我的需求是:需要单选功能,又想使用复选框的样式,自己又不想去自定义修改样式。所以可以使用如下的方法:
于是可以用js去控制选中的值,如果选中值的长度大于1,则每次只截取第二个数。因为选中值是从后面追加进去的。第二个数就是最新选中值。
我看网上有很多方法可以实现这个效果。但是我自己写的这个方法最简单。
单选功能:点击哪个就选中哪个
反选功能:再次点击同一个,就能实现反选功能
手动全否功能:目前这个代码、可以手动点击。全都不选就行了。
一键全选、全否功能(在文末)
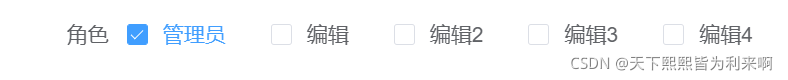
效果:
代码:
<el-form-item label="角色" :label-width="formLabelWidth">
<el-checkbox-group v-model="someList.role">
<el-checkbox v-for="(item,index) in roleList" :label="item" :key="index"
@change="handleCheckedRolesChange(item,someList)">{{ item }}
</el-checkbox>
</el-checkbox-group>
</el-form-item>
data() {
return {
action: '', //当前行为,change(修改用户信息),add(新增用户)
someList: [], //需要修改的某条用户数据
roleList: ['管理员', '编辑', '编辑2', '编辑3', '编辑4'], //角色列表
userlist: [
{
name: ' 测试账号1',
account: 'abc111',
password: '111',
phone: '1234567890',
role: ['编辑'],
other: '其他备注',
isDisable: 'true'
}
]
}
}
//角色单选
handleCheckedRolesChange(item, someList) {
if (someList.role.length > 1) {
// someList.role=[]
// this.$message.error('只能设置一种角色!');
console.log(someList.role)
let one = someList.role.splice(1)
someList.role = one
console.log(one)
}
}大功告成!
以上就是代码就可以实现所要的功能了。
下面是知识补充:
Array.slice(start,end),
从start开始,end之前结束,不到end;如果不给end值,从start开始到数组结束。start可以给负值,-1表示数组最后位置,-2表示倒数第二个,以此类推,顾前不顾后。在数组中添加删除或替换元素
splice();在任意位置添加或删除元素,返回删除或被替换的值,如果没有被删除或替换则返回空数组;
splice()方法会修改原数组的值;
只有一个值时,从当前位置删除到数组末尾
let arr=[1,2,3,4,5];
let num1=arr.splice(1)
console.log(num1,arr)//num1=[2,3,4,5];arr=[1];
VM390:3 (4) [2, 3, 4, 5] [1]关于js数组的常用方法。可以看看这篇文章:
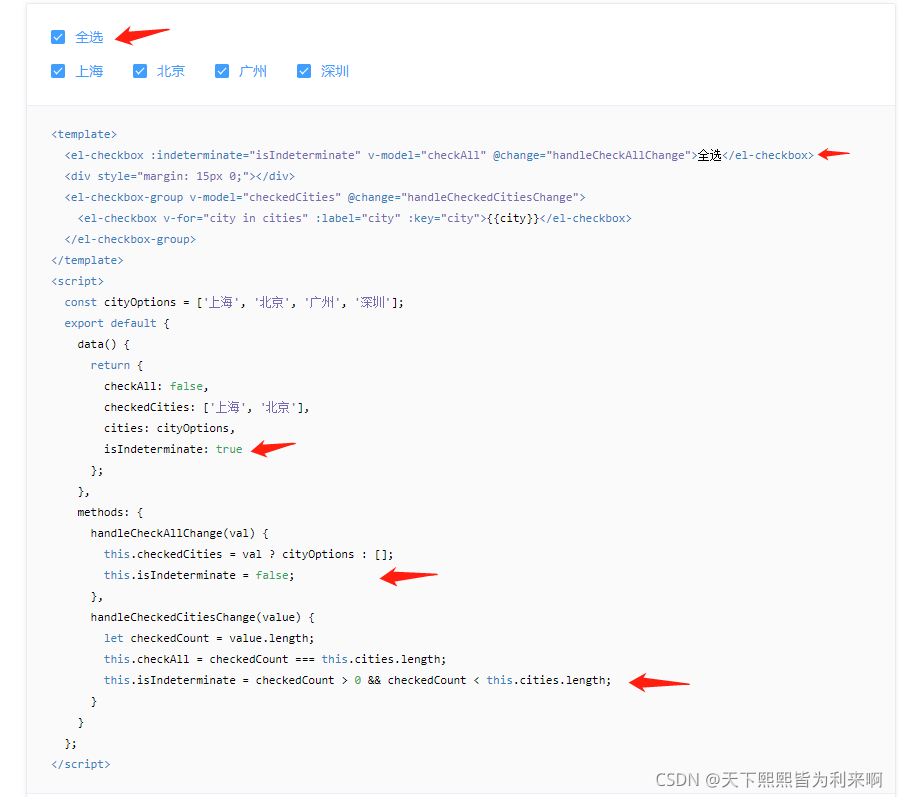
一键全选、全否功能:
如果想使用全选功能的话。elementui 有自带的全选、全否功能:
indeterminate 状态
indeterminate 属性用以表示 checkbox 的不确定状态,一般用于实现全选的效果

 https://blog.csdn.net/qq_22182989/article/details/120995392
https://blog.csdn.net/qq_22182989/article/details/120995392 https://element.eleme.cn/#/zh-CN/component/checkbox
https://element.eleme.cn/#/zh-CN/component/checkbox