一. 前言
在使用 uni-app 进行跨平台开发的过程中,经常会遇到需要针对不同平台或不同环境进行条件编译的情况。条件编译是一种在编译过程中根据指定条件选择不同代码路径的技术,可以帮助我们在不同平台或环境下编写不同的代码,以适应不同的平台实现逻辑。
在 uni-app 中,可以说条件编译是 uni-app 实现多端部署的核心思想,通过条件编译,我们可以根据当前的平台、环境或配置选项来控制代码的执行逻辑,从而实现定制化的开发需求。
在我之前的开发项目中,不止需要已有平台的条件编译,还涉及到自定义平台条件编译,以适应项目中同一套代码,多端部署的场景。
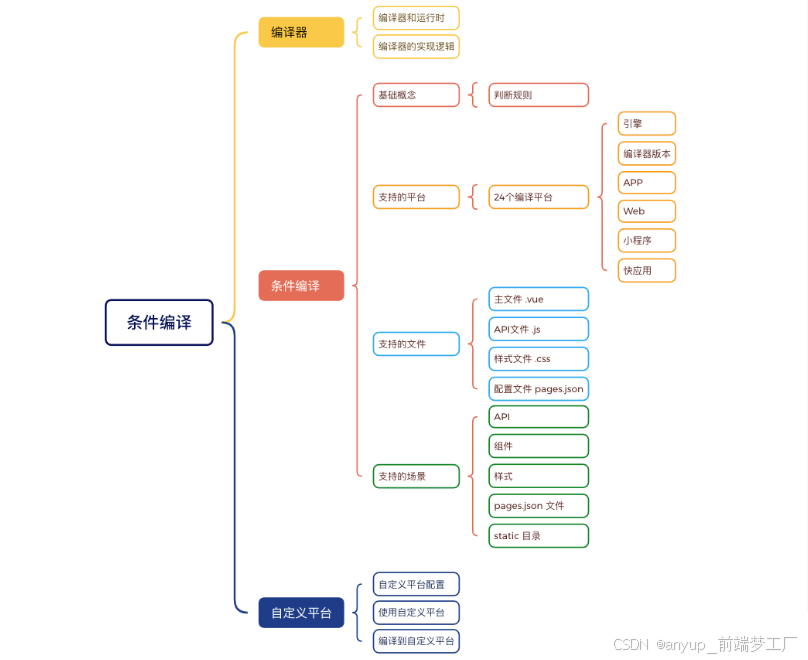
通过本篇文章,你将学习到以下知识:
接下来我将详细介绍 uni-app 中条件编译的使用和自定义平台,帮助大家更好地利用条件编译优化自己的应用开发过程。
二. 什么是编译器
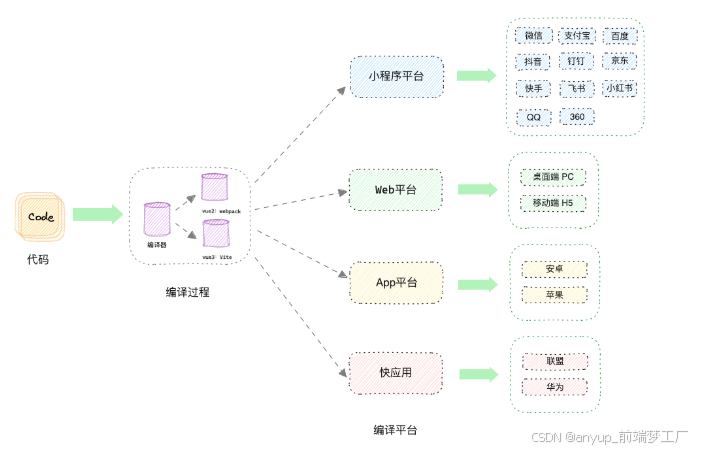
uni-app 为什么能实现一套代码、多端运行,多端部署的功能?其最核心的功能是通过 编译器 + 运行时 实现的,我梳理了一下,如下图整体流程图所示:
好家伙,不看不知道,一看吓一跳,一堆小程序平台??
1. 编译器和运行时
编译器:将 uni-app 统一代码编译生成每个平台支持的特有代码;如:在小程序平台,编译器将 .vue 文件拆分生成 wxml、wxss、js 等代码。
运行时:动态处理数据绑定、事件代理,保证 Vue 和平台宿主数据的一致性。
2. 编译器的实现逻辑
uni-app 项目根据所依赖的 Vue 版本不同,编译器的实现也不同,目前 uni-app 的代码支持 Vue 2 和 Vue 3 两种语言版本。
Vue 2 版本的 uni-app 编译器基于 Wepback 实现,而 Vue 3 版本的 uni-app 编译器基于 Vite 实现,编译速度更快。
可以通过 manifest.json 文件中切换 Vue 的使用版本,如下图所示:
3. 注意事项
初始化 uni-app 项目有两种方式,通过 HBuilderX 创建和使用 cli 方式创建,下面来说一下这两种创建方式在编译器方面的使用差异:
-
使用 cli 方式创建的项目,编译器安装在项目下,编译器不会跟随 HBuilderX 升级。如需升级编译器,可以参考:更新依赖到指定版本。
-
使用 HBuilderX 创建的项目,编译器在 HBuilderX 的安装目录下的
plugin目录,随着 HBuilderX 的升级会自动升级编译器。
因此,为了避免出现一些更新问题,建议使用 HBuilderX 直接创建项目,便于适时更新到最新版的编译器,优化一些 bug。
提示:经常跟随官方更新也会有问题,有些旧版本的代码在新版上有可能会不兼容!注意可能有坑!
三. 条件编译
uni-app 已经将常用的组件、API 封装到框架中,我们可以按照 uni-app 规范开发即可保证多平台兼容,大部分业务均可直接满足,但每个平台有自己的一些特性,因此必然会存在一些无法跨平台的情况。
详细了解可参见 uni-app 的相关文档说明:
当我们在写代码涉及到多平台时,由于每个平台的实现代码可能有所不同,因此如果是大量写 if else,会造成代码执行性能低下和管理混乱,编译到不同的工程后二次修改,会让后续升级变的很麻烦。
由以上这个背景, uni-app 参考在 C 语言中的一些实践经验,为其提供了类似的条件编译手段,通过 #ifdef、#ifndef 的方式,为小程序端、Web 端、App 端 等不同客户端编译不同的代码,在一个工程里优雅的完成了平台个性化实现。
那么接下来我们看一下什么是条件编译及其使用方法?
1. 什么是条件编译
条件编译其实是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
条件判断规则
以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。
完整的判断方式为:
#ifdef %PLATFORM%
此部分为实现对应平台的代码
#endif
参数说明:
#ifdef:if defined 仅在某平台存在 #ifndef:if not defined 除了某平台均存在 %PLATFORM%:平台名称
2. 支持的平台
目前 uni-app 条件编译所支持的平台大概有 24 个,分别如下:
引擎+编译器相关
| 值 | 生效条件 | 值 | 生效条件 |
|---|---|---|---|
| VUE3 | 用于区分 vue2 和 3 | VUE2 | 用于区分 vue2 和 3 |
| UNI-APP-X | 用于区分是否是 uni-app x 项目 | uniVersion | 用于区分编译器的版本 |
APP 相关
| 值 | 生效条件 | 值 | 生效条件 |
|---|---|---|---|
| APP | App | APP-PLUS | 编译为 App 时 |
| APP-PLUS-NVUE 或 APP-NVUE | App nvue 页面 | APP-ANDROID | App Android 平台 |
| APP-IOS | App iOS 平台 |
Web 相关
| 值 | 生效条件 | 值 | 生效条件 |
|---|---|---|---|
| H5 | H5 | WEB | web |
小程序相关
| 值 | 生效条件 | 值 | 生效条件 |
|---|---|---|---|
| MP | 包括所有小程序 | MP-WEIXIN | 微信小程序 |
| MP-ALIPAY | 支付宝小程序 | MP-BAIDU | 百度小程序 |
| MP-TOUTIAO | 抖音小程序 | MP-LARK | 飞书小程序 |
| MP-QQ | QQ 小程序 | MP-KUAISHOU | 快手小程序 |
| MP-JD | 京东小程序 | MP-360 | 360 小程序 |
快应用相关
| 值 | 生效条件 |
|---|---|
| QUICKAPP-WEBVIEW | 包括所有快应用 |
| QUICKAPP-WEBVIEW-UNION | 快应用联盟 |
| QUICKAPP-WEBVIEW-HUAWEI | 快应用华为 |
3. 支持的文件
我们主要可以在以下的文件中使用条件编译,如下所示:
-
主文件:包括 .vue/.nvue/.uvue 文件
-
API 文件:包括 .js/.uts 文件
-
样式文件:包括 css 文件和各预编译语言文件,如:.scss、.less、.stylus、.ts、.pug 文件
-
配置文件:pages.json 文件
4. 注意事项
关于条件编译,有以下几个注意事项需要在编程的过程中重点关注一下:
-
条件编译是利用注释实现的,在不同语法里注释写法不一样,不要使用错误的注释编写代码,可能会造成一些问题,具体注释形式如下所示:
-
在 js/uts 文件中, 使用
//注释 -
在 css 文件中, 使用
/* */注释 -
在 vue/nvue/uvue 模板里使用
<!-- 注释 -->
四. 总结
条件编译是 uni-app 实现一套代码、多端运行,多端部署的核心思想,uni-app 在条件编译方面不止是处理 js,任何代码都可以多端条件编译,因此可以大大降低了在实际项目的多端开发时的繁琐问题。
五. 资源文档
如果您感觉文章还不错,关注一下再走吧!



 https://uniapp.dcloud.net.cn/component/
https://uniapp.dcloud.net.cn/component/