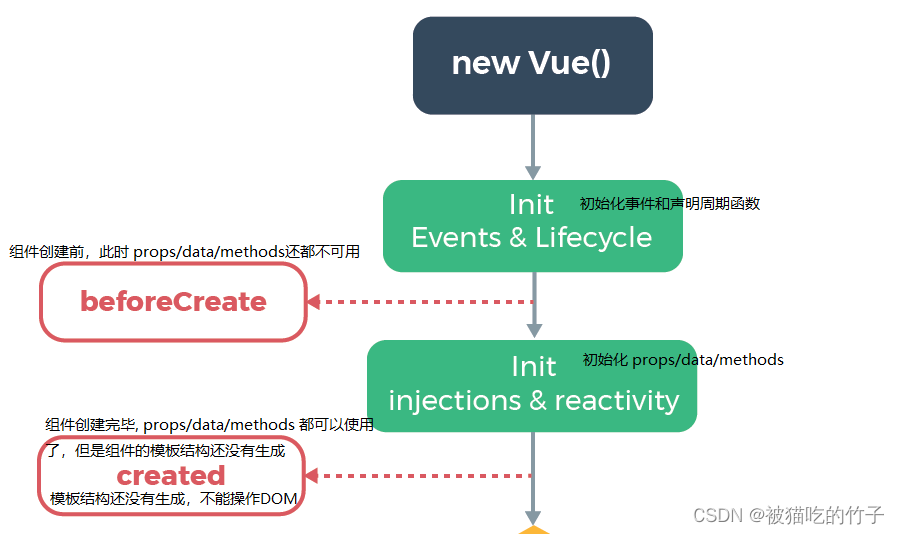
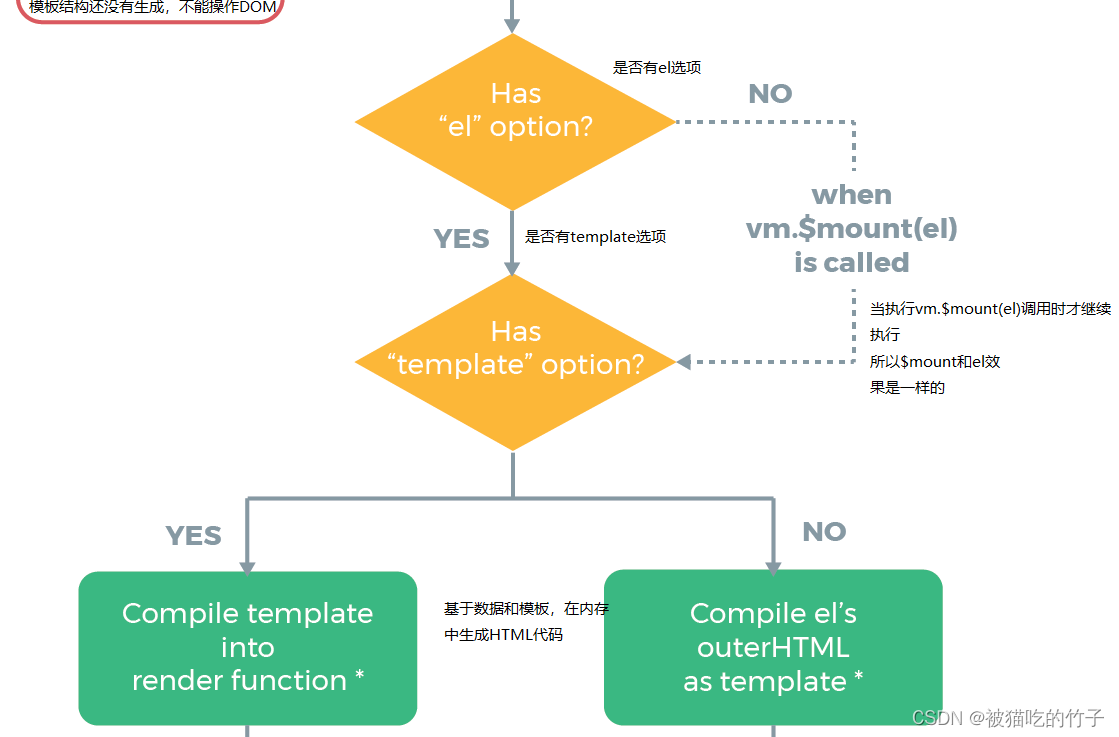
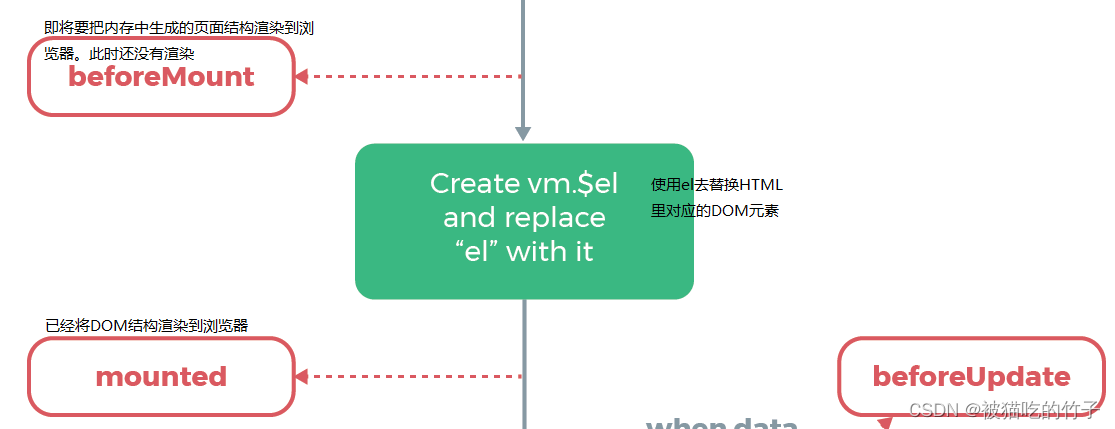
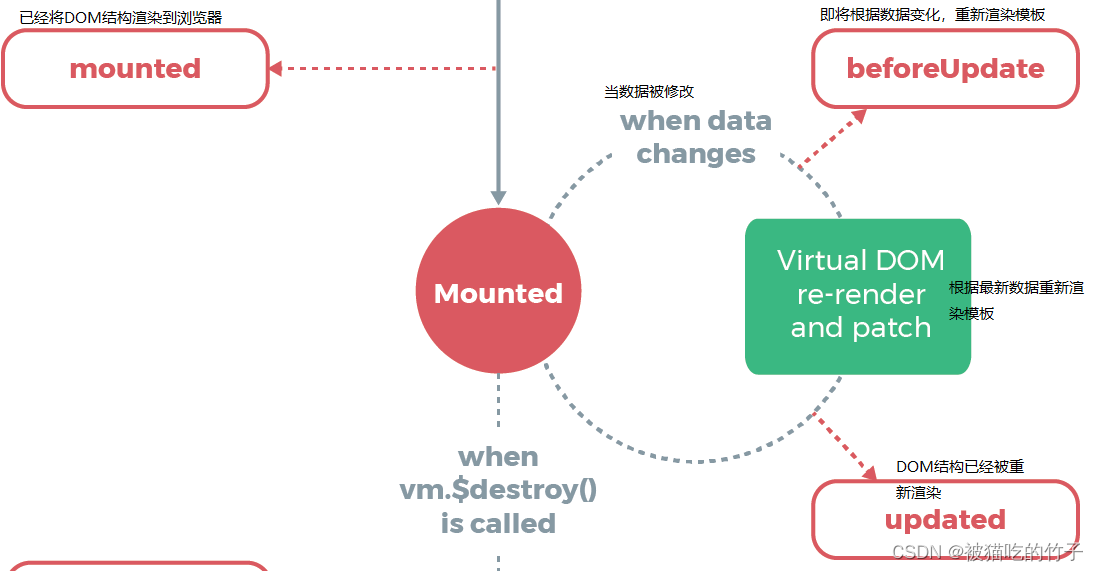
1.生命周期
export default{
data(){
return {
username:"admin"
}
},
beforeCreate(){
console.log(this.username); // 报错,data还不可用
},
// 通常在这个阶段发送请求拿数据
created(){
console.log(this.username); // 输出 admin
}
}
export default{
data(){
return {
username:"admin"
}
},
beforeMount(){
console.log(this.$el); // undefined
},
mounted(){
console.log(this.$el); // DOM节点信息
}
}
2.组件之间的数据共享
2.1 父组件与子组件共享
使用自定义属性,父组件传递值给子组件。
注意:子组件中不要修改props的值。 如果传递的普通类型,JS会复制一份给子组件,子组件就算修改了,父组件的值也不会修改。 如果是引用类型虽然可以修改但也不建议子组件直接去修改。
2.2 自定义事件(子组件向父组件)
// 子组件
<div @click="add">count +1</div>
export default{
data(){
return {
count:0
}
},
methods:{
add(){
this.count += 1;
// 产生一个自定义事件,并将count传递过去
this.$emit('countChanged',this.count);
}
}
}// 父组件
<son @countChanged="countChangedHandler"></son>
import son from "*****";
export default{
data(){
return {
bookCount:0
}
},
// 注册组件
components:{
son
},
methods:{
countChangedHandler(count){
// count是子组件传递来的
this.bookCount = count;
}
}
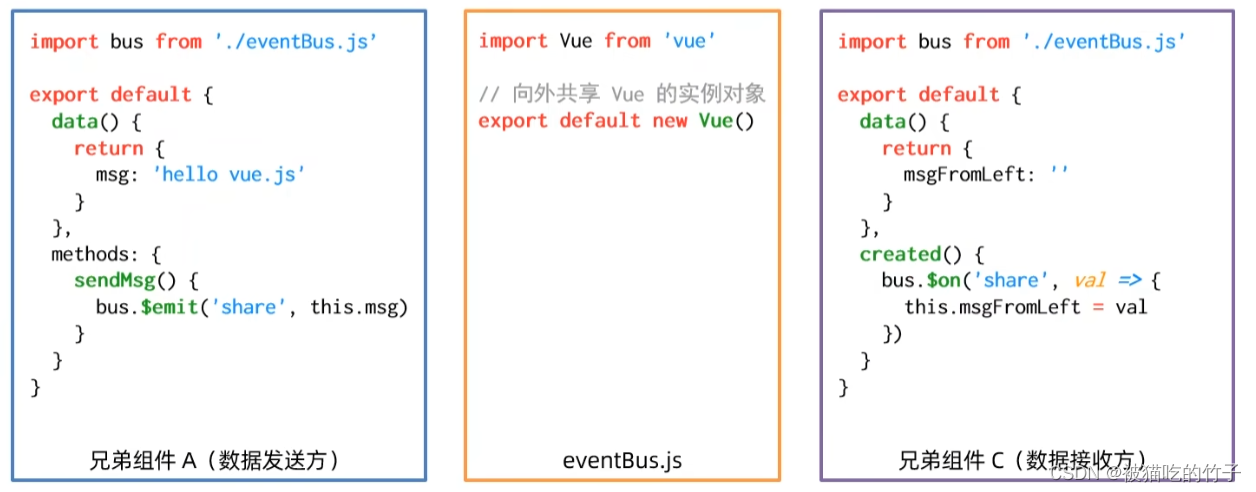
}2.3 兄弟组件共享解决方案 EventBus
eventBus.js 虽然创建了vue实例但并不去渲染任何东西,只负责帮助两个组件之间的数据传递。 eventBus.js这个文件仍然放在 components 文件夹下。
3.ref
每个Vue组件实例上都有一个 $refs 对象。里面存储了对应的DOM元素或组件的引用。 默认$refs指向一个空对象。 当我们在vue中给任意一个Dom添加 ref属性后,这个Dom属性就会出现在$refs中。
<template>
<div>
<h1 ref="title">Hello</h1>
<button @click="btnClick">this</button>
</div>
</template>
<script>
expoprt default{
methods:{
btnClick(){
console.log(this); // this是一个VueComponent里面的$refs中又一个title它就是h1这个DOM对象
console.log(this.$refs.title); // 输出DOM对象
}
}
}
