楼主的水平不咋的 就不写过多的描述性文字了 代码只是实现了功能 没有进行优化过 有很大的优化空间 仅给有需要的同学一个参考
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ include file="/WEB-INF/page/public/tag.jsp"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
<link rel="icon" type="image" href="../statics/img/logo.png">
<link rel="apple-touch-icon-precomposed" href="../statics/img/logo.png">
<title><jsp:include page="/WEB-INF/page/public/top_title.jsp"/></title>
<link rel="stylesheet" href="${contextPath}/statics/css/layui.css" media="all">
<link rel="stylesheet" href="${contextPath}/statics/css/fresh_style.css" media="all">
<link rel="stylesheet" href="${contextPath}/statics/css/iconfont.css" media="all">
<style>
.apply-find {
border: none;
padding: 0;
}
.apply-find .layui-form-item {
width: 25%;
}
.apply-find .layui-form-item .layui-input-block {
margin-right: 10px;
margin-left: 10px;
}
.layui-table th {
background: #fff;
}
/* 防止下拉框的下拉列表被隐藏---必须设置--- */
.layui-table-cell {
overflow: visible;
}
.layui-table-view, .layui-table-box {
overflow: visible;
}
.layui-table-body {
overflow: visible;
}
.layui-table .layui-input {
top: 5px;
}
</style>
</head>
<body >
<div style="padding:15px;">
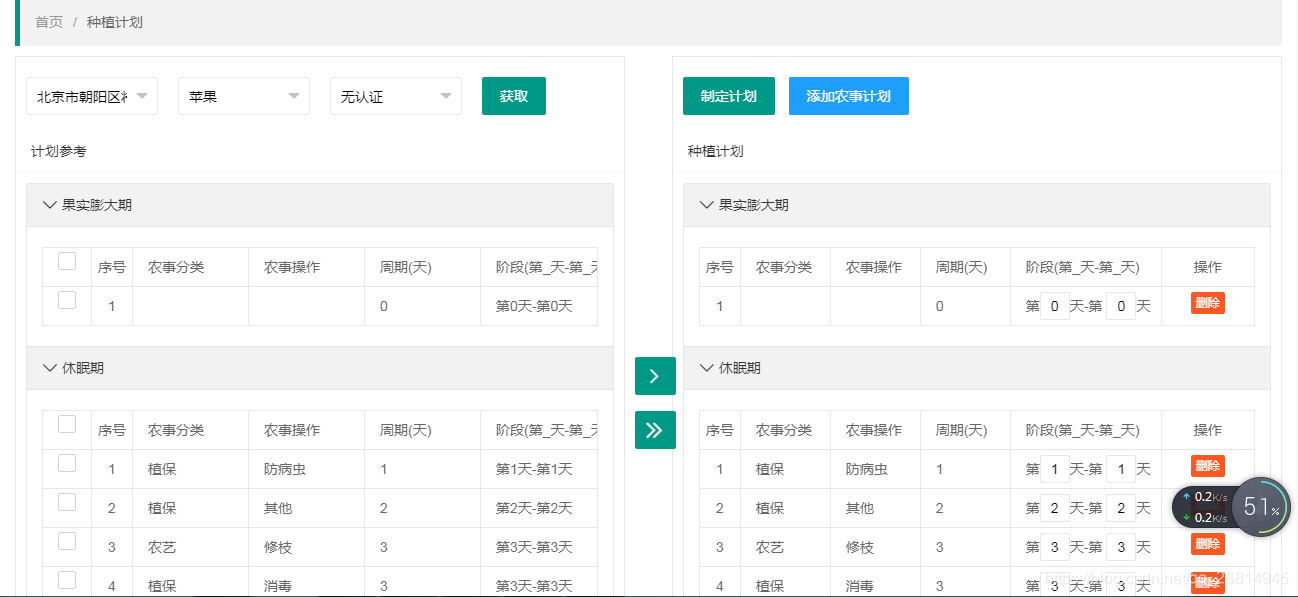
<blockquote class="layui-elem-quote"><span class="layui-breadcrumb" style="visibility: visible;"> <a href="main.html">首页</a><span lay-separator="">/</span> <a><cite>种植计划</cite></a> </span></blockquote>
<div class="layui-form layui-form-pane1" action="">
<div class="condition_add">
<div class="apply-find" >
<div class="layui-form-item">
<div class="layui-input-block">
<select name="plantingarea" lay-verify="required">
<option value="">选择区域</option>
</select>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<input name="variety" type="text" id="tree" lay-filter="tree" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<select name="plantingstandard" lay-verify="required">
<option value="">选择种植标准 </option>
</select>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" id="getlist">获取</button>
</div>
</div>
<div class="clear"></div>
</div>
<div class="layui-card-header">计划参考</div>
<div class="layui-card-body">
<div id="planconsult" class="layui-collapse" lay-filter="component-panel1">
<div class="none-jh"></div>
</div>
</div>
<div style=" position:absolute; right:-52px; top:300px;"><button id="add" class="layui-btn" style="padding-left:10px; padding-right:10px;"><i class="layui-icon"></i></button><br><br>
