最近遇到了一个问题,因为一些原因,我搭建的一个 Superset 的 Report 功能由于节假日期间不好控制邮件的发送,所以急需一个方案来替换掉 Superset 的 Report 功能
首先我们需要 Chrome 浏览器和 Chrome Driver,这是执行数据抓取的基石
Selenium 是一个用于自动化 Web 应用程序测试的工具,它可以帮助模拟用户在浏览器中的操作,如点击、输入文本、提交表单等
这样,我们就可以通过网页的验证,并进入 Superset 进行我们需要的截图了
1. 安装
1.1 在服务器安装Chrome
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
apt install -y google-chrome-stable_current_amd64.deb
google-chrome --version
1.2 在服务器端安装Chrome Drive
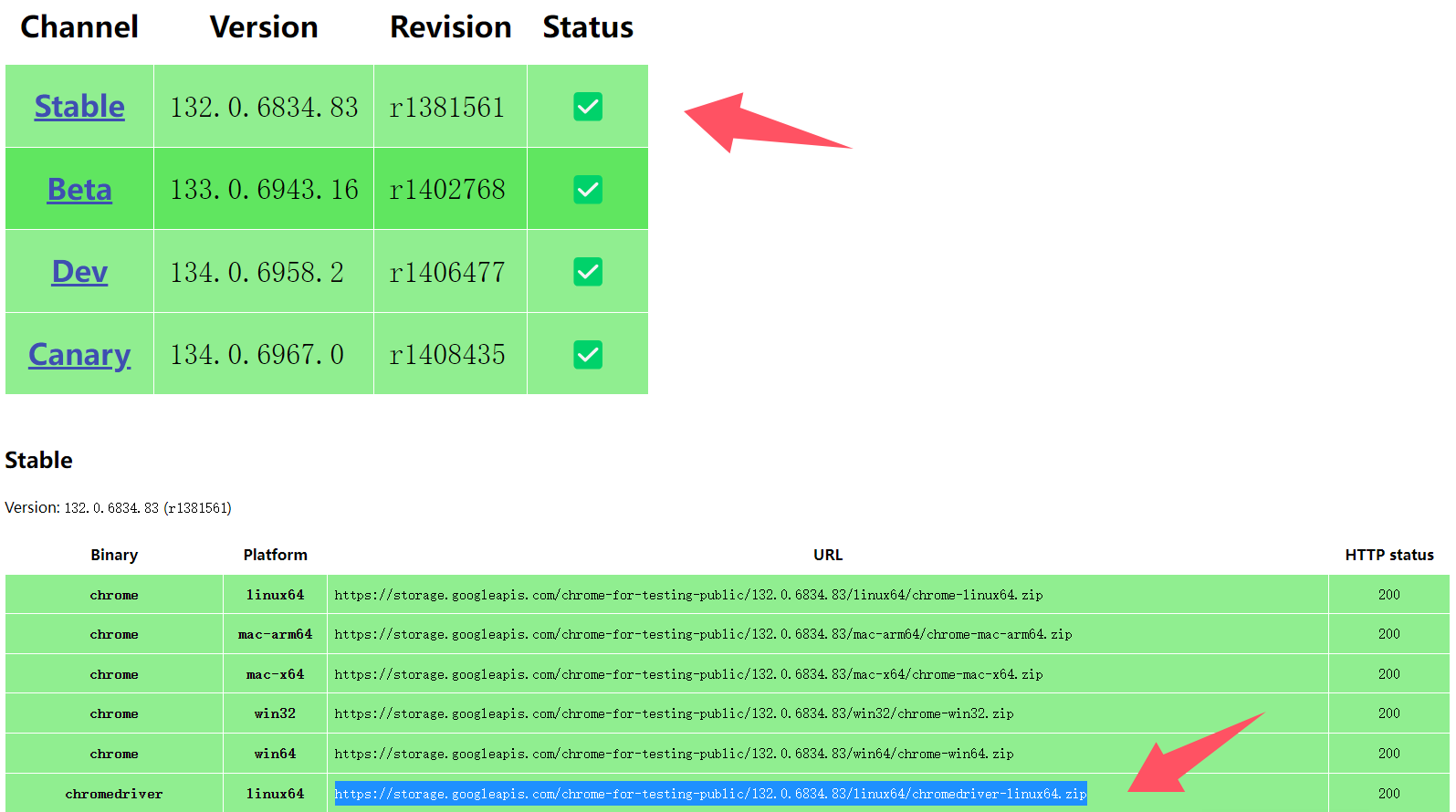
在 这里可以查看你安装的stable版与对应的驱动, 上面查看版本可以看到我安装了132.0.6834.83版本,所以对应地,我需要下图中的版本。
wget https://storage.googleapis.com/chrome-for-testing-public/132.0.6834.83/linux64/chromedriver-linux64.zip
unzip chromedriver-linux64.zip
cp chromedriver-linux64/chromedriver /usr/bin/.
1.3 安装字体(针对中文网站)
在 这里 下载微软雅黑ttf格式字体。
将字体上传到服务器上,接着执行
mkdir -p /usr/share/fonts/chinese/
cp 微软雅黑.ttf /usr/share/fonts/chinese/
cd /usr/share/fonts/chinese/
fc-cache -fv
fc-list :lang=zh
也可只针对单用户
mkdir -p ~/.fonts
cp 微软雅黑.ttf ~/.fonts
fc-cache -fv
fc-list :lang=zh
2. 使用Selenium
没有安装 Selenium 的话,先使用pip安装
然后加载 driver
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.common.keys import Keys
如果是按照上面的流程安装的最新版的驱动的情况下, 使用下面一行即可加载驱动
driver = webdriver.Chrome()
如果安装的 Chrome 或者驱动较老,则可以尝试使用如下方式加载驱动
options = Options()
options.add_argument("--no-sandbox") # Avoid using the sandbox mode
options.add_argument("--headless") # Run Chrome in headless mode
options.add_argument("--single-process")
options.add_argument("--window-size=1920,1080")
driver = webdriver.Chrome(options=options)
2.1 确定登录所需信息
由于我们需要对私域网站截图,所以第一步需要先使用账号密码登录网站
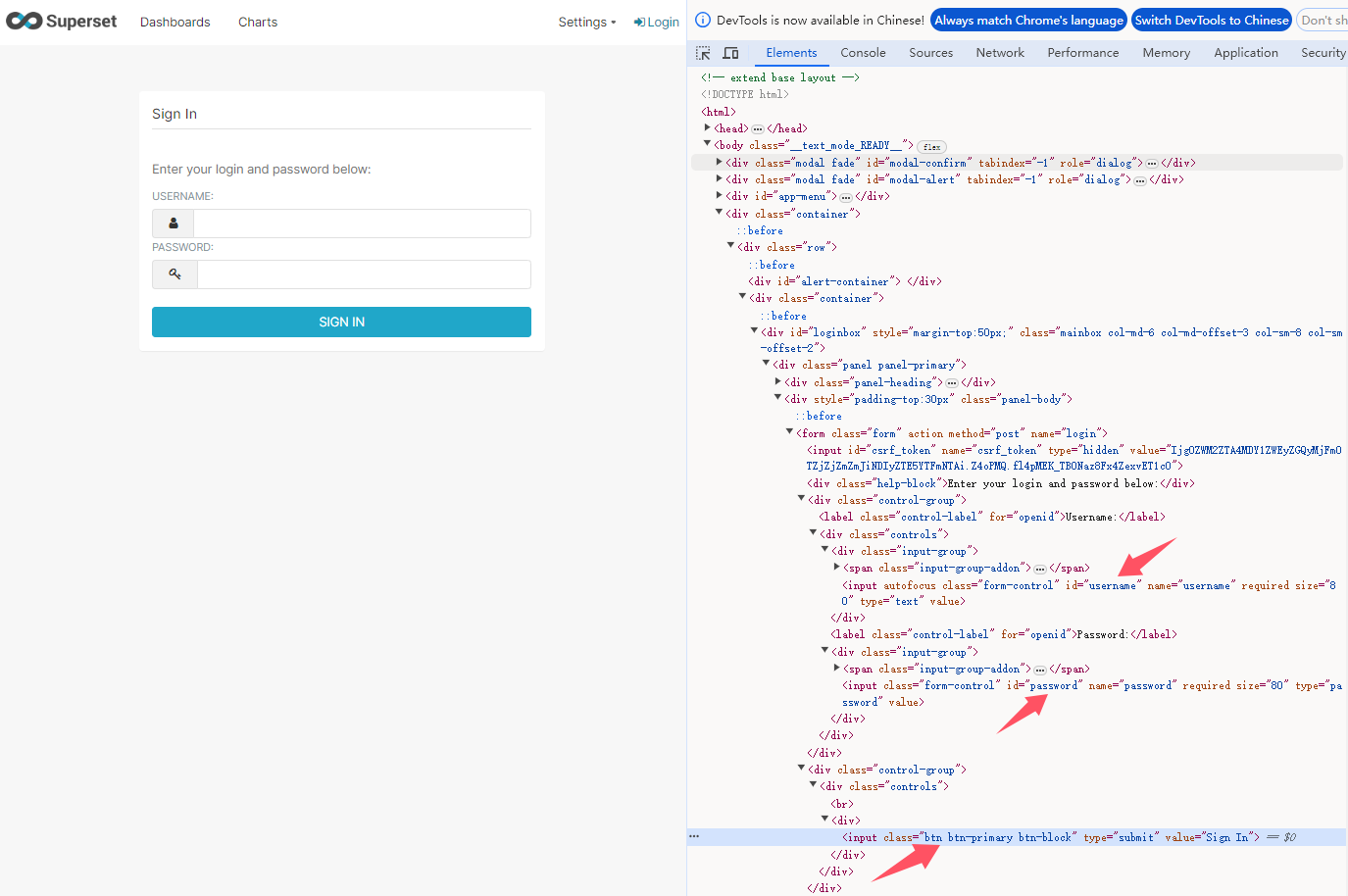
Selenium 可以帮我们模拟输入文本和点击,但是前提需要我们找到输入框的所在位置,以及登录按钮所在的位置
由于在这里的id和class是唯一的, 所以我们可以使用 By.ID 和 By.CSS_SELECTOR 选择器直接选择
username_field = driver.find_element(By.ID, 'username')
password_field = driver.find_element(By.ID, 'password')
button = driver.find_element(By.CSS_SELECTOR, "input.btn.btn-primary.btn-block")
2.2 输入信息并点击登录
# 输入账户密码登录
import time
username_field.send_keys(username)
password_field.send_keys(password)
button.click()
time.sleep(3) # 等待登陆,等待时间视实际响应时间为准
2.3 根据需求截图并保存
在输入想截图的网站的网址后,我们可以选择只登录,或者登录并跳转。以某dashboard为例子,下面演示登录并跳转到某dashboard截图的例子
# 加载我们想加载的页面
driver.get(url)
time.sleep(15) # 等待页面加载完全,可以根据网页加载速度调整等待时间
width = driver.execute_script("return document.documentElement.scrollWidth")
height = driver.execute_script("return document.documentElement.scrollHeight")
driver.set_window_size(width, height)
driver.save_screenshot(save_path)
driver.quit()
上面的例子会动态根据长宽进行长截图,如果页面的长宽是确定的话,可以像下面一样执行
driver.set_window_size(1920, 1080)
3. 结语
最后,使用Selenium截图的效果还是非常不错的,当然前提是要保证对网站的访问是顺畅的,建议同服务器通过 127.0.0.1 访问会更加顺畅和稳定,否则可能会丢失信息或者干脆无响应
上面的实现思路对公域网站明显是可以直接适用的,其它私域网站参考 2.1 跳转到确定登录所需信息 修改后也仍适用