在访问阿里云图片路径时,会提示图片跨域问题
Access to image at xxx from origin xxx has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
https://xxx net::ERR_FAILED 200
Uncaught (in promise) Image load error
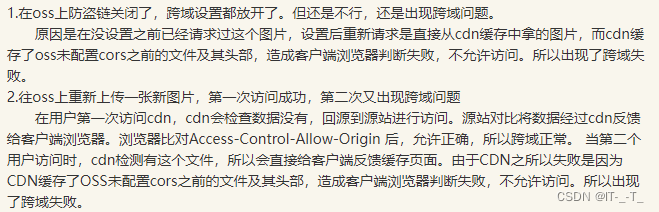
在网上查询问题原因是由于cdn缓存问题导致。
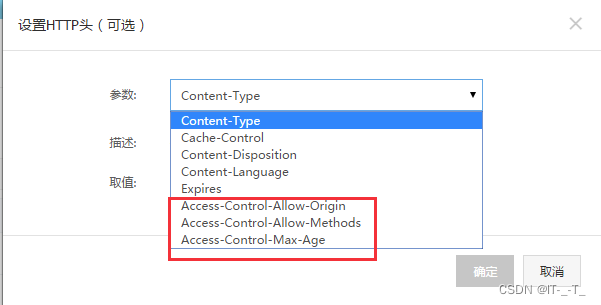
解决方法一:

方法二:
打开控制台,禁用缓存
方法三:
通过上面两个方法可以推断出,是由于图片缓存问题导致,所以可以直接给图片添加个时间戳后缀,可以快速解决缓存导致的跨域问题