👨⚕️ 主页: gis分享者
👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅!
👨⚕️ 收录于专栏:threejs gis工程师
一、🍀前言
本文详细介绍如何基于threejs在三维场景中使用CubeCamera相机创建反光效果,亲测可用。希望能帮助到您。一起学习,加油!加油!
1.1 ☘️CubeCamera 立方体相机
CubeCamera立方体相机是一种特殊的相机,它能够捕获周围环境,生成立方体贴图,并将其应用到材质上。它通常用于反射和折射效果,例如镜面反射和玻璃表面的折射。
创建6个摄像机,并将它们所拍摄的场景渲染到WebGLRenderTargetCube上。
构造函数:
CubeCamera( near : Number, far : Number, cubeResolution : Number )
near – 远剪切面的距离
far – 近剪切面的距离
cubeResolution – 设置立方体边缘的长度
构造一个包含6个PerspectiveCameras(透视摄像机)的立方摄像机,并将其拍摄的场景渲染到一个WebGLRenderTargetCube上。
属性:
其基类Object3D来查看共有属性。
方法:
- update ( renderer : WebGLRenderer, scene : Scene ) : null renderer
– 当前的WebGL渲染器 scene – 当前的场景 这个方法用来更新renderTarget(渲染目标对象)。 - clear ( renderer : WebGLRenderer, color : Boolean, depth : Boolean,
stencil : Boolean ) : null 这个方法用来来清除renderTarget的颜色、深度和/或模板缓冲区。
颜色缓冲区设置为渲染器当前的“清除”色。参数默认值均为true。
二、🍀使用CubeCamera相机创建反光效果
1. ☘️实现思路
- 1、初始化renderer渲染器
- 2、初始化Scene三维场景scene,创建THREE.CubeTextureLoader立方体纹理加载器cubeTextureLoader,加载cubeTextureLoader的六个方位的图片获取纹理对象cubeTexture,scene背景background设置为cubeTexture。
