前言
- 本笔记基于coderwhy大神新课程-vue3+ts所作,原版课程地址指路—深入Vue3+TypeScript技术栈-coderwhy大神新课,请大家尽量支持正版哈
- 本笔记集视频、课件、代码而成,较为详细,建议收藏关注,持续更新中,也可以看coderwhy公众号发的文章一起学习 Vue3+TS系统学习一 - 邂逅Vue3和TypeScript
- 之前那个Vue2的笔记我把课件搞成文字太费时间了,这里直接放图了
一、邂逅Vue3和TypeScript
(一)为什么要学习Vue?
1.目前Vue在前端处于什么地位?(3个框架的对比)
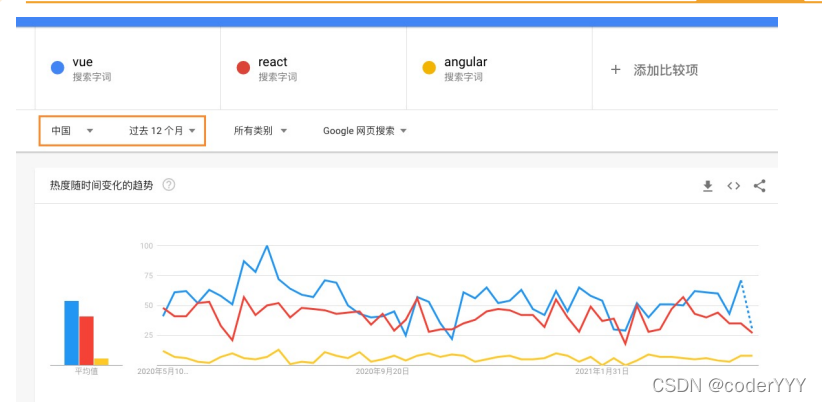
(1)框架数据对比(Google指数)
我们通过Google指数(中国)可以看出:使用Vue的人数依然是最高的,其次是React,Angular人数是最少的。
当然国内的程序员使用的Google是较少数的,更多使用的是百度,所以我们再来看一下百度指数。
(2)框架数据对比(百度指数)
从百度指数我们可以看出:Vue是遥遥领先的,其次是React,再次是Angular。
当然这些指数只能反映开发者搜索这些关键字的频率,从侧面反映对应框架的热门程度。
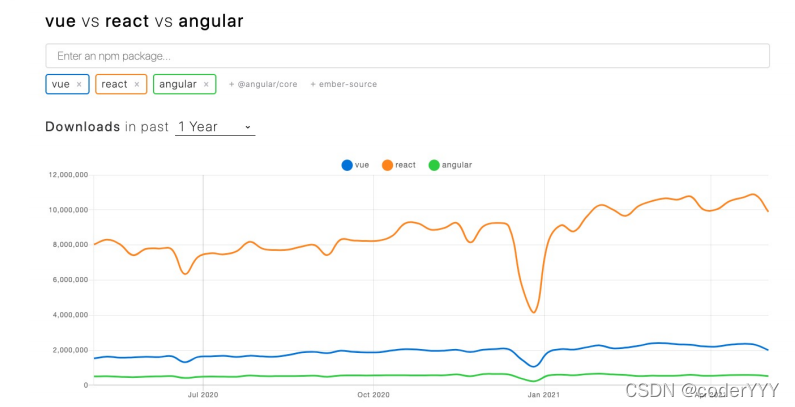
(3)框架数据对比(npm下载量)
如果我们从npm下载量来观察,会发现React是遥遥领先的:
这是因为npm下载量反映的是全球框架的使用频率;
我们刚才有提到,React事实上在国外是更加的流行,所以React从世界的角度来看,下载量也是最高的;
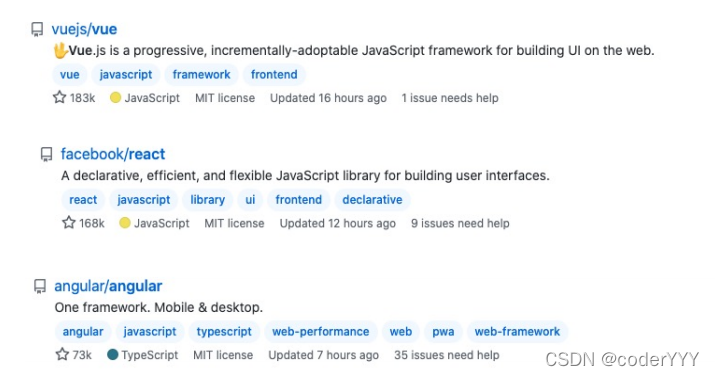
(4)框架数据对比(GitHub)
如果我们来看GitHub上的Star:Vue的star是排第一的,当然这也是和国内使用Vue的人数非常多有关系,React排在第二,Angular排在第三。
2.谁是最好的前端框架?
3.Vue对前端工程师的重要性
4.学习vue2还是vue3?
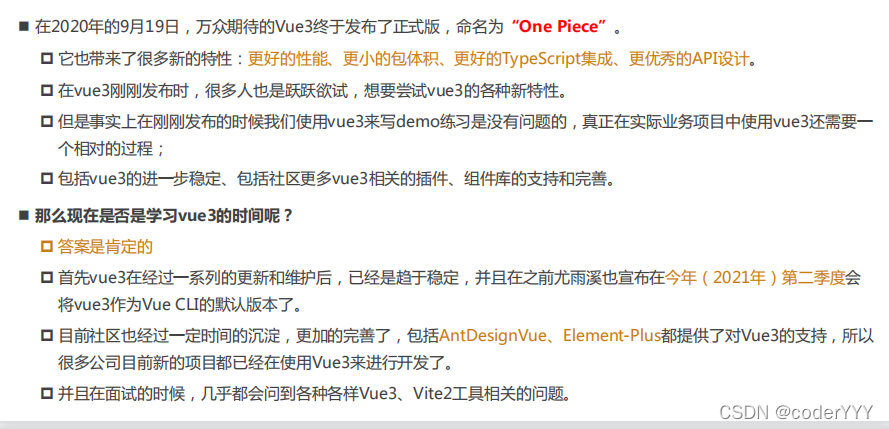
5.目前需要学习Vue3吗?
6.Vue3带来的变化
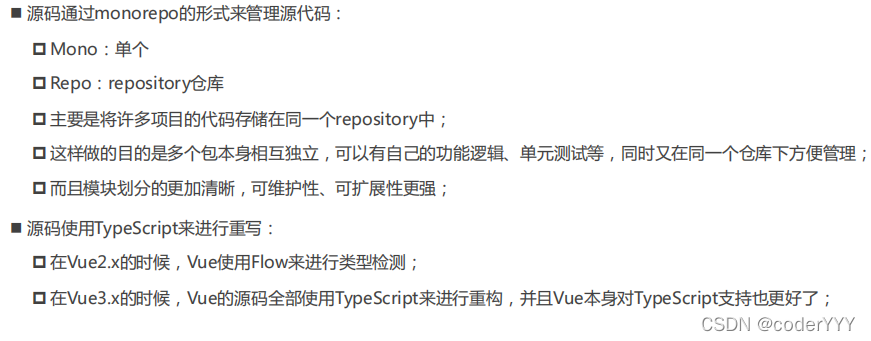
更现代化的源码管理方式
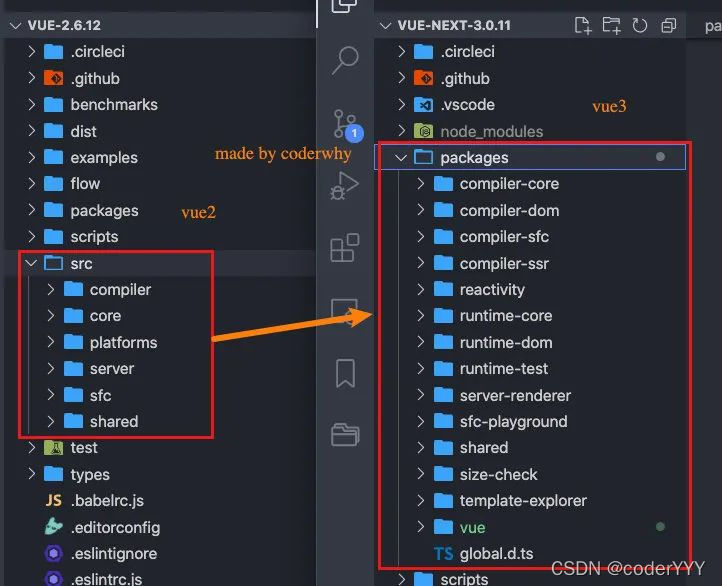
我们来看下面的图片,对比vue2和vue3源码的不同管理方式:
- Vue2.x是将所有的源代码编写到了src的目录下,并且依照不同的功能划分成了多个文件夹,比如compiler是和模板编译相关的,core是通用的核心运行时代码等;
- Vue3.x是将不同的模块拆分到不同packages下的子目录中,并且每一个模块都可以看成是一个独立的项目;
- 这个独立的项目可以有自己的类型定义、自己的API、自己的测试用例;
- 这样每一个模块的划分更加清晰,开发者更容易阅读、理解、修改模块的代码,也提供了代码的可维护性、可扩展性;
- 并且每一个模块可以单独的进行编译,而无需从大量的src代码中抽离出一部分代码;
目前很多的开源项目都是采用monorepo的方式来开发的:
- 比如Vue3、React、Babel、Element-Plus等等;
- 当然也有很多的框架并不是,比如webpack;
代码使用TypeScript进行了重构
待会儿我们也会讲到为什么需要使用TypeScript,但是我先知道一下Vue3已经全部使用TypeScript对源代码进行重写。
-
在Vue2.x的时候,它是使用Flow来进行类型的检测,但是Flow有很多的复杂场景是类型的支持并不是非常友好。
-
所以在Vue3.x开始,整个项目全部使用了TypeScript进行重构,并且Vue3.x本身对TypeScript的支持也变得更加友好了。
使用Proxy进行数据劫持
在Vue2.x的时候,Vue3是使用Object.defineProperty来劫持数据的getter和setter方法的;
-
这种方式一直存在一个缺陷就是当给对象添加或者删除属性时,是无法劫持和监听的;
-
