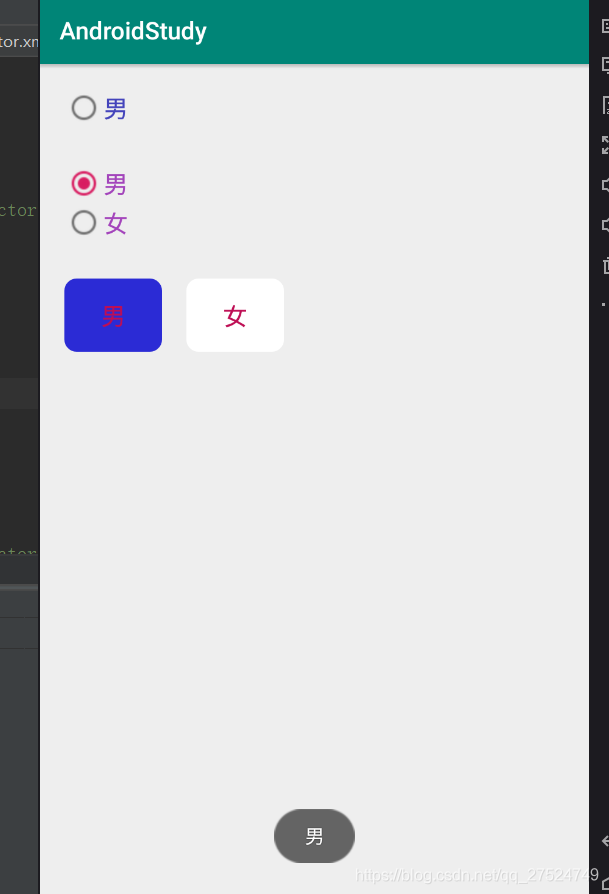
今天来写组件RadioButton的使用,老套路先上成果图,让大家先懂我要做什么,很明白就是做一个单选按钮。
1.常用属性
(1)首先直接放代码了解一下RadioButton的使用属性
<RadioButton
android:id="@+id/rd1" //ID
android:layout_width="wrap_content" //宽度
android:layout_height="wrap_content" //长度
android:text="男" //单选按钮对应的文字
android:textSize="20sp" //文字的大小
android:textColor="#4444BB"/> //文字的颜色这只是一个简单的单选按钮,孤零零的感觉,看图就知道它有多孤单。只是一个按钮
(2)需要组合使用RadioButton按钮
需要把两个或者多个RadioButton放在一个RadioGroup中才能组合使用,正常的使用方法,上代码
<RadioGroup //单选组合框
android:id="@+id/rg1"
android:layout_marginTop="30dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" //单选框的排列方式,横竖两种
android:layout_below="@id/rd1">
<RadioButton
android:id="@+id/rb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:checked="true" //初始的选中属性,在一个RadioGroup 中只能选中一个
android:textSize="20sp"
android:textColor="#A344BB"
/>
<RadioButton
android:id="@+id/rb3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textSize="20sp"
android:textColor="#A344BB"
/>
</RadioGroup>效果放上去
2.自定义样式
那么问题来了,如何自定义样式呢,其实跟之前的其他组件的用法一样,需要定义自己的样式,然后在
android:background="@drawable/radiobutton_selector"中进行引用自己定义的样式即可。
注意一点是RadioButton中的android:button="@null"属性可以取消单选按钮左边的选中显示圆圈。
上代码
(1)xml文件
<RadioGroup
android:id="@+id/rg2"
android:layout_marginTop="30dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" //单选按钮水平排列
android:layout_below="@id/rg1">
<RadioButton
android:id="@+id/rb4"
android:layout_width="80dp"
android:layout_height="60dp"
android:layout_marginRight="20dp"
android:gravity="center"//文字的显示位置,居中
android:button="@null" //取消选中圆圈的显示
android:text="男"
android:checked="true"
android:textSize="20sp"
android:textColor="#BE0E54"
android:background="@drawable/radiobutton_selector"//引用定;定义的样式文件
/>
<RadioButton
android:id="@+id/rb5"
android:layout_width="80dp"
android:layout_height="60dp"
android:button="@null"
android:gravity="center"
android:text="女"
android:textSize="20sp"
android:textColor="#BE0E54"
android:background="@drawable/radiobutton_selector"
/>
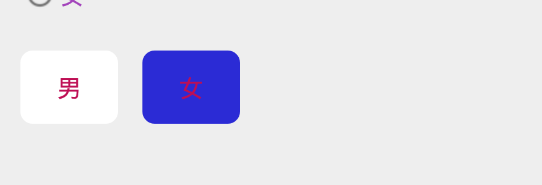
</RadioGroup>(2)样式文件
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true"> //选中时的情况
<shape>
<solid android:color="#2B2BD5"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
<item android:state_checked="false">//未选中时的情况
<shape>
<solid android:color="#ffffff"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
</selector>上效果图
3.监听事件
类似于button的监听事件,但是又有点不一样,需要监听的Id是对应的RadioGroup,然后进行具体的操作,废话不多说上代码
(1)xml代码
<RadioGroup
android:id="@+id/rg1"
android:layout_marginTop="30dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_below="@id/rd1">
<RadioButton
android:id="@+id/rb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:checked="true"
android:textSize="20sp"
android:textColor="#A344BB"
/>
<RadioButton
android:id="@+id/rb3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textSize="20sp"
android:textColor="#A344BB"
/>
</RadioGroup>(2)Activity代码
package com.example.androidstudy;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class RadioButtonActivity extends AppCompatActivity {
RadioGroup rg1; //用来获取radioGroup的ID
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radiobutton);
rg1=findViewById(R.id.rg1); //获取radioGroup的ID
//设置点击改变的监听事件
rg1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
RadioButton rd1=radioGroup.findViewById(i);
Toast.makeText(RadioButtonActivity.this,rd1.getText(),Toast.LENGTH_SHORT).show();
//进行Toast显示
}
});
}
}
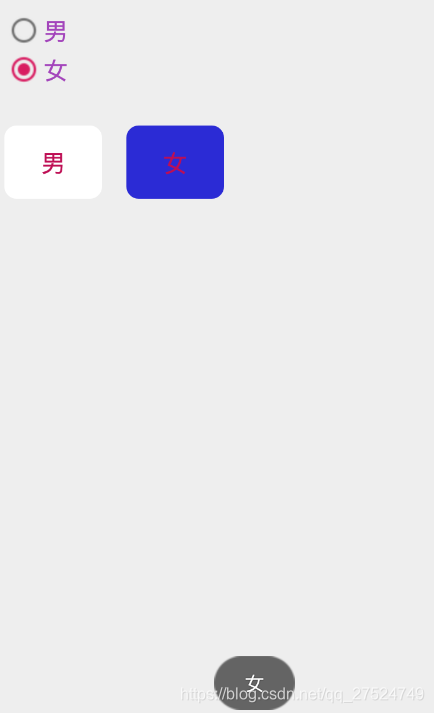
放一下效果图,有问题可以留言或者私信