💗博主介绍💗:✌在职Java研发工程师、专注于程序设计、源码分享、技术交流、专注于Java技术领域和毕业设计✌
温馨提示:文末有 CSDN 平台官方提供的老师 Wechat / QQ 名片 :)
介绍
在当今数字化时代,在线教育系统的发展日益受到关注。本文旨在设计与实现一款基于SpringBoot和Vue技术的黑板擦在线教育系统。随着互联网的普及,传统的课堂教学模式逐渐受到挑战,而在线教育作为一种新型的教学方式,具有灵活性、便捷性和个性化特点,已经成为教育领域的热门发展趋势之一。该系统旨在提供多样化的功能,包括用户、讲师和管理员三个角色的权限管理,以及课程的发布、搜索、观看、评价等功能。用户可以通过系统进行登录注册、浏览课程、下单购买、管理个人信息等操作;讲师则可通过系统发布自己的课程、查看课程统计、管理评论等;管理员则拥有对整个系统的数据统计、管理功能,包括轮播图管理、课程审核、用户管理等。通过结合SpringBoot和Vue技术,本系统实现了前后端分离,提高了系统的性能和用户体验。在课题拓展方面,未来可进一步完善系统的功能,如引入推荐算法提高课程推荐的准确性,增加直播教学功能等,以满足用户日益增长的需求。黑板擦在线教育系统将为教育领域的数字化转型提供一种新的解决方案,促进教育资源的共享与传播。
关键词:在线教育系统;SpringBoot;Vue;个性化教育
演示视频
基于SpringBoot+Vue前后端分离的在线教育平台+文档_哔哩哔哩_bilibili
系统功能
3.3 角色功能分析
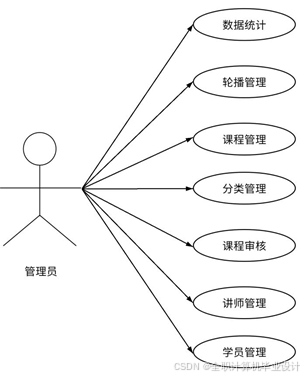
3.3.1 管理员用例分析
数据统计:管理员可以查看系统的数据统计信息,如用户数量、订单数量等。
轮播管理:管理员可以管理系统首页的轮播图内容,包括添加、编辑、删除等操作。
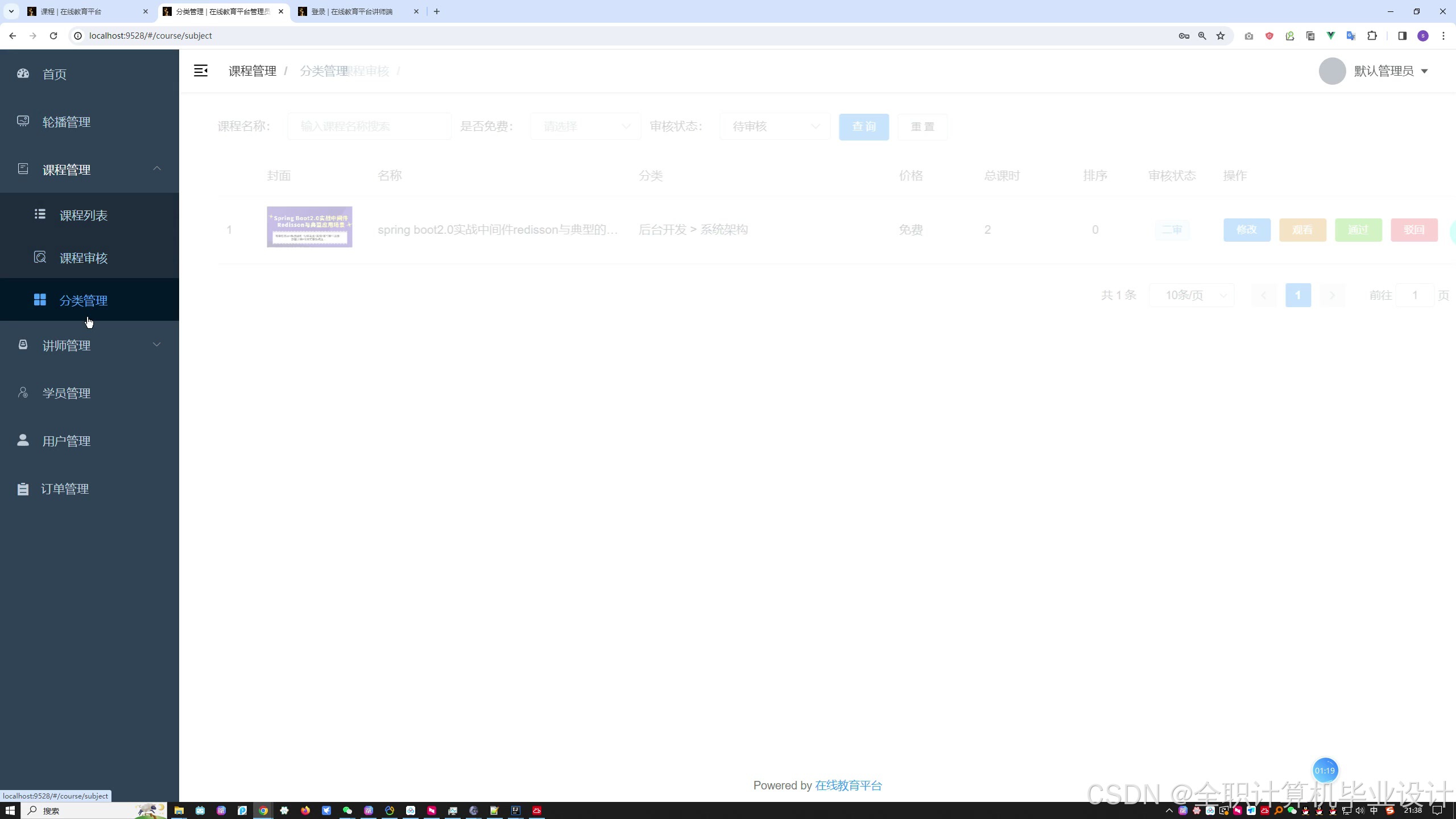
课程管理:管理员可以管理系统中的课程信息,包括审核待审批的课程、编辑课程内容等。
分类管理:管理员可以管理课程的分类信息,包括添加、编辑、删除分类。
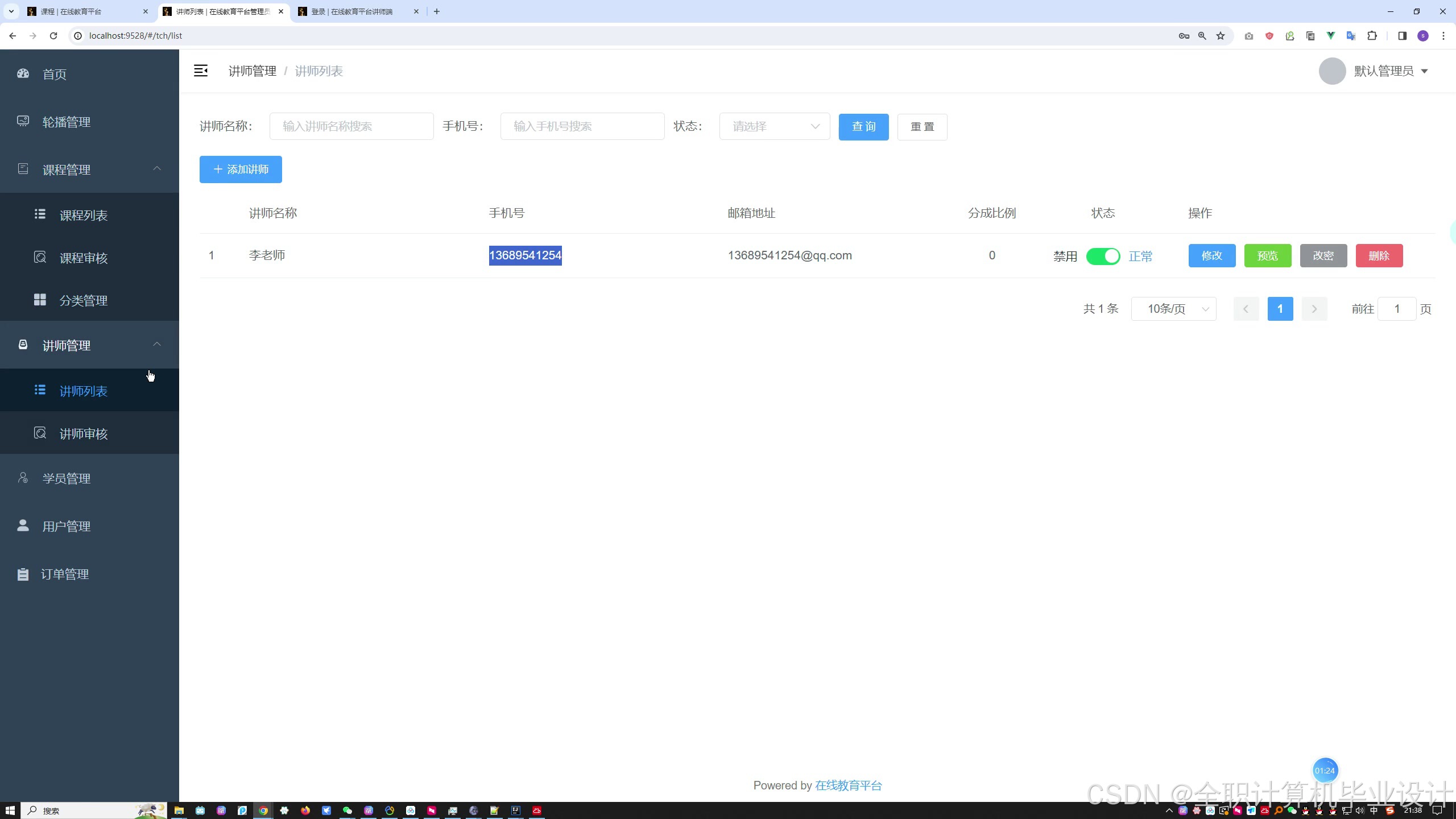
讲师管理:管理员可以管理系统中的讲师信息,包括审核讲师入驻申请、编辑讲师信息等。
学员管理:管理员可以管理系统中的学员信息,包括查看学员列表、禁用学员账号等。
