- 每个模块都具有可扩展性,可以根据需求自行扩展。本例子仅用火焰识别,可以自行训练新的权重实现检测不同目标。
- 可以进行内网搭建,无需要安装程序
B/S模式 VS B/S模式:
| / | B/S | C/S |
|---|---|---|
| 跨平台 | √ | ×(要写多种) |
| 维护成本 | 低 | 高 |
| 作用范围 | 大 | 小 |
目录
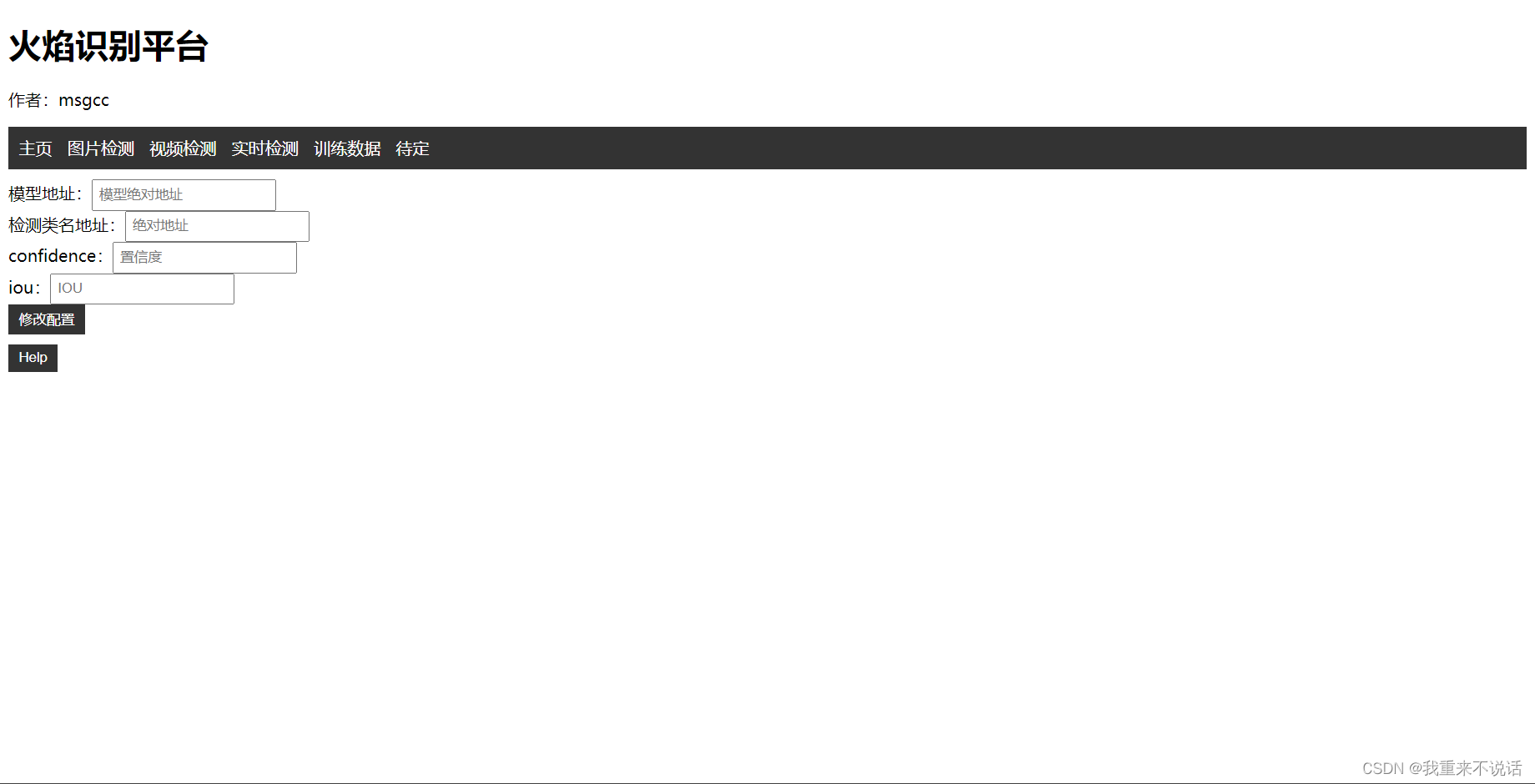
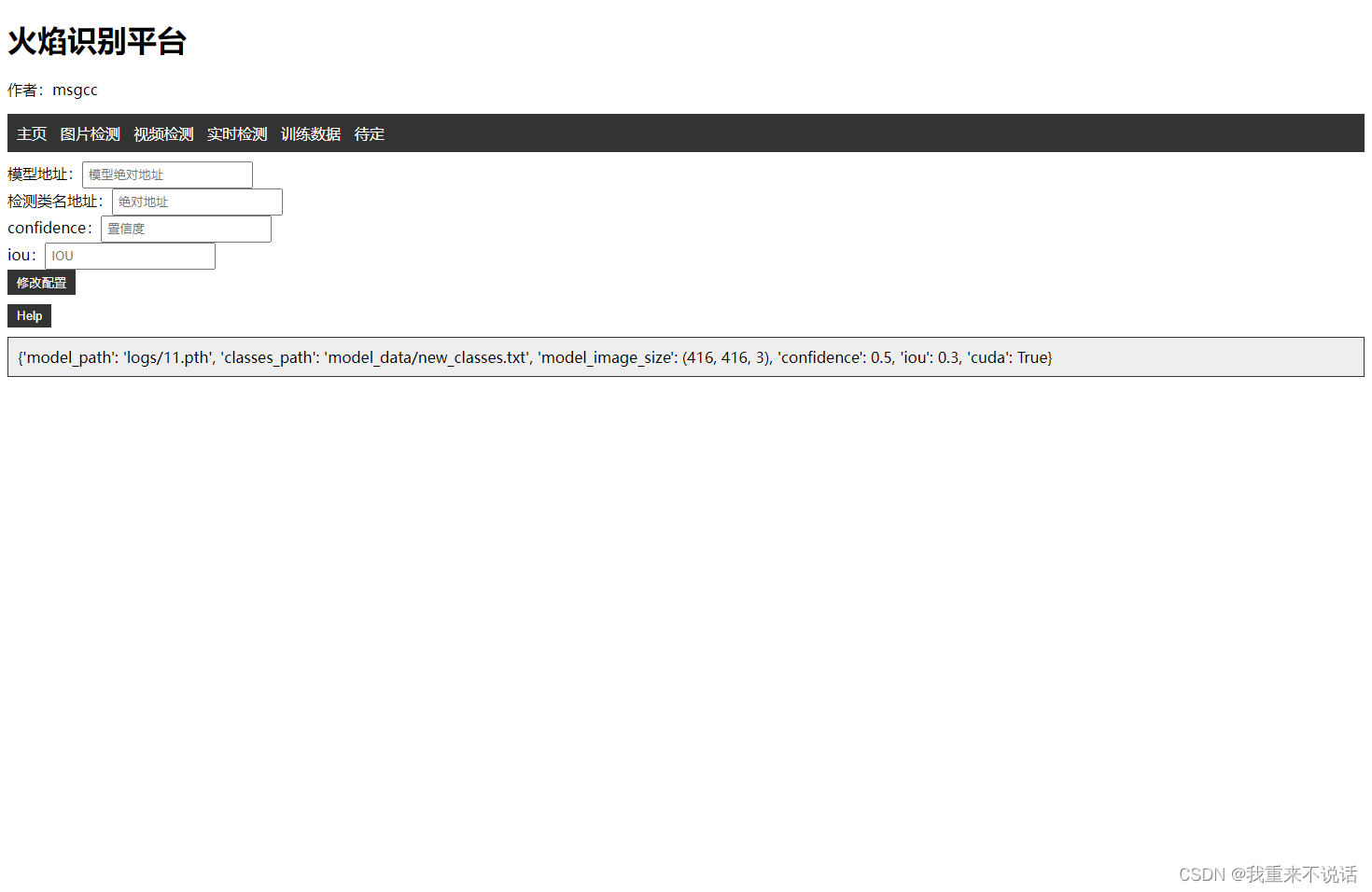
0x01 主页视图
0x02 主页前端代码
<!DOCTYPE html>
<html>
<head>
<title>火焰识别平台—内测</title>
<style>
body {
font-family: sans-serif;
}
nav {
background-color: #333;
color: #fff;
padding: 10px;
}
nav ul {
margin: 0;
padding: 0;
}
nav li {
display: inline-block;
margin-right: 10px;
}
nav a {
color: #fff;
text-decoration: none;
}
form {
margin: 10px 0;
}
input[type="text"] {
padding: 5px;
}
button[type="submit"] {
padding: 5px 10px;
background-color: #333;
color: #fff;
border: none;
}
#output {
margin: 10px 0;
padding: 10px;
background-color: #eee;
border: 1px solid #333;
}
</style>
</head>
<body>
<h1>火焰识别平台</h1>
<p>作者:msgcc</p>
<nav>
<ul>
<li><a href="/">主页</a></li>
<li><a href="/image">图片检测</a></li>
<li><a href="/video">视频检测</a></li>
<li><a href="/rtime">实时检测</a></li>
<li><a href="/train">训练数据</a></li>
<li><a href="/load">待定</a></li>
</ul>
</nav>
<div>
<form action="/update_config" method="post">
模型地址:<input type="text" name="model_path" placeholder="模型绝对地址" value=""><br>
检测类名地址:<input type="text" name="classes_path" placeholder="绝对地址" value=""><br>
confidence:<input type="text" name="confidence" placeholder="置信度" value=""><br>
iou:<input type="text" name="iou" placeholder="IOU" value=""><br>
