事情的起因是这样的
我们有个这样的设计图,大概是这样色儿的
一句话,就是说这是一个显示百分比的柱状图。
然后我写出了这样的静态页面(根据实际情况,柱状图做了一些调整)
一切风平浪静,看起来是那么完美对不对。
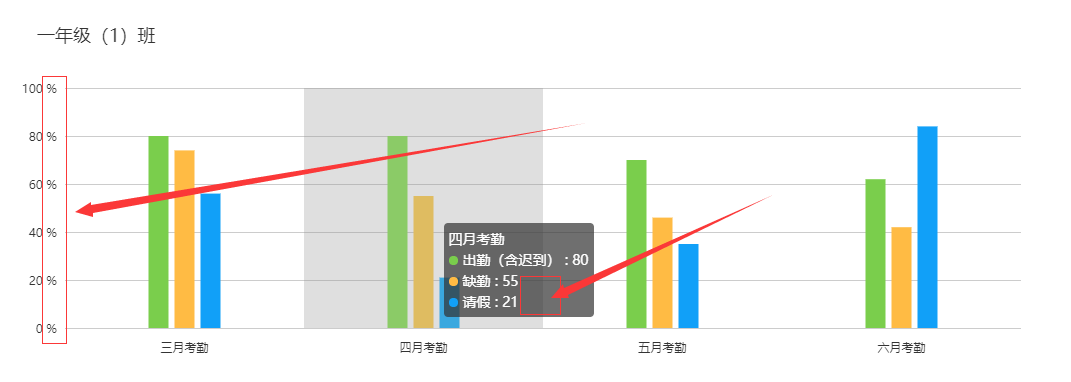
然而不幸的事情发生了,当我把鼠标放上去的时候,提示框(tooltip)是这样的
相信你已经看出来了,没!有!百!分!比!
经过我一番百度和几分钟的尝试以后
算了废话太多,直接上代码,fomatter里面的就是客官要的东西了
tooltip: {//此为提示配置项
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
formatter:'{b}<br />\
<span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:#7ace4c"></span>\
{a0}:{c0}%<br />\
<span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:#ffbb44"></span>\
{a1}:{c1}%<br />\
<span style="display:inline-block;margin-right:5px;border-radius:10px;width:9px;height:9px;background-color:#11a0f8"></span>\
{a2}:{c2}%<br />'
},或许有朋友会问那都是什么东西,且听我慢慢道来
里面的{a}(系列名称),{b}(类目值),{c}(数值)
可以点这里看官方文档点击打开链接
至于{a0}{a1}这种当然就是各个数据项啊
而那个<span 巴拉巴拉巴拉> 是这个,小圆点,不使用fomatter的时候默认显示的,但是使用以后要自己加上去,感觉有点坑啊
好的没有了,写完收工