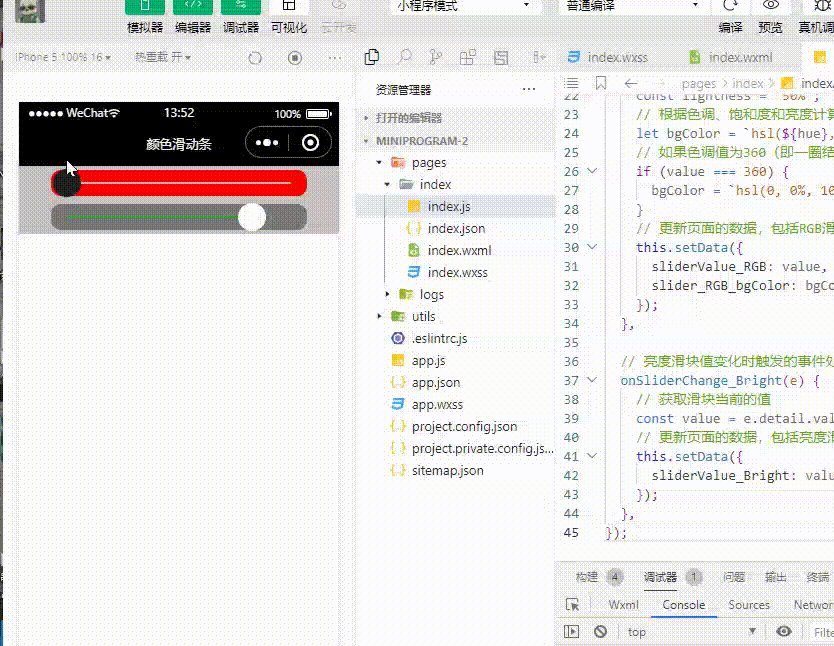
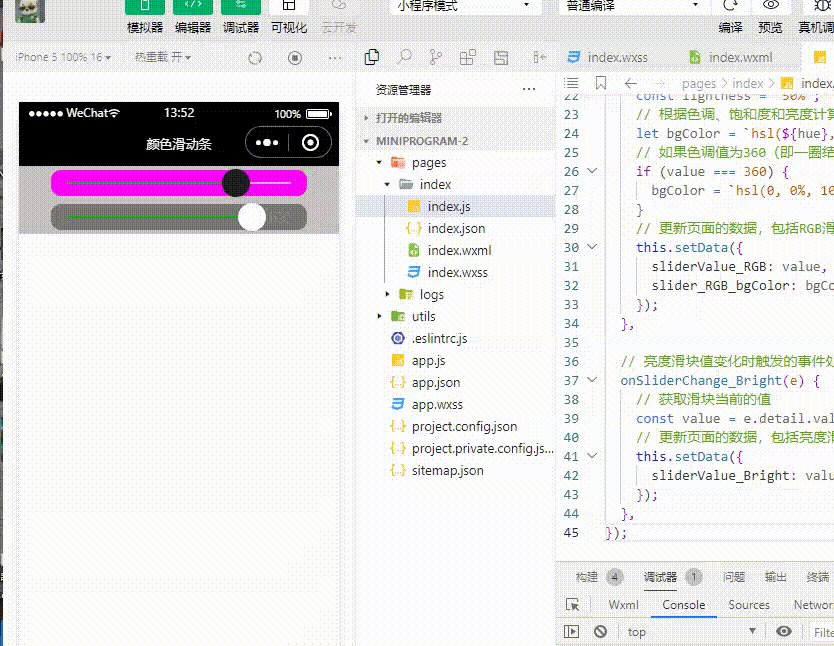
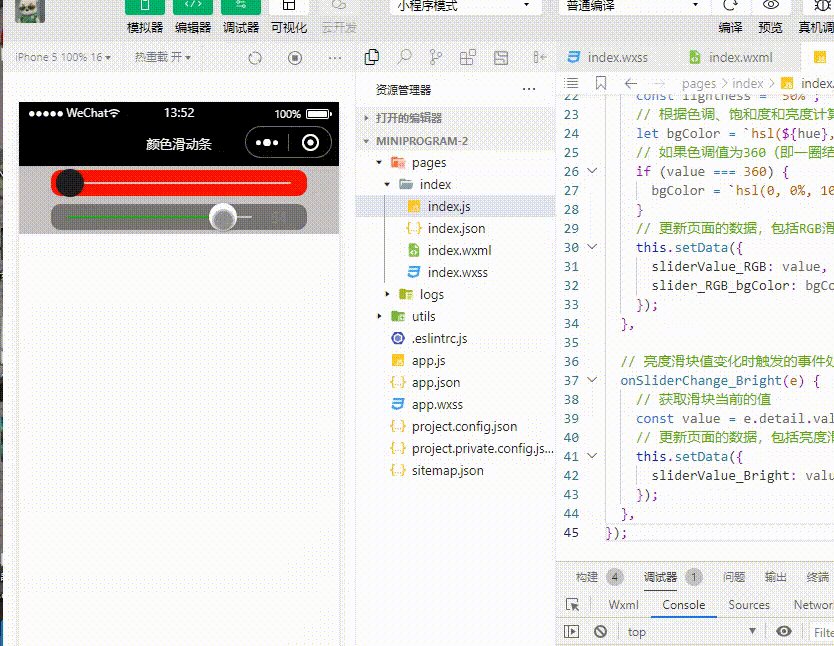
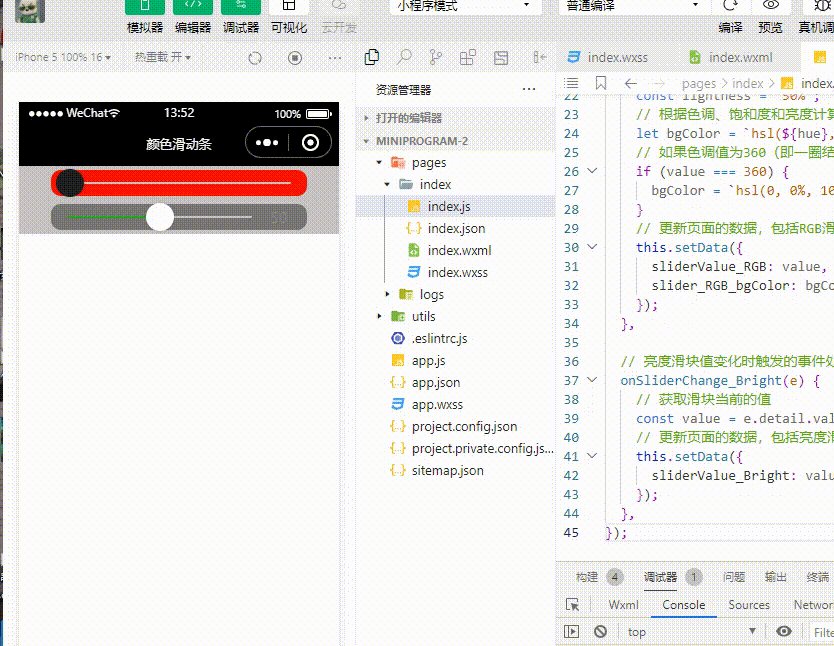
在微信小程序中,你可以使用 slider 组件来创建一个颜色滑动条。以下是一个简单的示例,展示了如何实现一个颜色滑动条,该滑动条会根据滑动位置改变背景颜色。
步骤一:创建小程序项目
首先,使用微信开发者工具创建一个新的小程序项目。
完整代码下载地址:https://download.csdn.net/download/qq_26043945/90231051
步骤二:编写页面代码
1. 修改 app.json
在 app.json 中添加一个新的页面路径:
{
"pages": [
"pages/index/index"
],
"window": {
"navigationBarTitleText": "颜色滑动条"
}
}2. 编写 index.wxml
在 pages/index/index.wxml 中添加 slider 组件和显示颜色的区域:
<view class="container">
<view class="color-box-rgb" style="background-color: {{slider_RGB_bgColor}};"></view>
<slider class="slider-rgb"
value="{{sliderValue_RGB}}"
bindchanging="onSliderChange_RGB"
min="0" max="360"
block-color="#202020"
backgroundColor="#c7c2c2"
block-size="30"
></slider>
</view>
<view class="container">
<view class="color-box-rgb" style="background-color: #797676;"></view>
