web前端JavaScript嵌入百度地图API最详细的方法
先看效果图
一、申请成为百度开发者,获得使用地图API接口的权限,获取(AK)码。
- 打开百度地图开放平台
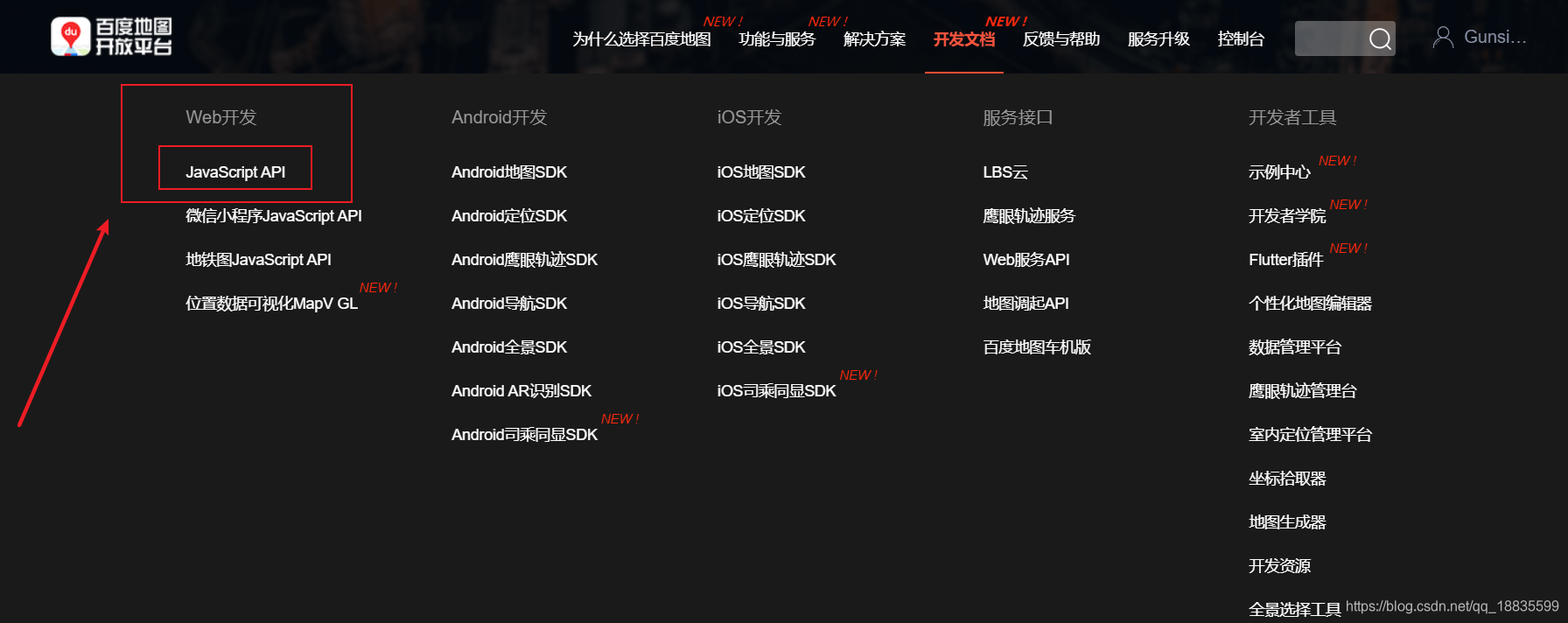
打开网址:http://lbsyun.baidu.com/ 找到首页导航栏的 开发文档
- 然后找到 开发文档 下面的 Web开发 中的 JavaScript API 并打开
打开之后找到 开发指南 并打开,然后找到账号和获取密钥并打开 - 然后进行申请账号 和 申请成为百度开发者 的操作 这过程中需要邮箱进行验证
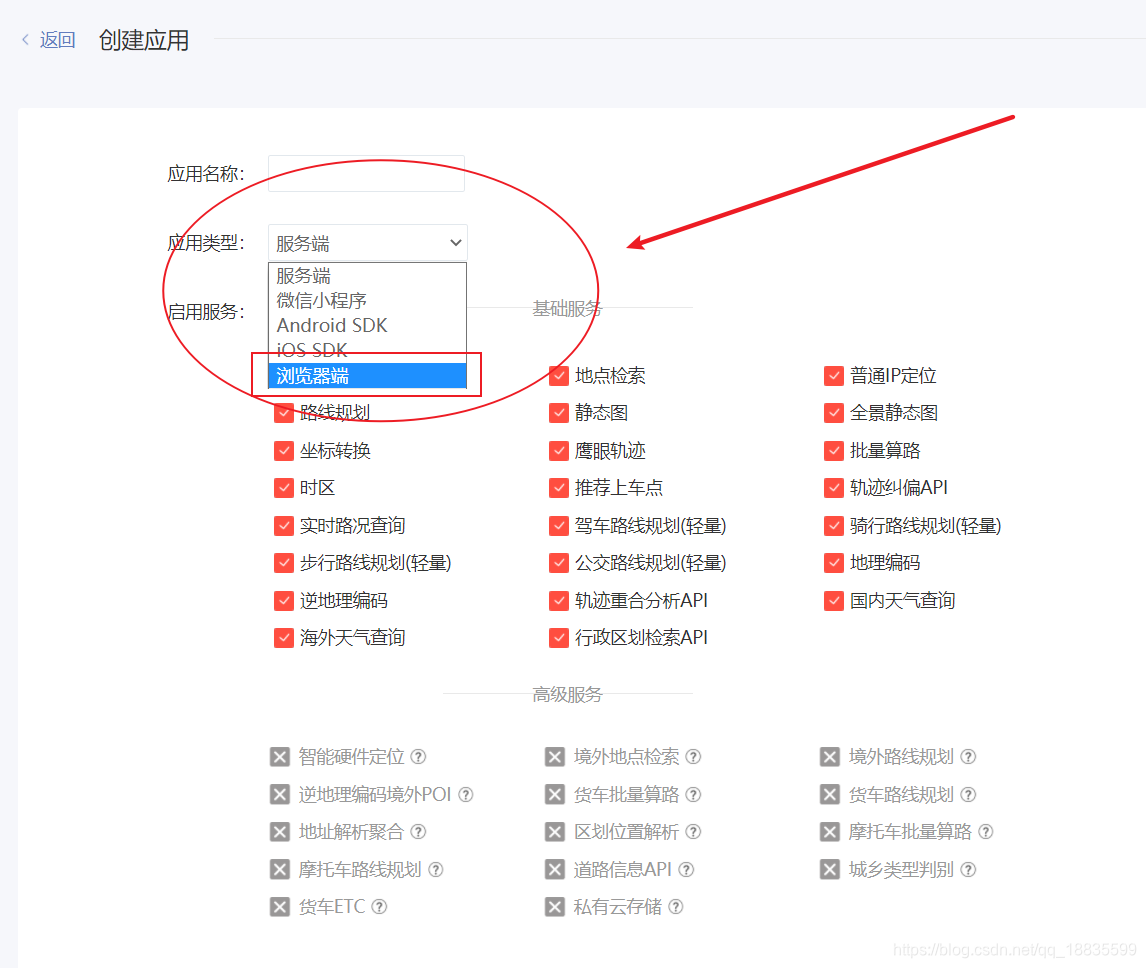
创建账号完成之后 打开 获取服务密钥(AK)
应用类型选择 浏览器端
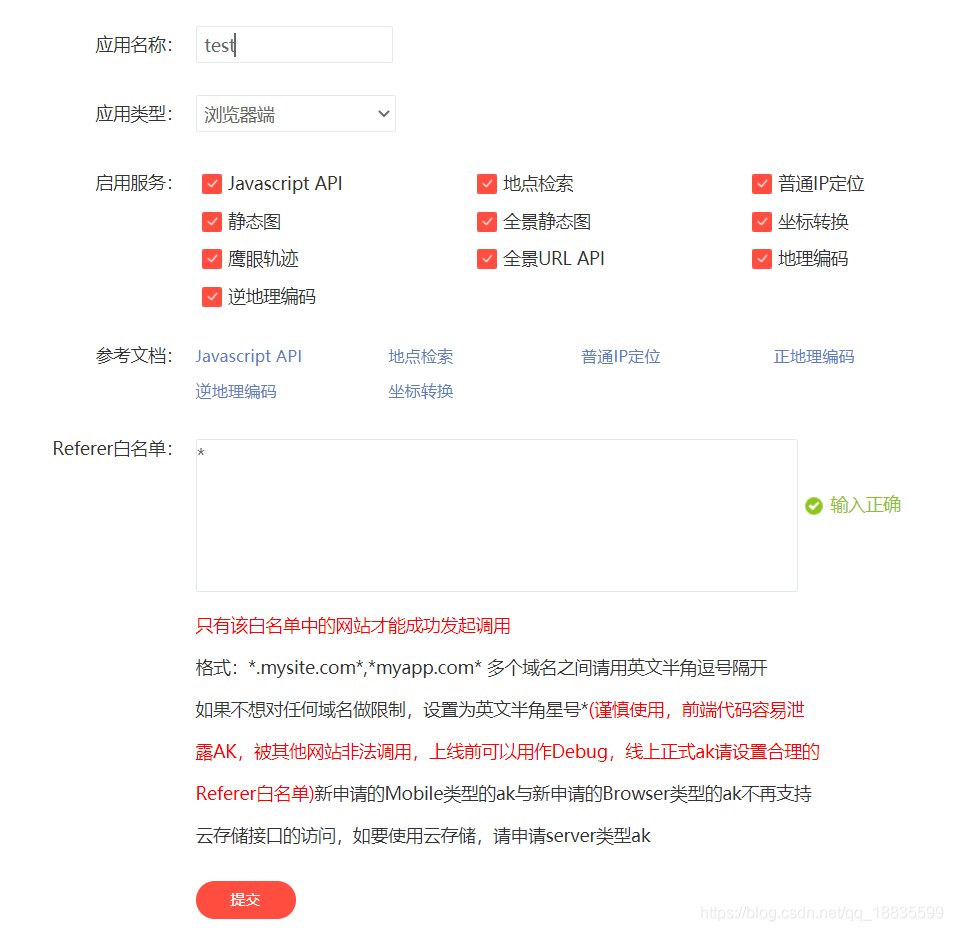
- 应用名称根据自己的需要 启用服务 全选 白名单 设置 * 这样全域都可以访问到 安全等级低 仅用于上线版本之前 然后提交
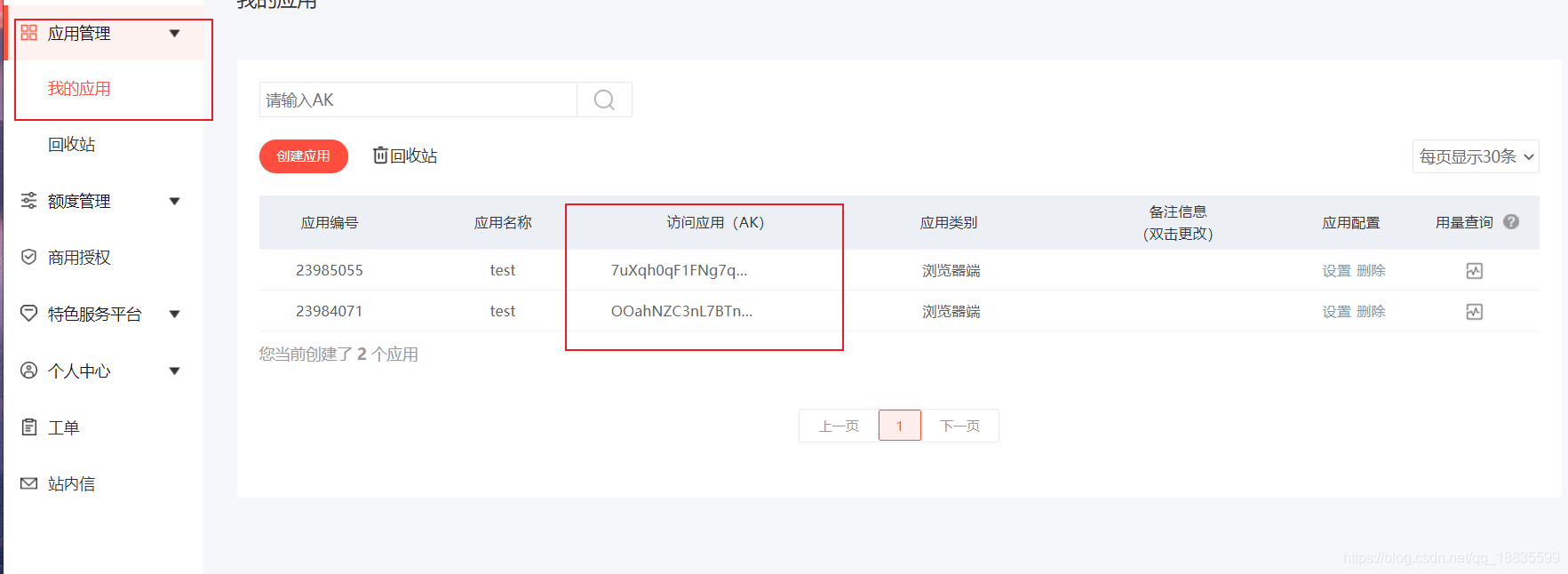
- 提交完成之后 这些设置信息可以在 应用管理 我的应用 中查看
准备工作已经完成 在使用中只需要将(AK)码 (即密钥)写入代码中即可
(AK):7uXqh0qF1FNg7qgwriDofp2Ft3hxGcFb
二、实现首图效果(可以参考开发者指南)
1. 根据Hello World 手册操作
2. 将代码块写入Demo中
将生成的ak的值复制进来
将地图的块元素放到要显示的区域
将js部分写入
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<style type="text/css">
html{
height