- 3、初始化THREE.PerspectiveCamera相机camera,定义camera相机位置 。创建THREE.CubeCamera立方体相机cubeCamera,scene场景中加入立方体相机cubeCamera。
- 4、初始化THREE.AmbientLight环境光源,scene场景加入环境光源,初始化THREE.DirectionalLight平行光源,设置平行光源位置,设置平行光源投影,scene添加平行光源。
- 5、加载几何模型:创建THREE.AxesHelper坐标辅助工具helper,scene场景加入helper。创建THREE.SphereBufferGeometry球体几何体geometry,创建THREE.MeshBasicMaterial基本材质material,material的环境贴图使用立方体相机的 cubeCamera.renderTarget.texture,传入geometry和material作为参数创建球体THREE.Mesh网格对象sphereMesh,scene场景加入sphereMesh。创建THREE.MeshPhongMaterial光亮材质cubeMaterial,使用普通‘disturb.jpg’贴图,创建立方体网格对象cubeMesh和甜甜圈网格对象torusMesh,都是用cubeMaterial材质,设置各自位置,scene场景加入cubeMesh和torusMesh。
- 6、加入controls控制,加入stats监控器,监控帧数信息。
2. ☘️代码样例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>learn56(使用CUBECAMERA相机创建反光效果)</title>
<script src="lib/threejs/91/three.js"></script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/controls/OrbitControls.js"></script>
<!--<script src="lib/threejs/127/three.js-master/build/three.js"></script>
<script src="lib/threejs/127/three.js-master/examples/js/controls/OrbitControls.js"></script>-->
<script src="lib/threejs/127/three.js-master/examples/js/libs/stats.min.js"></script>