所以在Vue2.x的时候,不得不提供一些特殊的API,比如set
或delete,事实上都是一些hack方法,也增加了开发者学习新的API的成本;
而在Vue3.x开始,Vue使用Proxy来实现数据的劫持,这个API的用法和相关的原理我也会在后续讲到: -
后续我会专门有文章讲解Vue3响应式的原理以及Proxy的用法;
编译阶段的优化
Vue3在编译阶段进行了很多的优化:
- 生成Block Tree:在编译阶段对静态模板进行分析,生成Block Tree(具体是干嘛的,后面讲原理再讲);
- slot编译优化:Vue3优化了slot的生成,对于非动态slot中属性的更新只会触发子组件的更新;
- diff算法优化:Vue3相对于vue2在diff算法上也进行了优化(后续会讲解)
composition api
由Options API 到 Composition API(了解,后续课程会讲解):
-
在Vue2.x的时候,我们会通过Options API来描述组件对象;
-
Options API包括data、props、methods、computed、生命周期等等这些选项;
-
存在比较大的问题是多个逻辑可能是在不同的地方:
-
比如created中会使用某一个method来修改data的数据,代码的内聚性非常差;
-
Composition API可以将 相关联的代码 放到同一处 进行处理,而不需要在多个Options之间寻找;
Hooks函数增加代码的复用性:
-
在Vue2.x的时候,我们通常通过mixins在多个组件之间共享逻辑;
-
但是有一个很大的缺陷就是 mixins也是由一大堆的Options组成的,并且多个mixins会存在命名冲突的问题;
-
在Vue3.x中,我们可以通过Hook函数,来将一部分独立的逻辑抽取出去,并且它们还可以做到是响应式的;
-
具体的好处,会在后续的课程中演练和讲解(包括原理);
移除一些非必要的api
-
Vue3移除了实例上的on,off 和 $once;
-
Vue3移除了一些特性:如filter、内联模板等;
-
当然后面我们会有对应的替代的方案;
(二)为什么要学习和TypeScript?
