网站制作准备
软件安装
Git:https://git-scm.com/download/win
nodejs:http://nodejs.cn/download/ 下载稳定版STL就行
安装的时候记得把路径改一下,除非你是C盘战士。
打开Git用cd指令定位到你想放网站的位置
cd f:/Blog/myblog
在框内输入
npm install -g hexo-cli
检查版本
hexo -v
node -v
npm -v
初始化hexo
hexo init myblog
myblog是网站文件的名字
cd myblog
npm install
npm install hexo-render-pug 不装有些主题无法使用
hexo g
hexo server
这样你的网站框架就搭好了,浏览器输入localhost:4000查看
关闭网站按CTRL+C
网站托管
网站托管可以在Coding、Github、Gitee或者购买虚拟机
下面我将一一介绍(本文不介绍虚拟机)
Coding网站托管
网址:https://coding.net/
优势:国内,访问速度快
劣势:免费使用6个月
创建项目
添加ssh公钥
检查是否连接成功
ssh -T [email protected]
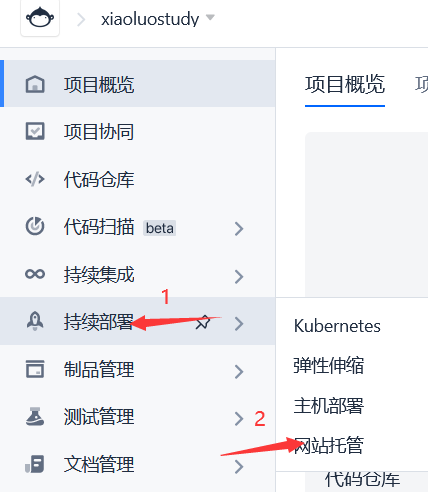
选择网站托管服务
但此时项目中还没有文件,需要上传文件上去,上传方面可以直接跳到 网站文件上传
Github
进入https://github.com/ 注册
Github账号优势:免费
劣势:因为是
国外的网站,会有进入不了你自己的网站的可能,而且加载相比另外两种会慢些

库名按下面的图来,
你的名字.github.io

Git连接Github账户
输入命令
git config --global user.name 你的名字"
git config --global user.email 你的邮箱
邮箱和名字是你Github的
获取ssh(后面有用)
打开Git窗口后输入下面的命令,然后一直回车
ssh-keygen -t rsa
或者
ssh-keygen -t rsa -f id_rsa.github -C "注册GitHub的邮箱"
或者
ssh-keygen -t rsa -f id_rsa.gitee -C "注册Gitee的邮箱"
3个选一个就好,输入多了会被覆盖
打开资源管理器进入
C:\Users\你电脑的用户名\.ssh,找到id_rsa.pub文件右键打开方式,然后选择记事本打开,复制里面的内容(这个要保密的哦)
进入
Github账户设置

