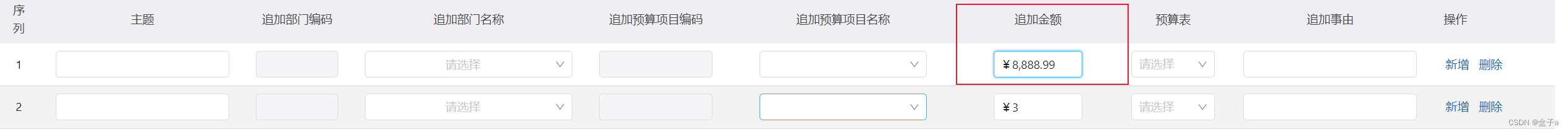
<a-input-number
style="margin: -0.3125rem 0"
:min="0"
:formatter="(value)=>{
let reg = /^(-)*(\d+)\.(\d\d).*$/;
return `¥${value}`.replace(/\B(?=(\d{3})+(?!\d))/g, ',').replace(reg,'$1$2.$3');
}"
:parser="(value)=>{
let reg = /^(-)*(\d+)\.(\d\d).*$/;
return value.replace(/\¥\s?|(,*)/g, '').replace(reg,'$1$2.$3');
}"
/>