Python的开源图形库Plotly (二)
这一节继续探究一下plotly 库的其他几种图的构建方式。
这节主要展示一些柱状图的基本用法。
1.柱状图
绘图之前我们先导入我们准备的数据,这里我用的是官方提供的示例,关于我们国家每年生产总值以及人口数量:
# 导入数据
import plotly.express as px
data = px.data.gapminder() # 导入自带的数据
data_canada = data[data['country'] == 'China'] # 筛选国家的数据
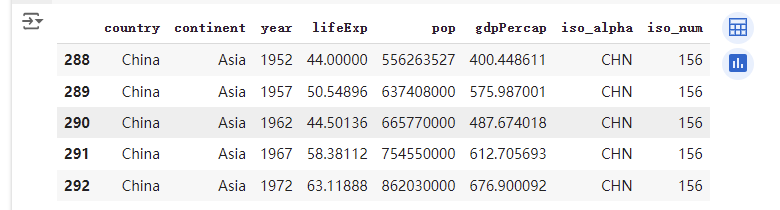
data_canada.head()
可以得到下列数据:
然后我们开始绘图,对于柱状图,只需要指定横纵坐标即可,纵坐标为人口,横坐标为年份:
# 导入数据
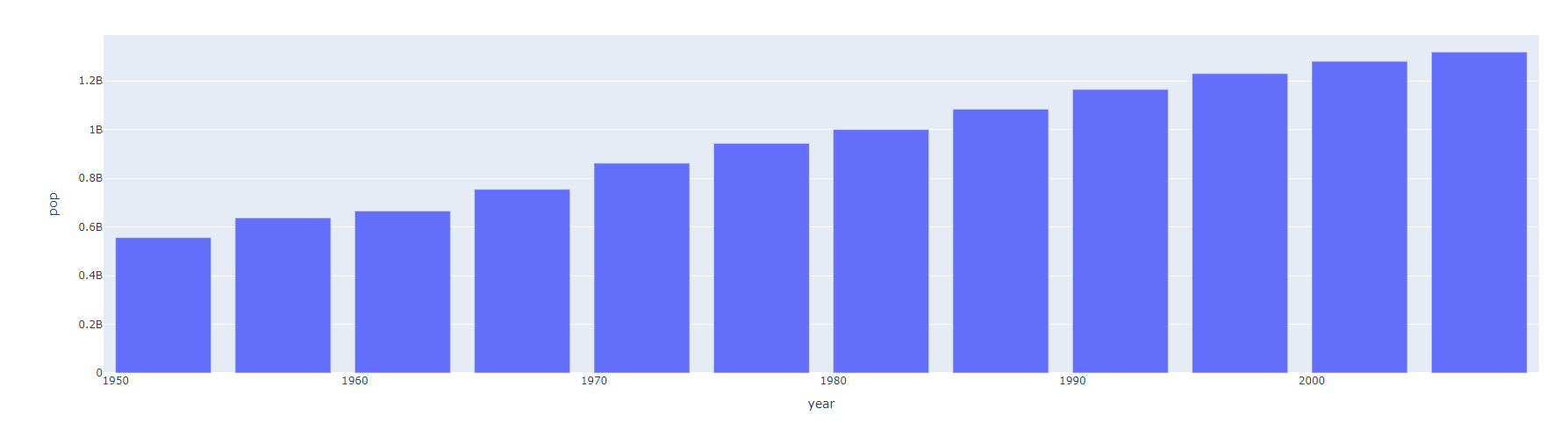
fig = px.bar(data_canada, x='year', y='pop')
fig.show()
这里可以看到逐年递增的人口,非常的直观,这也是柱状图的优势,特别是对于有时间序列的表现形式,用柱状图能更加帮助我们分析数据的变化状况。
我们有时候为了标注一些特殊的数据,更清晰的突出重点,可以对柱状图标色,下面我们会单独对人均寿命,人均国内生产总值进行显示,主结构还是年份与人口数:
import plotly.express as px
data = px.data.gapminder() # 导入自带的数据
data_canada = data[data['country'] == 'China'] # 筛选数据
fig = px.bar(data_canada,
x='year',
y='pop',
hover_data=['人均寿命', '人均国内生产总值'], # 鼠标点击时的浮动数据
color='lifeExp', # 用预期寿命涂色
labels={'pop':'人口数'}, # 修改变量名
height=400 # 修改图片尺寸
)
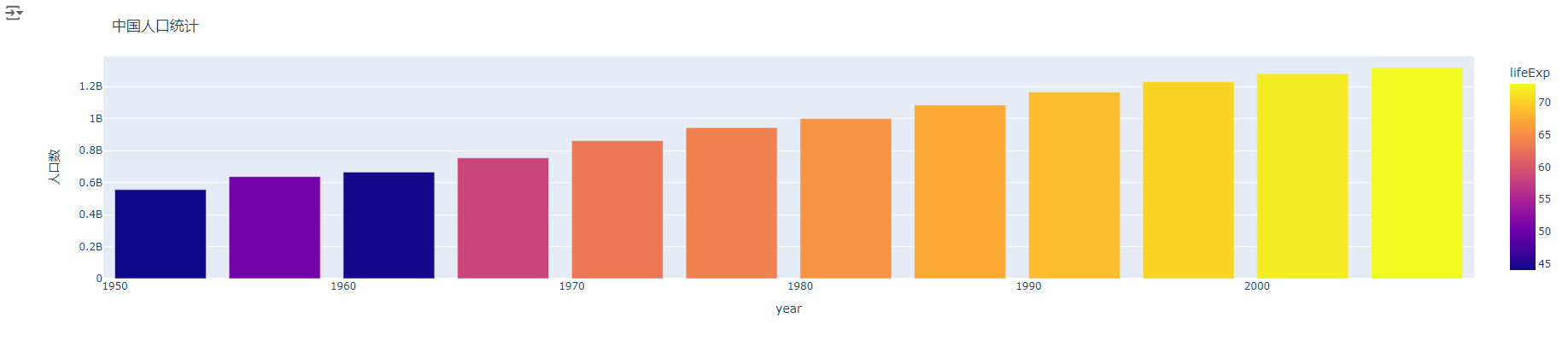
fig.update_layout(title = '中国人口') # 加入标题
fig.show()
运行可以得到下列柱状图:
下面看一下柱状图的另外一种组合表现形式,分组柱状图和堆积柱状图:
分组柱状图:
import plotly.graph_objects as go
animals=['狮子', '老虎', '猴子']
fig = go.Figure(data=[
go.Bar(name='重庆动物园', x=animals, y=[20, 14, 23]), # name是区分不同组的最主要参数
go.Bar(name='北京动物园', x=animals, y=[12, 18, 29])
])
# Change the bar mode
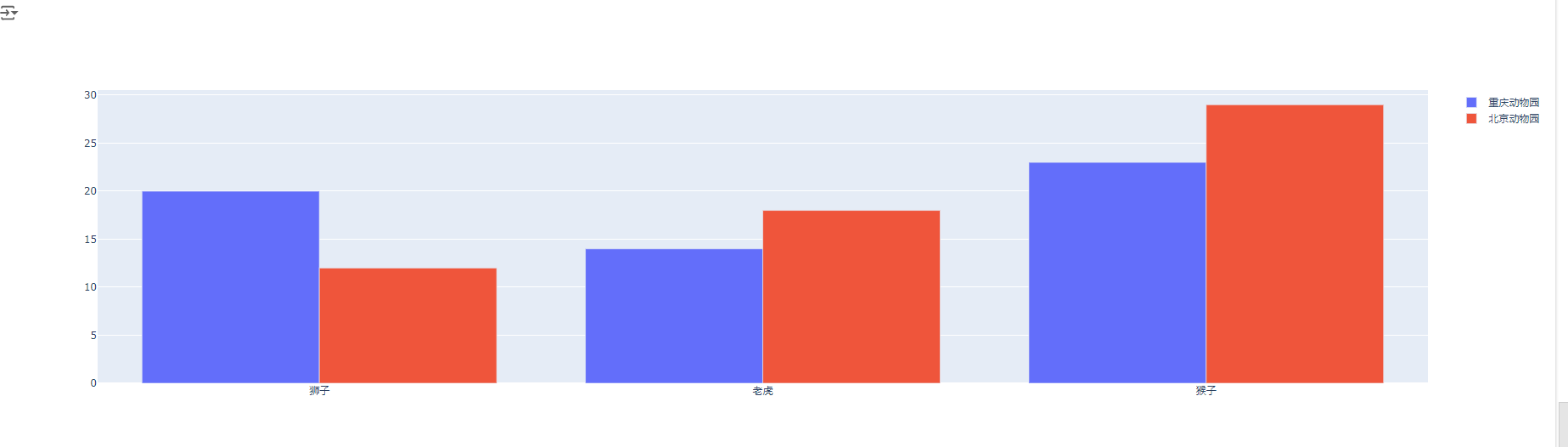
fig.update_layout(barmode='group') # 设置分组方式,这里显示为并列
fig.show()
输出下列图示:
堆积柱状图:
import plotly.graph_objects as go
