1.Cesium 简介
官方网站(Cesium: The Platform for 3D Geospatial),Cesium is the foundational open platform for software applications designed to unleash the power of 3D location data.
2.CesiumJS 是什么
CesiumJS is an open source JavaScript library for creating world-class 3D globes and maps with the best possible performance, precision, visual quality, and ease of use.
- 开源的 JS 库 (Open Source from 2012 until Forever);
- 可创建 WEB 三维应用程序;
- 高性能的、精确的、高品质的视觉效果、易用的
3.Cesium 能做什么
- 三维空间数据可视化
- 构建美观的可交互的三维应用程序
- 进行独特的三维分析
4.Cesium 支持的数据格式
- 影像数据:Bing、天地图、ArcGIS、WMTS、WMS 等
- 地形数据:ArcGIS、谷歌、STK 等
- 矢量数据:KML、KMZ、GeoJSON、TopoJSON、CZML
- 三维模型:GLTF、GLB(二进制glTF文件)
- 三维瓦片:3D Tiles(倾斜摄影、人工模型、 三维建筑物、BIM,点云数据等)
5.Cesium 知识体系
6.Cesium 进阶方向
- Web前端方向:Cesium 与 Webpack,Cesium 与 Vue(框架设计, 嵌入复杂业务系统),
Cesium 的UI(UI 设计,定制可复用的 Cesium 交互界面) - 计算机图形学方向:WebGL 深入,基于 Cesium 的可视化定制(视阈、水淹、水面、热力图,流场图、飞线图、扫描图)
- 数据预处理方向:投影变换,空间索引,LOD,3Dtile 生成,数据存储,数据分发服务,解决超大空间数据如何在 Cesium 上流畅可视化的问题。
7.下载
Git 下载源码
Cesium 官方地址: https://github.com/CesiumGS/cesium.git
码云地址:https://gitee.com/ths_ma_wen/cesium1.git
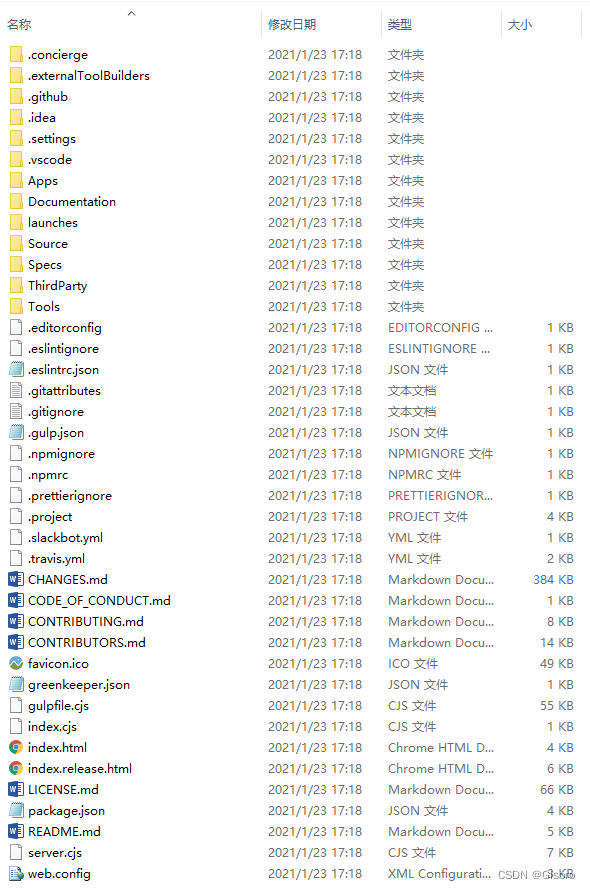
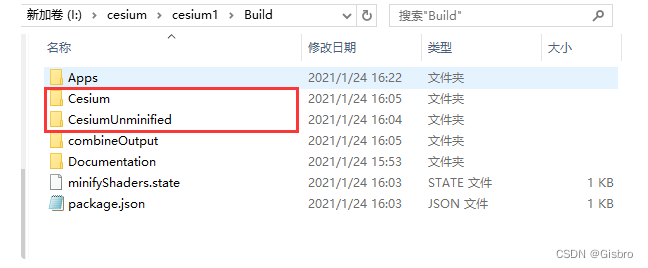
下载完成后的目录结构
8.ZIP 下载
9.运行
进入到下载好的代码目录下按照顺序执行下列命令(需要有 Node 环境):
npm install // 安装需要的依赖
npm run build // 构建cesium
npm run generateDocumentation // 生成 api 文档
npm run start // 启动本地服务
10.打包部署
npm run release //打包但不压缩代码,方便调试
npm run minifyRelease 打包并压缩,适用于生产环境
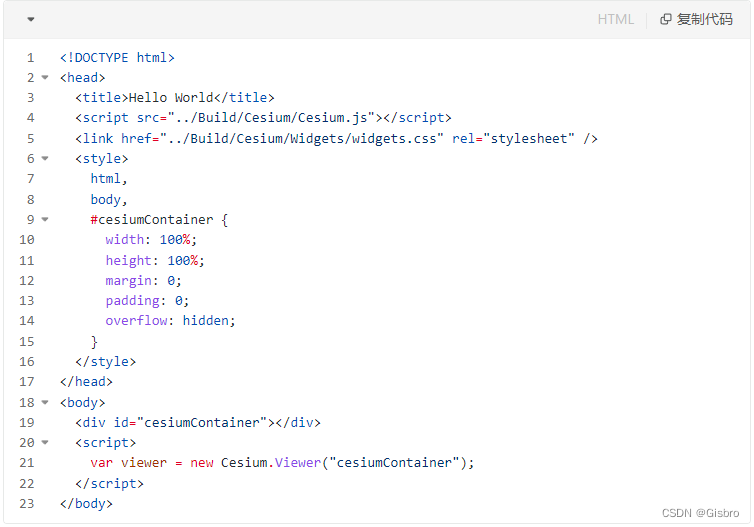
11.静态工程搭建
12.API 结构
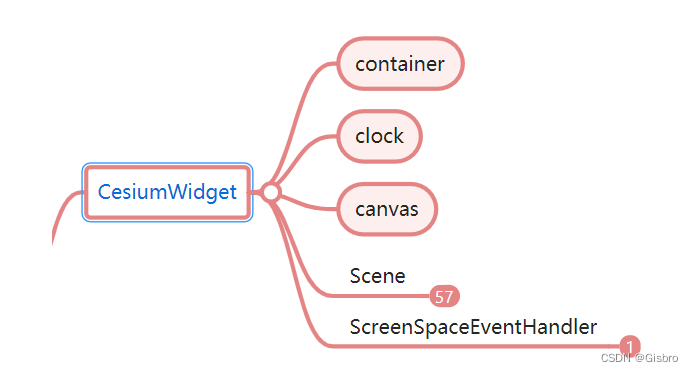
CesiumWidget
Cesium 中有主要通过 CesiumWidget 这个类构造一个实例场景
var widget = new Cesium.CesiumWidget("cesiumContainer");
● container:存放 Cesium 场景的根元素
● clock:Cesium 中时间系统
● canvas:画布
● Scene:场景类,所有的图元都是在 Scene 中
● screenspaceEventHandler:处理和三维场景中的物体交互事件
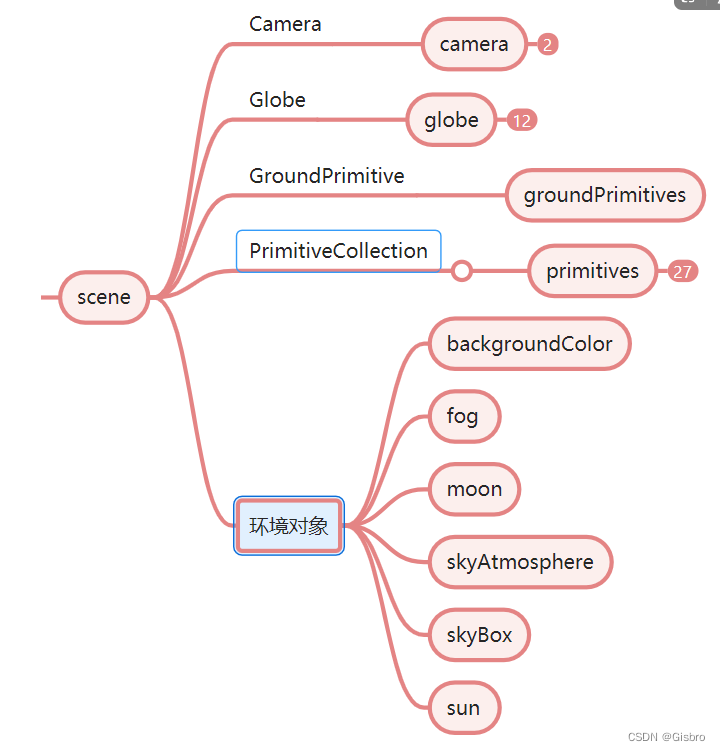
Scene
● camera:场景的相机,场景创建出来,我们能看到场景得益于相机的存在,相机将场景的所有物体拍摄出来。
● globe:场景的地球,最基础的构建物体之一。
● groundPrimitive:所有贴地的图元。
● primitive:所有的图元,模型、广告牌、标注、各种几何体等。
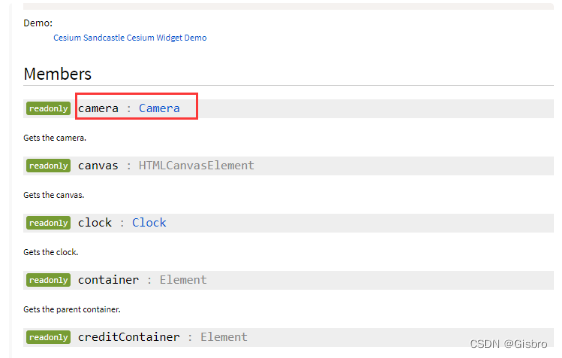
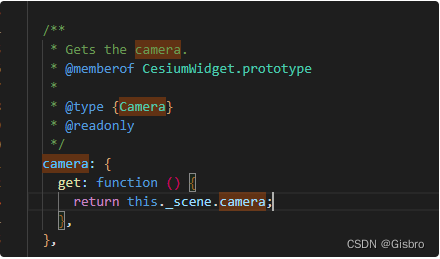
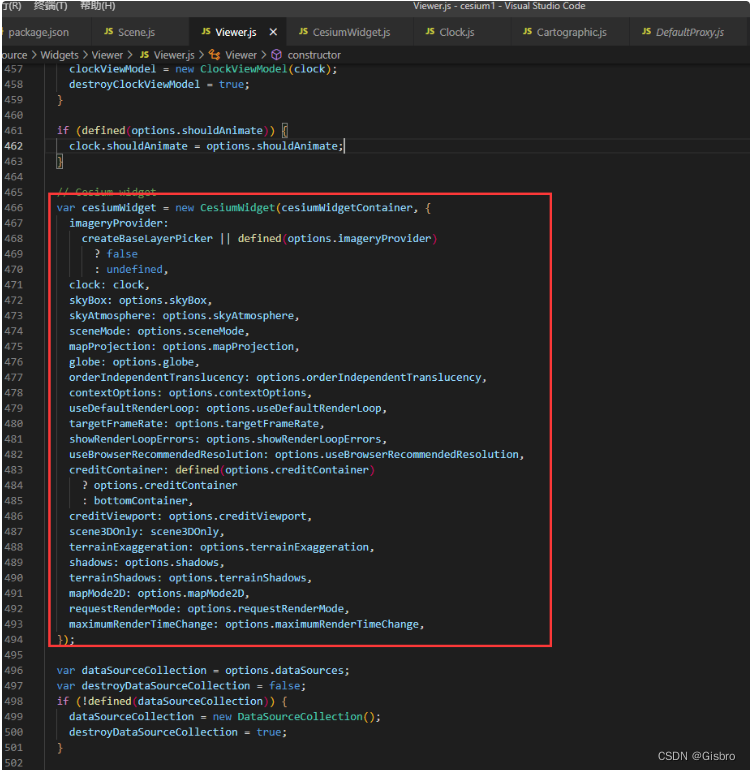
注意:在 Cesium API 中有很多属性在每个类中都有,比如 camera。
下边这个是 CesiumWidget 中的属性,让人误以为这就是在 CesiumWidget 中创建的相机,实际上它就是在CesiumWidget 中的一个快捷属性,方便调用。
Camera
重要的方法:flyTo、setView;
属性:heading、pitch、roll ;
heading:方向角,水平方向上角度改变,将头部类比为相机,对应的动作是摇头;
pitch:俯仰角,垂直方向角度改变,将头部类比为相机,对应的动作是点头;
roll:翻滚角,将头部类比为相机,对应的动作为歪头。
// Lock camera to a point
var center = Cesium.Cartesian3.fromRadians(2.4213211833389243, 0.6171926869414084, 3626.0426275055174);
var transform = Cesium.Transforms.eastNorthUpToFixedFrame(center);
viewer.scene.camera.lookAtTransform(transform, new Cesium.HeadingPitchRange(0, -Math.PI/8, 2900));
// Orbit this point
viewer.clock.onTick.addEventListener(function(clock) {
viewer.scene.camera.rotateRight(0.005);
});
设置相机禁止进入地下
// Disable camera collision to allow it to go underground
viewer.scene.screenSpaceCameraController.enableCollisionDetection = false;
primitive
https://cesium.com/docs/tutorials/geometry-and-appearances/
Property
https://zhuanlan.zhihu.com/p/50534090
Viewer
13.坐标系
屏幕坐标(像素)
即二维笛卡尔平面坐标,我们通过鼠标点击直接获取的坐标就是屏幕坐标了,单位是像素值,也可以通过 new Cesium.Cartesian2(x, y) 创建。
笛卡尔空间直角坐标
笛卡尔空间直角坐标又称为世界坐标,Cesium 中用 Cartesian3 变量表示,可通过 new Cesium.Cartesian3(x, y, z)创建
地理坐标(弧度)
Cesium 中的地理坐标单位默认是弧度制,用 Cartographic 变量表示,可通过 new Cesium.Cartographic(longitude, latitude, height)创建。
Cesium中常用的坐标变换
经纬度坐标转世界坐标
Cesium 提供了两种方式将经纬度坐标转成世界坐标。
// 方法1:直接转换
// var cartesian3 = Cesium.Cartesian3.fromDegrees(lng, lat, height);
// 方法2:借助ellipsoid对象,先转换成弧度再转换
var cartographic = Cesium.Cartographic.fromDegrees(lng, lat, height); //单位:度,度,米
var cartesian3 = ellipsoid.cartographicToCartesian(cartographic);
世界坐标转经纬度
// 笛卡尔空间直角坐标系转为地理坐标(弧度制)
// 方法1
// var cartographic = Cesium.Cartographic.fromCartesian(cartesian3);
// 方法2
// var cartographic = ellipsoid.cartesianToCartographic(cartesian3);
// 地理坐标(弧度制)转为经纬度坐标
var lat = Cesium.Math.toDegrees(cartographic.latitude);
var lng = Cesium.Math.toDegrees(cartographic.longitude);
var height = cartographic.height;
弧度和经纬度互转
//经纬度转弧度:
Cesium.Math.toRadians(degrees)
//弧度转经纬度:
Cesium.Math.toDegrees(radians)
屏幕坐标和世界坐标互转
//屏幕转世界坐标:
// 二维屏幕坐标转为三维笛卡尔空间直角坐标(世界坐标)
//注意这里屏幕坐标一定要在球上,否则生成出的cartesian对象是undefined。
var cartesian3 = scene.globe.pick(viewer.camera.getPickRay(windowPostion),scene );
// 三维笛卡尔空间直角坐标(世界坐标)转为二维屏幕坐标
// 结果是Cartesian2对象,取出X,Y即为屏幕坐标。
windowPostion = Cesium.SceneTransforms.wgs84ToWindowCoordinates(scene, cartesian3);
坐标变换工具
只有转换到笛卡尔坐标系后才能运用计算机图形学中的仿射变换知识进行空间位置变换如平移旋转缩放。Cesium 为我们提供了如下几种很有用的变换工具类:
● Cesium.Cartesian3(相当于Point3D)
● Cesium.Matrix3(3x3矩阵,用于描述旋转变换)
● Cesium.Matrix4(4x4矩阵,用于描述旋转加平移变换)
● Cesium.Quaternion(四元数,用于描述围绕某个向量旋转一定角度的变换)
● Cesium.Transforms(包含将位置转换为各种参考系的功能)
14.学习资料
基础:
Cesium 开发实战:https://www.zhihu.com/column/c_1317874447190585344
Cesium Material 指南:https://github.com/CesiumGS/cesium/wiki/Fabric
Cesium 入门:
http://cesium.marsgis.cn/go.html?id=11
http://cesium.marsgis.cn/go.html?id=12
Cesium 官方学习资料:https://cesium.com/docs/
Cesium 实验室整理的资料大全:https://zhuanlan.zhihu.com/p/34217817
希望可以关注我的公众号,方便交流沟通。