</script>如果我们给子组件设置了ref 那么这个组件的实例对象将被存储在 $refs 中。所以可以在父组件中使用 $refs.refname 获取到子组件的实例对象。
// son
export default{
data(){
return {
msg:"Hello!"
}
},
methods:{
sonMethod(){
console.log(this.msg);
}
}
}
<template>
<div>
<son ref="sonComponent"></son>
</div>
</template>
<script>
import son from "....";
export default {
components:{
son
},
methods:{
test(){
const son = this.$refs.sonComponent;
son.sonMethod(); // 调用子组件里的sonMethod方法
son.msg; // 获取子组件的数据
}
}
}
</script>3.1 this.$nextTick
当使用v-if切换组件或dom元素时,如果是从false切换到true。这个组件的代码会被重新写入到HTML中,而这一个过程是需要时间的,如果在写入之前就去操作这个组件或DOM元素,就会出现该组件是一个undefine的错误。
this.$nextTick(cb()); 在Dom渲染完毕后回调cb方法。 操作DOM元素的代码应该写在回调方法中。
4. 数组的一些方法
4.1 some
循环遍历数组,在方法中返回boolean。当有一个返回true时结果为true且立即结束循环。 如果都返回false,结果为false.
问题:为什么不使用forEach? 因为foreach一旦开始就无法在中途停止循环,如果使用return强制停止会终止整个方法的运行
function haveA(arr){
let result = arr.some((item,index)=>{
if(item == '