参考中文文档:https://v3.bootcss.com/
BootStrap概念
-
一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。
-
Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。
-
响应式布局:同一套页面可以兼容不同分辨率的设备。
- 基本模板
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.3.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>bootStrap 模板</h1>
</body>
</html>
响应式布局
-
同一套页面可以兼容不同分辨率的设备。
-
实现:依赖于栅格系统:将一行平均分成12个格子,可以指定元素占几个格子
-
步骤:
- 定义容器。相当于之前的table、
- 容器分类:
- container:两边留白
- container-fluid:每一种设备都是100%宽度
- 容器分类:
- 定义行。相当于之前的tr 样式:row
- 定义元素。指定该元素在不同的设备上,所占的格子数目。样式:col-设备代号-格子数目
- 设备代号:
- xs:超小屏幕 手机 (<768px):col-xs-12
- sm:小屏幕 平板 (≥768px)
- md:中等屏幕 桌面显示器 (≥992px)
- lg:大屏幕 大桌面显示器 (≥1200px)
- 设备代号:
- 注意:
- 一行中如果格子数目超过12,则超出部分自动换行。
- 栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。
- 如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。
- 定义容器。相当于之前的table、
CSS样式和JS插件
全局CSS样式
- 按钮
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
<!-- Standard button -->
<button type="button" class="btn btn-default">(默认样式)Default</button>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功)Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">(一般信息)Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">(警告)Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">(危险)Danger</button>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">(链接)Link</button>
- 图片
//响应式图片
<img src="..." class="img-responsive" alt="Responsive image">
//圆角矩阵、圆形、带边框的响应图片。
<img src="img/桥本环奈.jpeg" class="img-responsive img-rounded">
<img src="img/桥本环奈.jpeg" class="img-responsive img-circle">
<img src="img/桥本环奈.jpeg" class="img-responsive img-thumbnail">
- 表格
参考文档:https://v3.bootcss.com/css/
搜索关键字:表格
<table class="table table-bordered">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>001</td>
<td>张三</td>
<td>20</td>
</tr>
<tr>
<td>002</td>
<td>李四</td>
<td>21</td>
</tr>
<tr>
<td>003</td>
<td>王五</td>
<td>22</td>
</tr>
</table>
- 表单
<form class="form-horizontal">
<div class="form-group">
<label for="exampleInputUsername1" class="col-sm-2 control-label">Username</label>
<div class="col-sm-2">
<input type="text" class="form-control" id="exampleInputUsername1" placeholder="Username" name="username">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-2">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password" name="password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
</form>
组件
- 导航条
<!--navbar-default 白色调。inverse黑色调-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!--左上角logo-->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">首页</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<!--下拉列表-->
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<!--分割线-->
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
<!--搜索框和提交-->
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<nav aria-label="Page navigation">
<ul class="pagination">
<li class="disabled">
<span href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</span>
</li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li class="disabled">
<span href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</span>
</li>
</ul>
</nav>
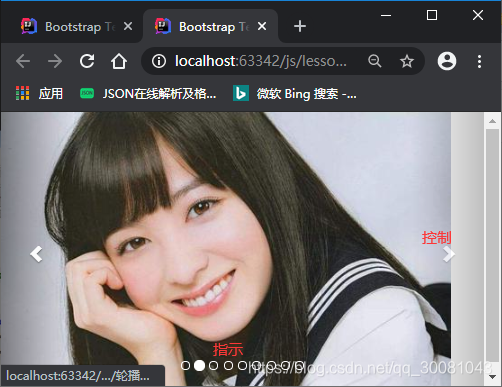
- 轮播图
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- 轮播指标Indicators ,指示你现在是第几张图,全部有几张。 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
<li data-target="#carousel-example-generic" data-slide-to="4"></li>
<li data-target="#carousel-example-generic" data-slide-to="5"></li>
<li data-target="#carousel-example-generic" data-slide-to="6"></li>
<li data-target="#carousel-example-generic" data-slide-to="7"></li>
<li data-target="#carousel-example-generic" data-slide-to="8"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/桥本环奈.jpeg" alt="...">
</div>
<div class="item">
<img src="img/桥本环奈2.jpg" alt="...">
</div>
<div class="item">
<img src="img/桥本环奈3.jpg" alt="...">
</div>
</div>
<!-- 左、右两边的控制按钮 -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>