<slider class="slider-rgb"
value="{{sliderValue_Bright}}"
bindchanging="onSliderChange_Bright"
min="0" max="100"
show-value="ture"
block-color="#ffffff"
backgroundColor="#c7c2c2"
block-size="30"
></slider>
</view>3. 编写 index.wxss
在 pages/index/index.wxss 中添加样式:
/* 定义一个名为 .container 的类,用于设置容器的基本样式 */
.container {
/* 使用 flex 布局,使容器内的元素可以灵活地排列 */
display: flex;
/* 设置 flex 布局的方向为列方向,即从上到下排列 */
flex-direction: column;
/* 设置容器的背景颜色为灰色 */
background-color: #c7c2c2;
/* 设置容器内元素在主轴(水平方向,但因为是列方向,所以实际是垂直方向)上的对齐方式为居中 */
justify-content: center;
/* 设置容器的高度为视口高度的100% */
height: 10px;
width: 100%;
}
/* 定义一个名为 .color-box 的类,用于设置颜色盒子的样式 */
.color-box-rgb {
/* 将你想要重叠的组件的position属性设置为absolute */
position:absolute;
/* 设置颜色盒子的宽度为父容器的80% */
width: 80%;
/* 设置颜色盒子的高度为5% */
height: 5%;
/* 添加圆角效果,这里设置为10px,但您可以根据需要调整大小 */
border-radius: 10px;
}
.slider-rgb {
/* 将你想要重叠的组件的position属性设置为absolute */
position:absolute;
}
/* 定义 slider 组件的样式 */
