认知和准备
解决问题:弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间
任何元素都可以指定为Flex布局,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效
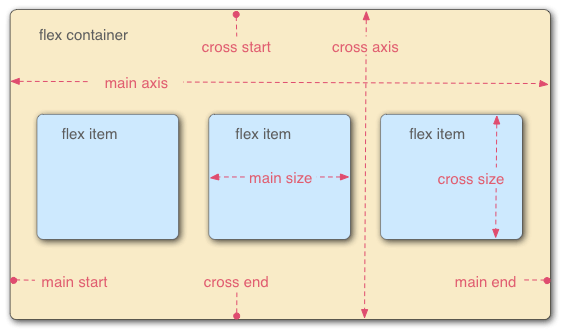
这张图来自http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
设置为flex布局:内部元素自动成为flex盒子子元素,会形成主轴和交叉轴两个向量轴
.container {
display: flex;
}基本样式:
<style type="text/css">
body {
padding: 50px;
}
.container {
background-color: yellow;
display: flex;
}
.childbox {
background-color: red;
width: 100px;
height: 100px;
color: #fff;
}
</style>
<body>
<div class="container">//容器
<div class="childbox">flex1</div>//子元素
<div class="childbox">flex2</div>
<div class="childbox">flex3</div>
<div class="childbox">flex4</div>
<div class="childbox">flex5</div>
<div class="childbox">flex6</div>
<div class="childbox">flex7</div>
<div class="childbox">flex8</div>
<div class="childbox">flex9</div>
<div class="childbox">flex10</div>
</div>
</body>容器属性
flex-direction:子元素的排列方向,决定主轴的方向
flex-direction: row;默认值;主轴水平向右,起点在左
flex-direction: row-reverse;主轴水平向左,起点在右
flex-direction: column;主轴垂直向下,起点在上
flex-direction: column-reverse;主轴垂直向上,起点在下
flex-wrap:子元素换行设置
flex-wrap: nowrap;默认值,子元素不换行,子元素设置宽度在超过容器宽度会失效
flex-wrap: wrap;换行,第一行在上方
flex-wrap: wrap-reverse;换行,第一行在下方
flex-flow是flex-direction和flex-wrap的简写
flex-flow: row-reverse wrap-reverse;
justify-content 定义子元素主轴上的对齐方式
justify-content: flex-start;默认值;主轴起点对齐,起点由flex-direction决定
justify-content: flex-end;主轴终点对齐,终点由 flex-direction决定
justify-content: center;主轴居中对齐
justify-content: space-between; 主轴两端对齐
justify-content: space-around;主轴平均分布
align-items 定义元素在交叉轴上对齐方式,交叉轴起点始终在左或上
align-items: flex-start;交叉轴起点对齐,交叉轴与主轴垂直
align-items: flex-end;交叉轴终点对齐,交叉轴与主轴垂直
align-items: center;交叉轴居中对齐,交叉轴与主轴垂直
align-items: stretch;默认值;如果项目未设置高度或设为auto,将占满整个容器的高度
align-items: baseline;第一个子元素文字对齐
注意:子元素都排在一条线(又称"轴线")上
align-conten:定义多根轴线对齐,理解与上相同 多根主轴主轴在交叉轴的分布,类似行高的部分功能,实际应用照片墙比较实用
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
子元素属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。