需求:搭建前端开发环境时,npm install报错,错误提示安装node_modules时,node-sass依赖包安装失败,网上找了好久解决方法,大家提示采用淘宝源等方式安装,都失败了了,尝试了很久终于找到了解决问题的原因, 是因为我们的node 版本太高了,依赖版本对不上了,即使安装上其他的版本依赖,同样运行时,也会报错,这样我们还要解决其他的错误,这样是是得不偿失的,最有效的解决方法是,我们降低node版本和package.json的依赖包版本对应,这样在执行npm install就会通过,后面也不会报错~
错误提示:
npm WARN deprecated @npmcli/[email protected]: This functionality has been moved to @npmcli/fs
npm WARN deprecated @npmcli/[email protected]: This functionality has been moved to @npmcli/fs
> [email protected] install D:\temp\npm-temp\node_modules\node-sass
> node scripts/install.js
Downloading binary from https://github.com/sass/node-sass/releases/download/v8.0.0/win32-x64-83_binding.node
Cannot download "https://github.com/sass/node-sass/releases/download/v8.0.0/win32-x64-83_binding.node":
HTTP error ETIMEDOUT request to https://github.com/sass/node-sass/releases/download/v8.0.0/win32-x64-83_binding.node failed, reason: connect ETIMEDOUT 20.205.243.166:443
Hint: If github.com is not accessible in your location
try setting a proxy via HTTP_PROXY, e.g.
export HTTP_PROXY=http://example.com:1234
or configure npm proxy via
npm config set proxy http://example.com:8080
> [email protected] postinstall D:\temp\npm-temp\node_modules\node-sass
> node scripts/build.js
解决过程:

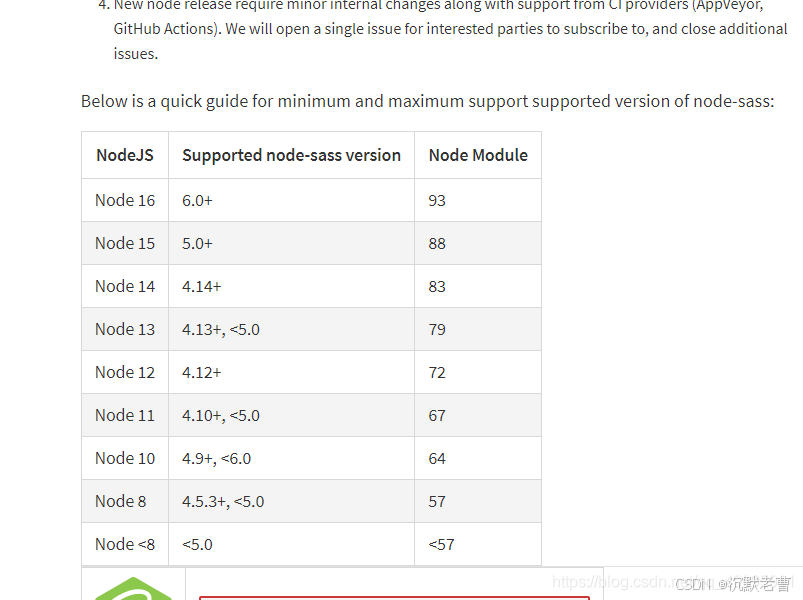
根据我们依赖包找到我们的node版本,让后降低我们的node版本,一旦 node_modules生成后,我们还可以升回原始版本,还原到我们常用的环境。
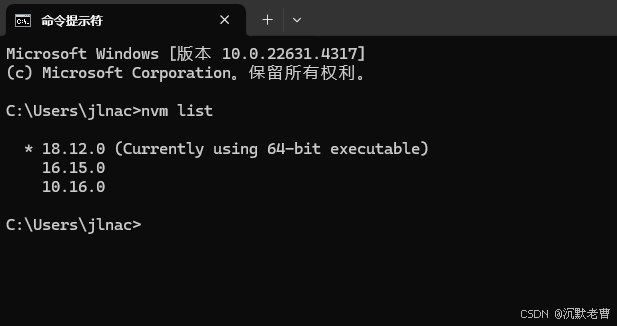
管理员权限nvm命令管理node版本: