QT6学习第六天
创建Qt Quick UI项目
如果你有只测试QML相关内容快速显示界面的需求,这时可以创建Qt Quick UI 项目,该项目中只包含 QML 和 JavaScript 代码,没有 C++ 代码。
对于 QML 文件,无须编译就可以直接在预览工具中显示界面,也就是说,Qt Quick UI 只是前端,而 Qt Quick 是包含前端和后端的,只是进行了前后端分离,因为前端使用了 QML。
我们来新建项目,选择其他项目中的 Qt Quick UI Prototype。命名 helloqml。
我们看到,和Qt Quick 项目没啥区别,多了一个文件 pmlproject,我们打开看看。
能看出来,它包含了项目配置信息,指定了项目中所用的 QML、JavaScript、image等文件的目录,也就是说,只要将所用的资源放到源码目录,就可以在代码中直接使用。
Ctrl + R 运行一下,看到程序没有编译,直接显示了界面,其实锤子图标都没有亮,内部只是启动了 qml.exe 工具,这个工具我们通过“工具 -> 外部 -> Qt Quick”菜单可找到。
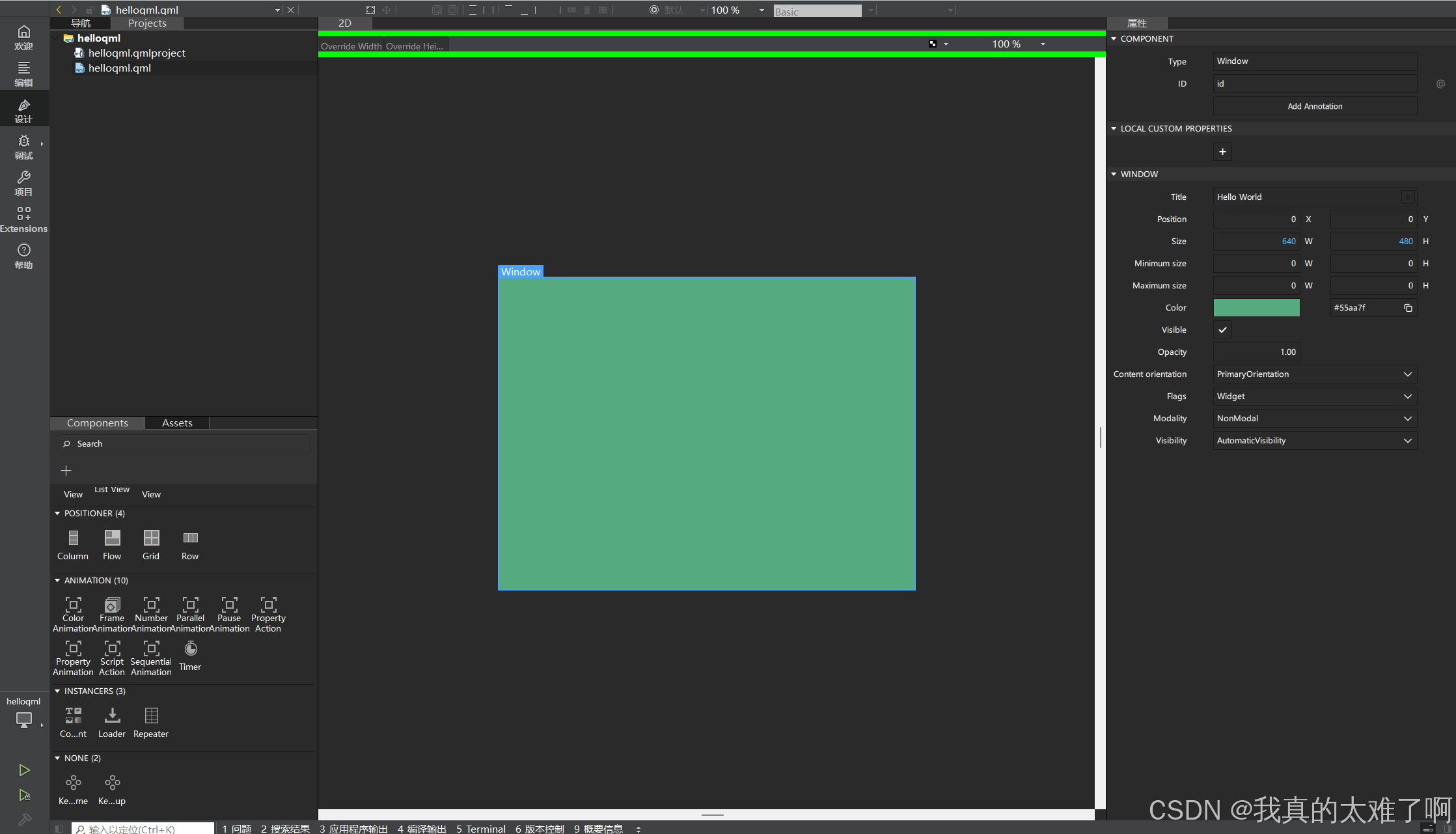
使用Qt Quick Designer
Qt Widgets 有Designer,Qt Quick 当然也有,只是它是以插件的形式,目前还没开启,你可以通过 Qt Designer Studio(要花钱) 来使用。
在“帮助 -> 关于插件”菜单中可以打开安装的插件。勾上 QmlDesigner 就好了,然后当你编辑 QML 文件时,就可以进入设计模式了。
QML 语法基础
从前面的例子可以看到,QML 代码时高度可读的、声明式的代码,具有类似 JSON 的语法,支持使用 JavaScript 表达式,具有动态属性绑定等特性。Qt 6 中通过导入 Qt QML 模块来使用 QML 语言,它定义并实现了 QML 语言及其解释引擎的基础构件,提供了开发人员进行扩展的接口,以及将 QML 代码与 JavaScript 和 C++ 集成在一起的接口。
我们通过一些简单示例来了解 QML 语法基础概念,
示例
import QtQuick
Rectangle{
id:root
width:400
height:400
color:"blue"
Image{
source:"pics/logo.png"
anchors.centerIn:parent
}
}
导入语句 import
代码中导入了 QtQuick 模块,它包含各种 QML 类型,不导入它,将无法使用下边的 Rectangle 和 Image
对象 object 和属性 property
QML 代码就是一个 QML 对象树,上边代码中创建了两个对象实例 Rectangle 、Image。QML对象实例通过对象声明来创建,方式为 Image{},括号里包含对象的特征定义,比如 id 属性值等,还可以嵌套对象声明来声明子对象。
一般每个对象都会有一个 id 属性,通过 id 来被别人调用,其值必须是唯一的。当然还有其他属性,比如上面的 width height color source anchors 都是属性。执行代码时,这些属性就跟着对象一起初始化了。
布局
上面的 anchors.centerIn 起到了布局的作用。它使 Image 处于 某个对象(parent)的中心,这里 parent 指父对象,也就是 Rectangle。除了 anchors ,QML 还提供了很多其他布局方式。
注释
QML 的注释和 C++ 类似。
单行注释用 //
多行注释用 /…/
表达式和属性绑定
就是一个表达式,里面的因子可以用属性值。
举个栗子:a * b = c 可以写成 parent.width * b = c
QML 编码约定
就是规定了一种风格,推荐大家都按这个来。
QML 对象一般使用下面的顺序进行构造:id、属性声明、信号声明、JavaScript函数、对象属性、子对象
设置应用程序图标
让你发布的程序有一个自定义的图标。
可以在 Qt Creator 帮助索引中查找 Setting the Application Icon 学习
- Windows系统方式为
一个创建 .ico 文件,放到源码目录中。
修改 pro 文件,添加代码RC_ICONS = myico.ico