点击SSH and GPG kyes,粘贴刚刚复制的内容


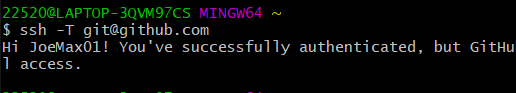
打开Git 输入ssh -T [email protected] ,出现下面的提示就是成功连接到GitHub
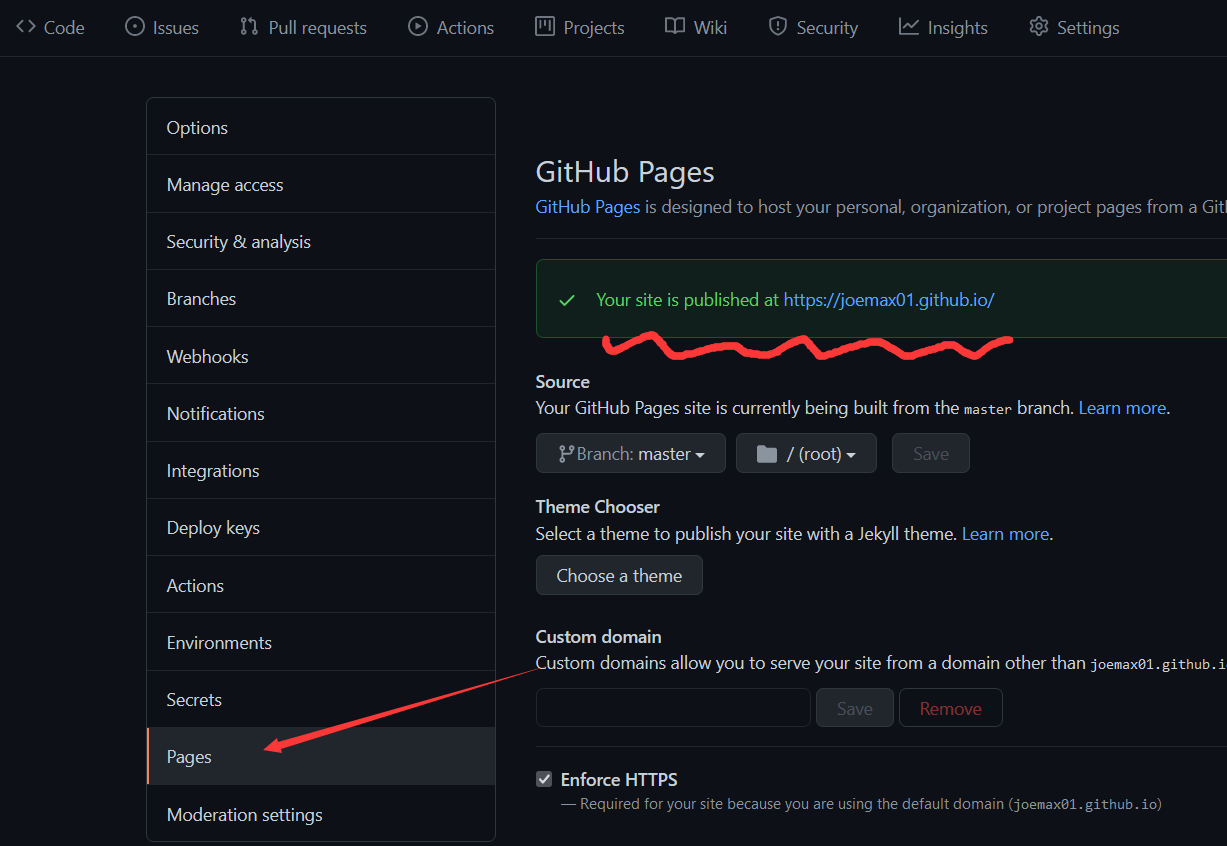
打开Github的Page服务
出现波浪线那条就行,Github的网站托管就配置好了,网址就显示在画波浪线那了
Gitee网站托管暂时无法使用(以后能用了再补充)
网址:https://gitee.com/
优势:国内,访问速度快
网站文件上传
首先要进入博客文件的
根目录,打开_config.yml在末尾加上这一串代码,我把3种网站托管方式都写在下面了,注意首行缩进要对齐,照猫画虎的改一下吧
deploy: type: git repo: https://e.coding.net/joemax01/xiaoluostudy/xiaoluostudy.git# repo: https://github.com/joemax01/joemax01.github.io.git# repo: https://gitee.com/JoeMax/JoeMax.Gitee.io.git branch: master
之后用Git进入博客的根目录(如何进入文章开头有说明),按顺序输入
hexo cleanhexo ghexo d
过一会就可以用网站访问看效果了
自定义自己的博客
设置主题
进入https://hexo.io/themes/ 寻找自己心仪的网站模板或者其他地方的hexo模板也行
将文件放到"博客根目录\themes"里
在根目录里的
_config.yml的theme写上刚刚那个网站模板文件夹的名称
用hexo server在本地先看看效果吧
可以缩写成hexo s
创作自己的CDN图标
首先进入 https://www.iconfont.cn/ 创建自己的图标库
在资源管理-我的项目 新建项目并上传自己想要的图标
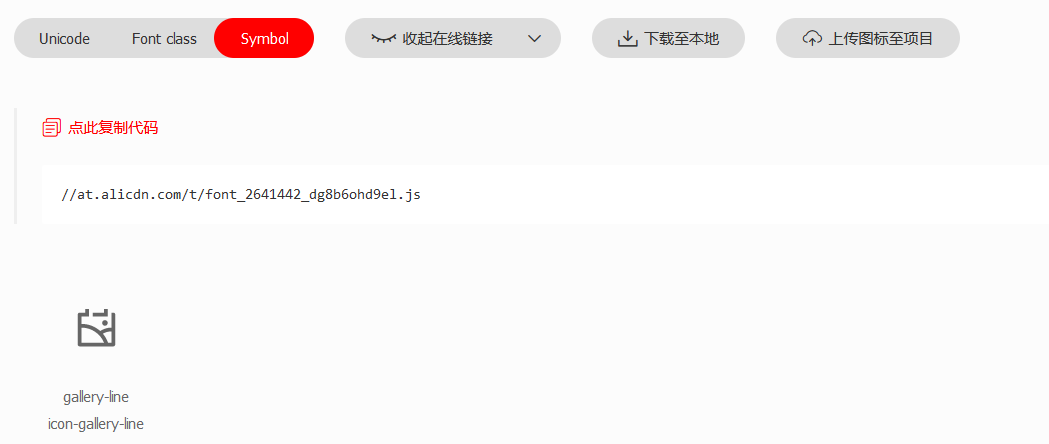
点开Symbol复制.js的链接到主题配置文件里
#图标head: css: js: base: async: iconfont: //at.alicdn.com/t/font_2641442_dg8b6ohd9el.js defer:
之后在主题配置文件里就可以调用这个图标了
- type: albums path: /albums/ icon: icon-gallery-line
域名申请(让域名好看又好记)
这里演示的是腾讯云购买域名(因为coding被腾讯收购了,这样操作会快些)
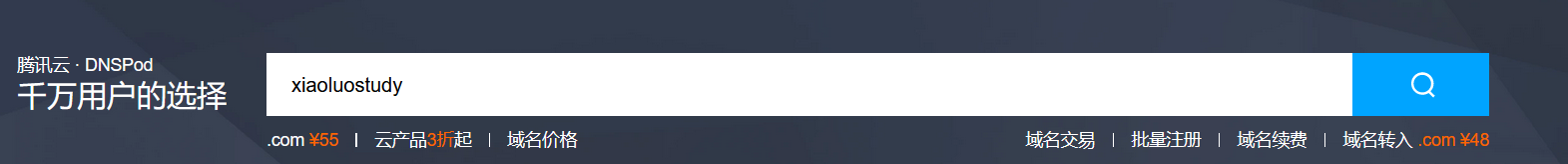
搜索框输入"域名",点击域名注册
输入你想要的域名购买就行了,top比较便宜可以考虑
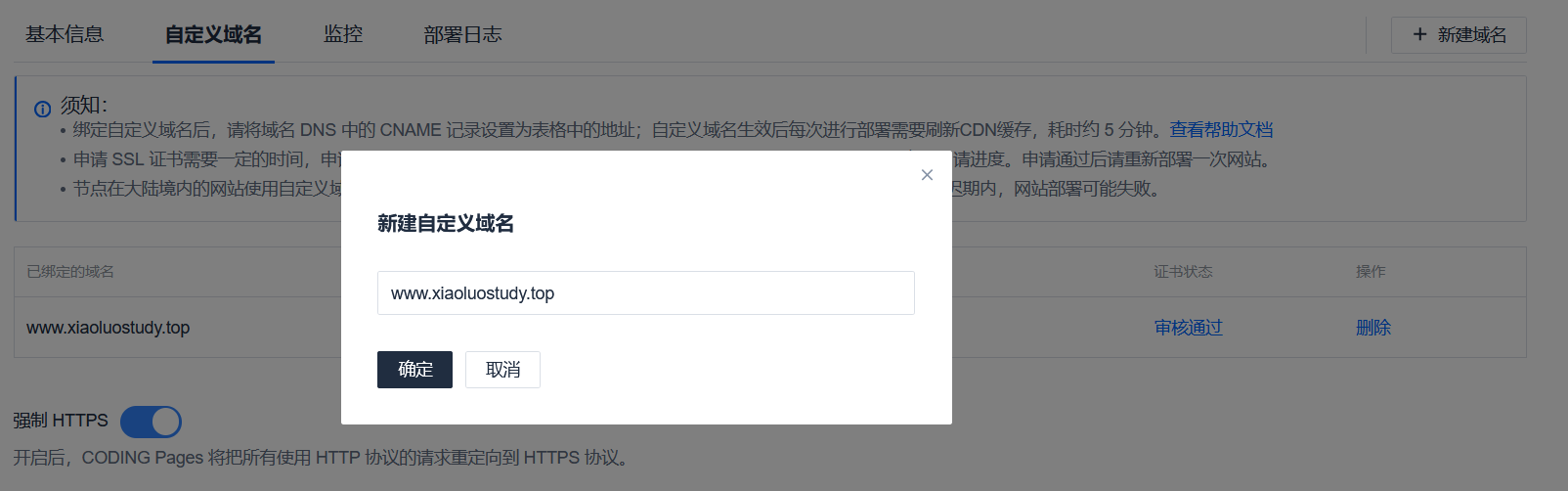
这时候打开Coding项目的网站托管里,点击自定义域名,然后新建域名,输入之前买的域名
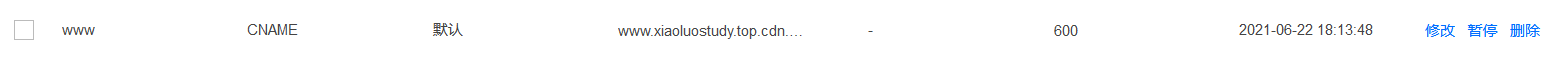
按上面显示的,进入https://console.cloud.tencent.com/cns 进行解析
添加记录,之后跳回Coding那个界面,点击
我已添加完成!
某些可能遇到的问题
无法上传无法上传
ERROR Deployer not found: git
原因:没有安装deployer
解决:在Git下输入这个指令
npm install --save hexo-deployer-git
持续更新~
title: 网站的由来(制作)
date: 2021-06-24 23:20:01
sticky: 1
categories:
- 教程
tags: - 网站
- 制作
本章作为本网站的第一篇文章,就来说说它的诞生过程吧
d=====( ̄▽ ̄*)b
网站制作准备
软件安装
Git:https://git-scm.com/download/win
nodejs:http://nodejs.cn/download/ 下载稳定版STL就行
安装的时候记得把路径改一下,除非你是C盘战士。
打开Git用cd指令定位到你想放网站的位置
cd f:/Blog/myblog
在框内输入
npm install -g hexo-cli
检查版本
hexo -v
node -v
npm -v
初始化hexo
hexo init myblog
myblog是网站文件的名字
cd myblog
npm install
npm install hexo-render-pug 不装有些主题无法使用
hexo g
hexo server
这样你的网站框架就搭好了,浏览器输入localhost:4000查看
关闭网站按CTRL+C
网站托管
网站托管可以在Coding、Github、Gitee或者购买虚拟机
下面我将一一介绍(本文不介绍虚拟机)
Coding网站托管
网址:https://coding.net/
优势:国内,访问速度快
劣势:免费使用6个月
创建项目
添加ssh公钥
检查是否连接成功
ssh -T [email protected]
选择网站托管服务
但此时项目中还没有文件,需要上传文件上去,上传方面可以直接跳到 网站文件上传
Github
进入https://github.com/ 注册
Github账号优势:免费
劣势:因为是
国外的网站,会有进入不了你自己的网站的可能,而且加载相比另外两种会慢些

库名按下面的图来,
你的名字.github.io

Git连接Github账户
输入命令
git config --global user.name 你的名字"
git config --global user.email 你的邮箱
邮箱和名字是你Github的
获取ssh(后面有用)
打开Git窗口后输入下面的命令,然后一直回车
ssh-keygen -t rsa
或者
ssh-keygen -t rsa -f id_rsa.github -C "注册GitHub的邮箱"
或者
ssh-keygen -t rsa -f id_rsa.gitee -C "注册Gitee的邮箱"
3个选一个就好,输入多了会被覆盖
打开资源管理器进入
C:\Users\你电脑的用户名\.ssh,找到id_rsa.pub文件右键打开方式,然后选择记事本打开,复制里面的内容(这个要保密的哦)
进入
Github账户设置

点击SSH and GPG kyes,粘贴刚刚复制的内容


打开Git 输入ssh -T [email protected] ,出现下面的提示就是成功连接到GitHub
打开Github的Page服务
出现波浪线那条就行,Github的网站托管就配置好了,网址就显示在画波浪线那了
Gitee网站托管暂时无法使用(以后能用了再补充)
网址:https://gitee.com/
优势:国内,访问速度快
网站文件上传
首先要进入博客文件的
根目录,打开_config.yml在末尾加上这一串代码,我把3种网站托管方式都写在下面了,注意首行缩进要对齐,照猫画虎的改一下吧
deploy: type: git repo: https://e.coding.net/joemax01/xiaoluostudy/xiaoluostudy.git# repo: https://github.com/joemax01/joemax01.github.io.git# repo: https://gitee.com/JoeMax/JoeMax.Gitee.io.git branch: master
之后用Git进入博客的根目录(如何进入文章开头有说明),按顺序输入
hexo cleanhexo ghexo d
过一会就可以用网站访问看效果了
自定义自己的博客
设置主题
进入https://hexo.io/themes/ 寻找自己心仪的网站模板或者其他地方的hexo模板也行
将文件放到"博客根目录\themes"里
在根目录里的
_config.yml的theme写上刚刚那个网站模板文件夹的名称
用hexo server在本地先看看效果吧
可以缩写成hexo s
创作自己的CDN图标
首先进入 https://www.iconfont.cn/ 创建自己的图标库
在资源管理-我的项目 新建项目并上传自己想要的图标
点开Symbol复制.js的链接到主题配置文件里
#图标head: css: js: base: async: iconfont: //at.alicdn.com/t/font_2641442_dg8b6ohd9el.js defer:
之后在主题配置文件里就可以调用这个图标了
- type: albums path: /albums/ icon: icon-gallery-line
域名申请(让域名好看又好记)
这里演示的是腾讯云购买域名(因为coding被腾讯收购了,这样操作会快些)
搜索框输入"域名",点击域名注册
输入你想要的域名购买就行了,top比较便宜可以考虑
这时候打开Coding项目的网站托管里,点击自定义域名,然后新建域名,输入之前买的域名
按上面显示的,进入https://console.cloud.tencent.com/cns 进行解析
添加记录,之后跳回Coding那个界面,点击
我已添加完成!
某些可能遇到的问题
无法上传无法上传
ERROR Deployer not found: git
原因:没有安装deployer
解决:在Git下输入这个指令
npm install --save hexo-deployer-git
持续更新~