slider {
/* 设置 slider 组件的宽度为父容器的70% */
width: 70%;
}
4. 编写 index.js
在 pages/index/index.js 中添加逻辑代码:
// 使用Page构造器创建页面
Page({
// 页面的初始数据
data: {
// RGB滑块的值,用于控制颜色
sliderValue_RGB: 0,
// 亮度滑块的值,用于控制亮度
sliderValue_Bright: 50,
// RGB滑块背景颜色的初始值,设置为白色
slider_RGB_bgColor: '#FFFFFF', // 初始颜色为白色
},
// RGB滑块值变化时触发的事件处理函数
onSliderChange_RGB(e) {
// 获取滑块当前的值
const value = e.detail.value;
// 色调值,直接使用滑块的值
const hue = value;
// 饱和度设置为100%
const saturation = '100%';
// 亮度设置为50%
const lightness = '50%';
// 根据色调、饱和度和亮度计算背景颜色
let bgColor = `hsl(${hue}, ${saturation}, ${lightness})`;
// 如果色调值为360(即一圈结束),则颜色设置为白色
if (value === 360) {
bgColor = `hsl(0, 0%, 100%)`; // 白色
}
// 更新页面的数据,包括RGB滑块的值和背景颜色
this.setData({
sliderValue_RGB: value,
slider_RGB_bgColor: bgColor
});
},
// 亮度滑块值变化时触发的事件处理函数
onSliderChange_Bright(e) {
// 获取滑块当前的值
const value = e.detail.value;
// 更新页面的数据,包括亮度滑块的值
this.setData({
sliderValue_Bright: value,
});
},
});