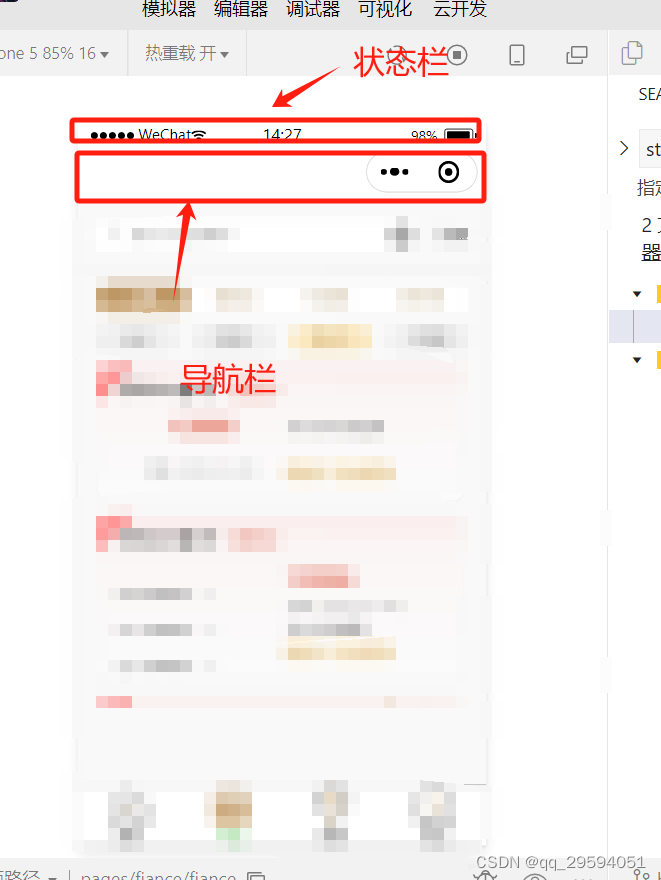
借鉴微信文档:自定义导航栏高度精确适配方案 | 微信开放社区
// 获取系统信息
this.globalData.systemInfo = wx.getSystemInfoSync();
// 获取状态栏高度
this.globalData.statusBarHeight = this.globalData.systemInfo.statusBarHeight
// 胶囊按钮位置信息
this.globalData.menuButtonInfo = wx.getMenuButtonBoundingClientRect();
// 设置导航栏高度
this.globalData.navBarHeight = this.globalData.menuButtonInfo.bottom + (this.globalData.menuButtonInfo.top - this.globalData.statusBarHeight) // ****这个当时是项目里写的 没太看懂感觉写的不对 应该再加上胶囊的高度
这个是上面的连接的写的感觉计算的高度是对的
let sysInfo = wx.getSystemInfoSync(); let menuInfo = wx.getMenuButtonBoundingClientRect(); let navigationBarHeight = (menuInfo.top - sysInfo.statusBarHeight) * 2 + menuInfo.height;