用户管理:管理员可以管理系统中的用户信息,包括查看用户列表、禁用用户账号等。
订单管理:管理员可以管理系统中的订单信息,包括查看订单列表、处理订单退款等操作。如下图3-1所示:
图3-1 管理员用例图
管理员用例表描述了管理员在黑板擦在线教育系统中的常见操作,包括登录系统、数据统计、轮播管理、课程审核和分类管理等。管理员首先通过输入用户名和密码登录系统,然后可以查看系统的数据统计信息,管理首页轮播图,审核待审批的课程,以及管理课程的分类信息。这些操作都需要管理员已经登录到系统中。正常流程中,管理员依次进入相应的功能页面,进行相应的操作,最终完成操作并保存修改。管理员用例表如下表3-1所示:
表3-1管理员用例表
| ID | 用例名称 | 参与者 | 用例描述 | 触发条件 | 前置条件 | 后置条件 | 正常流程 | 扩展流程 |
| UC01 | 登录系统 | 管理员 | 管理员通过输入用户名和密码登录系统 | 管理员打开系统登录页面 | 无 | 管理员成功登录系统 | 1. 管理员输入用户名和密码。 2. 系统验证管理员身份。 3. 管理员成功登录系统。 | - |
| UC02 | 数据统计 | 管理员 | 管理员查看系统数据统计,包括用户数量、订单数量等 | 管理员登录系统 | 管理员已登录系统 | 管理员查看数据统计结果 | 1. 管理员进入数据统计页面。 2. 系统展示各项数据统计。 | - |
| UC03 | 轮播管理 | 管理员 | 管理员添加、编辑、删除首页轮播图 | 管理员登录系统 | 管理员已登录系统 | 轮播图管理操作完成 | 1. 管理员进入轮播图管理页面。 2. 管理员选择添加、编辑或删除操作。 3. 操作完成后,保存修改。 | - |
| UC04 | 课程审核 | 管理员 | 管理员审核待审批的课程信息 | 管理员登录系统 | 管理员已登录系统 | 课程审核完成 | 1. 管理员进入课程审核页面。 2. 管理员查看待审批的课程列表。 3. 审批通过或拒绝课程。 | - |
| UC05 | 分类管理 | 管理员 | 管理员管理课程分类信息,包括添加、编辑、删除分类 | 管理员登录系统 | 管理员已登录系统 | 分类管理操作完成 | 1. 管理员进入分类管理页面。 2. 管理员选择添加、编辑或删除操作。 3. 操作完成后,保存修改。 | - |
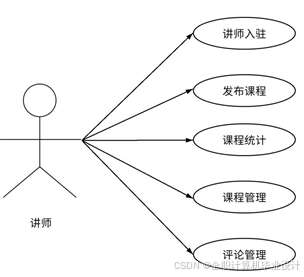
3.3.2 讲师用例分析
讲师入驻:讲师可以注册并入驻系统,成为系统中的课程发布者。
发布课程:讲师可以发布自己的在线课程,并添加课程内容。
课程统计:讲师可以查看自己课程的统计信息,如学习进度、学员数量等。
课程管理:讲师可以管理自己发布的课程,包括编辑、删除等操作。
评论管理:讲师可以管理课程的评论,审核评论内容并进行回复。如下图3-2所示:
图3-2 讲师用例图
讲师用例表描述了讲师在黑板擦在线教育系统中的常见操作,包括登录系统、发布课程、查看课程统计、管理课程以及管理课程的评论。讲师首先通过输入用户名和密码登录系统,然后可以发布新的在线课程,查看自己的课程统计信息,管理自己发布的课程,以及管理课程的评论。这些操作都需要讲师已经登录到系统中。正常流程中,讲师依次进入相应的功能页面,进行相应的操作,最终完成操作。讲师用例表如下表3-1所示:
表3-2讲师用例表
| ID | 用例名称 | 参与者 | 用例描述 | 触发条件 | 前置条件 | 后置条件 | 正常流程 | 扩展流程 |
| UC01 | 登录系统 | 讲师 | 讲师通过输入用户名和密码登录系统 | 讲师打开系统登录页面 | 无 | 讲师成功登录系统 | 1. 讲师输入用户名和密码。 2. 系统验证讲师身份。 3. 讲师成功登录系统。 | - |
| UC02 | 发布课程 | 讲师 | 讲师发布新的在线课程 | 讲师登录系统 | 讲师已登录系统 | 课程成功发布 | 1. 讲师进入课程发布页面。 2. 讲师填写课程信息和内容。 3. 讲师上传课程资料。 4. 讲师提交课程发布。 | - |
| UC03 | 课程统计 | 讲师 | 讲师查看自己的课程统计信息 | 讲师登录系统 | 讲师已登录系统 | 讲师查看课程统计 | 1. 讲师进入课程统计页面。 2. 系统展示讲师的课程统计信息。 | - |
| UC04 | 课程管理 | 讲师 | 讲师管理自己发布的课程 | 讲师登录系统 | 讲师已登录系统 | 课程管理操作完成 | 1. 讲师进入课程管理页面。 2. 讲师查看、编辑或删除自己的课程。 | - |
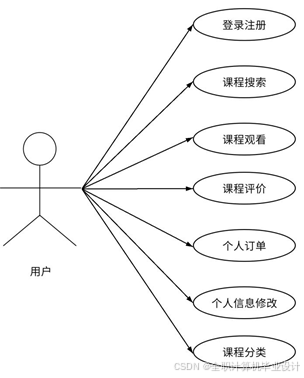
3.3.2 用户用例分析
登录注册:用户可以通过注册账号或登录已有账号来访问系统。
课程搜索:用户可以使用关键词搜索感兴趣的课程。
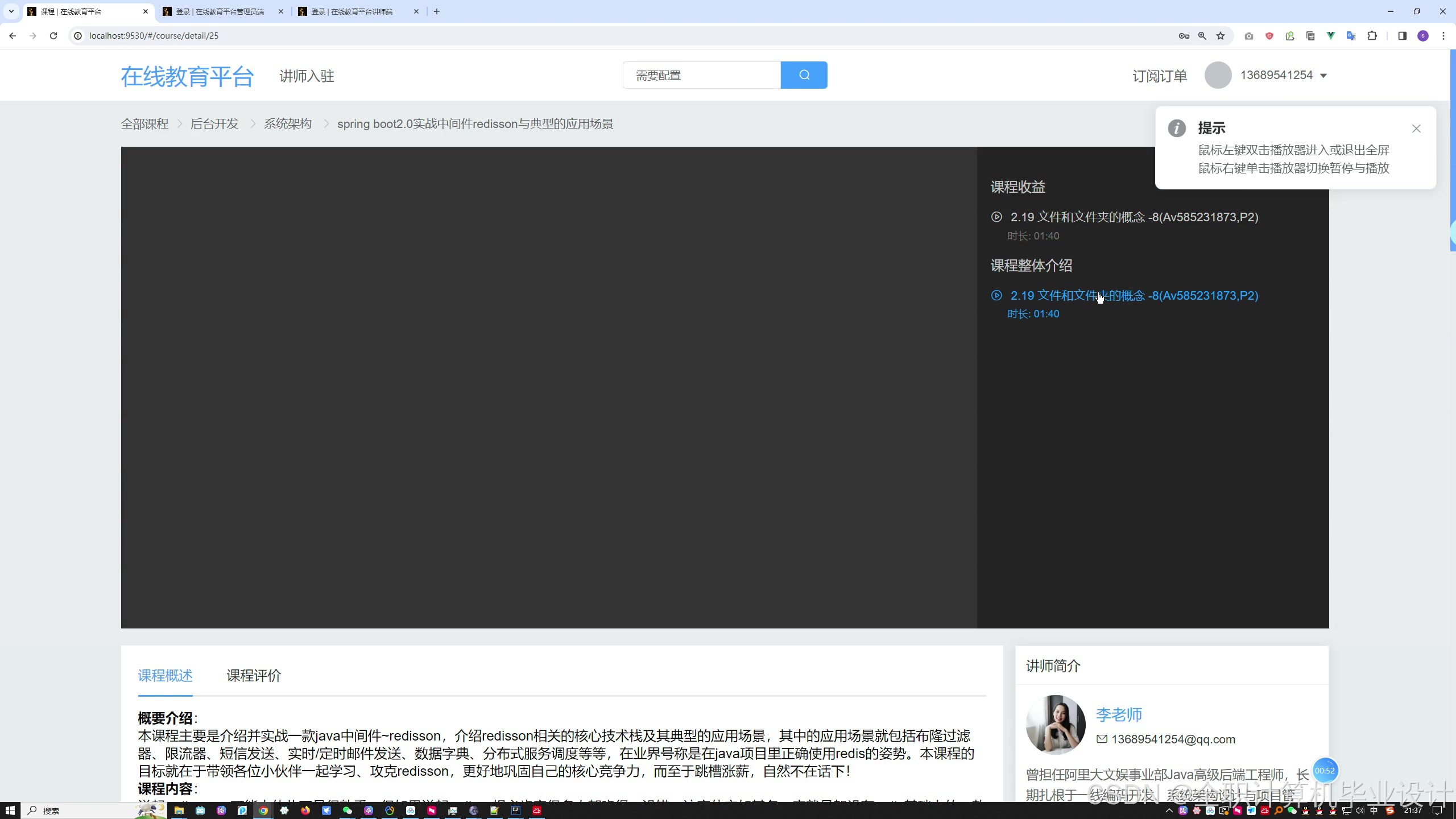
