一、勾选SQLite数据库选项
(1)HBuilder工具打开**项目
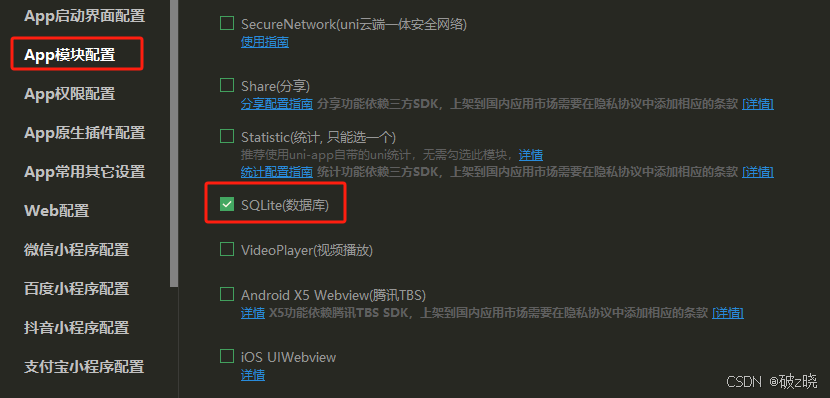
(2)**项目/manifest.json =》App模块配置 =》勾选SQLite(数据库)
二、封装sqlite.js
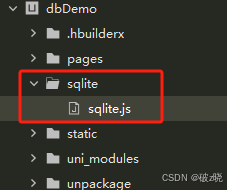
在项目根目录下创建sqlite/sqlite.js
sqlite.js:
// 数据库名称
const dbName ='app';
// 数据库地址,推荐以下划线为开头 _doc/xxx.db
// 如果路径不为_downloads/xxx.db,在手机中会找不到文件夹(强烈建议:不要修改路径)
const dbPath ='_downloads/app.db';
// 判断数据库是否打开(箭头函数)
const isOpen = () =>{
// 数据库打开了就返回 true,否则返回 false
var open = plus.sqlite.isOpenDatabase({
name: dbName, // 数据库名称
path: dbPath // 数据库地址
})
return open;
}
// 创建数据库 或 有该数据库就打开(普通函数)
const openSqlite = function() {
return new Promise((resolve, reject) => {
// 打开数据库
plus.sqlite.openDatabase({
name: dbName,
path: dbPath,
success(e) {
resolve(e); // 成功回调
},
fail(e) {
reject(e); // 失败回调
}
})
})
}
// 关闭数据库(箭头函数)
const closeSqlite = () => {
return new Promise((resolve, reject) => {
plus.sqlite.closeDatabase({
name: dbName,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
}
// 普通函数
// 数据库建表 sql:'CREATE TABLE IF NOT EXISTS dbTable("id" varchar(50),"name" TEXT)
// 创建 CREATE TABLE IF NOT EXISTS 、 dbTable 是表名,不能用数字开头、括号里是表格的表头
// @param {Object} dbTable:表名
// @param {Object} data : 表结构
const createTable = function(dbTable, data) {
return new Promise((resolve, reject) => {
// executeSql: 执行增删改等操作的SQL语句
plus.sqlite.executeSql({
name: dbName,
sql: `CREATE TABLE IF NOT EXISTS ${dbTable}(${data})`,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
}
// 数据库删表 sql:'DROP TABLE dbTable'(箭头函数)
// @param {Object} dbTable:表名
const dropTable = (dbTable) => {
return new Promise((resolve, reject) => {
plus.sqlite.executeSql({
name: dbName,
sql: `DROP TABLE ${dbTable}`,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
}
// 普通函数
// 向表格里添加数据 sql:'INSERT INTO dbTable VALUES('x','x','x')' 对应新增
// 或者 sql:'INSERT INTO dbTable ('x','x','x') VALUES('x','x','x')' 具体新增
// 插入 INSERT INTO 、 dbTable 是表名、根据表头列名插入列值
// @param {Object} dbTable:表名
// @param {Object} data : 插入表中的值结构
// @param {Object} condition : 插入表中对应的列的属性名称结构
const insertTableData = function(dbTable, data, condition) {
// 判断有没有传参
if (dbTable !== undefined && data !== undefined) {
// 判断传的参是否有值
var bol = (JSON.stringify(data) == "{}");
if (!bol) {
if (condition == undefined) {
var sql = `INSERT INTO ${dbTable} VALUES (${data})`;
} else {
var sql = `INSERT INTO ${dbTable} (${condition}) VALUES(${data})`;
}
// console.log(sql);
return new Promise((resolve, reject) => {
// 表格添加数据
plus.sqlite.executeSql({
name: dbName,
sql: sql,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
} else {
return new Promise((resolve, reject) => { reject("错误添加") })
}
} else {
return new Promise((resolve, reject) => { reject("错误添加") })
}
}
// 箭头函数
// 根据条件向表格里添加数据 有数据更新、无数据插入
// (建表时需要设置主键) 例如 --- "roomid" varchar(50) PRIMARY KEY
// @param {Object} dbTable:表名
// @param {Object} data : 插入表中的值结构
// @param {Object} condition : 插入表中对应的列的属性名称结构
const insertOrReplaceData = (dbTable, data, condition) => {
// 判断有没有传参
if (dbTable !== undefined && data !== undefined) {
if (condition == undefined) {
var sql = `INSERT OR REPLACE INTO ${dbTable} VALUES(${data})`;
} else {
var sql = `INSERT OR REPLACE INTO ${dbTable} (${condition}) VALUES(${data})`;
}
// console.log(sql);
return new Promise((resolve, reject) => {
// 表格添加数据
plus.sqlite.executeSql({
name: dbName,
sql: sql,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
} else {
return new Promise((resolve, reject) => { reject("错误添加") })
}
}
// 普通函数
// 查询获取数据库里的数据 sql:'SELECT * FROM dbTable WHERE lname = 'lvalue''
// 查询 SELECT * FROM 、 dbTable 是表名、 WHERE 查找条件 lname,lvalue 是查询条件的列名和列值
// @param {Object} dbTable:表名
// @param {Object} lname:列名
// @param {Object} lvalue:列中的属性值
const selectTableData = function(dbTable, lname, lvalue, cc, dd) {
if (dbTable !== undefined) {
// 第一个是表单名称,后两个参数是列表名,用来检索
if (lname !== undefined && cc !== undefined) {
// 两个检索条件
var sql = `SELECT * FROM ${dbTable} WHERE ${lname} = '${lvalue}' AND ${cc} = '${dd}'`;
}
if (lname !== undefined && cc == undefined) {
// 一个检索条件
var sql = `SELECT * FROM ${dbTable} WHERE ${lname} = '${lvalue}'`;
// console.log(sql);
}
if (lname == undefined) {
var sql = `SELECT * FROM ${dbTable}`;
}
return new Promise((resolve, reject) => {
// 表格查询数据 执行查询的SQL语句
plus.sqlite.selectSql({
name: dbName,
sql: sql,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
} else {
return new Promise((resolve, reject) => { reject("错误查询") });
}
}
// 箭头函数
// 删除表里的数据 sql:'DELETE FROM dbTable WHERE lname = 'lvalue''
// 删除 DELETE FROM 、 dbTable 是表名、 WHERE 查找条件 lname,lvalue 是查询条件的列名和列值
// @param {Object} dbTable:表名
// @param {Object} lname:列名
// @param {Object} lvalue:列中的属性值
const deleteTableData = (dbTable, lname, lvalue, ww, ee) => {
if (dbTable !== undefined) {
if (lname == undefined) {
var sql = `DELETE FROM ${dbTable}`;
} else {
if (ww !== undefined) {
// 两个检索条件
var sql = `DELETE FROM ${dbTable} WHERE ${lname} = '${lvalue}' AND ${ww} = '${ee}'`;
} else {
// 一个检索条件
var sql = `DELETE FROM ${dbTable} WHERE ${lname} = '${lvalue}'`;
}
}
return new Promise((resolve, reject) => {
// 删除表数据
plus.sqlite.executeSql({
name: dbName,
sql: sql,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
} else {
return new Promise((resolve, reject) => { reject("错误删除") });
}
}
// 普通函数
// 修改数据表里的数据 sql:"UPDATE dbTable SET 列名 = '列值',列名 = '列值' WHERE lname = 'lvalue'"
// 修改 UPDATE 、 dbTable 是表名, data: 要修改的列名=修改后列值, lname,lvalue 是查询条件的列名和列值
// @param {Object} dbTable:表名
// @param {Object} data : 修改表中的值结构
// @param {Object} lname:列名
// @param {Object} lvalue:列中的属性值
const updateTableData = function(dbTable, data, lname, lvalue) {
if (lname == undefined) {
var sql = `UPDATE ${dbTable} SET ${data}`;
} else {
var sql = `UPDATE ${dbTable} SET ${data} WHERE ${lname} = '${lvalue}'`;
}
// WHERE 前面是要修改的列名、列值,后面是条件的列名、列值
return new Promise((resolve, reject) => {
// 修改表数据
plus.sqlite.executeSql({
name: dbName,
sql: sql,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
}
// 箭头函数
// 获取指定数据条数 sql:"SELECT * FROM dbTable ORDER BY 'id' DESC LIMIT 15 OFFSET 'num'"
// dbTable 表名, ORDER BY 代表排序默认正序, id 是排序的条件 DESC 代表倒序,从最后一条数据开始拿
// LIMIT 15 OFFSET '${num}',这句的意思是跳过 num 条拿 15 条数据, num 为跳过多少条数据是动态值
// 例 初始num设为0,就从最后的数据开始拿15条,下次不拿刚获取的数据,所以可以让num为15,这样就能一步一步的拿完所有的数据
// @param {Object} dbTable:表名
// @param {Object} id:数据id
/**
* @param {Object} num 例子如下:
* select * from boot limit 10 offset 0;
* select * from boot limit 10 offset 10;
* select * from boot limit 10 offset 20;
* select * from boot limit 10 offset 30;
* 比如说每页数量为 10 条,然后我们分别获区第1、2、3、4页的数据
