Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境,允许开发者在服务器端运行 JavaScript。它以非阻塞、事件驱动的架构处理高并发,适用于构建高效的网络应用。在 APP 自动化测试中,Node.js 常用于构建测试框架(如 WebDriverIO、Appium)。其异步处理能力可以高效执行多线程测试,快速模拟用户操作和验证 APP 功能,从而提升测试的自动化和并发能力。
1. 下载NodeJS
网盘下载地址:https://pan.quark.cn/s/0e1ae87db521
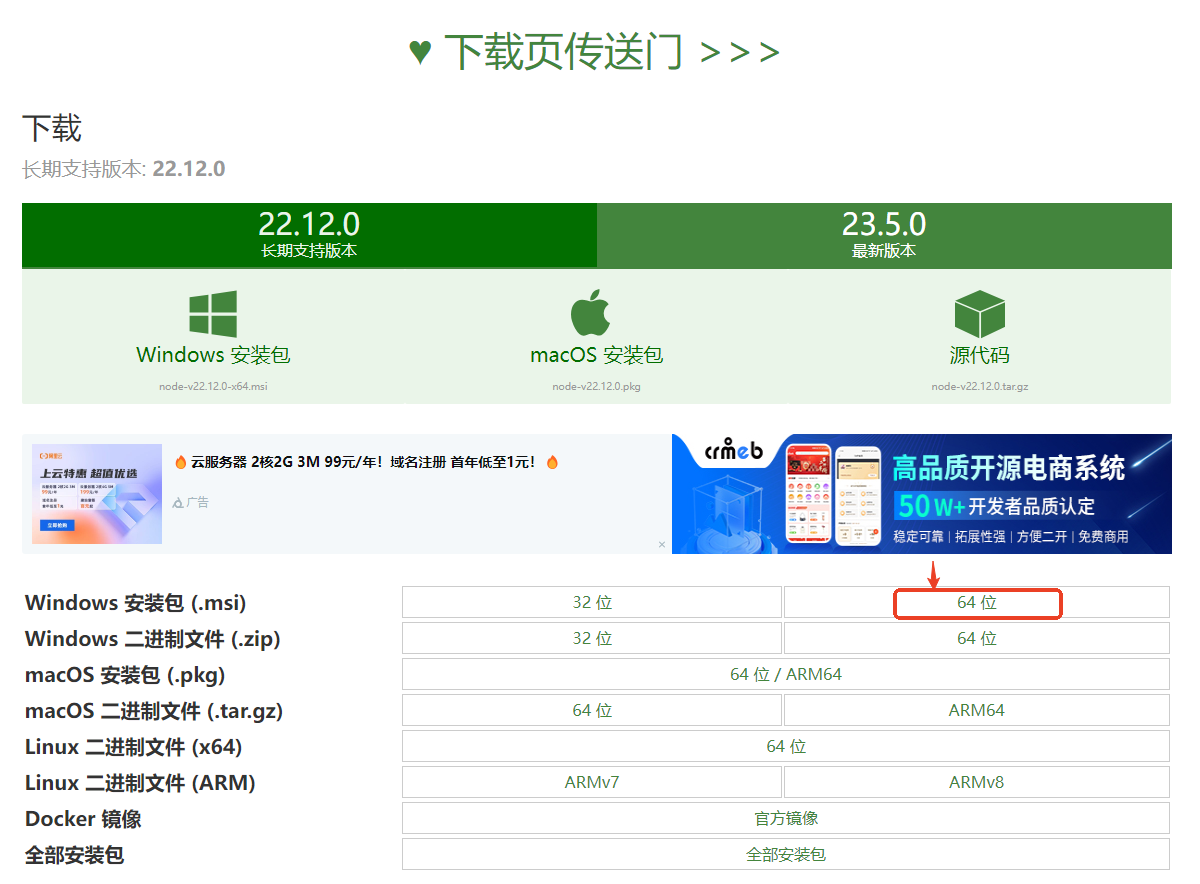
官网下载地址:下载 | Node.js 中文网
选择对应你系统的Node.js版本,这里我选择的是Windows系统64位
2. 安装NodeJS
(1)双击安装包,开始安装Node.js
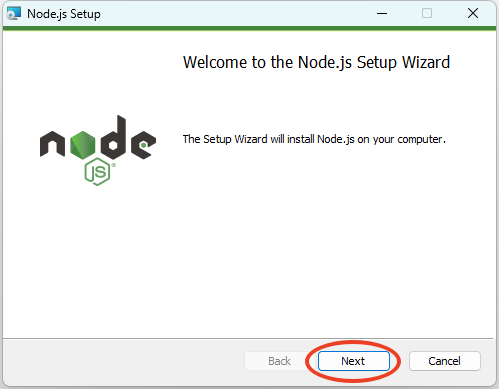
(2)点击【Next】
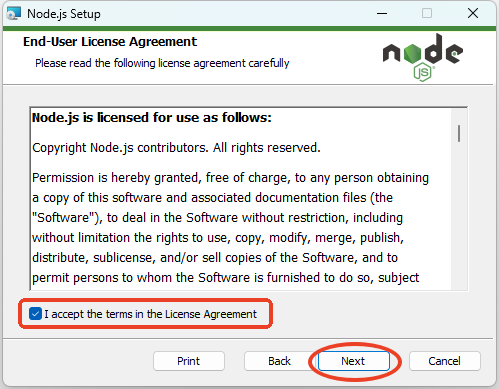
(3)点击【Next】
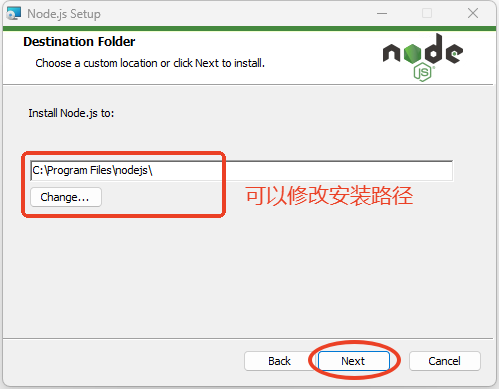
(4)这里可以修改安装路径,修改完后继续点击【Next】
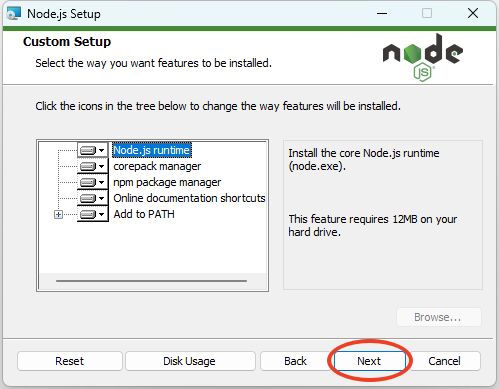
(5)选择默认安装,继续点击【Next】按钮
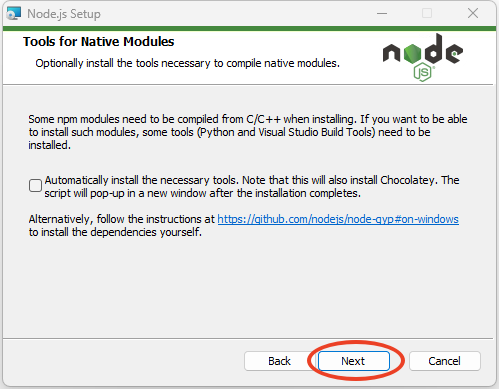
(6)不选中,直接点击【Next】按钮
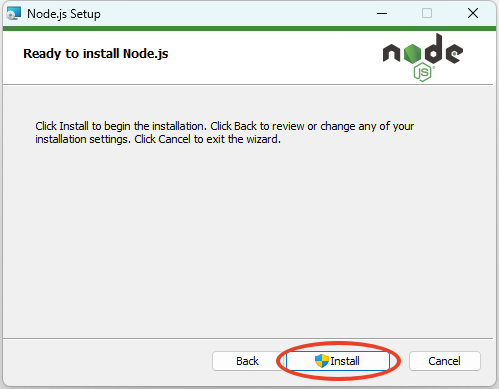
(7)点击【Install】按钮进行安装(点击安装后会弹出提示,点击【是】,需要以管理员身份运行)
(8)等待安装
(9)安装完毕,点击【Finish】按钮
3. 验证安装
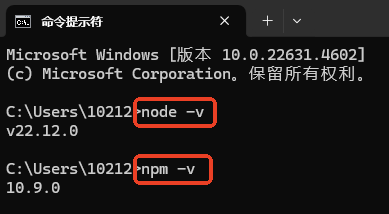
(1)键盘按【 win+R】,输入cmd,打开命令行窗口,输入:
node -v // 显示node.js版本
npm -v // 显示npm版本(2)执行命令如下,搞定,说明安装成功。
4. 配置npm仓储和缓存
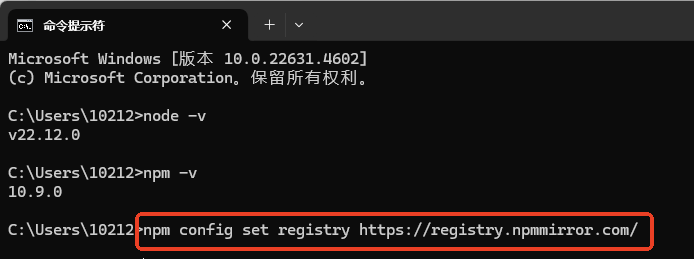
(1)命令行输入:
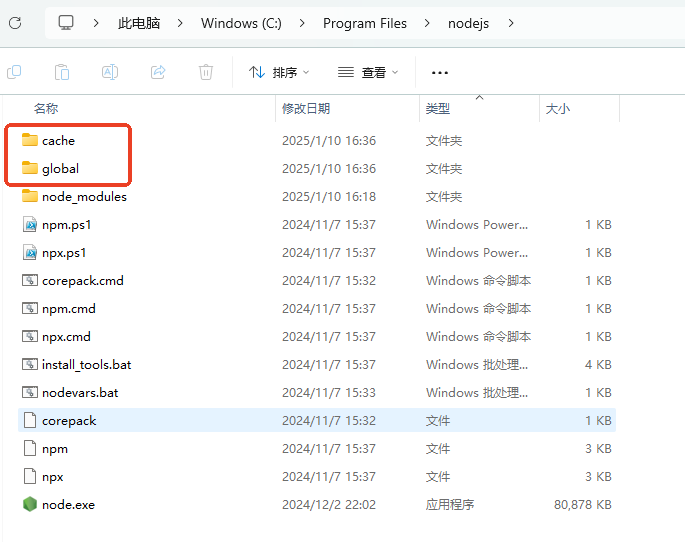
npm config set registry https://registry.npmmirror.com/(2)在node.js安装目录(默认安装目录:C:\Program Files\nodejs)创建cache 和 global文件夹