<script src="lib/threejs/127/three.js-master/examples/js/libs/dat.gui.min.js"></script>
<script src="lib/js/Detector.js"></script>
</head>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
</style>
<body onload="draw()">
</body>
<script>
var renderer, camera, scene, gui, light, stats, controls, material, cubeMesh, torusMesh, cubeCamera
var initRender = () => {
renderer = new THREE.WebGLRenderer({antialias: true})
renderer.setPixelRatio(window.devicePixelRatio)
renderer.setSize(window.innerWidth, window.innerHeight)
renderer.setClearColor(0xeeeeee)
renderer.shadowMap.enabled = true
document.body.appendChild(renderer.domElement)
}
var initCamera = () => {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 200)
camera.position.set(0, 12, 15)
//CubeCamera(near:Number,far:Number,cubeResolution:Number)
//近 - 近裁剪距离。
//远 - 裁剪距离
//cubeResolution - 设置立方体边缘的长度。
//可以通过renderTarget对象获取生成的立方体纹理。
//创建一个获取环境贴图的cubeCamera
cubeCamera = new THREE.CubeCamera(0.1, 1000, 256)
scene.add(cubeCamera)
}
var initScene = () => {
var cubeTextureLoader = new THREE.CubeTextureLoader()
cubeTextureLoader.setPath('data/texture/skybox/')
var cubeTexture = cubeTextureLoader.load([
'px.jpg', 'nx.jpg',
'py.jpg', 'ny.jpg',
'pz.jpg', 'nz.jpg'
])
scene = new THREE.Scene()
scene.background = cubeTexture
}
var initGui = () => {
gui = {}
}
var initLight = () => {
scene.add(new THREE.AmbientLight(0x444444))
light = new THREE.DirectionalLight(0xffffff)
light.position.set(0, 20, 20)
light.castShadow = true
scene.add(light)
}
var initModel = () => {
var helper = new THREE.AxesHelper(50)
scene.add(helper)
var geometry = new THREE.SphereBufferGeometry(2, 100, 50)
material = new THREE.MeshBasicMaterial({
envMap: cubeCamera.renderTarget.texture
})
var cubeMaterial = new THREE.MeshPhongMaterial({
map: new THREE.TextureLoader().load('data/texture/disturb.jpg')
})
var sphereMesh = new THREE.Mesh(geometry, material)
scene.add(sphereMesh)
// 添加立方体
cubeMesh = new THREE.Mesh(new THREE.BoxGeometry(2, 2, 2), cubeMaterial)
cubeMesh.position.set(-5, 0, 0)
scene.add(cubeMesh)
// 添加甜甜圈
torusMesh = new THREE.Mesh(new THREE.TorusGeometry(2, 1, 16, 100), cubeMaterial)
torusMesh.position.set(8, 0, 0)