1.优秀的JavaScript
JavaScript是一门优秀的编程语言吗?
-
每个人可能观点并不完全一致,但是从很多角度来看,JavaScript是一门非常优秀的编程语言;
-
而且,可以说在很长一段时间内这个语言不会被代替,并且会在更多的领域被大家广泛使用;
著名的Atwood定律: -
Stack Overflow的创立者之一的 Jeff Atwood 在2007年提出了著名的 Atwood定律;
-
any application that can be written in JavaScript, will eventually be written in JavaScript;
-
任何可以使用JavaScript来实现的应用都最终都会使用JavaScript实现;
-
其实我们已经看到了,至少目前JavaScript在浏览器端依然无可替代,并且在服务端(Nodejs)也在被广泛的应用
优秀的JavaScript没有缺点吗? -
其实上由于各种历史因素,JavaScript语言本身存在很多的缺点;
-
比如ES5以及之前的使用的var关键字关于作用域的问题;
-
比如最初JavaScript设计的数组类型并不是连续的内存空间;
-
比如直到今天JavaScript也没有加入类型检测这一机制;
JavaScript正在慢慢变好 -
不可否认的是,JavaScript正在慢慢变得越来越好,无论是从底层设计还是应用层面;
-
ES6、7、8等的推出,每次都会让这门语言更加现代、更加安全、更加方便;
-
但是知道今天,JavaScript在类型检测上依然是毫无进展(为什么类型检测如此重要,我后面会聊到);
2. 类型引发的问题
首先你需要知道,编程开发中我们有一个共识:错误出现的越早越好
-
能在写代码的时候发现错误,就不要在代码编译时再发现(IDE的优势就是在代码编写过程中帮助我们发现错误);
-
能在代码编译期间发现错误,就不要在代码运行期间再发现(类型检测就可以很好的帮助我们做到这一点);
-
能在开发阶段发现错误,就不要在测试期间发现错误,能在测试期间发现错误,就不要在上线后发现错误;
现在我们想探究的就是如何在 代码编译期间 发现代码的错误: -
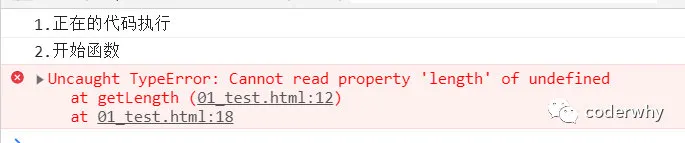
JavaScript可以做到吗?不可以,我们来看下面这段经常可能出现的代码问题。
function getLength(str) {
return str.length;
}
console.log("1.正在的代码执行");
console.log("2.开始函数");
getLength("abc"); // 正确的调用
getLength(); // 错误的调用(IDE并不会报错)
// 当上面的代码报错后, 后续所有的代码都无法继续正常执行了
console.log("3.调用结束");
这是我们一个非常常见的错误:
- 这个错误很大的原因就是因为JavaScript没有对我们传入的参数进行任何的限制,只能等到运行期间才发现这个错误;
- 并且当这个错误产生时,会影响后续代码的继续执行,也就是整个项目都因为一个小小的错误而深入崩溃;
当然,你可能会想:我怎么可能犯这样低级的错误呢?
- 当我们写像我们上面这样的简单的demo时,这样的错误很容易避免,并且当出现错误时,也很容易检查出来;
-但是当我们开发一个大型项目时呢?你能保证自己一定不会出现这样的问题吗?而且如果我们是调用别人的类库,又如何知道让我们传入的到底是什么样的参数呢?