animals=['狮子', '老虎', '猴子']
fig = go.Figure(data=[
go.Bar(name='重庆动物园', x=animals, y=[20, 14, 23]),
go.Bar(name='北京动物园', x=animals, y=[12, 18, 29])
])
# Change the bar mode
fig.update_layout(barmode='stack') # 设置分组方式为堆积
fig.show()
得到:
2.柱状图的高级用法
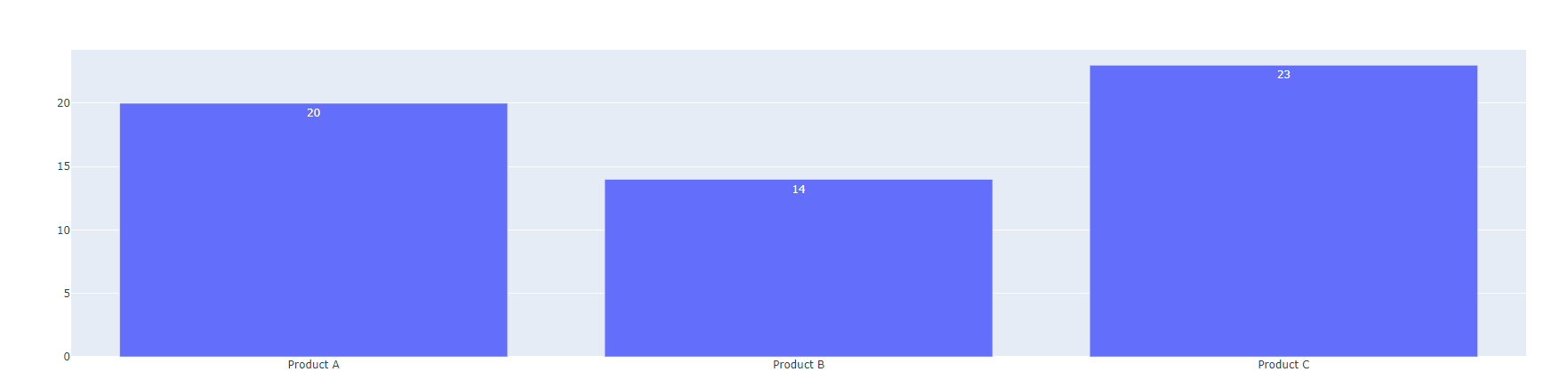
给柱状图加标注:
import plotly.graph_objects as go
x = ['Product A', 'Product B', 'Product C']
y = [20, 14, 23]
fig = go.Figure(data=[go.Bar(
x=x, y=y,
text=y,
textposition='auto', # 标注位置自动调整
)])
fig.show()
对于 text 的大小,可以调用下面的方法进行调整。
其中 uniformtext_minsize 用以调整最小尺寸,uniformtext_mode 用以调整不合规范的数字是隐藏还是显示。
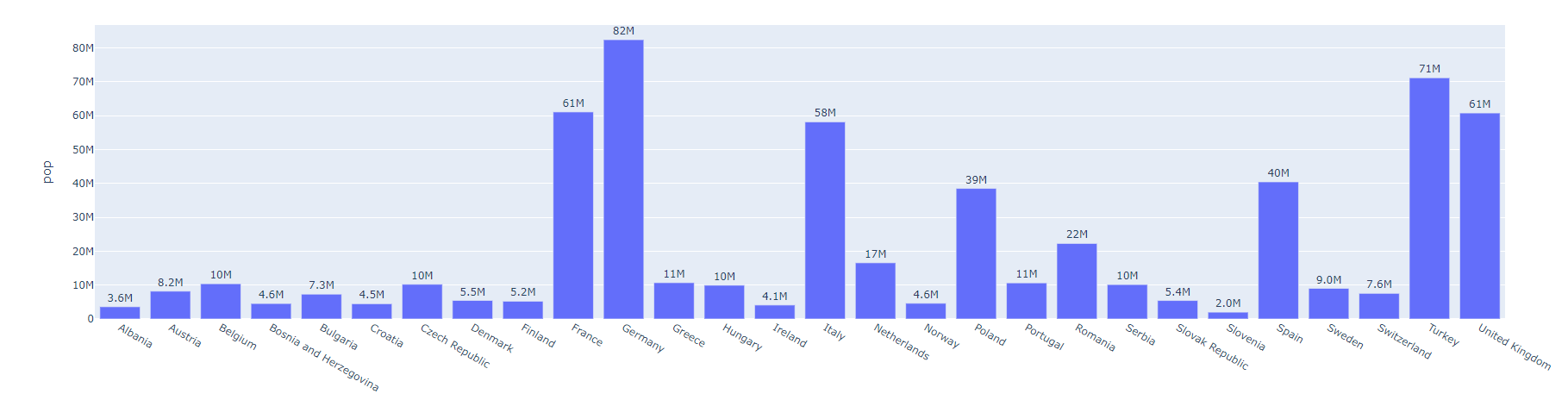
我这里筛选了欧洲各国的人口统计:
import plotly.express as px
df = px.data.gapminder().query("continent == 'Europe' and year == 2007 and pop > 2.e6")
fig = px.bar(df,
y='pop',
x='country',
text='pop')
fig.update_traces(texttemplate='%{text:.2s}', textposition='outside')
fig.update_layout(uniformtext_minsize=2, uniformtext_mode='hide')
fig.show()
这里用了一个 fig.update_traces() 方法,该方法可用于调整柱状图文字的显示格式以及显示的位置。
我们还可以旋转坐标轴比如 fig.update_layout(xaxis_tickangle=-45) 坐标轴旋转45度。
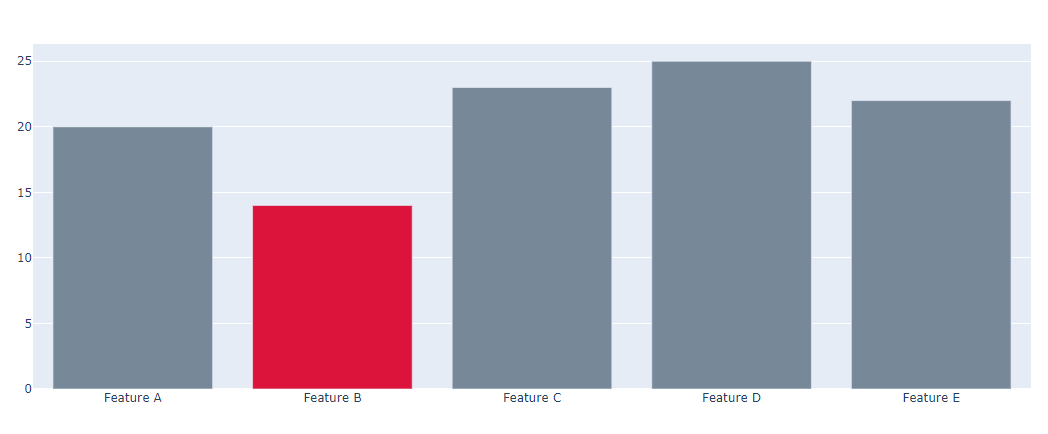
我们还可以自定义颜色,还有宽度:
import plotly.graph_objects as go
colors = ['lightslategray',] * 5
colors[1] = 'crimson'
fig = go.Figure(data=[go.Bar(
x=['Feature A', 'Feature B', 'Feature C',
'Feature D', 'Feature E'],
y=[20, 14, 23, 25, 22],
marker_color=colors # 颜色可以使单个颜色(标量),或者和数据维度一致
)])
fig.update_layout(title_text='Least Used Feature')