<button type="submit">修改配置</button>
</form>
<button type="submit" id="help-button" onclick="showHelp()">Help</button>
<br>
</div>
<div class="image-container">
{% if key['stat']==1 %}
<script>alert("修改配置成功!")</script>
<div id="output">
{{ key['data']}}
</div>
{% elif key['stat']==-1 %}
<br>
{% else %}
<script>alert("修改配置失败!")</script>
<div id="output">
{{key['data']}}
</div>
{% endif %}
</div>
</body>
<script>
function showHelp() {
alert("修改配置文件,为空则是默认值");
}
</script>
</html>
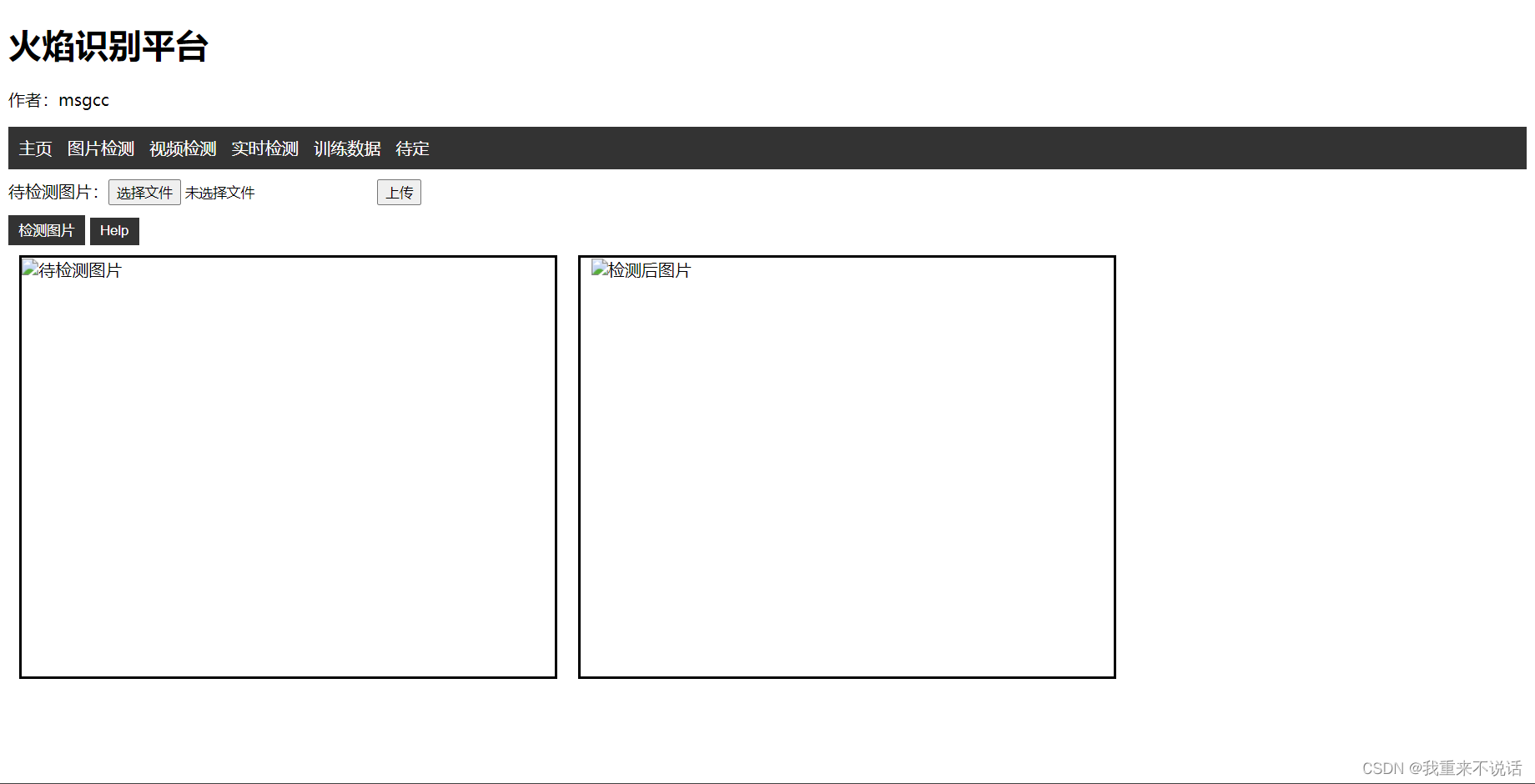
0x03 图片检测
0x04 图片检测代码
<!DOCTYPE html>
<html>
<head>
<title>火焰识别平台—内测</title>
<style>
body {
font-family: sans-serif;
}
nav {
background-color: #333;
color: #fff;
padding: 10px;
}
nav ul {
margin: 0;
padding: 0;
}
nav li {
display: inline-block;
margin-right: 10px;
}
nav a {
color: #fff;
text-decoration: none;
}
form {
margin: 10px 0;
}
input[type="text"] {
padding: 5px;
}
button[type="submit"] {
padding: 5px 10px;
background-color: #333;
color: #fff;
border: none;
}
#output {
margin: 10px 0;
padding: 10px;
background-color: #eee;
border: 1px solid #333;
}
.image-container {
display: flex;
}
.image-left {
width: 500px;
padding-right: 10px;
border:3px solid black; height: 400px; margin: 10px;
}
.image-right {
width: 500px;
padding-left: 10px;
border:3px solid black; height: 400px; margin: 10px;
}
.img1{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<h1>火焰识别平台</h1>
<p>作者:msgcc</p>
<nav>
<ul>
<li><a href="/">主页</a></li>
<li><a href="/image">图片检测</a></li>
<li><a href="/video">视频检测</a></li>
<li><a href="/rtime">实时检测</a></li>
<li><a href="/train">训练数据</a></li>
<li><a href="/load">待定</a></li>
</ul>
</nav>
<div>
<form action="/upload_img" method="post" enctype="multipart/form-data">
待检测图片:<input type="file" name="image" accept="image/*">
<input type="submit" value="上传">
</form>
<button type="submit" onclick="window.location.href='/detect_img'">检测图片</button>
<button type="submit" id="help-button" onclick="showHelp()">Help</button>
<br>
</div>
<div class="image-container">
{% if key['stat']==1 %}
<script>alert("上传成功!")</script>
{% elif key['stat']==2 %}
<script>alert("检测成功!")</script>
{% elif key['stat']==-2 %}
<script>alert("检测失败!")</script>
{% elif key['stat']==-1 %}
<br>
{% else %}
<script>alert("上传失败!")</script>
{% endif %}
<div class="image-left">
{% if key["src"] != 0 %}
<img src={{url_for('static', filename=key['src'])}} alt="待检测图片" class="img1">
{% else %}
<img src="" alt="待检测图片" class="img1">
{% endif %}
</div>
<div class="image-right">
{% if key["dst"] != 0 %}
<img src={{url_for('static', filename=key['dst'])}} alt="检测后图片" class="img1">
{% else %}
<img src="" alt="检测后图片" class="img1">
{% endif %}
</div>
</div>
<script>
function showHelp() {
alert("图片检测,上传图片,点击检测");
}
</script>
</body>
</html>
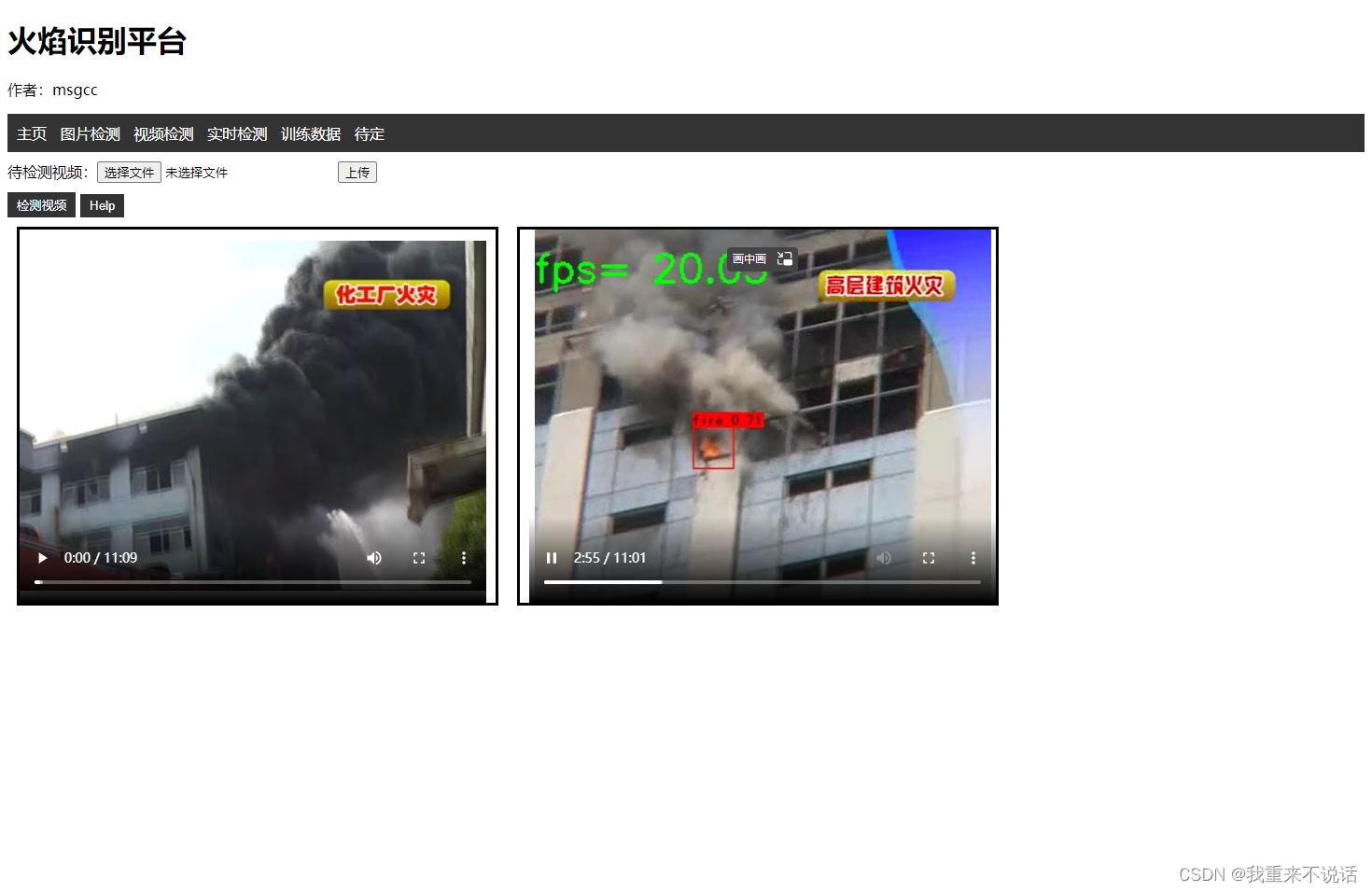
0x05 视频检测
0x06 视频检测代码
<!DOCTYPE html>
<html>
<head>
<title>火焰识别平台—内测</title>
<style>
body {
font-family: sans-serif;
}
nav {
background-color: #333;
color: #fff;