课程观看:用户可以观看系统中的在线课程视频。
课程评价:用户可以对已观看的课程进行评价和评论。
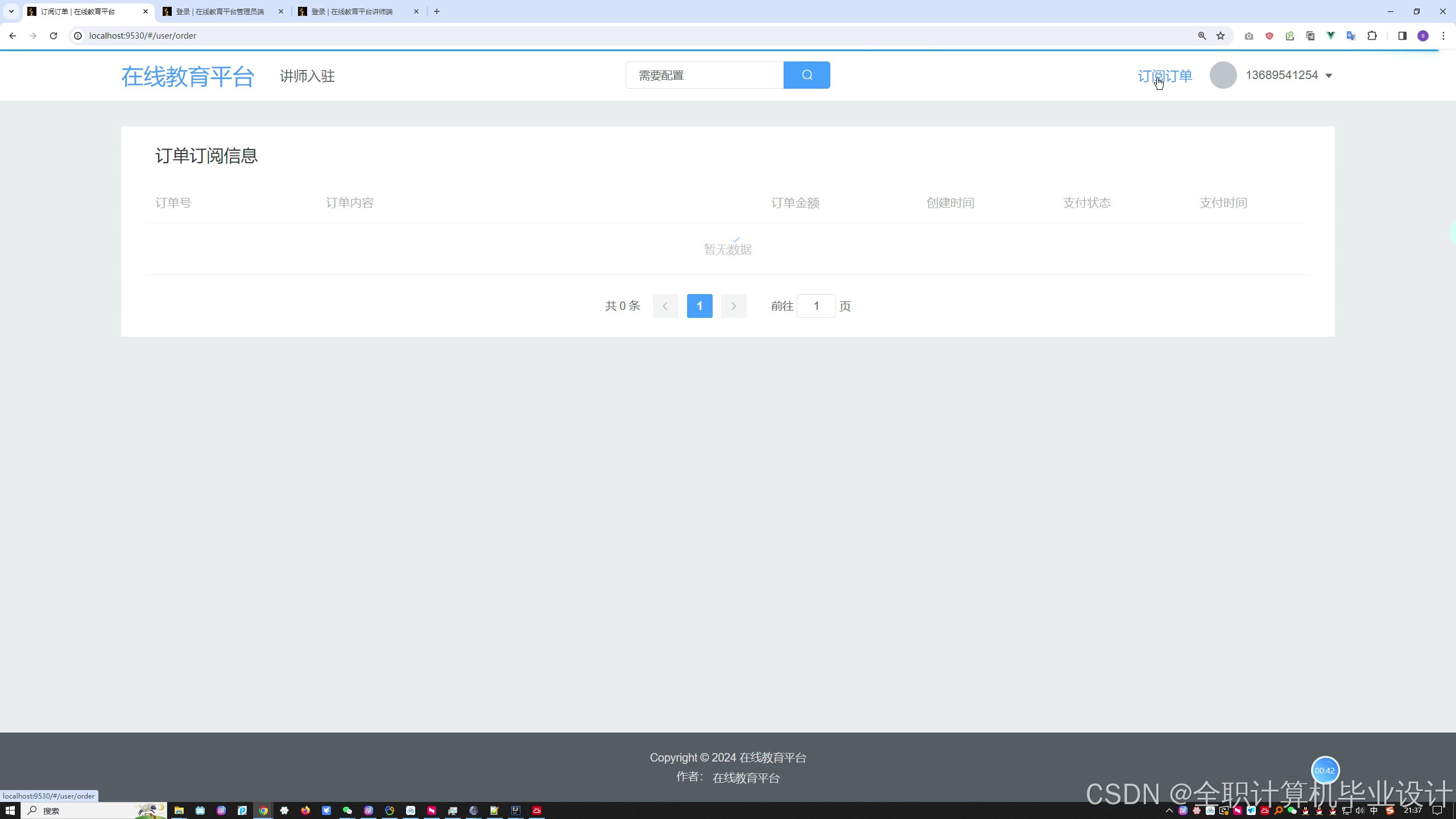
个人订单:用户可以查看个人的课程订单信息。
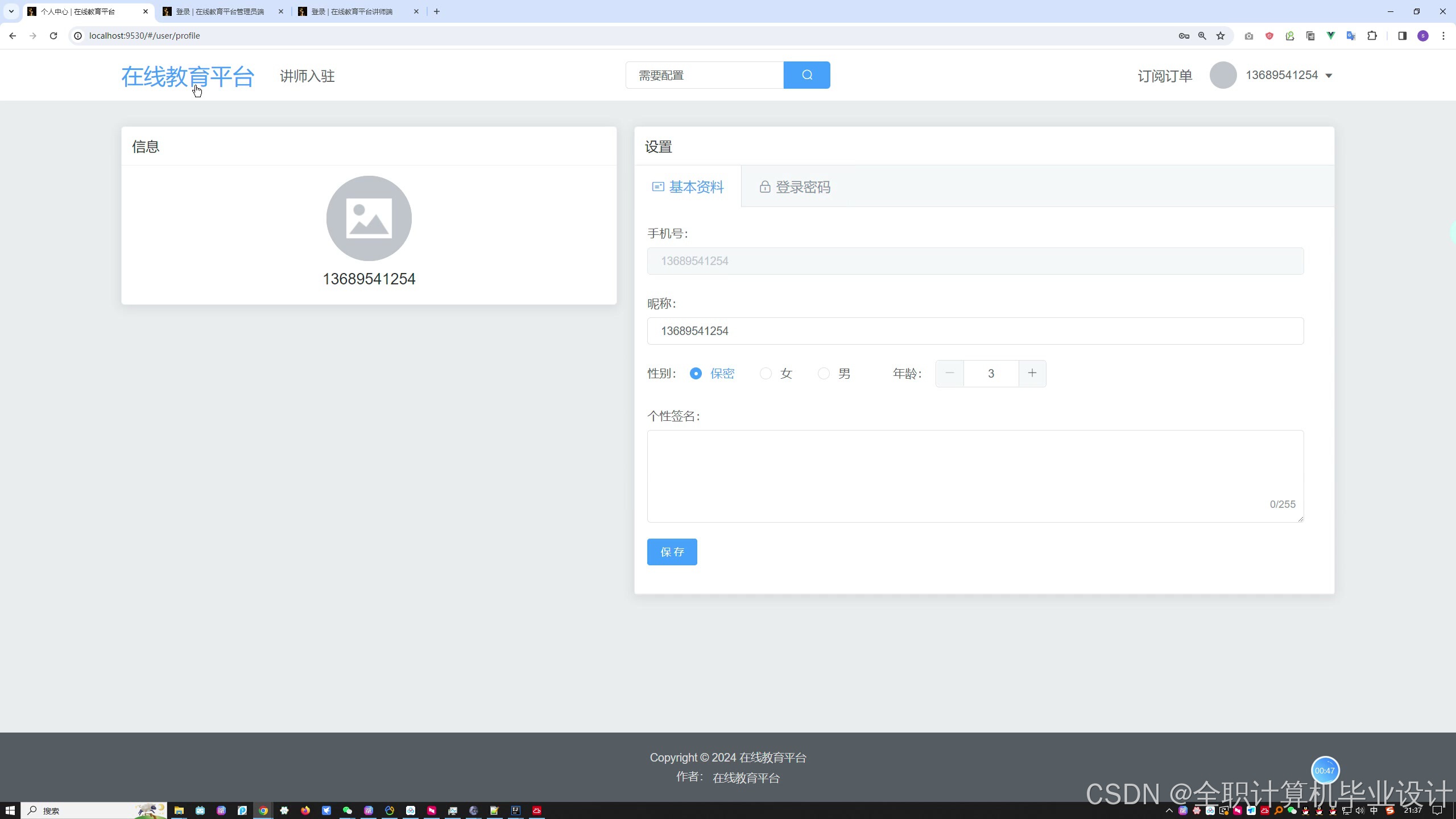
个人信息修改:用户可以修改个人账户信息和密码。
课程分类:用户可以按照分类浏览系统中的课程。如下图3-3所示:
图3-3 用户用例图
学生用例表描述了学生在黑板擦在线教育系统中的常见操作,包括登录系统、搜索课程、观看课程、评价课程以及查看个人订单信息。学生首先通过输入用户名和密码登录系统,然后可以通过关键词搜索感兴趣的课程,观看在线课程视频,对已观看的课程进行评价,以及查看个人的课程订单信息。这些操作都需要学生已经登录到系统中。正常流程中,学生依次进入相应的功能页面,进行相应的操作,最终完成操作。学生用例表如下表3-1所示:
表3-3学生用例表
| ID | 用例名称 | 参与者 | 用例描述 | 触发条件 | 前置条件 | 后置条件 | 正常流程 | 扩展流程 |
| UC01 | 登录系统 | 学生 | 学生通过输入用户名和密码登录系统 | 学生打开系统登录页面 | 无 | 学生成功登录系统 | 1. 学生输入用户名和密码。 2. 系统验证学生身份。 3. 学生成功登录系统。 | - |
| UC02 | 课程搜索 | 学生 | 学生通过关键词搜索感兴趣的课程 | 学生登录系统 | 学生已登录系统 | 学生查找到相应课程 | 1. 学生进入课程搜索页面。 2. 学生输入关键词进行搜索。 3. 系统返回相应课程列表。 | - |
| UC03 | 课程观看 | 学生 | 学生观看在线课程视频 | 学生登录系统并选择课程 | 学生已登录系统 | 学生成功观看课程 | 1. 学生进入课程详情页面。 2. 学生点击观看视频按钮。 3. 系统播放课程视频。 | - |
| UC04 | 课程评价 | 学生 | 学生对已观看的课程进行评价 | 学生登录系统并选择课程 | 学生已登录系统 | 课程评价完成 | 1. 学生进入课程详情页面。 2. 学生填写评价内容并选择评分。 3. 学生提交评价。 | - |
| UC05 | 个人订单 | 学生 | 学生查看个人的课程订单信息 | 学生登录系统 | 学生已登录系统 | 学生成功查看订单 | 1. 学生进入个人订单页面。 2. 系统展示学生的课程订单信息。 | - |