*
*/
const pullSQL = (dbTable, id, num) => {
return new Promise((resolve, reject) => {
plus.sqlite.selectSql({
name: dbName,
sql: `SELECT * FROM ${dbTable} ORDER BY '${id}' DESC LIMIT 15 OFFSET '${num}'`,
success(e) {
resolve(e);
},
fail(e) {
reject(e);
}
})
})
}
// 导出方法
export default {
// 查询数据库是否打开
isOpen,
// 创建/开启数据库
openSqlite,
// 关闭数据库
closeSqlite,
// 数据库建表
createTable,
// 数据库删表
dropTable,
// 表里新增/插入数据
insertTableData,
// 根据条件向表里插入数据、更新或覆盖
insertOrReplaceData,
// 表里查询数据
selectTableData,
// 表里删除数据
deleteTableData,
// 表里修改数据
updateTableData,
// 倒叙查询数据
pullSQL
}
三、使用
<template>
***
***
<view class="content">
<button @click="dbClick">按钮</button>
</view>
</template>
<script>
// 引入salite.js
import DB from '@/sqlite/sqlite.js';
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
dbClick(){
// 创建/开启数据库
DB.openSqlite().then((res)=>{
console.log("创建/开启数据库",res);
}).catch((err)=>{
console.log("创建/开启数据库失败",err);
})
// 查询数据库是否打开
const flag = DB.isOpen();
console.log("数据库是否打开",flag);
// 关闭数据库
//const close = DB.closeSqlite()
//console.log("关闭数据库",close);
// 数据库建表
const dbTable = "demo";// 表名
const data = "'id' varchar(50),'name' TEXT, 'age' INTEGER,'date_column' TEXT";// 表结构
DB.createTable(dbTable,data).then((res)=>{
console.log("数据库建表",res);
}).catch((err)=>{
console.log("数据库建表失败",err);
})
// 数据库删表
//DB.dropTable()
// 表里新增/插入数据
const inDBTable = "demo";// 表名
const date = new Date();// 日期
const inData = "22, 'zdy', 20, '2024/11/20'";// 插入的值
const inCondition = "id, name, age, date_column";// 表中列名(可以不写)
DB.insertTableData(inDBTable,inData).then((res)=>{
console.log("表里新增/插入数据",res)
}).catch((err)=>{
console.log("表里新增/插入数据失败",err)
})
// 实验方法同上
// 根据条件向表里插入数据、更新或覆盖
const inOrReDBTable = "demo";// 表名
const inOrReData = "29, 'zgy', 36, '2024/11/21'";// 插入的值
const inOrReCondition = "id, name, age, date_column";// 表中列名(可以不写)
DB.insertOrReplaceData(inOrReDBTable,inOrReData).then((res)=>{
console.log("表里插入数据、更新或覆盖成功",res)
}).catch((err)=>{
console.log("表里插入数据、更新或覆盖失败",err)
})
// 表里删除数据
const delDBTable = "demo";// 表名
const delname = "id";
const delvalue = "22";
DB.deleteTableData(delDBTable,delname,delvalue).then((res)=>{
console.log("表里删除数据",res)
}).catch((err)=>{
console.log("表里删除数据失败",err)
})
// 表里修改数据
const updateDBTable = "demo";// 表名
const updateDate = "name = '张姓', age = 31, date_column='2024/8/10'"
const updateName = "id";
const updateValue = "22";
DB.updateTableData(updateDBTable,updateDate,updateName,updateValue).then((res)=>{
console.log("表里修改数据",res)
}).catch((err)=>{
console.log("表里修改数据失败",err)
})
// 表里查询数据
const queryDBTable = "demo";// 表名
const lname = "id";
const lvalue = "22";
DB.selectTableData(queryDBTable,lname,lvalue).then((res)=>{
console.log("表里查询数据",res)
}).catch((err)=>{
console.log("表里查询数据失败",err)
})
// 倒叙查询数据
const pullDBTable = "demo";// 表名
const pullId = "22";
const pullNum = "10";
DB.pullSQL(pullDBTable,pullId,pullNum).then((res)=>{
console.log("倒叙查询数据",res)
}).catch((err)=>{
console.log("倒叙查询数据失败",err)
})
}
}
}
</script scoped lang="scss">
<style>
***
***
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>四、数据库
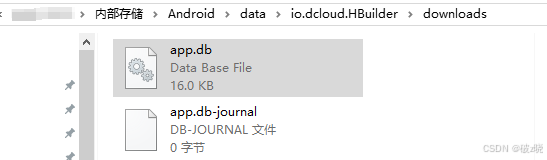
在手机中数据库路径为:**电脑\移动设备名称\内部存\Android\data\io.dcloud.HBuilder\downloads
数据库可以用SQLiteExpert软件打开