但是,如果我们可以给JavaScript加上很多限制,在开发中就可以很好的避免这样的问题了:
- 比如我们的getLength函数中str是一个必传的类型,没有调用者没有传编译期间就会报错;
- 比如我们要求它的必须是一个String类型,传入其他类型就直接报错;
- 那么就可以知道很多的错误问题在编译期间就被发现,而不是等到运行时再去发现和修改;
3.TypeScript类型检测
我们已经简单体会到没有类型检查带来的一些问题,JavaScript因为从设计之初就没有考虑类型的约束问题,所以造成了前端开发人员关于类型思维的缺失:
- 前端开发人员通常不关心变量或者参数是什么类型的,如果在必须确定类型时,我们往往需要使用各种判断验证;
- 从其他方向转到前端的人员,也会因为没有类型约束,而总是担心自己的代码不安全,不够健壮;
所以我们经常会说JavaScript不适合开发大型项目,因为当项目一旦庞大起来,这种宽松的类型约束会带来非常多的安全隐患,多人员开发往往也增加很大的沟通成本。
-
比如当我们去实现一个核心类库时,如果没有类型约束,那么需要对别人传入的参数进行各种验证来保证我们代码的健壮性;
-
比如我们去调用别人的函数,对方没有对函数进行任何的注释,我们只能去看里面的逻辑来理解这个函数需要传入什么参数,返回值是什么类型。
为了弥补JavaScript类型约束上的缺陷,增加类型约束,很多公司推出了自己的方案:
- 2014年,Facebook推出了flow来对JavaScript进行类型检查;
- 同年,Microsoft微软也推出了TypeScript1.0版本;
- 他们都致力于为JavaScript提供类型检查;
而在所有的方案中,无疑TypeScript是最优秀的,也是目前使用最广泛的:
-
Vue3.x已经全线转向TypeScript,几乎所有的代码都使用TypeScript进行了重构;
-
而Angular在很早期就使用TypeScript进行了项目重构,并且项目也需要使用TypeScript来进行开发;
-
包括React使用最多的组件库Ant Design也是全面使用的TypeScript;
-
目前很多的公司项目都是使用Vue+TypeScript、React+TypeScript、Angular+TypeScript;
-
包括最新的Vue3中也提供了更好的对TypeScript的支持;
所以对于前端工程师来说,TypeScript也是必须要掌握的技能。
(三)系统学习Vue3+TypeScript
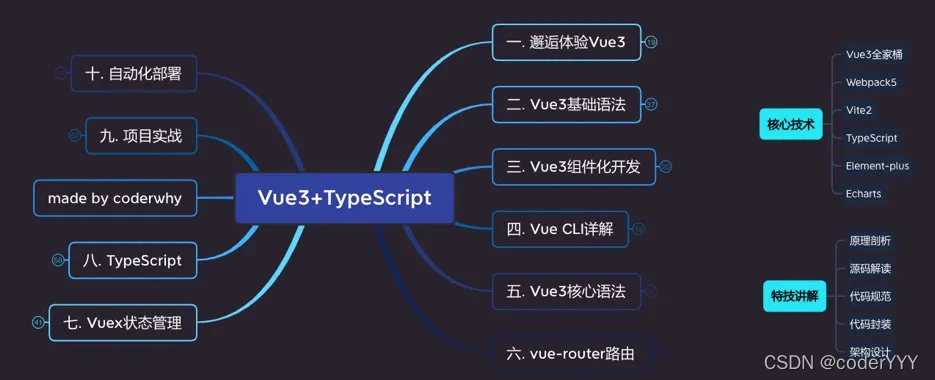
整个课程里面会包含三个核心内容:
- 第一:基础知识,通过这个课程你会打下非常扎实的基础知识,我会比在Vue2中更加详细的讲解基础知识内容并且全部使用的是Vue3最新的语法;
- 第二:项目实战,本次课程的项目实战是Vue3+Vue-Router+Vuex+TypeScript+Element-Plus+Echarts+Less等等技术栈,开发一个可复用的后台管理系统,并且在开发过程中会封装很多可复用的高阶组件;
- 第三:源码阅读,本次课程会带着大家编写一个Mini-Vue的Vue3框架,并且在编写后会带着大家阅读Vue3的核心源码,从底层掌握Vue3所有内容和知识;