首先先看一个HTML页面间传递参数的小例子:

当在输入框中输入内容后,点击搜索,应用就会跳转到搜索页面,并传递了上一个页面搜索的内容“九”,同时搜索关联游戏,
起初,如果直接通过 url?+搜索内容,这种方法实现参数传递的话,当我们搜索数字或者英文字母时,不会有问题,但是搜索中文的时候,就会出现一堆百分号样的搜索数据,这就可以说是Url中传递中文参数乱码。
怎么解决HTML界面间传递中文参数的乱码问题呢?
1.可以使用encodeURI编码,decodeURI解码
//点击搜索
$("#searchBtn").click(function(){
var searchText= jQuery.trim($(".keyword").val());
var searchUrl =encodeURI("search.html?searchText="+searchText); //使用encodeURI编码
window.location.href =searchUrl;
}) //获取 上一个搜索页面传来的参数
var searchUrl =window.location.href;
var searchData =searchUrl.split("="); //截取 url中的“=”,获得“=”后面的参数
var searchText =decodeURI(searchData[1]); //decodeURI解码
$(".keyword1").val(searchText); //将搜索的数据显示在搜索页面的搜索框中2.还可以采用 encodeURIComponent编码、decodeURIComponent解码等方式编码解码
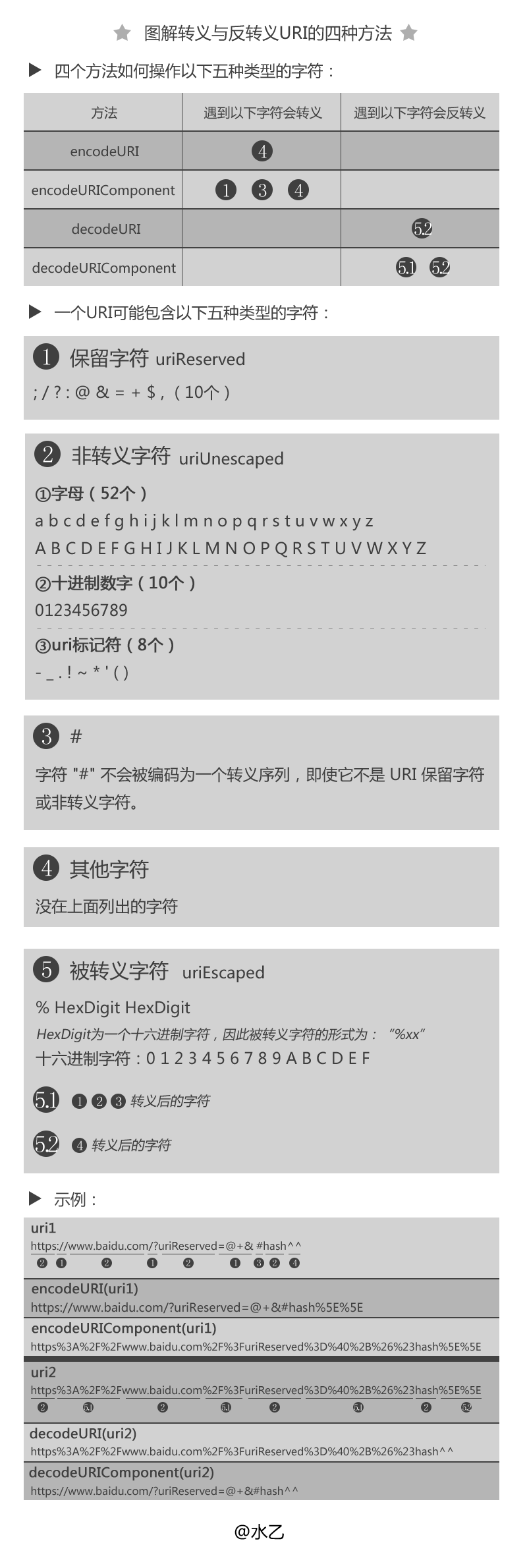
encodeURIComponent 和encodeURI的区别是啥呢? 直接看图就很明了