
HelloDialog::~HelloDialog(){
delete ui;
}
使用现成的QT Designer界面类
-
新建一个空项目,名字还是helloworld,在pro文件中添加 greaterThan(QT_MAJOR_VERSION,4):QT += widgets
-
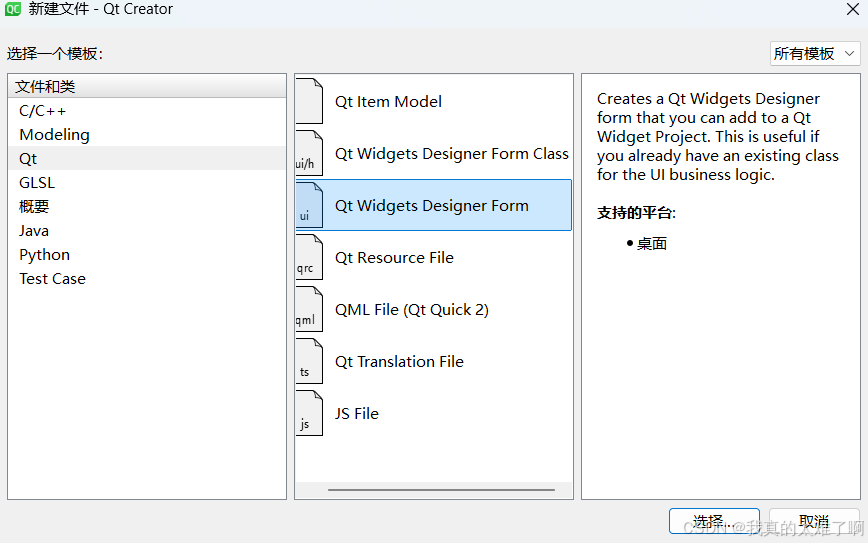
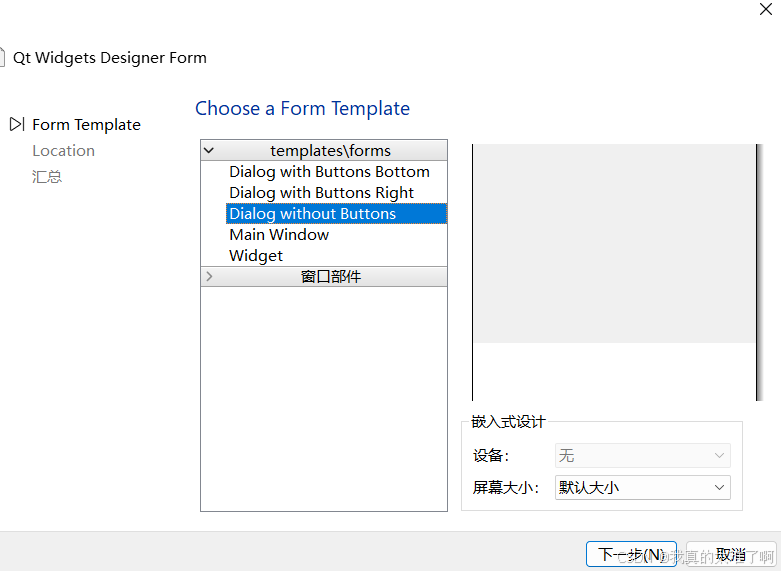
项目中添加新文件,模板选择QT Widgets Designer Form Class
-
添加一个main.cpp文件,添加代码
#include <QApplication>
#include "dialog.h"
int main(int argc,char *argv[]){
QApplication a(argc,argv);
Dialog w;
w.show();
return a.exec();
}
它实现和我们刚刚一样的项目。
我们可以得到总结,QT Desiger 类界面项目,就是C++类和ui的结合,他会帮你生成cpp、h、ui文件,不用你自己创建。