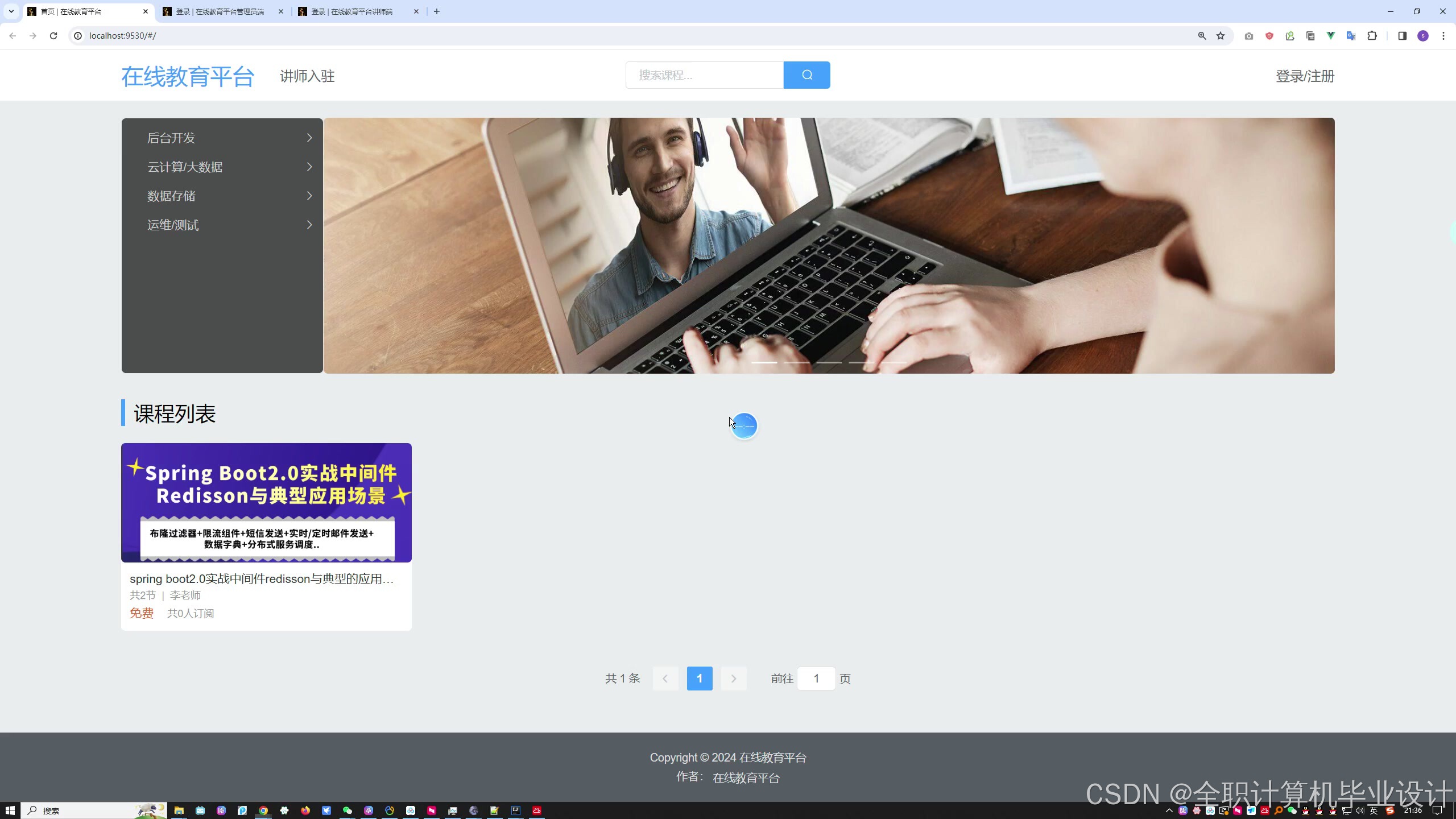
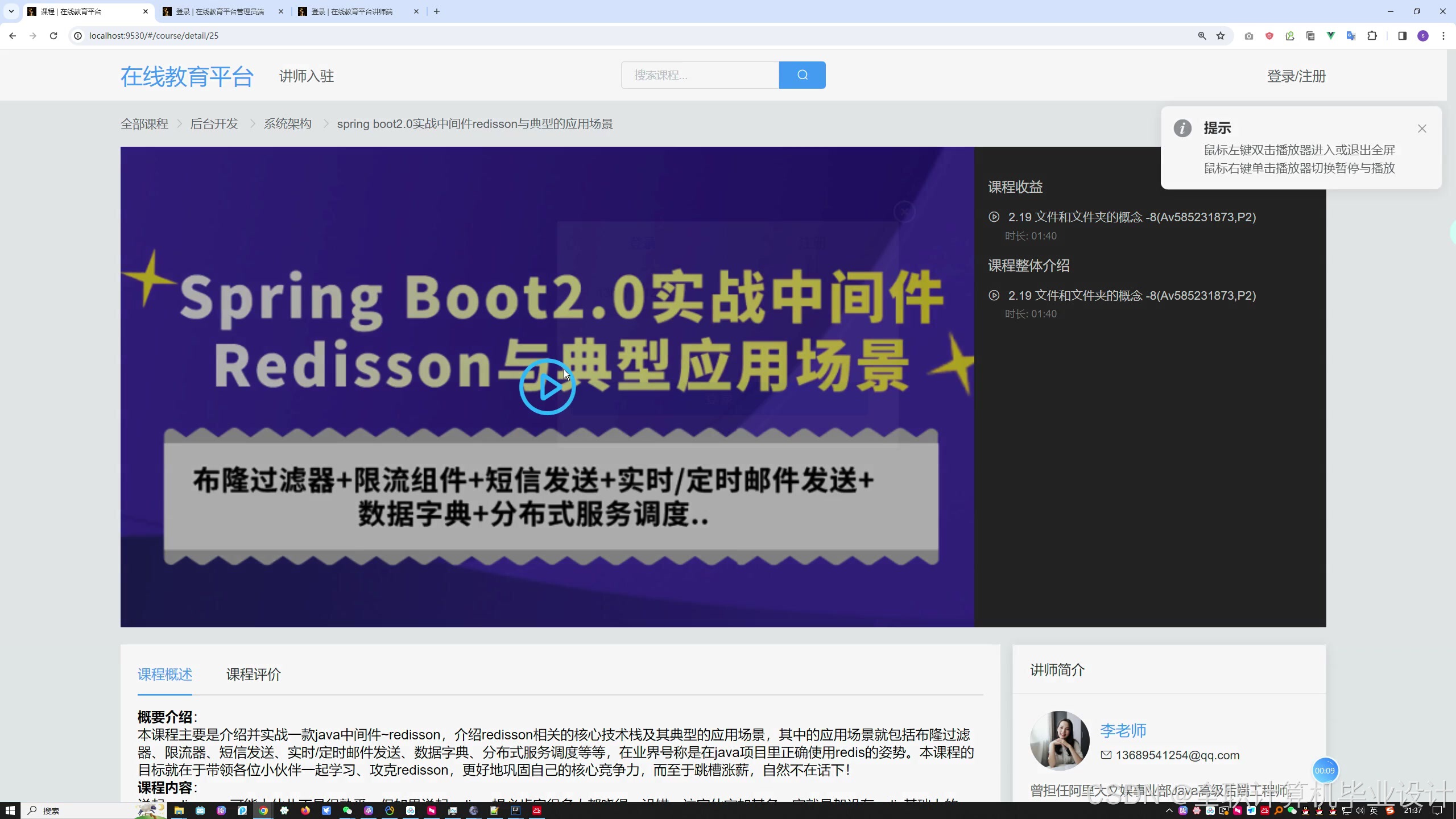
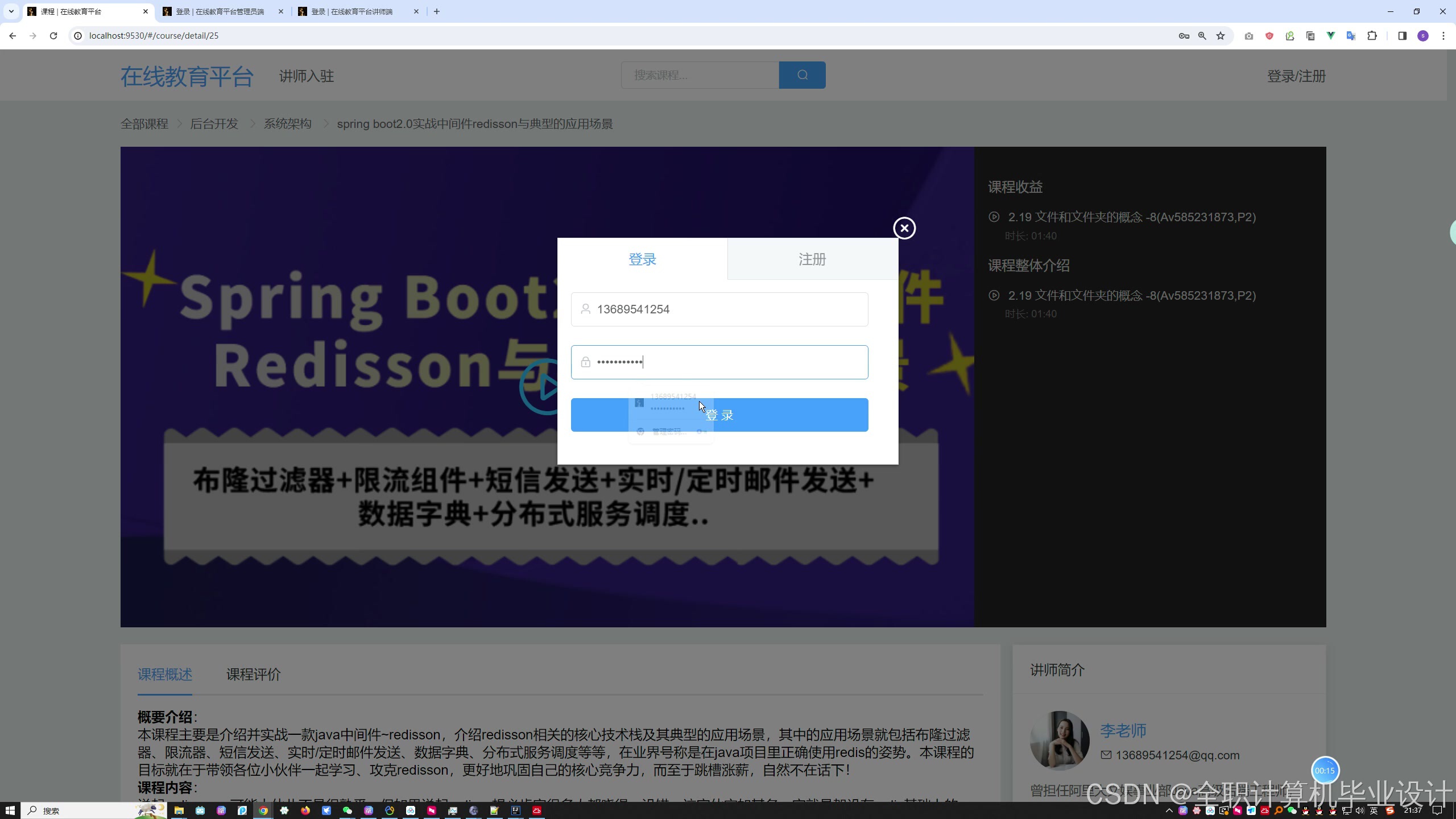
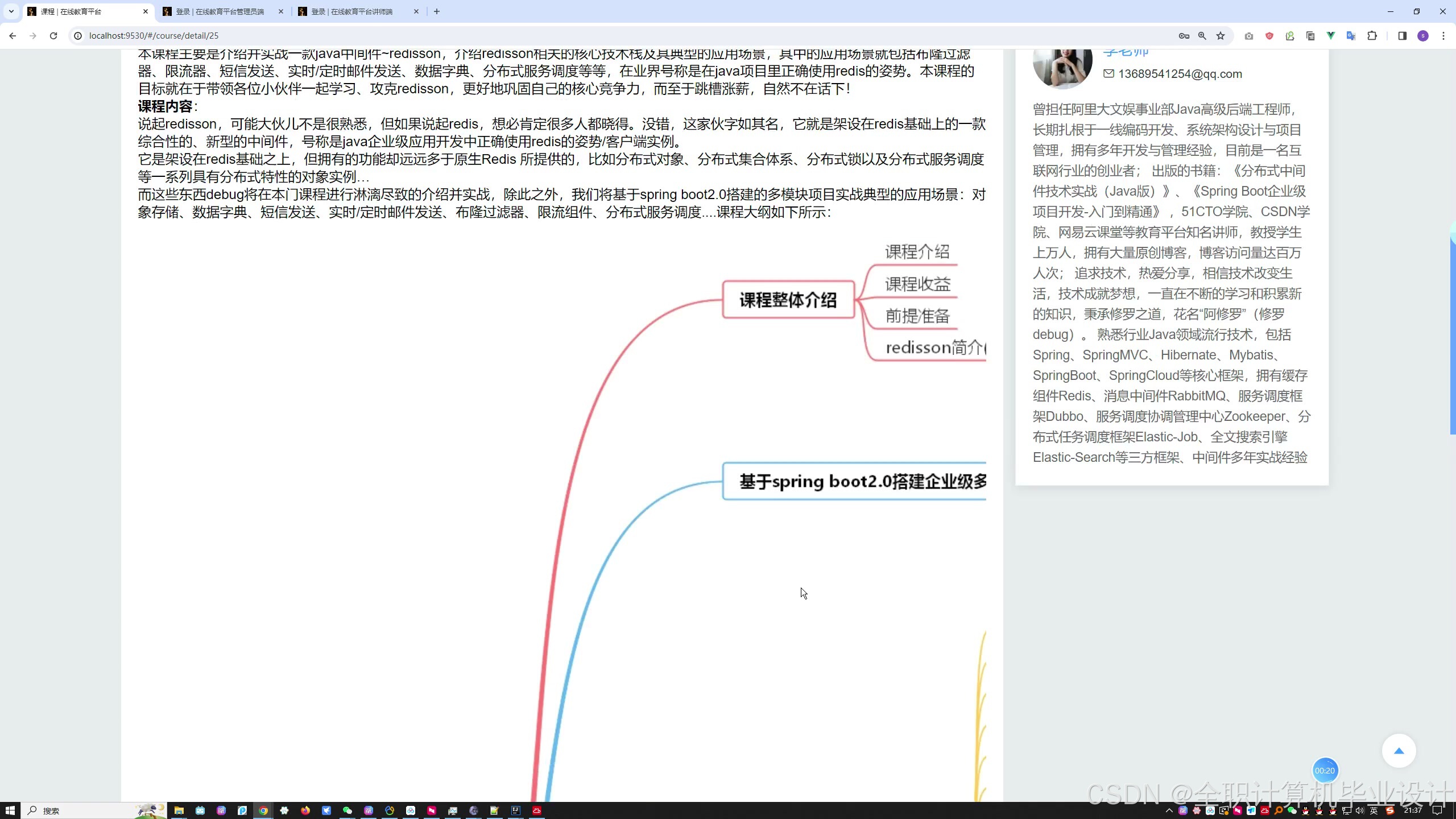
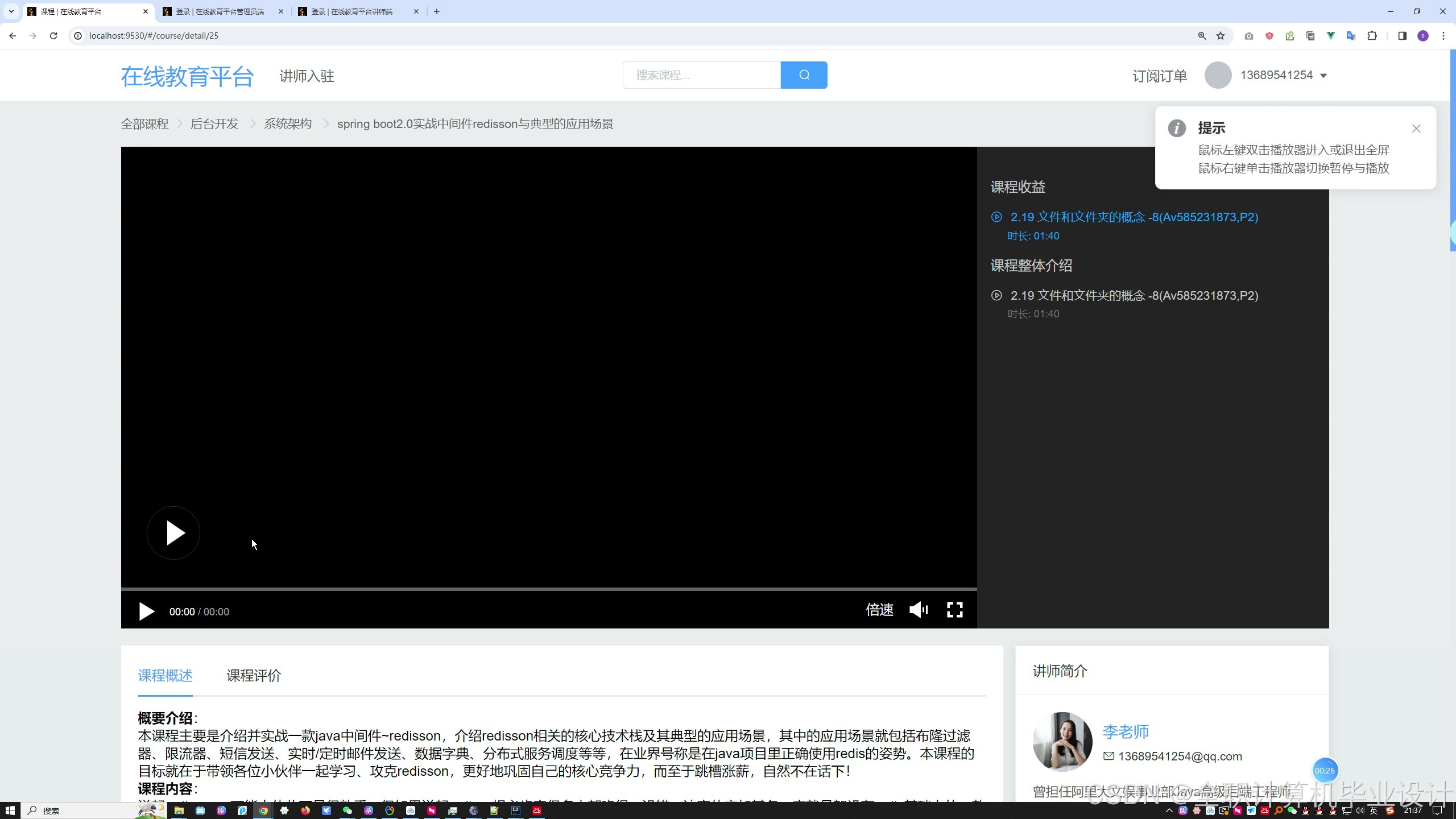
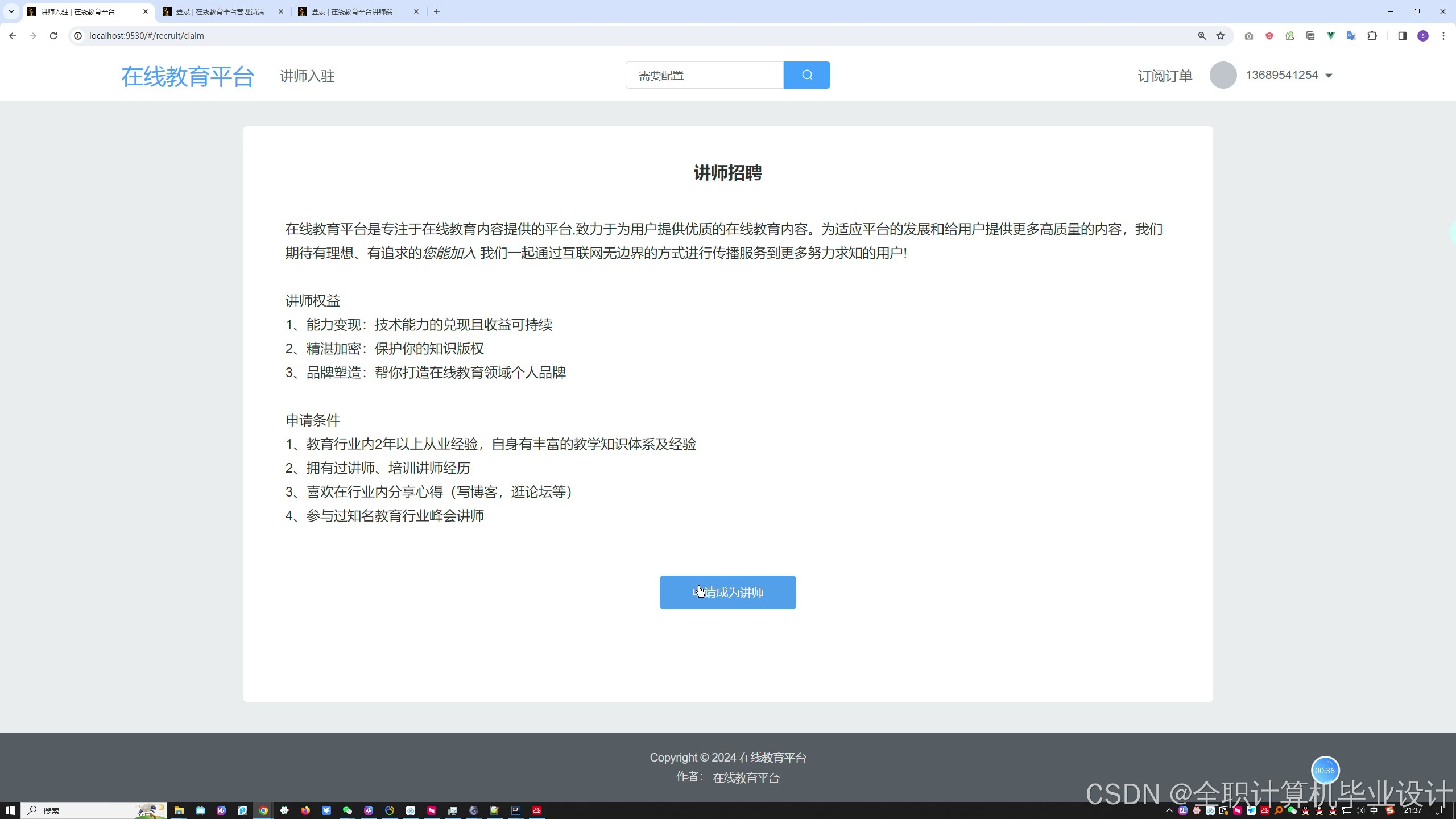
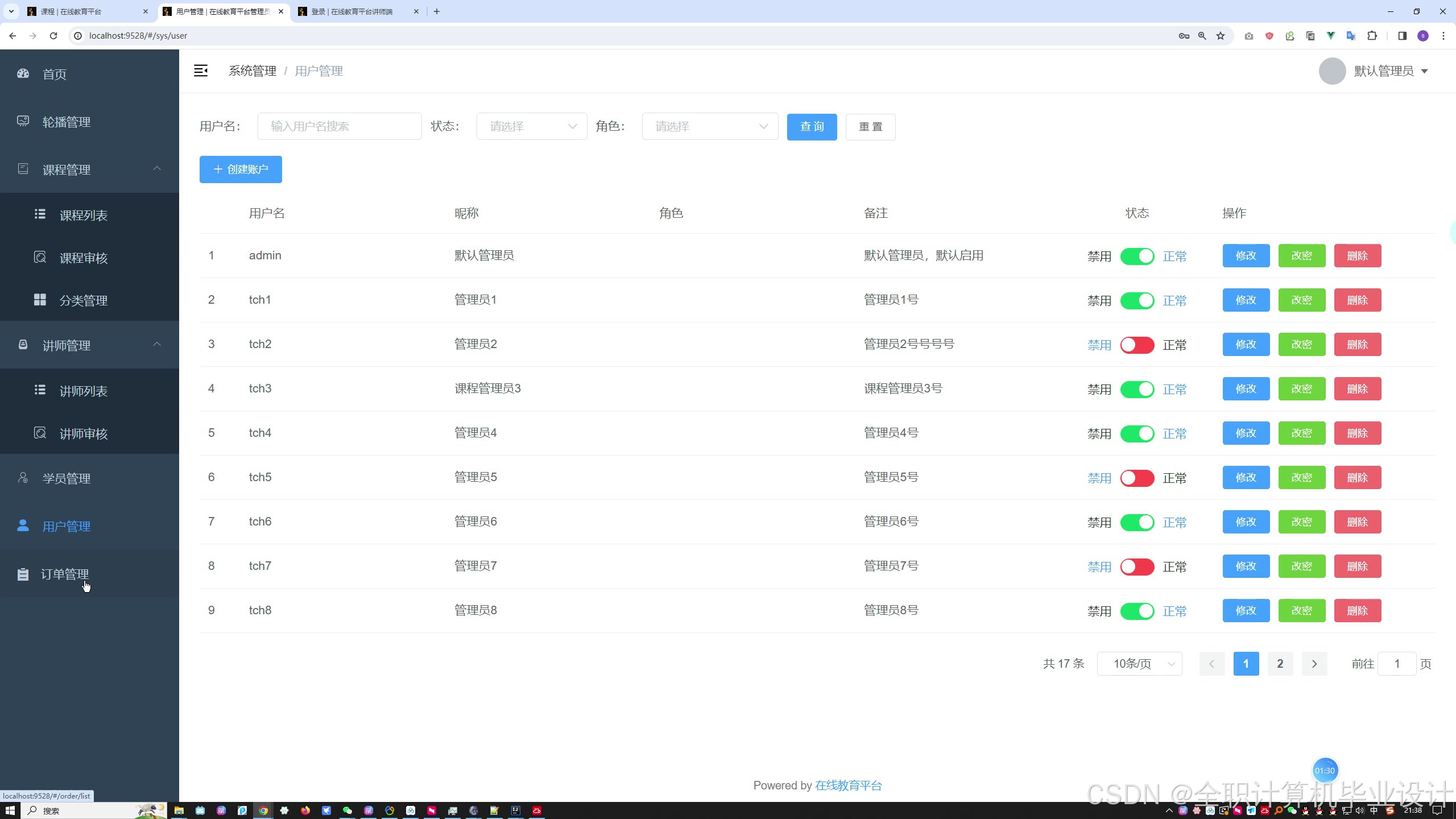
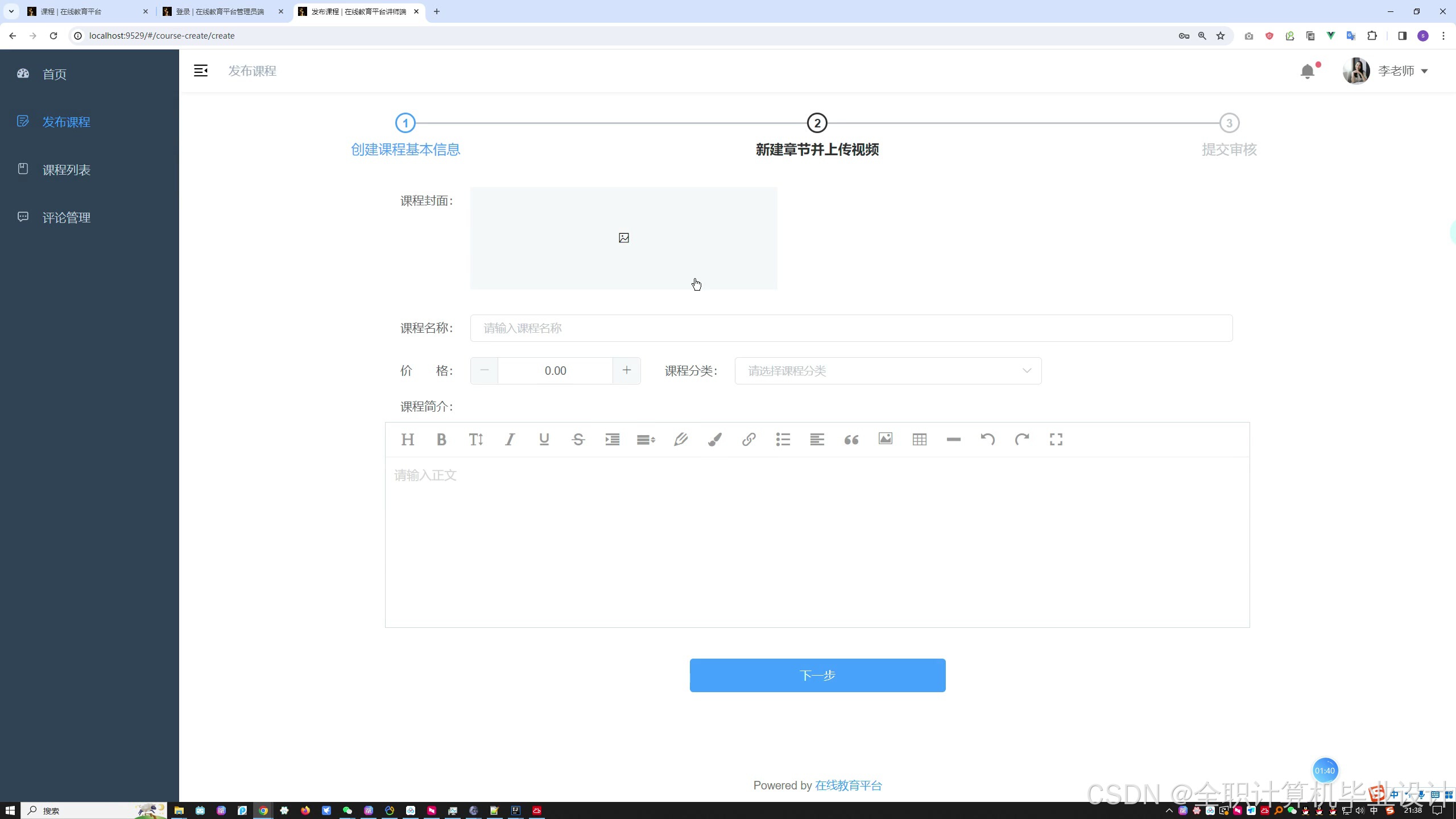
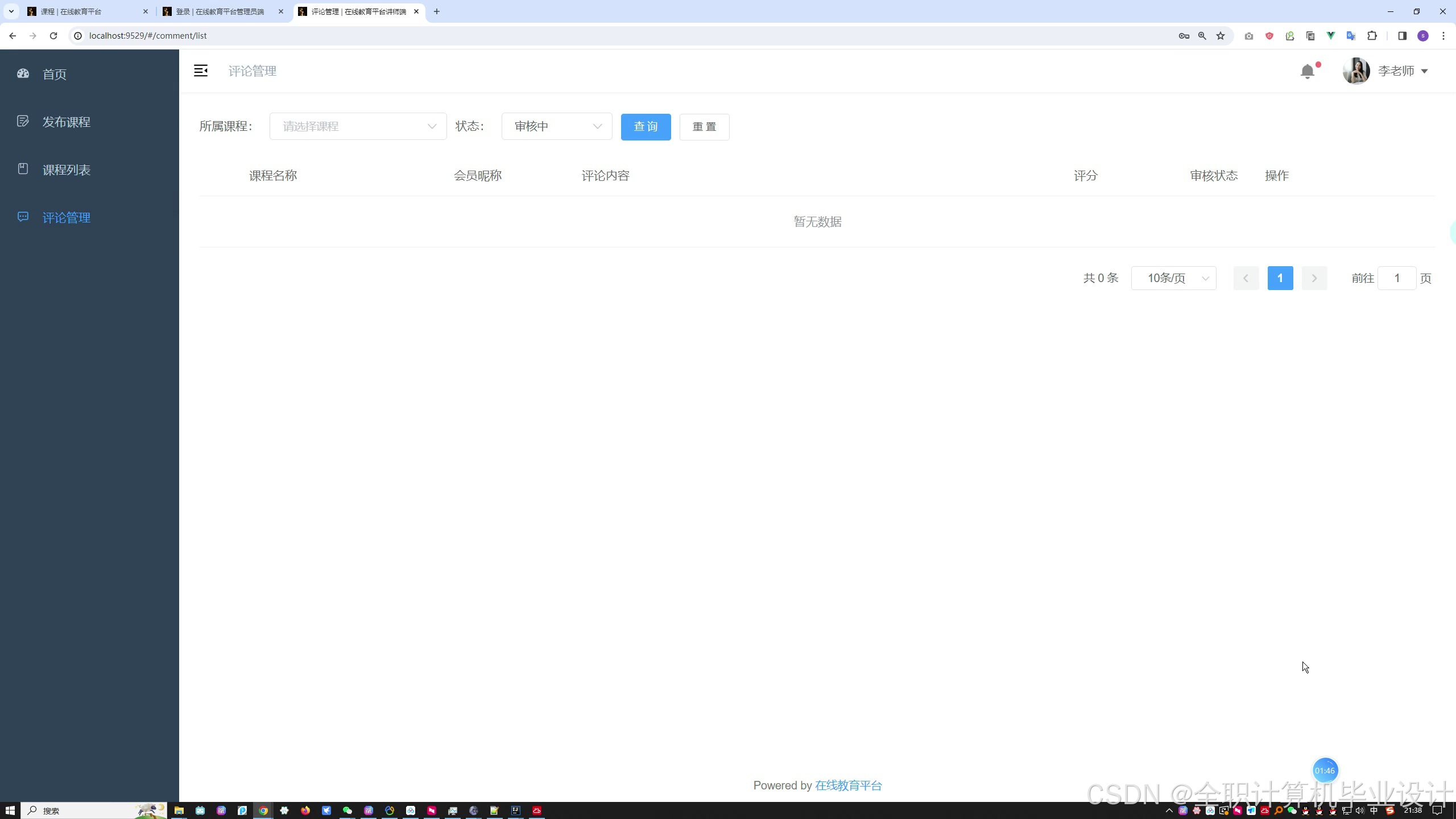
系统截图
本文的研究内容与主要工作
本文的研究内容主要是设计与实现基于SpringBoot和Vue技术的黑板擦在线教育系统。主要工作包括需求分析、系统设计、前后端开发、功能实现和系统测试等环节。系统的设计着重考虑用户、讲师和管理员三个角色的权限管理和功能需求,包括用户登录注册、课程搜索观看、课程评价、个人订单管理、课程发布统计等功能。前端采用Vue框架实现了页面的交互和展示,后端则采用SpringBoot框架实现了业务逻辑和数据处理。通过系统的设计与实现,本文旨在提供一种新的在线教育解决方案,促进教育领域的数字化转型,满足用户个性化学习的需求,同时为在线教育平台的进一步发展提供参考与借鉴。
相关技术介绍
2.2.1 SpringBoot框架
SpringBoot框架作为系统的后端开发核心,为基于Spring的应用程序提供了快速构建的能力。在基于SpringBoot和Vue技术的黑板擦在线教育系统中,SpringBoot扮演了至关重要的角色。它简化了项目的配置和部署,提供了大量的开箱即用的功能模块,包括自动化配置、嵌入式Web服务器等。通过SpringBoot,系统能够轻松集成各种第三方库和组件,实现业务逻辑的快速开发和部署。同时,SpringBoot提供了强大的依赖管理和模块化设计,使得系统的维护和升级更加便捷。在系统的设计与实现过程中,SpringBoot为开发人员提供了丰富的技术支持和工具,帮助开发人员快速构建稳定、高效的后端服务,从而实现了系统的功能需求和性能优化。SpringBoot框架为基于Spring的应用程序开发提供了极大的便利性和灵活性,为系统的设计与实现提供了坚实的技术基础。
2.2.2 Vue框架
Vue框架是一款流行的JavaScript框架,用于构建用户界面。在基于SpringBoot和Vue技术的黑板擦在线教育系统中,Vue框架被用于前端开发,负责实现系统的用户界面和交互逻辑。Vue框架具有轻量级、易上手和灵活性的特点,使得开发人员能够快速构建响应式、高性能的单页面应用。通过Vue的组件化设计,系统的前端界面可以轻松地拆分为多个独立的组件,每个组件负责一个特定的功能模块,有利于代码的组织和维护。同时,Vue提供了丰富的指令和生命周期钩子,使得开发人员能够方便地处理各种用户交互和数据更新。在系统的设计与实现过程中,Vue框架为开发人员提供了强大的工具和技术支持,帮助实现了系统的用户界面设计、页面交互和数据展示等功能,从而提升了系统的用户体验和性能表现。Vue框架作为系统的前端开发工具,为系统的设计与实现提供了重要的支持和保障,使得系统能够快速、高效地满足用户的需求。
2.2.3 MySQL数据库
MySQL数据库作为系统的数据存储和管理核心,在基于SpringBoot和Vue技术的黑板擦在线教育系统中发挥了关键作用。MySQL是一种轻量级、开源的关系型数据库管理系统,具有高性能、可靠性和灵活性的特点。在系统中,MySQL承担了用户、课程、订单等各种数据的存储和管理任务。通过MySQL,系统能够高效地存储和检索大量的数据,保证了系统的数据完整性和一致性。同时,MySQL提供了丰富的SQL语法和功能,使得开发人员能够方便地进行数据操作和管理。在系统的设计与实现过程中,MySQL为开发人员提供了可靠的数据存储解决方案,帮助实现了用户信息管理、课程管理、订单管理等核心功能,从而保障了系统的正常运行和稳定性。MySQL数据库作为系统的数据存储和管理工具,为系统的设计与实现提供了重要的支持和保障,是系统能够顺利运行的基础和关键。
国内外研究现状
1.3.1 国内研究现状
目前,国内的在线教育研究主要集中在教育信息化、教学技术、学习管理等领域。然而,大多数在线教育平台存在着诸如用户体验不佳、课程资源不够丰富、个性化学习支持不足等问题。基于SpringBoot和Vue技术的黑板擦在线教育系统的设计与实现填补了这一空白,采用前后端分离技术提高了系统性能和用户体验。同时,系统具备课程管理、权限管理等功能,满足用户个性化学习需求。这一创新性设计有望为国内在线教育研究领域注入新的活力,促进在线教育平台的进一步发展与完善。
1.3.2 国外研究现状
在国外,对在线教育系统的研究已经比较成熟,涵盖了教学方法、技术实现和用户体验等多个方面。许多国外在线教育平台注重个性化学习、智能推荐和社交学习等功能的开发,以提升用户体验和学习效果。然而,一些平台仍存在着内容质量参差不齐、技术支持不够稳定等问题。基于SpringBoot和Vue技术的黑板擦在线教育系统通过前后端分离、多角色权限管理等设计,结合了国外研究成果的优点,同时解决了现有系统的不足之处,提高了系统的性能和用户体验。这种系统设计既借鉴了国外在线教育研究的经验,又弥补了其不足,具有一定的创新性和实用性,有望为国外在线教育领域的发展提供新的启示和借鉴。
功能代码
{
"name": "online-education-platform",
"version": "1.0.0",
"description": "A Vue project based on @vue-admin-template.",
"author": "Myles <[email protected]>",
"scripts": {
"dev": "vue-cli-service serve",
"build:prod": "vue-cli-service build",
"build:stage": "vue-cli-service build --mode staging",
"preview": "node build/index.js --preview",
"svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml",
"lint": "eslint --ext .js,.vue src",
"test:unit": "jest --clearCache && vue-cli-service test:unit",
"test:ci": "npm run lint && npm run test:unit"
},
"dependencies": {
"axios": "0.18.1",
"core-js": "3.6.5",
"echarts": "~4.2.1",
"element-ui": "2.14.1",
"js-cookie": "2.2.0",
"normalize.css": "8.0.1",
"nprogress": "0.2.0",
"path-to-regexp": "2.4.0",
"v-charts": "~1.19.0",
"vue": "2.6.10",
"vue-clipboard2": "^0.3.1",
"vue-router": "3.0.6",
"vuex": "3.1.0",
"wangeditor": "^4.6.17"
},
"devDependencies": {
"@vue/cli-plugin-babel": "4.4.4",
"@vue/cli-plugin-eslint": "4.4.4",
"@vue/cli-plugin-unit-jest": "4.4.4",
"@vue/cli-service": "4.4.4",
"@vue/test-utils": "1.0.0-beta.29",
"autoprefixer": "9.5.1",
"babel-eslint": "10.1.0",
"babel-jest": "23.6.0",
"babel-plugin-dynamic-import-node": "2.3.3",
"chalk": "2.4.2",
"connect": "3.6.6",
"eslint": "6.7.2",
"eslint-plugin-vue": "6.2.2",
"html-webpack-plugin": "3.2.0",
"runjs": "4.3.2",
"sass": "1.26.8",
"sass-loader": "8.0.2",
"script-ext-html-webpack-plugin": "2.1.3",
"serve-static": "1.13.2",
"svg-sprite-loader": "4.1.3",
"svgo": "1.2.2",
"vue-template-compiler": "2.6.10"
},
"browserslist": [
"> 1%",
"last 2 versions"
],
"engines": {
"node": ">=8.9",
"npm": ">= 3.0.0"
},
"license": "Apache License 2.0"
}
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