scene.add(torusMesh)
}
var initStats = () => {
stats = new Stats()
document.body.appendChild(stats.dom)
}
var initControls = () => {
controls = new THREE.OrbitControls(camera, renderer.domElement)
controls.enableDamping = true
}
var render = () => {
cubeCamera.update(renderer, scene)
cubeMesh.rotation.x += 0.01
cubeMesh.position.y += 0.01
torusMesh.rotation.x += 0.01
torusMesh.position.y += 0.01
renderer.render(scene, camera)
}
var onWindowResize = () => {
camera.aspect = window.innerWidth / window.innerHeight
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth, window.innerHeight)
}
var animate = () => {
render()
stats.update()
controls.update()
requestAnimationFrame(animate)
}
var draw = () => {
if(!Detector.webgl)Detector.addGetWebGLMessage()
initRender()
initScene()
initCamera()
initLight()
initModel()
initStats()
initControls()
animate()
window.onresize = onWindowResize
}
</script>
</html>
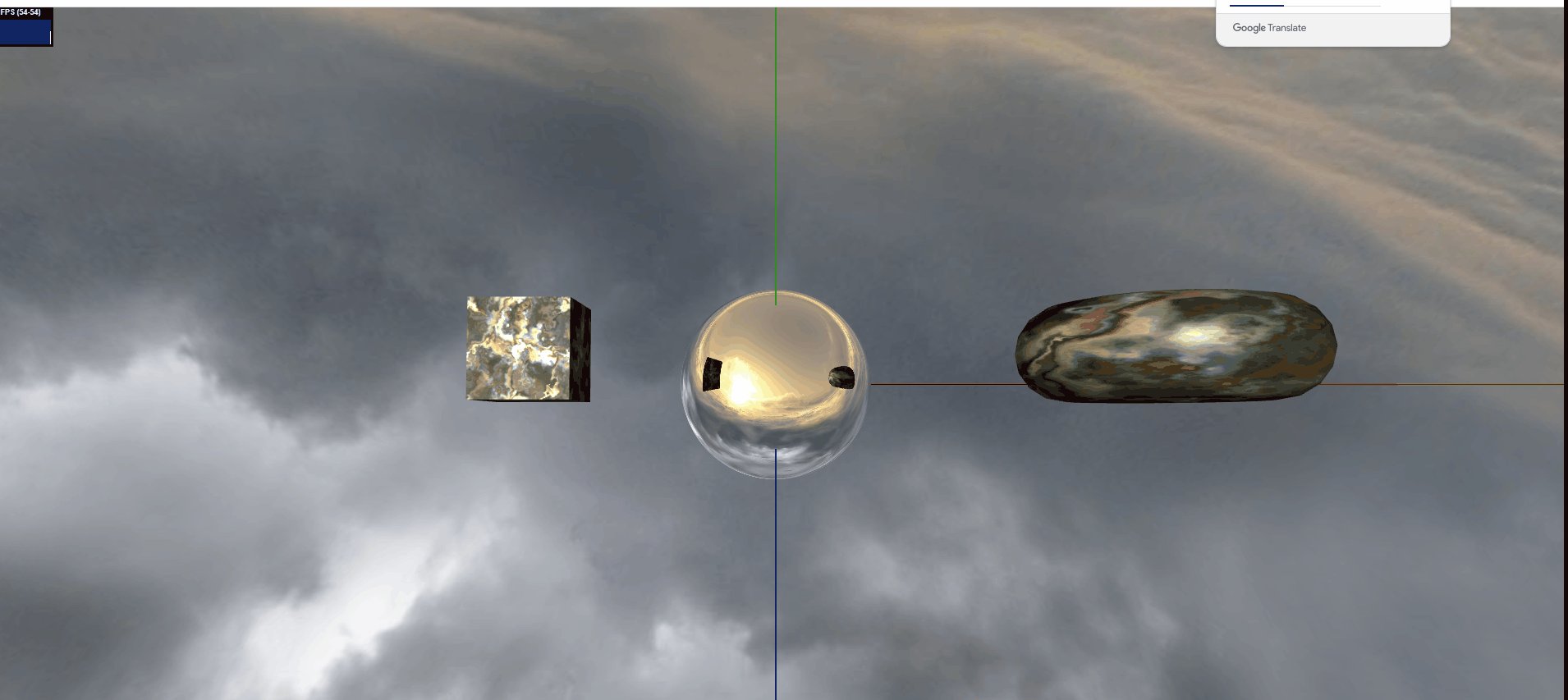
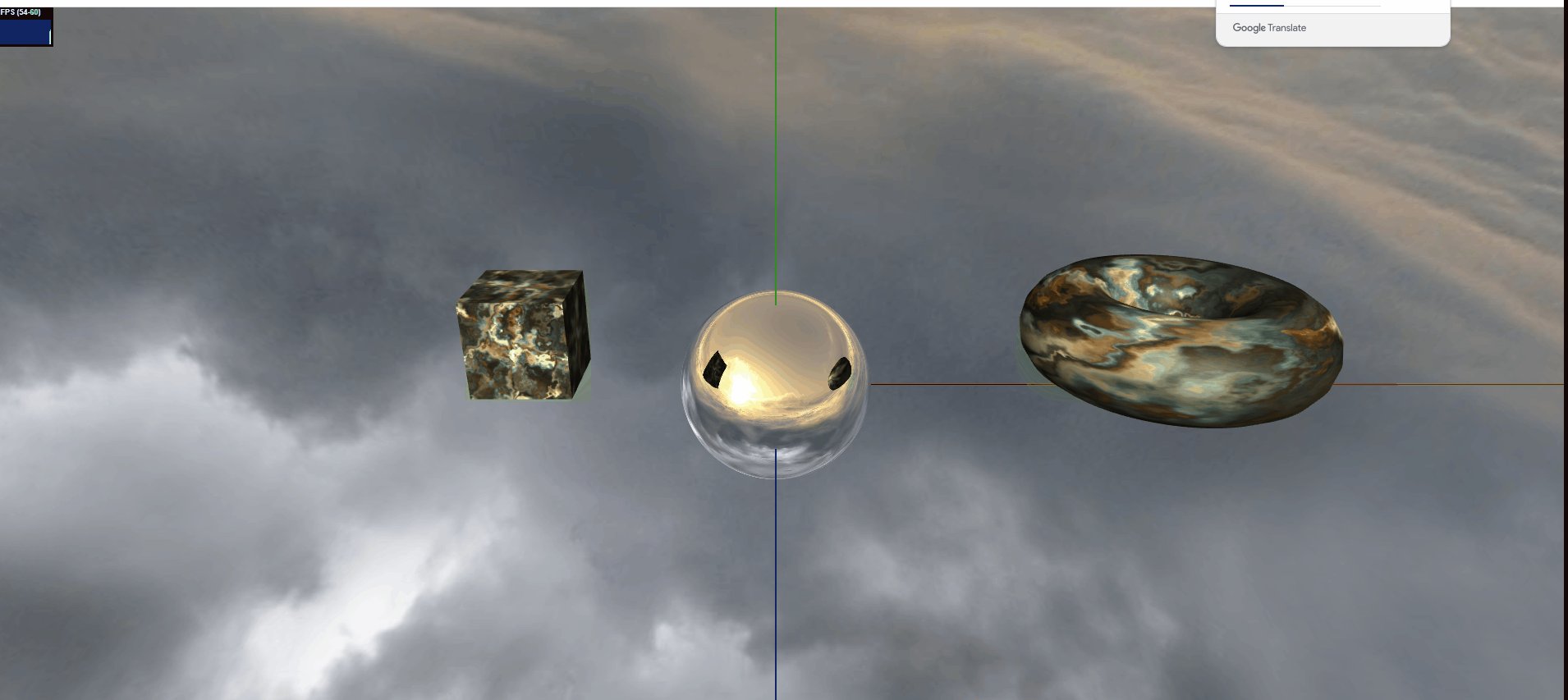
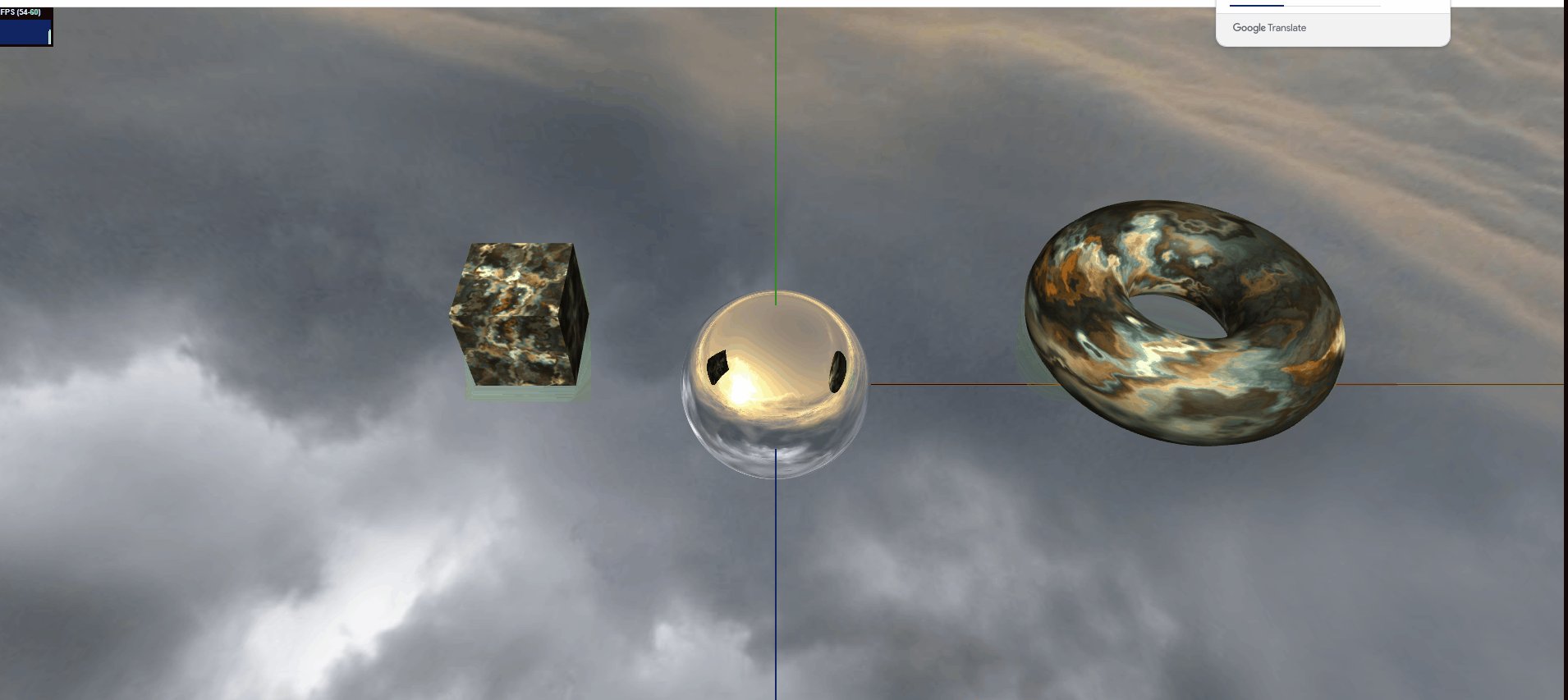
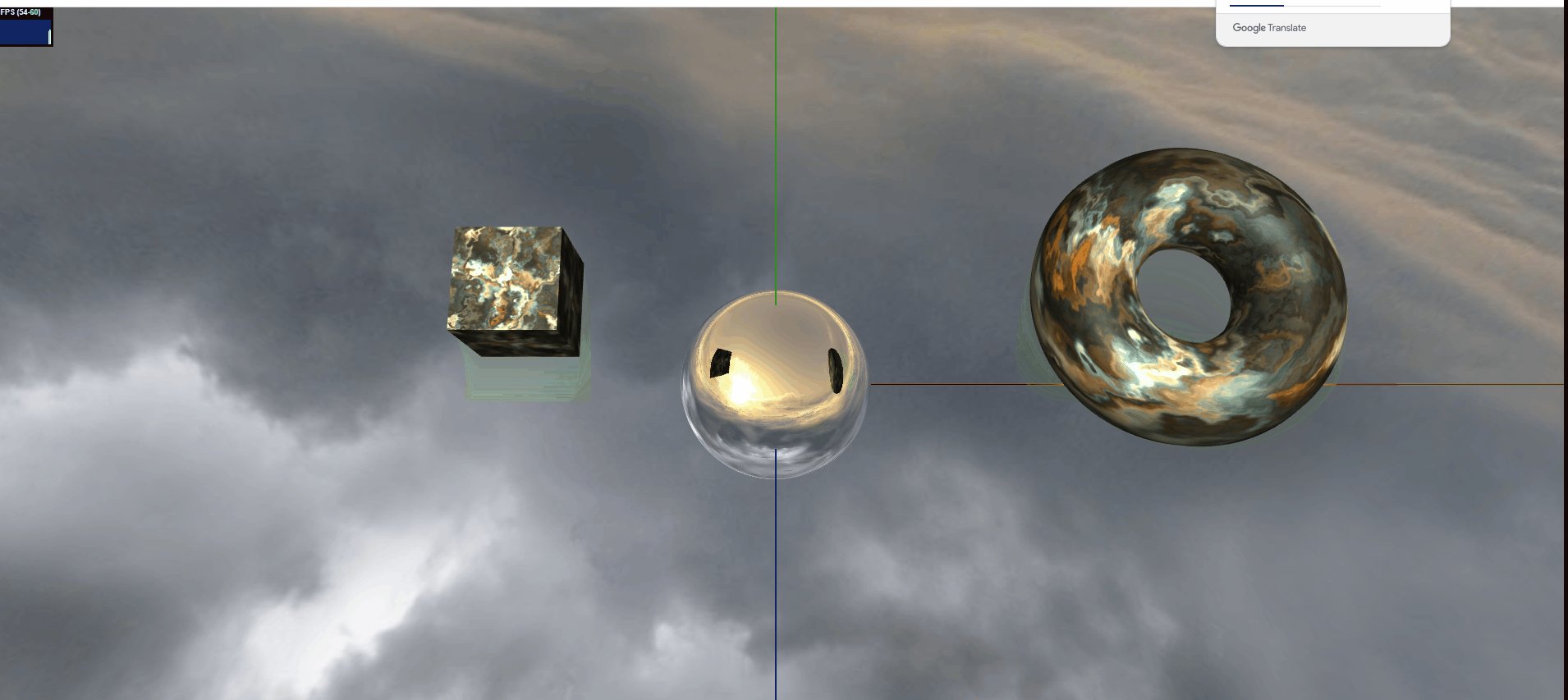
效果如下: