💗博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计精品项目案例(持续更新)
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
一.前言
随着移动互联网的快速发展,微信小程序作为一种轻量级的应用形式,逐渐成为人们生活中不可或缺的一部分。同时,美妆行业作为一个庞大的消费市场,也在不断迎合用户需求进行创新和变革。因此,开发一款基于微信小程序的化妆品商城,不仅能够为用户提供便捷的购物体验,满足其个性化需求,还能促进美妆行业的发展和创新,具有重要的研究意义和价值。
本化妆品选购推荐系统采用微信小程序、SpringBoot架构技术,前端以小程序页面呈现给用户,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。该微信小程序主要设计并完成了管理过程中的用户注册登录、个人信息修改、商品咨询、论坛交流、限时活动、选购方法管理、商品资讯管理等功能。该微信小程序操作简便,界面设计简洁,不但可以基本满足本行业的日常管理工作,同时又可以有效减少人员成本和时间成本,为化妆品选购推荐系统管理工作提供了方便。
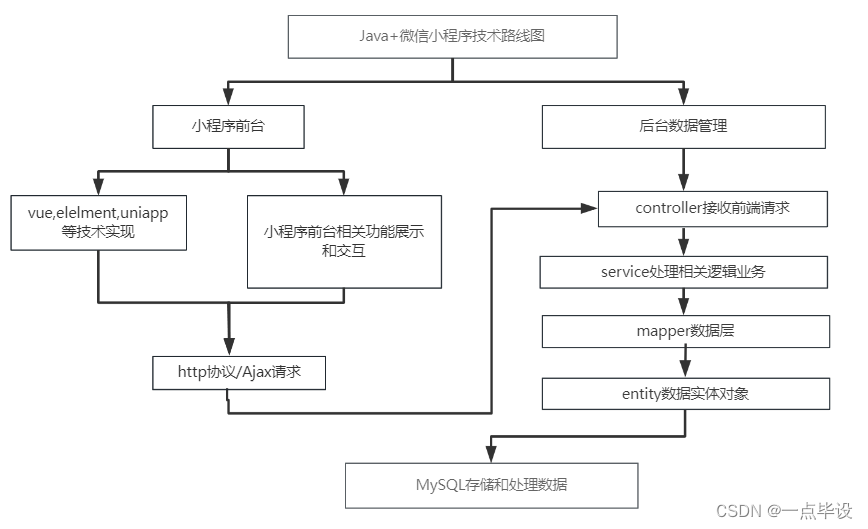
二.技术环境
jdk版本:1.8 及以上
ide工具:Eclipse或者 IDEA,微信小程序开发工具
数据库: mysql5.7 (必须5.7)
编程语言: Java
java框架:SpringBoot
maven: 3.6.1
详细技术:HTML+CSS+JAVA+SpringBoot+MYSQL+VUE+MAVEN+微信开发工具
三.功能设计
化妆品选购推荐系统综合网络空间开发设计要求。目的是将化妆品选购推荐系统通过网络平台将传统管理方式转换为在网上操作,方便快捷、安全性高、交易规范做了保障,目标明确。化妆品选购推荐系统可以将功能划分为用户和管理员功能。
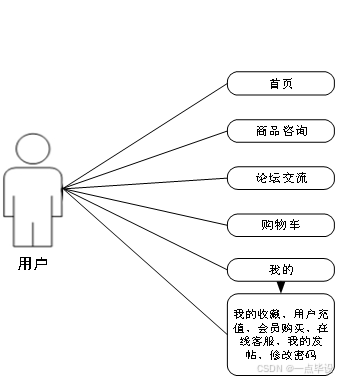
(1)用户关键功能包含用户注册登陆、商品咨询、论坛交流、购物车、我的等有关功能。用户用例如下:
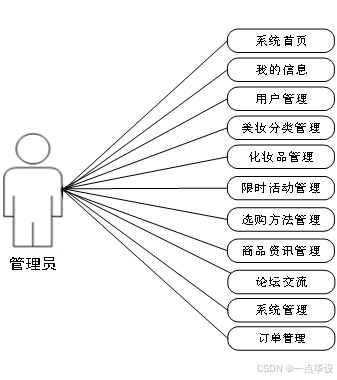
(2)管理员的权限是最高的,可以对系统所在功能进行查看,修改和删除等,管理员用例如下:
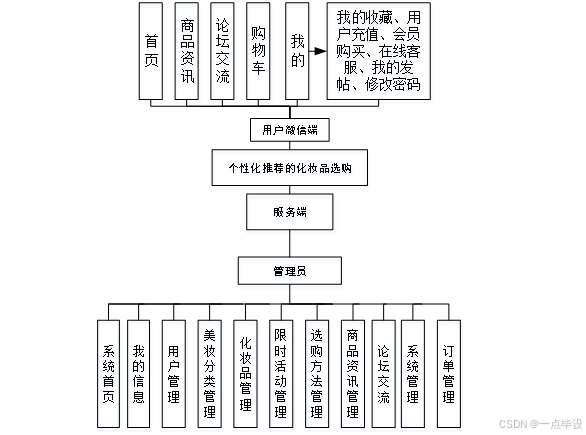
化妆品选购推荐系统根据权限类型进行分类,主要可分为用户微信端和管理员服务端二大模块。用户微信端模块主要实现了修改个人信息,查看商品咨询、论坛交流、购物车等操作,加强了用户的操作体验。管理员服务端模块主要根据管理员对整个系统的管理进行设计,提高了管理的效率和规范。系统总体模块设计如下图所示:
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
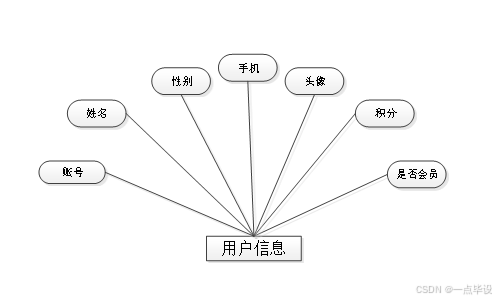
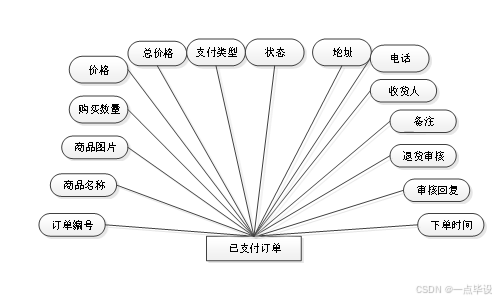
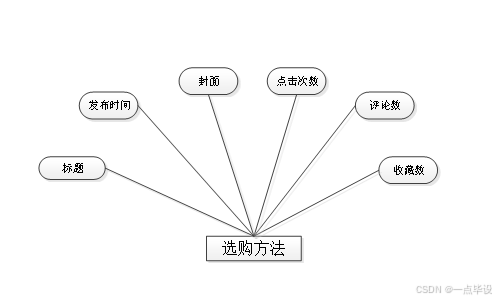
四.数据设计
数据库概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型。而且Mysql数据库是自我保护能力比较强的数据库,限于篇幅要求,仅列出关键部分实体属性图和E-R图,如下所述。
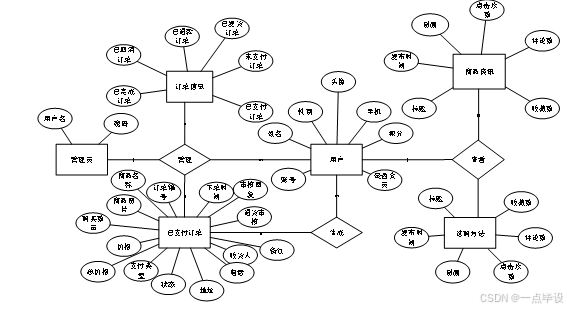
化妆品选购推荐系统总体E-R图如下图所示。
五.部分效果展示
5.1用户微信端功能实现效果
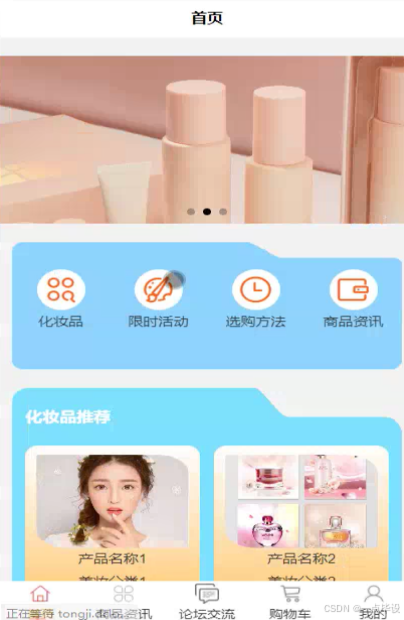
当用户打开微信小程序的网址后,首先看到的就是微信小程序首页界面。在这里,用户能够看到化妆品选购推荐系统的导航条显示首页、商品咨询、论坛交流、购物车、我的等,如图所示。
当用户进入微信小程序进行相关操作前必须先注册登录,在注册页面填写账号、密码、确认密码、姓名、头像、性别、手机等信息,然后点击注册,如图所示。
用户登录,用户在登录页面通过填写账号、密码,完成登录,如图所示。
用户点击商品资讯,在商品资讯页面的搜索栏输入标题,进行搜索,然后可以查看标题,发布时间、封面、点击次数、评论数、收藏数等信息,如有需要进行收藏或者赞踩一下等操作,如图所示。
用户点击论坛交流,在论坛交流页面的搜索栏输入标题,进行搜索,然后可以查看帖子标题、用户名、状态、是否置顶、置顶时间等信息,也可以进行收藏或者评论等操作,如图所示。
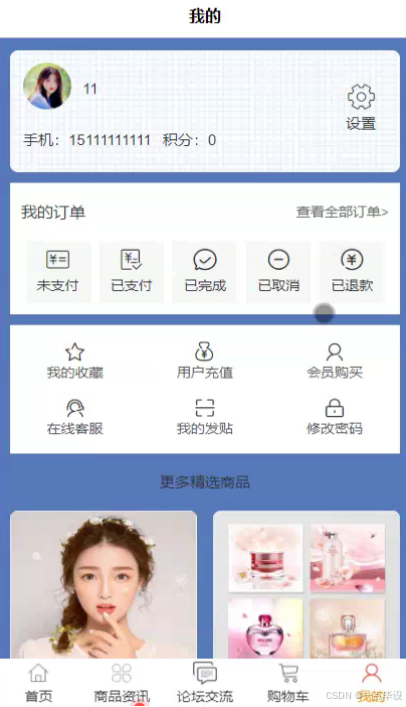
用户点击我的页面,在我的页面可以对我的订单、我的收藏、用户充值、会员购买、在线客服、我的发帖、修改密码,进行详细操作,如图所示。
5.2管理员服务端功能实现效果
管理员登录,在登录页面选择需要登录的角色,在正确输入用户名和密码后,点击登录操作;如图所示。
管理员进入系统主页面,主要功能包括对系统首页、我的信息、用户管理、美妆分类管理、化妆品管理、限时活动管理、选购方法管理、商品资讯管理、论坛交流、系统管理、订单管理等进行操作。如图所示:
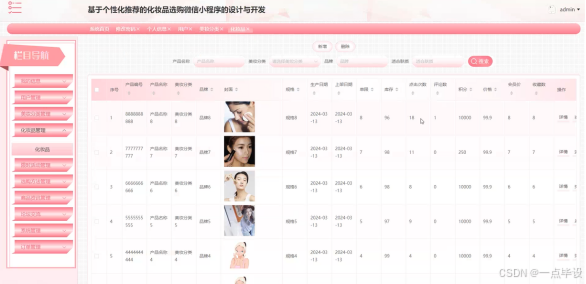
管理员点击化妆品管理,在化妆品管理页面的输入产品编号、产品名称、美妆分类、品牌、封面、规格、生产日期、上架日期、单限、库存、点击次数、评论数、积分、价格、会员价、收藏数等信息,进行搜索、新增或者删除化妆品管理等操作,如图所示。
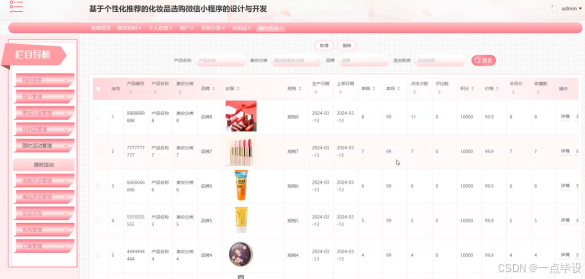
管理员点击限时活动管理,在限时活动管理页面的对产品编号、产品名称、美妆分类、品牌、封面、规格、生产日期、上架日期、单限、库存、点击次数、评论数、积分、价格、会员价、收藏数等信息,进行搜索或者删除限时活动等操作,如图所示。
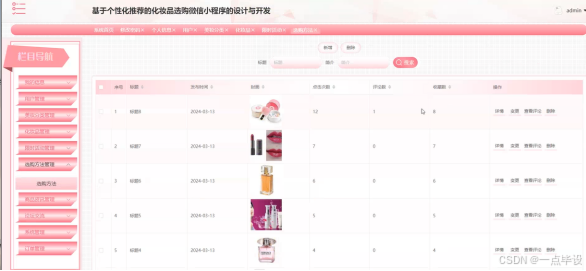
管理员点击选购方法管理,在选购方法管理页面的对标题、发布时间、封面、点击次数、评论数、收藏数等信息,进行搜索或者删除选购方法等操作,如图所示。
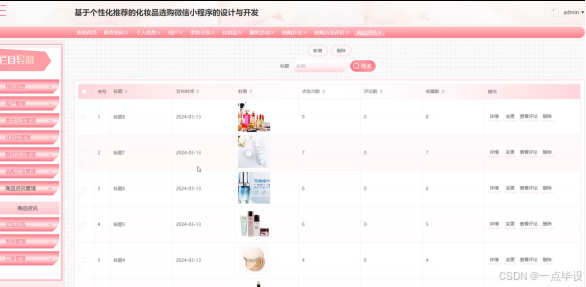
管理员点击商品资讯管理,在商品资讯管理页面的对标题,发布时间、封面、点击次数、评论数、收藏数等信息,进行搜索、新增或者删除商品资讯等操作,如图所示。
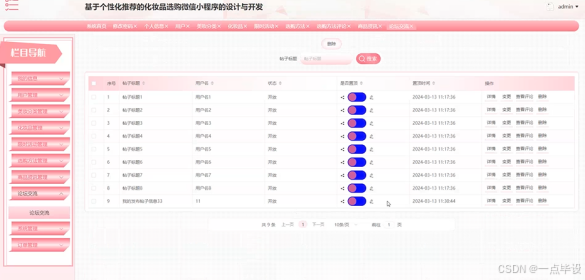
管理员点击论坛交流,在论坛交流页面的对帖子标题、用户名、状态、是否置顶、置顶时间 等信息,进行搜索或者删除论坛交流等操作,如图所示。
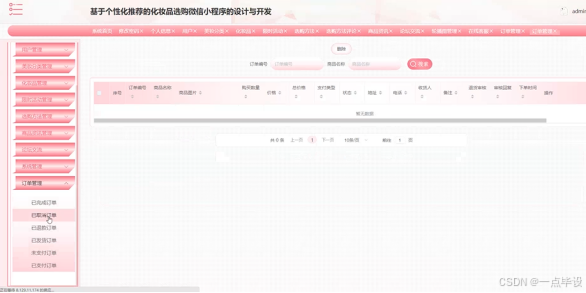
管理员点击订单管理,在订单管理页面的对已完成订单、已取消订单、已退款订单、已发货订单、未支付订单、已支付订单等信息,进行搜索或者删除订单信息等操作,如图所示。
部分功能代码
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
if(StringUtils.isNotBlank(type) && type.contains("_template")) {
fileName = type + "."+fileExt;
new File(upload.getAbsolutePath()+"/"+fileName).deleteOnExit();
}
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuzhanghao", username));
if(u==null || !u.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(u.getId(), username,"yonghu", "用户" );
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuzhanghao", yonghu.getYonghuzhanghao()));
if(u!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();
}
源码及文档获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
最新计算机毕业设计选题篇-选题推荐
小程序毕业设计精品项目案例-200套
Java毕业设计精品项目案例-200套
Python毕业设计精品项目案例-200套
大数据毕业设计精品项目案例-200套
💟💟如果大家有任何疑虑,欢迎在下方位置详细交流。