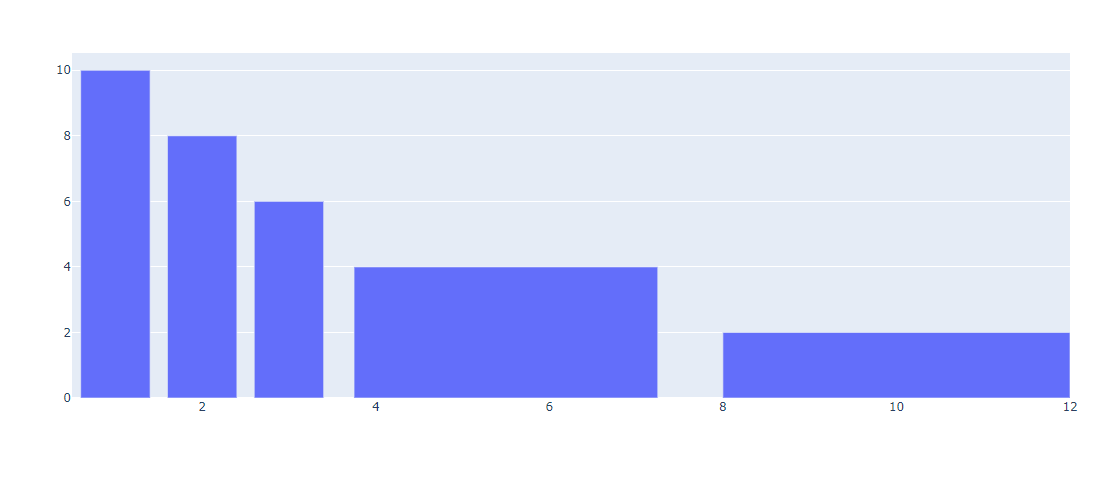
fig = go.Figure(data=[go.Bar(
x=[1, 2, 3, 5.5, 10],
y=[10, 8, 6, 4, 2],
width=[0.8, 0.8, 0.8, 3.5, 4] # 自定义宽度
)])
fig.show()
以及还有我们自定义柱的展示顺序:
import plotly.graph_objects as go
x=['b', 'a', 'c', 'd']
fig = go.Figure(go.Bar(x=x, y=[2,5,1,9], name='Montreal'))
fig.add_trace(go.Bar(x=x, y=[1, 4, 9, 16], name='Ottawa'))
fig.add_trace(go.Bar(x=x, y=[6, 8, 4.5, 8], name='Toronto'))
fig.update_layout(barmode='stack', xaxis={'categoryorder':'category ascending'}) # 字母表升序
fig.show()
得到结果:
3:总结
从上面例子可以看到柱状图的优点就是能够清晰地显示不同类别或组之间的差异,方便我们比较数据的大小和趋势,也易于理解和解释。
缺点是当类别或组过多时,图表会变得拥挤,难以阅读和比较。
这点柱状图跟折线图就很类似。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。