padding: 10px;
}
nav ul {
margin: 0;
padding: 0;
}
nav li {
display: inline-block;
margin-right: 10px;
}
nav a {
color: #fff;
text-decoration: none;
}
form {
margin: 10px 0;
}
input[type="text"] {
padding: 5px;
}
button[type="submit"] {
padding: 5px 10px;
background-color: #333;
color: #fff;
border: none;
}
#output {
margin: 10px 0;
padding: 10px;
background-color: #eee;
border: 1px solid #333;
}
.image-container {
display: flex;
}
.image-left {
width: 500px;
padding-right: 10px;
border:3px solid black; height: 400px; margin: 10px;
}
.image-right {
width: 500px;
padding-left: 10px;
border:3px solid black; height: 400px; margin: 10px;
}
.img1{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<h1>火焰识别平台</h1>
<p>作者:msgcc</p>
<nav>
<ul>
<li><a href="/">主页</a></li>
<li><a href="/image">图片检测</a></li>
<li><a href="/video">视频检测</a></li>
<li><a href="/rtime">实时检测</a></li>
<li><a href="/train">训练数据</a></li>
<li><a href="/load">待定</a></li>
</ul>
</nav>
<div>
<form action="/upload_video" method="post" enctype="multipart/form-data">
待检测视频:<input type="file" name="video" accept="video/*">
<input type="submit" value="上传">
</form>
<button type="submit" onclick="window.location.href='/detect_video'">检测视频</button>
<button type="submit" id="help-button" onclick="showHelp()">Help</button>
<br>
</div>
<div class="image-container">
{% if key['stat']==1 %}
<script>alert("上传成功!")</script>
{% elif key['stat']==2 %}
<script>alert("检测成功!")</script>
{% elif key['stat']==-2 %}
<script>alert("检测失败!")</script>
{% elif key['stat']==-1 %}
<br>
{% else %}
<script>alert("上传失败!")</script>
{% endif %}
<div class="image-left">
{% if key["src"] != 0 %}
<video controls src={{url_for('static', filename=key['src'])}} alt="待检测视频" class="img1"></video>
{% else %}
<video controls src="" alt="待检测视频" class="img1"></video>
{% endif %}
</div>
<div class="image-right">
{% if key["dst"] != 0 %}
<video controls src={{url_for('static', filename=key['dst'])}} alt="检测后视频" class="img1"></video>
{% else %}
<video src="" controls alt="检测后视频" class="img1"></video>
{% endif %}
</div>
</div>
<script>
function showHelp() {
alert("视频检测,上传视频,视频越长,检测视频越长,点击检测");
}
</script>
</body>
</html>
0x07 实时检测
0x08实时检测代码
<!DOCTYPE html>
<html>
<head>
<title>火焰识别平台—内测</title>
<style>
body {
font-family: sans-serif;
}
nav {
background-color: #333;
color: #fff;
padding: 10px;
}
nav ul {
margin: 0;
padding: 0;
}
nav li {
display: inline-block;
margin-right: 10px;
}
nav a {
color: #fff;
text-decoration: none;
}
form {
margin: 10px 0;
}
input[type="text"] {
padding: 5px;
}
button[type="submit"] {
padding: 5px 10px;
background-color: #333;
color: #fff;
border: none;
}
#output {
margin: 10px 0;
padding: 10px;
background-color: #eee;
border: 1px solid #333;
}
.image-container {
display: flex;
}
.image-left {
width: 500px;
padding-right: 10px;
border:3px solid black; height: 400px; margin: 10px;
}
.image-right {
width: 500px;
padding-left: 10px;
