引言
在Python的图形用户界面(GUI)开发中,wxPython是一个功能强大的库。今天,我们将通过一个简单的示例,详细讲解如何使用wxPython创建一个带有按钮和文本框的窗口,并实现按钮点击事件来向文本框中添加文本。
代码解析
- 导入wxPython库
import wx
这行代码导入了wxPython库,它是我们创建GUI应用程序的基础。
- 创建MyFrame类
class MyFrame(wx.Frame):
def __init__(self, *args, **kw):
super(MyFrame, self).__init__(*args, **kw)
我们创建了一个名为MyFrame的类,它继承自wx.Frame类。在构造函数中,我们调用了父类的构造函数,以确保正确初始化框架。
- 居中显示窗口
self.Centre()
这行代码将窗口居中显示在屏幕上。
- 创建面板
panel = wx.Panel(self)
我们创建了一个面板对象,它将作为窗口的主要容器。
- 创建按钮和文本框
self.text_ctrl = wx.TextCtrl(panel, style=wx.TE_MULTILINE,value="请输入内容")
button = wx.Button(panel, label="点击我")
这里我们创建了一个多行文本框和一个按钮。文本框用于显示和输入文本,按钮用于触发事件。
- 绑定按钮点击事件
button.Bind(wx.EVT_BUTTON, self.on_button_click)
我们将按钮的点击事件绑定到了on_button_click方法上。当按钮被点击时,这个方法将被调用。
- 设置布局管理器
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.text_ctrl, 1, wx.ALL | wx.EXPAND, 5)
sizer.Add(button, 0, wx.ALL | wx.CENTER, 5)
panel.SetSizer(sizer)
这里我们使用了wx.BoxSizer布局管理器来管理窗口中的控件。我们创建了一个垂直方向的盒式布局管理器,并将文本框和按钮添加到其中。
- `sizer.Add(self.text_ctrl, 1, wx.ALL | wx.EXPAND, 5)`:这行代码将文本框添加到布局管理器中。参数1表示文本框的比例因子,这里设置为1,表示文本框将占据剩余空间的1倍。参数wx.ALL | wx.EXPAND表示文本框将在四个方向上都有间距,并且会自动扩展以填充剩余空间。参数5表示间距的大小为5像素。
- `sizer.Add(button, 0, wx.ALL | wx.CENTER, 5)`:这行代码将按钮添加到布局管理器中。参数0表示按钮的比例因子,这里设置为0,表示按钮不会自动扩展。参数wx.ALL | wx.CENTER表示按钮将在四个方向上都有间距,并且会居中显示。参数5表示间距的大小为5像素。
- `panel.SetSizer(sizer)`:这行代码将布局管理器设置为面板的布局管理器。
- 实现按钮点击事件处理方法
def on_button_click(self, event):
self.text_ctrl.AppendText("你好,世界!\n")
当按钮被点击时,这个方法将被调用。它向文本框中添加了一行文本"你好,世界!"。
- 主程序入口
if __name__ == '__main__':
app = wx.App(False)
frame = MyFrame(None, title="文本框", size=(1000, 600))
frame.Show()
app.MainLoop()
这里是主程序的入口。我们创建了一个wx.App对象,并将False作为参数传递给它,表示不使用标准输出。然后我们创建了一个MyFrame对象,并设置了窗口的标题和大小。最后,我们调用了Show方法来显示窗口,并调用了MainLoop方法来启动应用程序的主循环。
完整代码
import wx
class MyFrame(wx.Frame):
def __init__(self, *args, **kw):
super(MyFrame, self).__init__(*args, **kw)
self.Centre()
# 创建面板
panel = wx.Panel(self)
# 创建按钮和文本框
self.text_ctrl = wx.TextCtrl(panel, style=wx.TE_MULTILINE,value="请输入内容")
button = wx.Button(panel, label="点击我")
# 绑定按钮点击事件
button.Bind(wx.EVT_BUTTON, self.on_button_click)
# 设置布局管理器
sizer = wx.BoxSizer(wx.VERTICAL)
"""sizer.Add(self.text_ctrl, 1, wx.ALL | wx.EXPAND, 5)
是在将一个文本控件(self.text_ctrl)添加到垂直排列的盒式布局管理器(sizer)中。
self.text_ctrl:这是要添加到布局中的控件对象,具体是一个多行文本框。
1:这是用于指定一个可调整的比例因子。在这个例子中,文本控件的尺寸将根据窗体的变化而变化,并且在这个垂直布局中,它的尺寸变化比例为1。如果有其他控件也有比例因子,它们将根据这些因子的比例来分配空间。
wx.ALL | wx.EXPAND:这部分是指控件的对齐方式和扩展方式。wx.ALL意味着该控件将与布局容器的所有边界保持间距。wx.EXPAND表示该控件会尽可能地扩展以填充分配给它的空间。这两者通过|(按位或)操作符组合在一起,表示控件将与所有边界保持间距,并且会扩展以填满可用空间。
5:这是控件与布局容器边界的间距值,单位为像素。在这个例子中,文本控件的四边都将与布局容器保持5像素的距离。"""
sizer.Add(self.text_ctrl, 1, wx.ALL | wx.EXPAND, 5)
sizer.Add(button, 0, wx.ALL | wx.CENTER, 5)
panel.SetSizer(sizer)
def on_button_click(self, event):
"""当按钮被点击时调用"""
self.text_ctrl.AppendText("你好,世界!\n")
if __name__ == '__main__':
app = wx.App(False)
frame = MyFrame(None, title="文本框", size=(1000, 600))
frame.Show()
app.MainLoop()
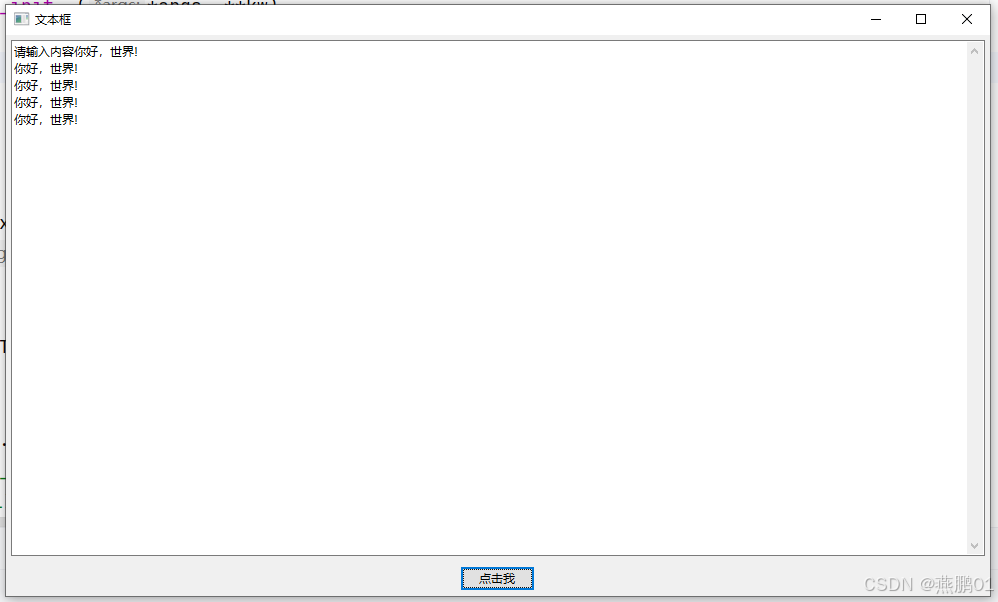
运行效果
总结
通过这个简单的示例,我们学习了如何使用wxPython创建一个带有按钮和文本框的窗口,并实现按钮点击事件来向文本框中添加文本。我们还学习了如何使用布局管理器来管理窗口中的控件,以及如何处理事件。