由于Android Q出现了系统导航的3中手势切换,沉浸式的导航栏会越来越受大家的关注,所以我根据Android Q Labs的视频。利用java文件进行了沉浸式导航的尝试,供大家借鉴交流。
在新建的Android应用中原始的界面是很丑的,如下所示:
下部会有黑色的导航栏出现,看着是很丑的。
而对其进行沉浸式处理后会有不一样的效果。
(1)设置View属性View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
private TextView hello;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION);
hello = findViewById(R.id.hello);
}(2)设置Activity主题属性
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:navigationBarColor">#01ffffff</item>
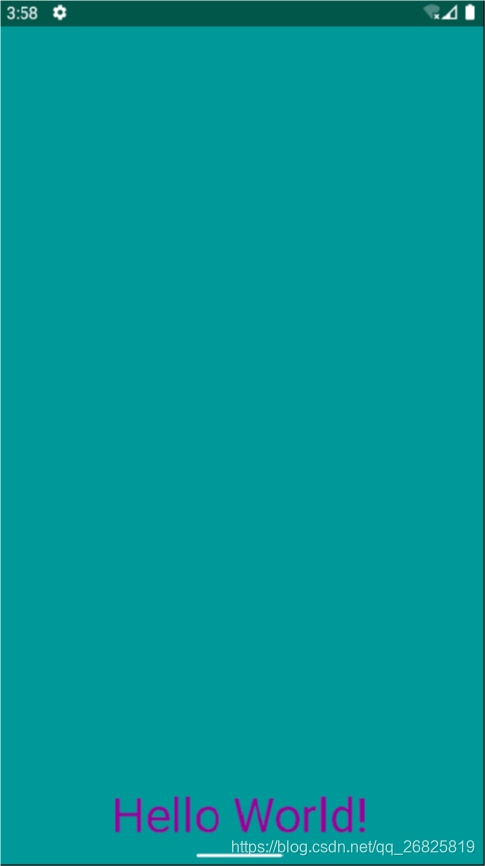
</style>此时界面会显示如下:
此时View会与导航栏重合,所以下一步要做这方面的处理,而处理的方法也就用到了Google给出的WindowInsets。
(3)监听WindowInsets,获取底部导航栏高度。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION);
hello = findViewById(R.id.hello);
hello.setOnApplyWindowInsetsListener(new View.OnApplyWindowInsetsListener() {
@Override
public WindowInsets onApplyWindowInsets(View v, WindowInsets insets) {
v.setPadding(v.getPaddingRight(),v.getPaddingTop(),v.getPaddingLeft(),insets.getSystemWindowInsetBottom());
return insets;
}
});
}利用setOnApplyWindowInsetsListener去监听WindowInsets的信息从而动态修改View的布局信息,之后再看效果图:
此时去修改导航栏手势模式则会根据其高度动态修改位置,显示出不一样的效果:
参考:
Android Q Labs | Android Q 手势导航
视频: