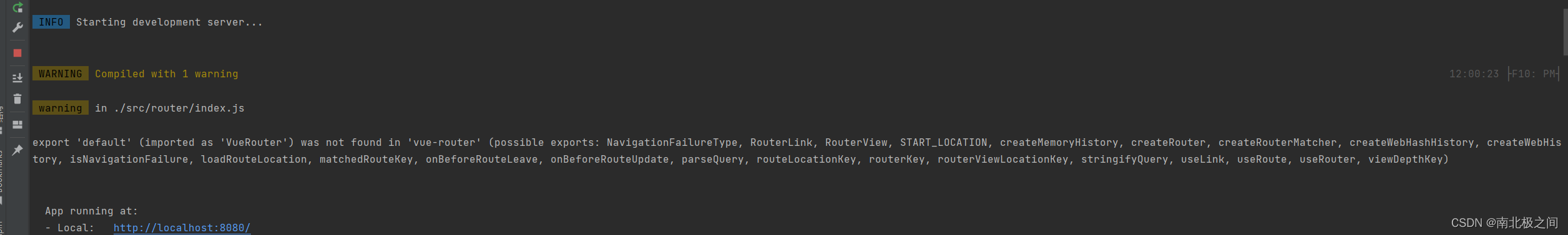
报错信息:
export 'default' (imported as 'VueRouter') was not found in 'vue-router' (possible exports: NavigationFailureType, RouterLink, RouterView, START_LOCATION, createMemoryHistory, createRouter, createRouterMatcher, createWebHashHistory, createWebHis
tory, isNavigationFailure, loadRouteLocation, matchedRouteKey, onBeforeRouteLeave, onBeforeRouteUpdate, parseQuery, routeLocationKey, routerKey, routerViewLocationKey, stringifyQuery, useLink, useRoute, useRouter, viewDepthKey)
问题分析:
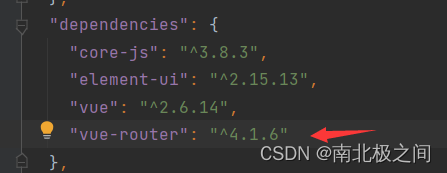
vue版本和vue-router版本不兼容
我这里是用vue cli脚手架构建的vue2项目,安装的路由版本是4
解决办法:
卸载这个不兼容的路由版本,重新安装对应的版本:
npm uninstall vue-router安装3版本:
npm install [email protected]最好就不会报错了。
- vue2搭配vue-router3
- vue3搭配vue-router4