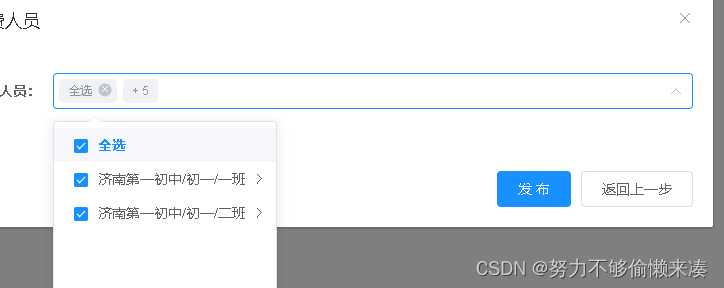
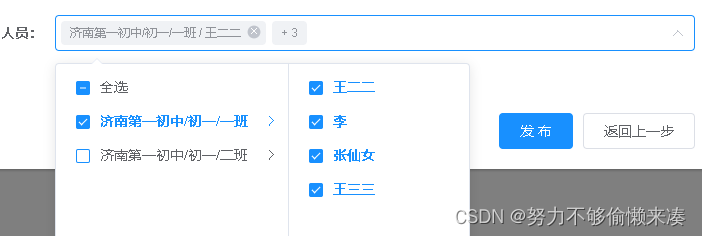
实现效果图
使用el-cascader代码片段
<el-cascader
style="width: 100%"
:options="twoDatas"
:props="twoProps"
collapse-tags
clearable
filterable
v-model="twoinput"
@change="selectHandle"
></el-cascader>js代码
data数据设置:
twoProps: { multiple: true,
value: "value",label: "label",children: "children", },
twoDatas: [],//从接口获取过来的数据
twoinput: [],//v-model使用的 要提交的数据
lastSelectedList: [],// 上次选中的数据
oneDimensionalList: [],// 源数据平铺成一级节点mounted() {
// 全选的数据
this.oneDimensionalList = [];
},getTreeList(list) {
let _this = this;
for (let i = 0; i < list.length; i++) {
let a = list[i];
if (a.label !== "全选") {
this.oneDimensionalList.push(list[i]);
}
if (a.children && a.children.length > 0) {
let res = _this.getTreeList(a.children);
if (res