CSS3是CSS(层叠样式表)技术的升级版本,于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块 [1] 。
CSS演进的一个主要变化就是W3C决定将CSS3分成一系列模块。浏览器厂商按CSS节奏快速创新,因此通过采用模块方法,CSS3规范里的元素能以不同速度向前发展,因为不同的浏览器厂商只支持给定特性。但不同浏览器在不同时间支持不同特性,这也让跨浏览器开发变得复杂
css的发展历程
CSS1
作为一项W3C推荐,CSS1发布于 1996 年 12 月 17 日。CSS1提供
有关字体、颜色、位置和文本属性的基本信息。1999 年 1 月 11 日,
此推荐被重新修订。
CSS2
作为一项 W3C 推荐,CSS2发布于 1999 年 1 月 11 日。CSS2.0是一
套全新的样式表结构,是由W3C推行的,同以往的CSS1.0或CSS1.2
完全不一样,CSS2.0推荐的是一套内容和表现效果分离的方式。
CSS3
被w3c推荐的产品,是CSS技术的升级版本,CSS3语言开发是朝着模
块化发展的。这些模块包括: 盒子模型、列表模块、超链接方式 、
语言模块 、背景和边框 、文字特效 、多栏布局等、动画特效等,
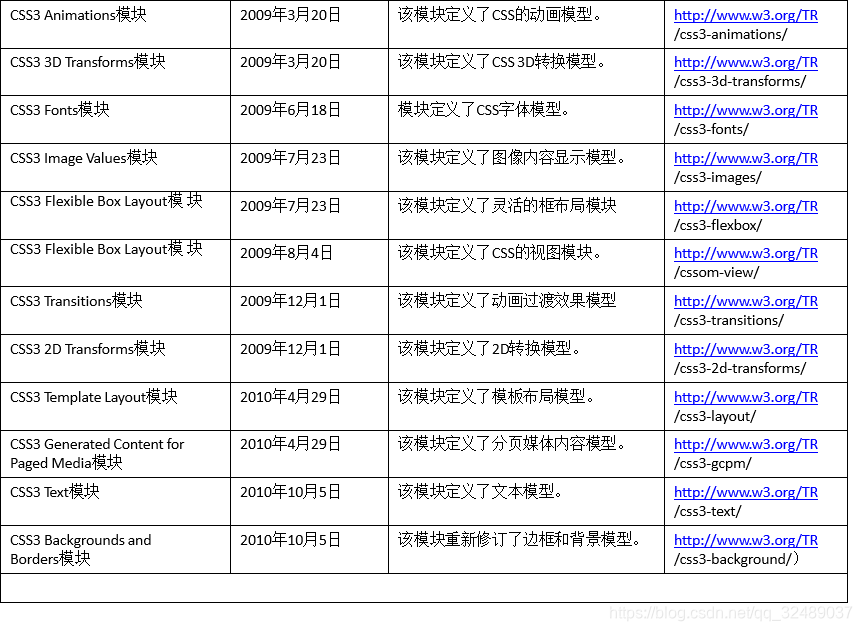
css3模块化发展历程
css3模块化发展历程
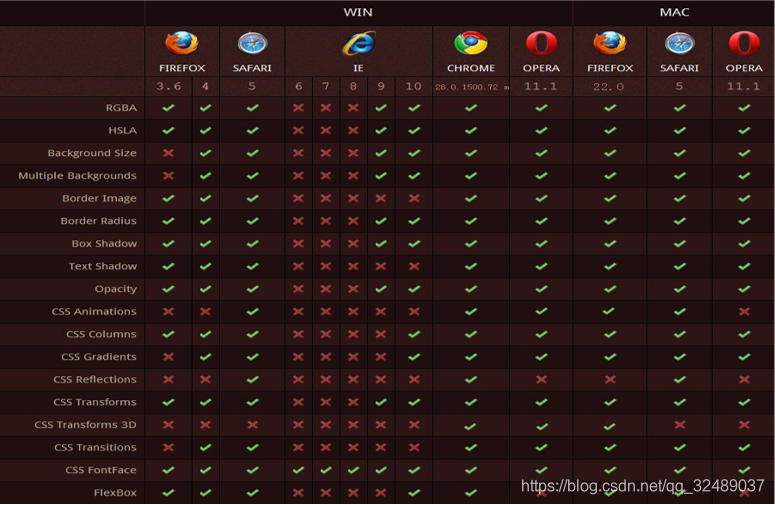
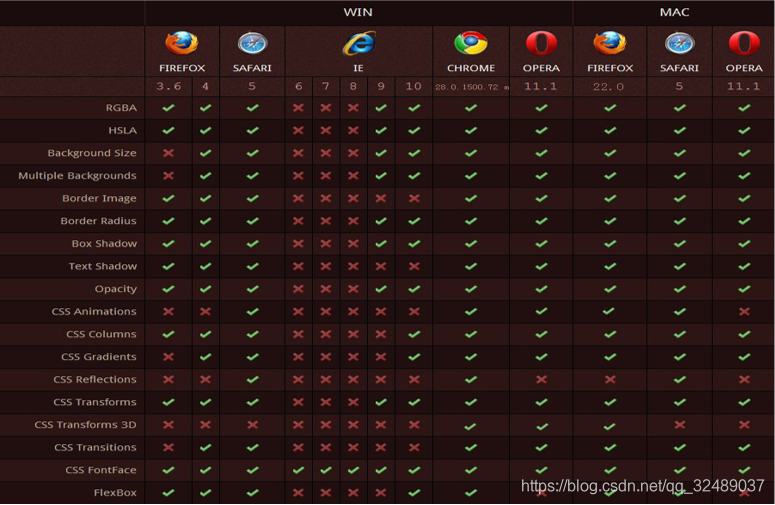
css3属性浏览器支持情况
各大主流浏览器对CSS3和HTML5的支持越来越完善,曾经让多少前端开
发人员心碎的IE系也开始拥抱标准