border:3px solid black; height: 400px; margin: 10px;
}
.img1{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<h1>火焰识别平台</h1>
<p>作者:msgcc</p>
<nav>
<ul>
<li><a href="/">主页</a></li>
<li><a href="/image">图片检测</a></li>
<li><a href="/video">视频检测</a></li>
<li><a href="/rtime">实时检测</a></li>
<li><a href="/train">训练数据</a></li>
<li><a href="/load">待定</a></li>
</ul>
</nav>
<br>
<div>
<button type="submit" onclick="open_c()">开启摄像头</button>
<button type="submit" onclick="close_c()">关闭摄像头</button>
<button type="submit" onclick="window.location.href='/load_de'">加载检测配置文件</button>
<button type="submit" onclick="window.location.href='/detect_camera'">实时检测</button>
<button type="submit" onclick="window.location.href='/close_detect'">关闭检测</button>
<button type="submit" id="help-button" onclick="showHelp()">Help</button>
<br>
</div>
<div class="image-container">
<div class="image-left">
<video id="video" autoplay class="img1"></video>
</div>
<div class="image-right">
{% if key['stat']!=0 %}
<img class="img1" src="{{ url_for('detect_camera') }}">
{% else %}
<video autoplay class="img1"></video>
{% endif %}
</div>
</div>
<div>
{% if key['tip']==1 %}
<div id="output">
停止检测成功!
</div>
{% elif key['tip']==-1 %}
<br>
{% else %}
<div id="output">
停止检测失败!{{key['tip']}}
</div>
{% endif %}
</div>
<script>
function showHelp() {
alert("实时检测,点击检测");
}
function open_c() {
var video = document.getElementById('video');
navigator.mediaDevices.getUserMedia({ video: true })
.then(function (stream) {
video.srcObject = stream;
});
}
function close_c() {
window.location.href="/rtime";
}
</script>
</body>
</html>
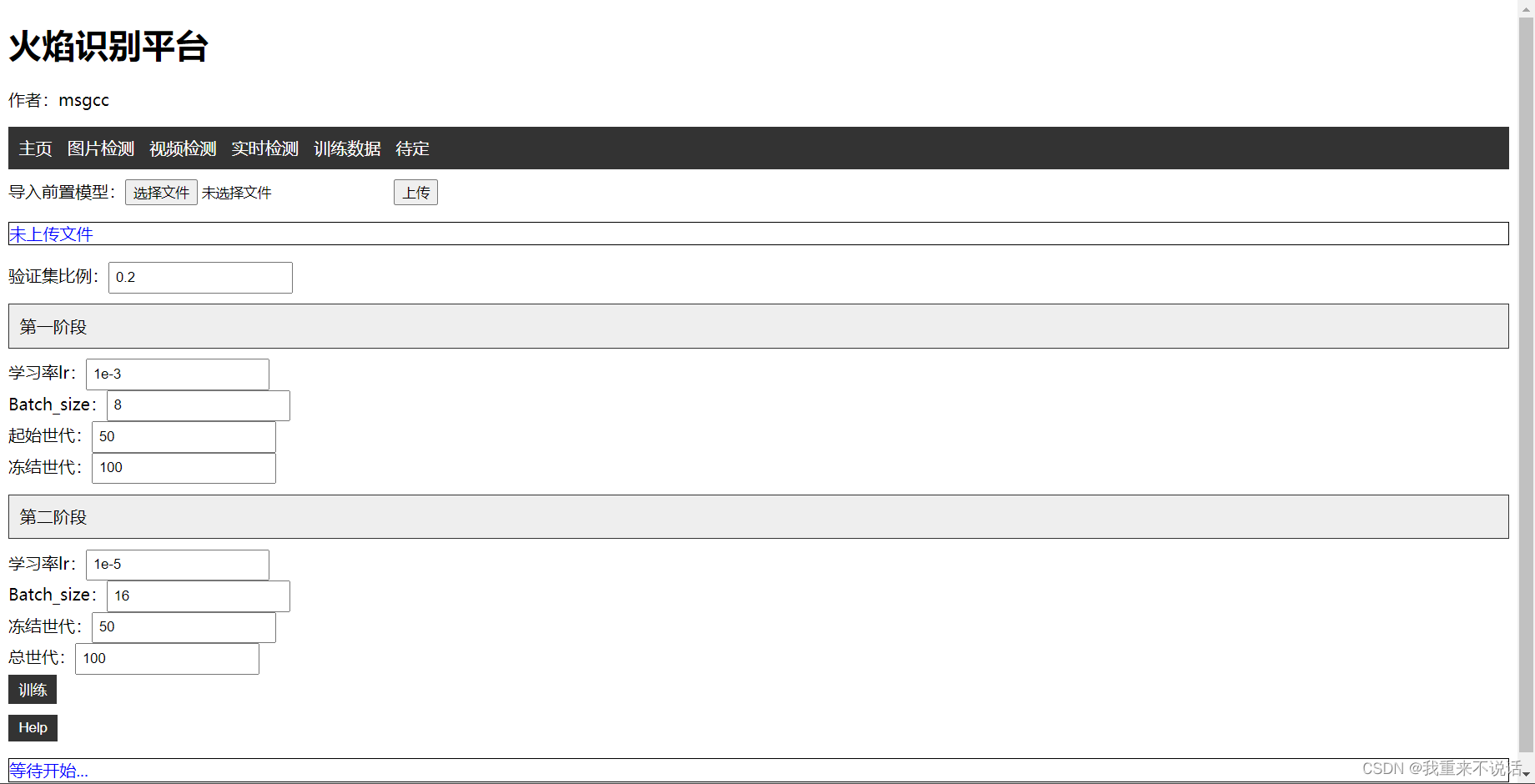
0x09 训练数据
0x0A 训练数据代码
<!DOCTYPE html>
<html>
<head>
<title>火焰识别平台—内测</title>
<style>
body {
font-family: sans-serif;
}
nav {
background-color: #333;
color: #fff;
padding: 10px;
}
nav ul {
margin: 0;
padding: 0;
}
nav li {
display: inline-block;
margin-right: 10px;
}
nav a {
color: #fff;
text-decoration: none;
}
form {
margin: 10px 0;
}
input[type="text"] {
padding: 5px;
}
button[type="submit"] {
padding: 5px 10px;
background-color: #333;
color: #fff;
border: none;
}
.output1 {
margin: 10px 0;
padding: 10px;
background-color: #eee;
border: 1px solid #333;
}
</style>
</head>
<body>
<h1>火焰识别平台</h1>
<p>作者:msgcc</p>
<nav>
<ul>
<li><a href="/">主页</a></li>
<li><a href="/image">图片检测</a></li>
<li><a href="/video">视频检测</a></li>
<li><a href="/rtime">实时检测</a></li>
<li><a href="/train">训练数据</a></li>
<li><a href="/load">待定</a></li>
</ul>
</nav>
<div>
<form action="/upload_model" method="post" enctype="multipart/form-data">
导入前置模型:<input type="file" name="model">
<input type="submit" value="上传">
</form>
<div class="image-container">
{% if key['up-stat']==1 %}
<script>alert("上传成功!")</script>
<p style="color: blue; border: 1px solid black;">已上传文件</p>
{% elif key['up-stat']==-1 %}
<p style="color: blue; border: 1px solid black;">未上传文件</p>
{% else %}
<script>alert("上传失败!")</script>
{% endif %}
</div>
<form action="/train_go" method="post">
验证集比例:<input type="text" name="val1" placeholder="验证集比例" value="0.2">
<p class="output1">第一阶段</p>
学习率lr:<input type="text" name="lr1" placeholder="学习率lr" value="1e-3"><br>
Batch_size:<input type="text" name="Batch_size1" placeholder="Batch_size" value="8"><br>
起始世代:<input type="text" name="Init_Epoch1" placeholder="起始世代" value="50"><br>
冻结世代:<input type="text" name="Freeze_Epoch1" placeholder="冻结世代" value="100">
<p class="output1">第二阶段</p>
学习率lr:<input type="text" name="lr2" placeholder="学习率lr" value="1e-5"><br>
Batch_size:<input type="text" name="Batch_size2" placeholder="Batch_size" value="16"><br>
冻结世代:<input type="text" name="Freeze_Epoch2" placeholder="冻结世代" value="50"><br>
总世代:<input type="text" name="Unfreeze_Epoch2" placeholder="总世代" value="100"><br>
<button type="submit">训练</button>
</form>
<button type="submit" id="help-button" onclick="showHelp()">Help</button>
<br>
</div>
<div class="image-container">
{% if key['stat']==1 %}
<script>alert("训练开始!")</script>
<p style="color: blue; border: 1px solid black;">训练保存目录:./logs/</p>
{% elif key['stat']==-1 %}
<p style="color: blue; border: 1px solid black;">等待开始...</p>
{% else %}
<script>alert("训练失败!")</script>
{% endif %}
</div>
</body>
<script>
function showHelp() {
alert("训练模型,必选先指定一个前置模型");
}
</script>
</html>
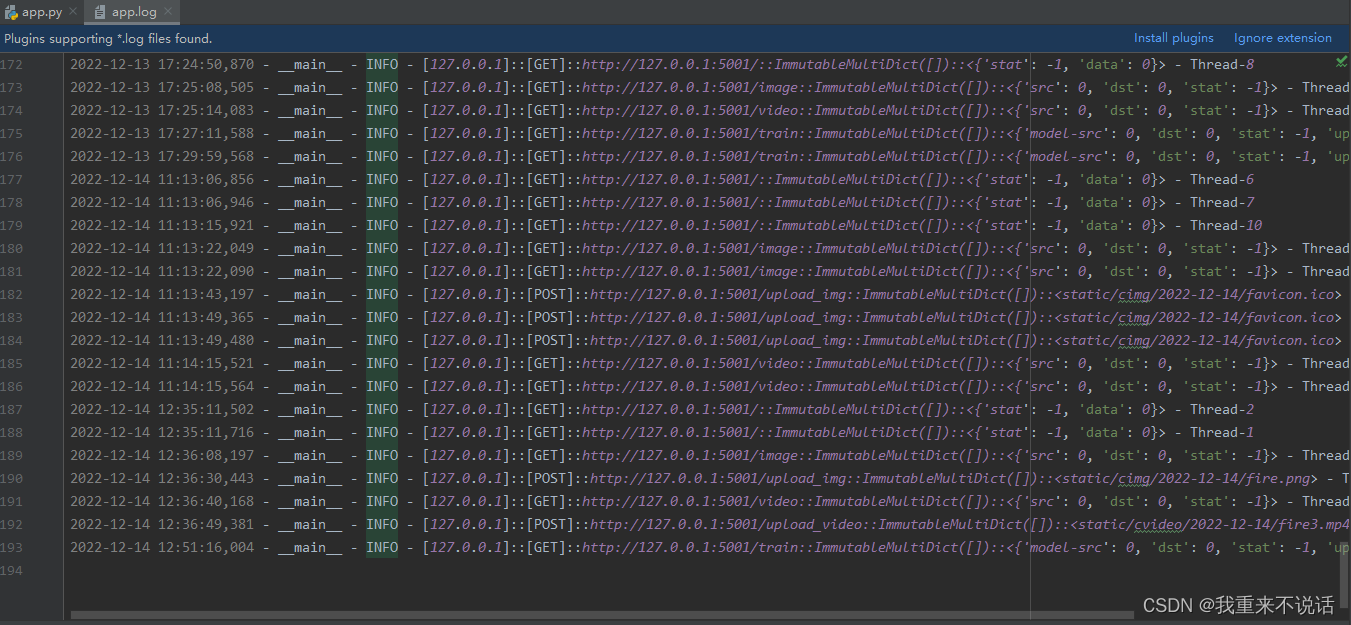
0x0B 日志记录
0x0C 代码结构
0x0D 程序综述
本次火焰识别平台共使用2000张火焰图片进行训练200轮,检测率可以达到99%,loss值为1左右.
0x0E 完整代码下载
(Yolov3+Flask+2k图片+99%检测率权重)源码:传送门