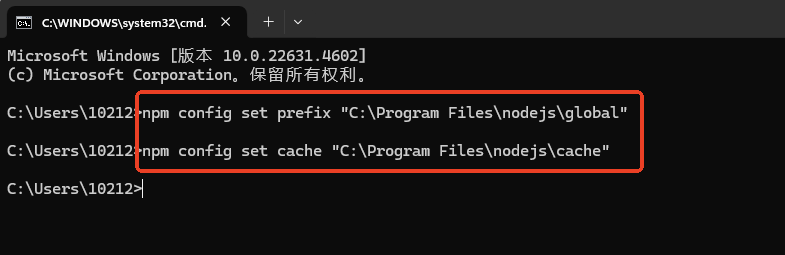
(3)令提示符依次执行下面命令,依次输入并按下回车键(Enter)
npm config set prefix "C:\Program Files\nodejs\global"
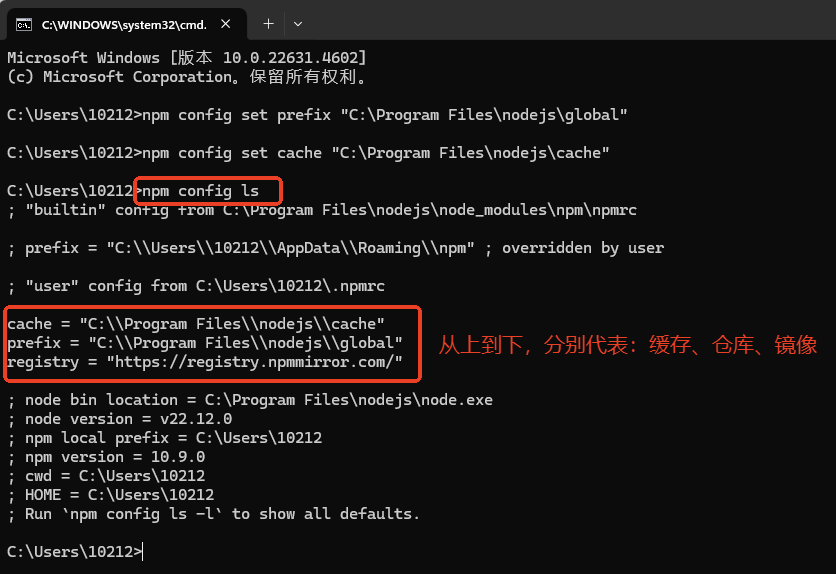
npm config set cache "C:\Program Files\nodejs\cache"(4)输入命令【npm config ls】,按回车键,查看配置是否成功
npm config ls5. 配置环境
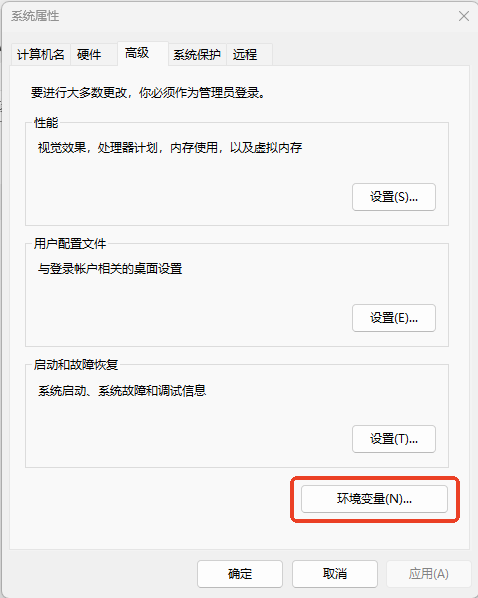
(1)右击此电脑-->属性-->高级系统设置-->环境变量
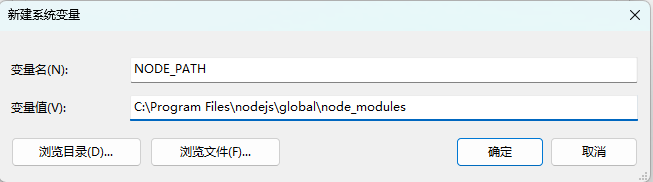
(2)点击【系统变量】下的【新建】,新建系统变量,输入变量名、变量值
变量名: NODE_PATH
变量值: 自己的安装目录 如:C:\Program Files\nodejs\global\node_modules
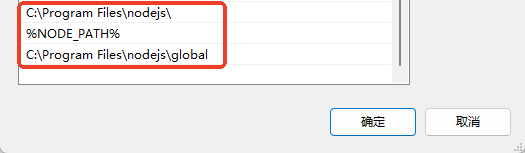
(3)在系统变量列表下滑找到变量【Path】,点击【编辑】,编辑Path,变量【C:\Program Files\nodejs\】如果存在,就新建剩下的两个变量即可。
C:\Program Files\nodejs\
%NODE_PATH%
C:\Program Files\nodejs\global
6. 测试Node.js
配置完成后,全局安装一个最常用的 express 模块进行测试
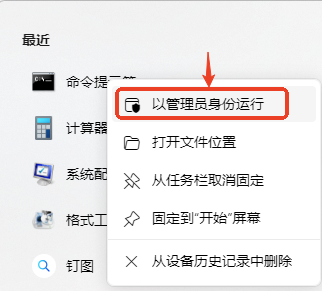
(1)右键使用管理员方式打开cmd命令提示符
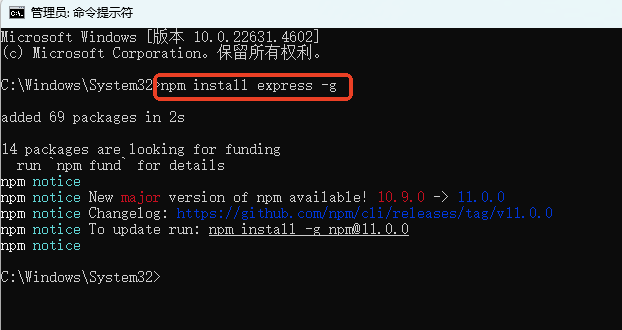
(2)执行命令npm install express -g
npm install express -g // -g代表全局安装出现以下配置表示配置成功
7. 安装淘宝镜像
淘宝镜像是淘宝团队为国内用户提供的npm镜像源,它与官方镜像源保持同步,并提供了更快的下载速度。
(1)管理员身份打开cmd,输入镜像安装命令
npm config set registry https://registry.npmmirror.com(2)查看淘宝镜像是否安装成功,执行命令
npm config get registry显示下图网址则说明安装成功
如上,搞定。