<button id="addall" class="layui-btn" style="padding-left:10px; padding-right:10px;"><i class="layui-icon layui-icon-next"></i></button></div>
</div>
<div class="condition_term">
<div class="apply-find">
<div class="layui-input-inline" style=" padding:5px 0 5px 10px;">
<button id="savedata" class="layui-btn">制定计划</button>
<button id="adddata" class="layui-btn layui-btn-normal">添加农事计划</button>
</div></div>
<div class="layui-card-header">种植计划</div>
<div class="layui-card-body">
<div id="plantingplan" class="layui-collapse" lay-filter="component-panel2">
<div class="none-jh"></div>
</div>
</div>
</div>
</div>
<script type="text/html" id="bar">
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
<script type="text/javascript" src="${contextPath}/statics/layui.js"></script>
<script type="text/javascript" src="${contextPath}/statics/layui/lay/module/common.js"></script>
<script>
layui.use(['element','table','layer','form','treeSelect','jquery'], function(){
var element = layui.element,
table = layui.table,
layer = layui.layer,
form = layui.form,
treeSelect = layui.treeSelect,
$ = layui.jquery;
//品种树
treeSelect.render({
// 选择器
elem: '#tree',
// 数据
data: '${contextPath}/plantinginformation/toTreeSelect',
// 异步加载方式:get/post,默认get
type: 'get',
// 占位符
placeholder: '选择品种',
// 是否开启搜索功能:true/false,默认false
search: true,
// 点击回调
click: function(d){
$("input[name=variety]").val(d.current.id);
},
// 加载完成后的回调函数
success: function (d) {
// 选中节点,根据id筛选
//treeSelect.checkNode('tree', 1001);
// 获取zTree对象,可以调用zTree方法
// var treeObj = treeSelect.zTree('tree');
// console.log(treeObj);
// 刷新树结构
// treeSelect.refresh('tree');
}
});
//下拉框加载
$(function () {
$.each(${bPI_BasePartitionInformation},function(index,value){
var opt = "<option value="+value.id+">"+value.partitionname+"</option>";
$("select[name=plantingarea]").append(opt);
});
$.each(${pS_PlantingStandard},function(index,value){
var opt = "<option value="+value.id+">"+value.standard+"</option>";
$("select[name=plantingstandard]").append(opt);
});
form.render('select');
});
//获取参考计划数据
var listdata;
$('#getlist').on("click",function(e){
var plantingarea = $("select[name=plantingarea]").val();
var plantingstandard = $("select[name=plantingstandard]").val();
var variety = $("input[name=variety]").val();
if(plantingarea && plantingstandard && variety) {
$.ajax({
url:"${contextPath}/pla