Figma入门-文字、样式、链接、动作
前言
在之前的工作中,大家的原型图都是使用 Axure 制作的,印象中 Figma 一直是个专业设计软件。
最近,很多产品朋友告诉我,很多原型图都开始用Figma制作了,并且很多组件都是内置的,对各种原型图的制作及其友好,只需熟悉一下基本的操作即可上手。
所以我打算一探究竟,听说的终究是听说,自己上上手才是真的。
所以接下来的文章我打算记录从0开始上手 Figma 的过程。
本系列直接从实操开始,有所错漏或者操作错误,还请大家指正。
如果有更高效的使用方式,也欢迎交流。
本篇文章我们来讨论文字、样式、链接、动作
文字
首先文字工具应该是无论如何都绕不开的工具,无论是在原型图绘制,还是设计图绘制。
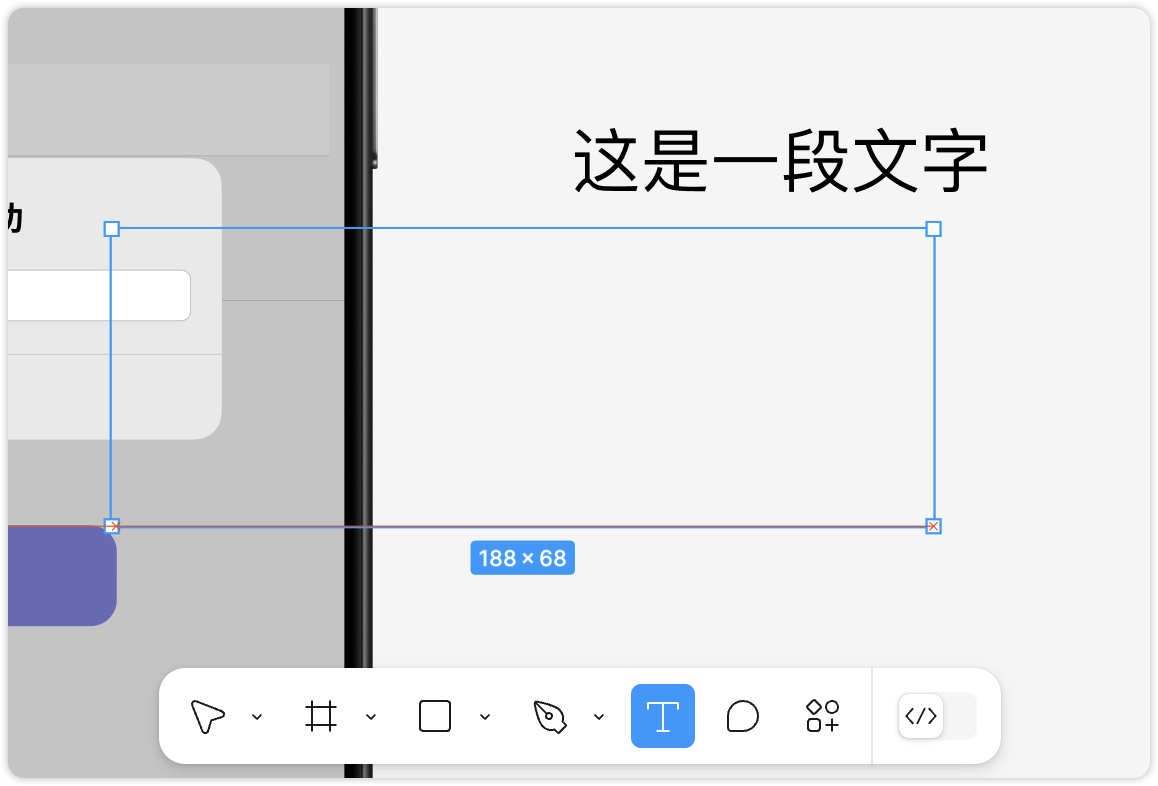
快捷键 T ,在画布中画一个框,你就可以开始输入文字了。
我们可以看到,默认的字体和字号都是比较不合适的,所以我们需要自己修改。
文字样式
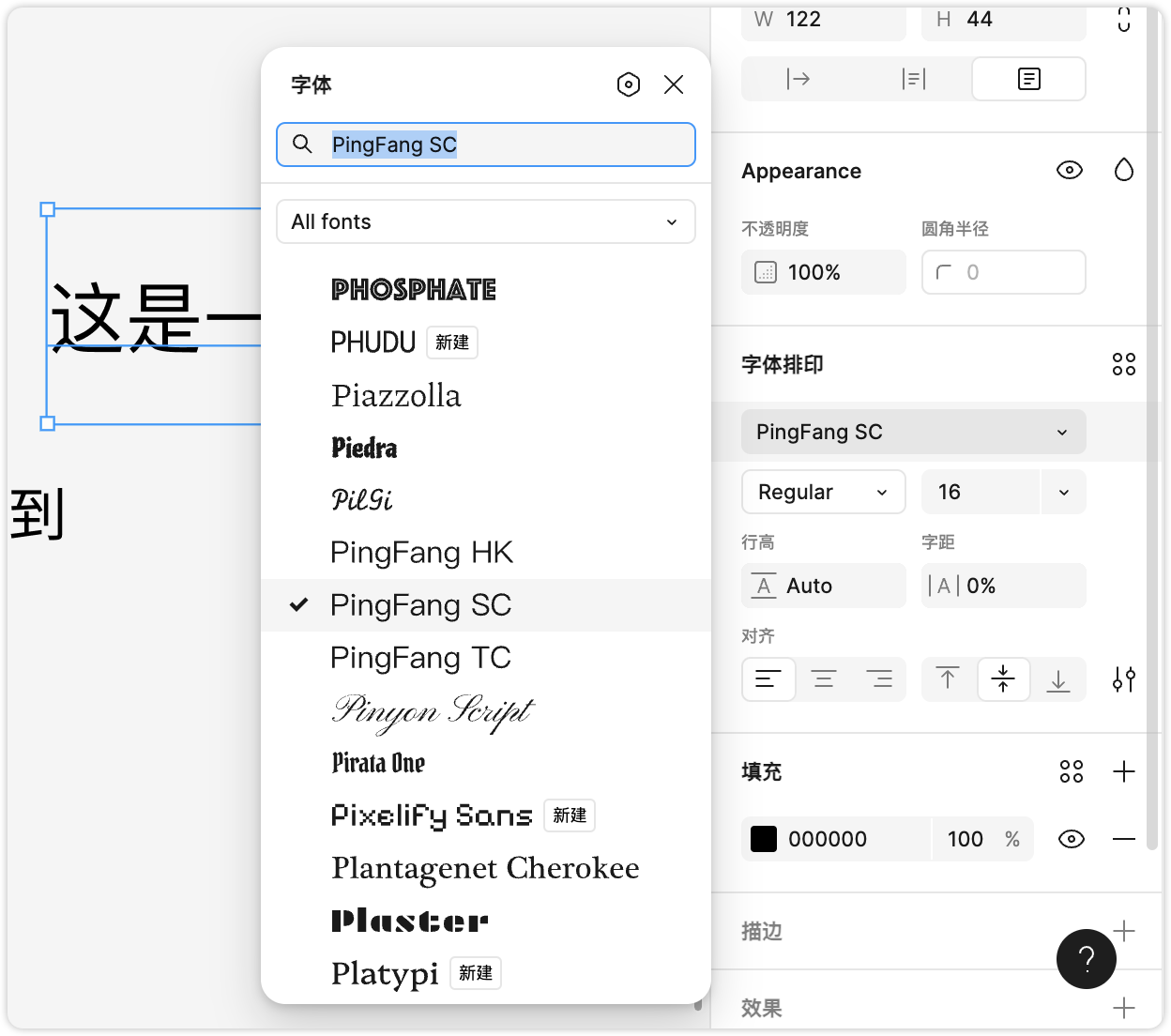
我们将字体修改为苹方,字重修改为 semibold ,字号修改为16
样式底下的 fill 可以修改文字颜色,这个就不再赘述了。
就得到了一个更好看的描述字体。
同时我们可以创建一个新的样式,方便我们以后使用。
这样,下次进入这个页面,就可以直接选择这个样式,而不是重新点各个属性
正常来说,这个样式是可以共享给各个文档使用的,但是我找了一圈都没找到
网上查了一下,Figma 组件和共享样式都是付费版的功能,等我再学学再去探索吧😂。
链接
既然文字都有了,那么链接肯定也是必不可少的。
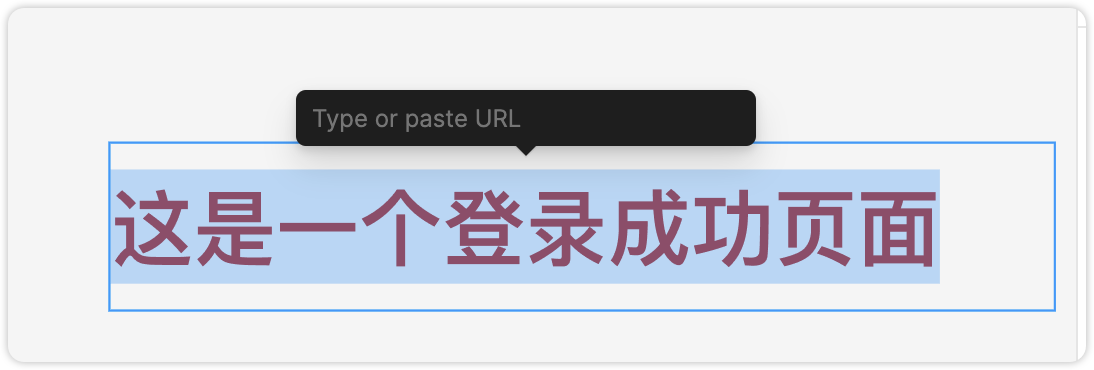
在文字的顶部设置中有一个链接图样,点击后就可以在文字上方输入链接地址
当然,我们希望链接不仅仅是链接到外部的网址。
很多时候,当这个画布很大的时候,我们会在左上角放一个导航,点击某个文字调到某个组件那里去
我还真找到了这个玩儿法。
动作
因为我这个汉化插件不完整,我把 actions 翻译为动作,它的位置就在最底部的常用栏中。
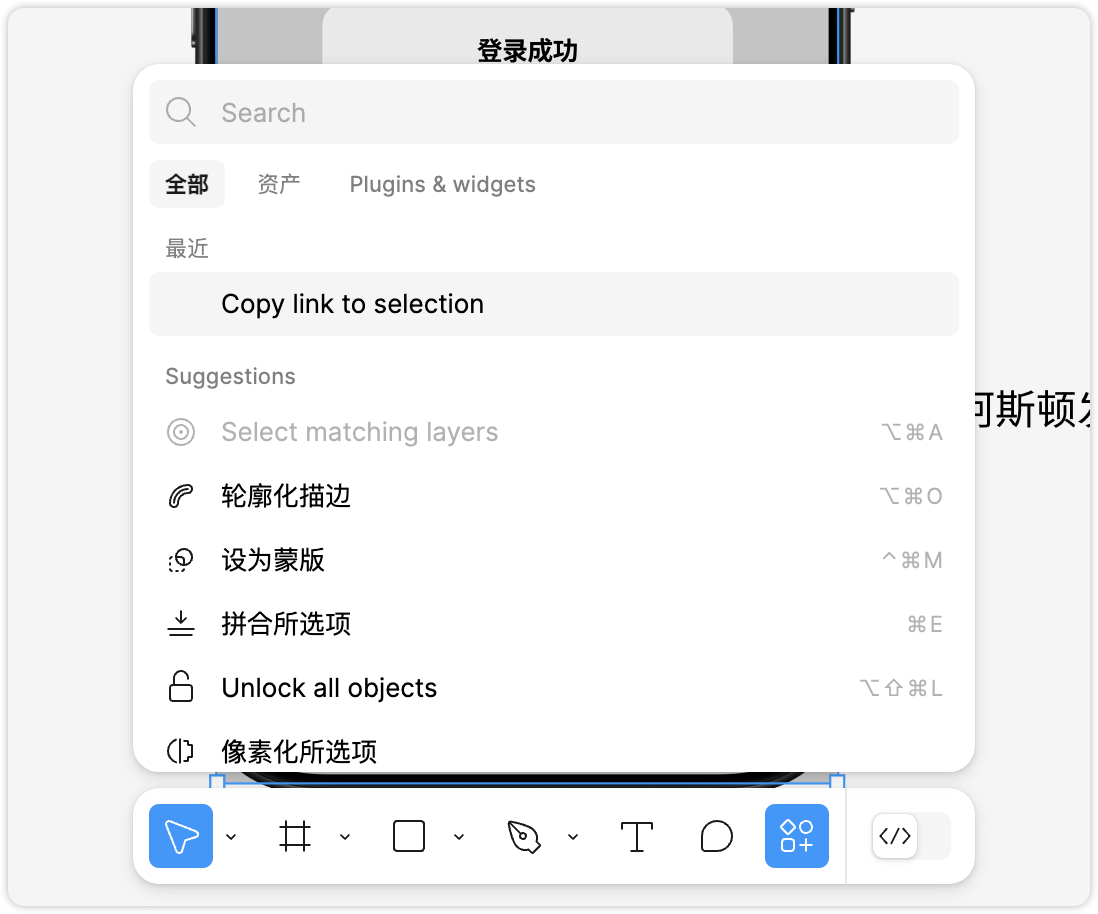
command + K 打开动作面板,我们可以搜索各种动作。
先选中 Group(或者其他组件),然后在 actions 中选择这个 copy link to selection
然后选中文字,同样可以选中 actions 中的创建链接,粘贴上去
这样,点击这些文字的时候,就会自动把那个 group 居中以合适的大小显示了。
我们将这个链接放出来 (省略域名)
/design/t4J4cSZy3LhTfJDHllXHhO/入门-简单登录页?node-id=10-117
可以发现,这就是一个完整的页面链接,就是用于跳转到那个组件的位置。
可以看到,这个 actions 面板中还有很多常用的操作,包括快捷键也在里面,这确实也是一个很高效的工具,后面再慢慢研究。
总结
文字:快捷键 T ,在画布中画一个框,你就可以开始输入文字了。
样式:将字体修改为苹方,字重修改为 semibold ,字号修改为16
链接:在文字的顶部设置中有一个链接图样,点击后就可以在文字上方输入链接地址
动作:底部的actions按钮,有各种常用操作,还可以复制组件的链接。