一、前言
最近公司要使用Ant Design Pro,然后没有系统地学过前端的我硬着头皮去上手了这个前端框架,发现它是基于React,ES5+开发的,由于之前只接触过JavaScript的基础,要一下子学这么多有点头疼。。。但是还是要学的。于是便一步一步地跟着教程走,好不容易把脚手架搭好了。今天想说说怎么设置代理。
首先为什么要设置代理呢?因为Ant Design Pro默认的服务端口为localhost:8000,默认与服务端交互数据就是采用localhost:8000的主机端口,当你要与其它服务端进行数据交互,如没有设置代理,是无法取到数据的。
二、分析
下图为Ant Design Pro的结构:
我们首先打开config文件夹,打开config.ts,如下图
我们可以看到config的代码,其中在关于代理的那一块它是这样写的:
proxy: proxy[REACT_APP_ENV || 'dev'],
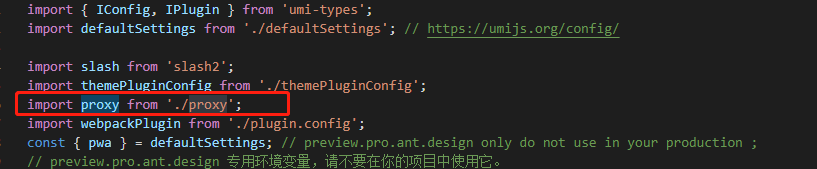
可以看到,它的环境为dev,而它前缀的proxy,我们可以在config.ts的头部引入文件找到proxy,如下图:
因此,我们要打开proxy.ts
三、设置代理
proxy.ts的代码:
/**
* 在生产环境 代理是无法生效的,所以这里没有生产环境的配置
* The agent cannot take effect in the production environment
* so there is no configuration of the production environment
* For details, please see
* https://pro.ant.design/docs/deploy
*/
export default {
dev: {
'/api/': {
target: 'https://preview.pro.ant.design',
changeOrigin: true,
pathRewrite: { '^': '' },
},
},
test: {
'/api/': {
target: 'https://preview.pro.ant.design',
changeOrigin: true,
pathRewrite: { '^': '' },
},
},
pre: {
'/api/': {
target: 'your pre url',
changeOrigin: true,
pathRewrite: { '^': '' },
},
},
};
上述的dev就是我们要设置的代理了,‘api’代表你调用数据的接口,target就是你要调用数据的服务端地址,changeOrigin更改代理,pathRewrite作用是在代理路径中将属性路径去除,不设置的话会报404。
我们来测试一下,以调用这个数据为例:数据(https://www.layui.com/demo/table/user/?page=1&limit=30)
我们把dev设置成以下
dev: {
'/myserver': {
target: 'https://www.layui.com',
changeOrigin: true,
pathRewrite: { '^/myserver': '' },
},
}
然后调用该数据:
fetch("/myserver/demo/table/user/?page=1&limit=30")
.then(res => res.text())
.then(data => {
console.log(data)
})
.catch(e => console.log('错误:', e)));
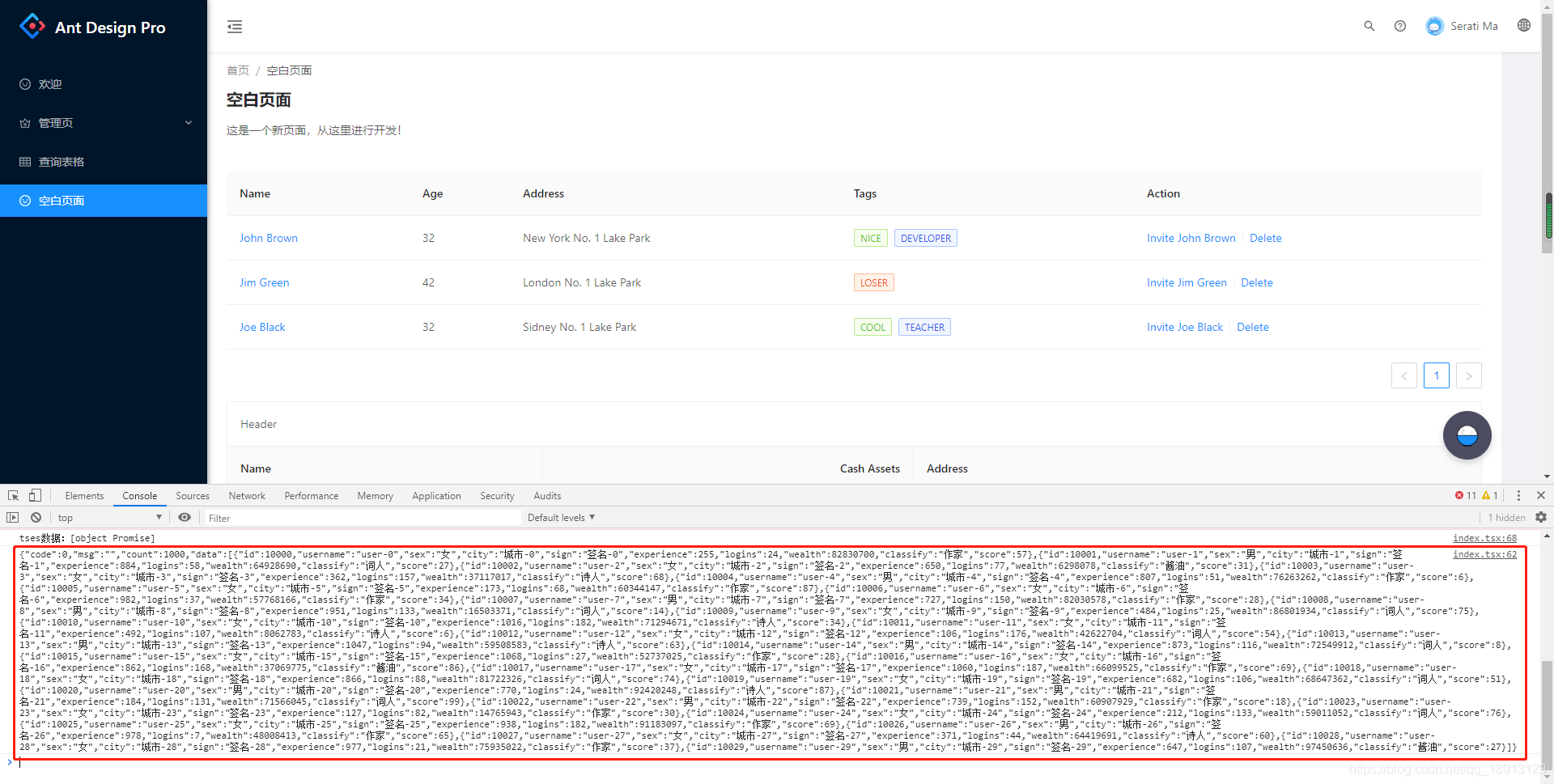
我们可以看到成功调用该数据:
ps:因为刚入门,难免会有错误,有错误请下面回复,谢谢啦