webpack配置时的常见报错处理
- 1. 安装了webpack-merge, 报错merge is not a function
- 2. webpack-dev-server 报错 Invalid options object
- 3. Cannot find module 'vue-loader/lib/plugin'
- 4. require is not defined in ES module scope, you can use import instead
- 5. Invalid configuration object. Webpack has been initialized using a configuration object that does not match the API schema.
- 6. Error: listen EACCES: permission denied ::1:8080
- 7. Field 'browser' doesn't contain a valid alias configuration;Module not found: Error: Can't resolve '@/assets/logo.svg' in '';
- 8. ERROR in Conflict: Multiple assets emit different content to the same filename index.html
- 9. WARNING in child compilations (Use 'stats.children: true' resp. '--stats-children' for more details)
- 10. Feature flags __VUE_OPTIONS_API__, __VUE_PROD_HYDRATION_MISMATCH_DETAILS__ are not explicitly defined.
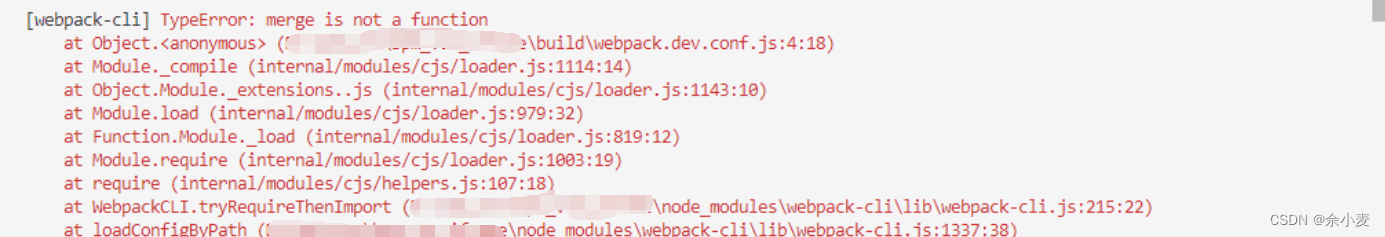
1. 安装了webpack-merge, 报错merge is not a function
报错原因:
在开发环境配置文件中定义了 let merge=require("webpack-merge");并使用了merge()函数
解决方案:
用解构赋值对merge进行匹配赋值
let { merge } = require("webpack-merge");
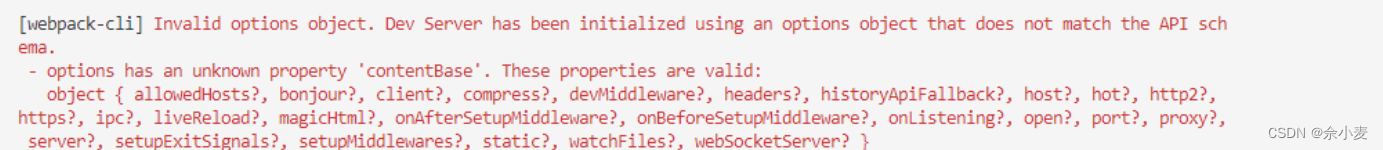
2. webpack-dev-server 报错 Invalid options object
原因及解析:
错误信息中提示contentBase 不是有效的配置项(可以看到contentBase不在罗列的有效配置项中)。因为Weback 5 将 contentBase的配置修改为 static
解决方法:
将contentBase 修改为static。
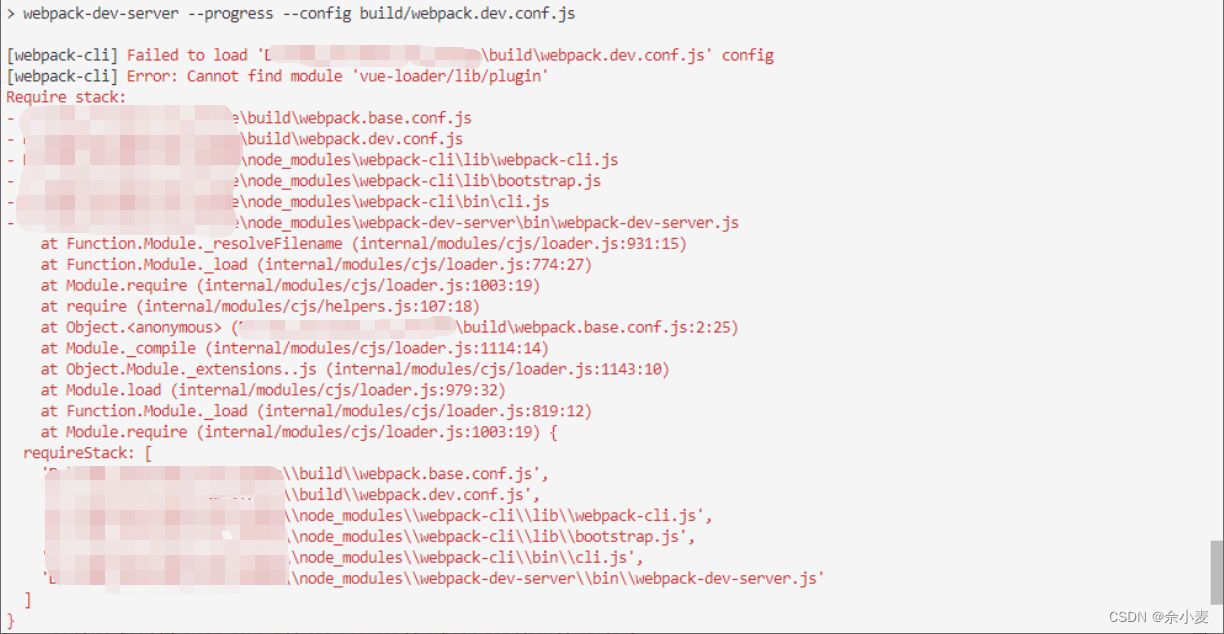
3. Cannot find module ‘vue-loader/lib/plugin’
原因及解析:
查看node_modules/vue-loader下确实没有lib/plugin
解决方法:
将package.json中vue-loader版本更改为15.9.2,删除node_modules下的vue-loader,执行 npm install --force
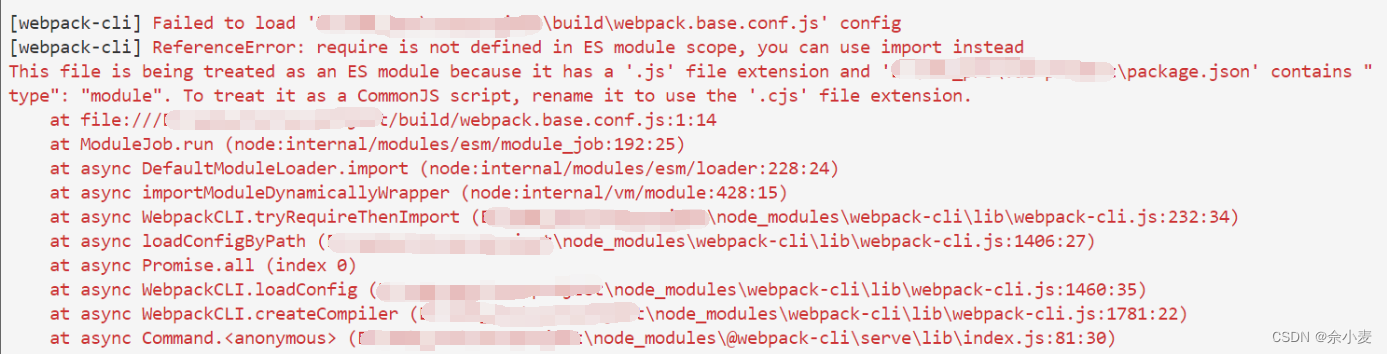
4. require is not defined in ES module scope, you can use import instead
原因及解析:
在package.json 中配置了 "type": "module"
解决方法:
将"type": "module"一行给删除,或者把module改为"commonjs"
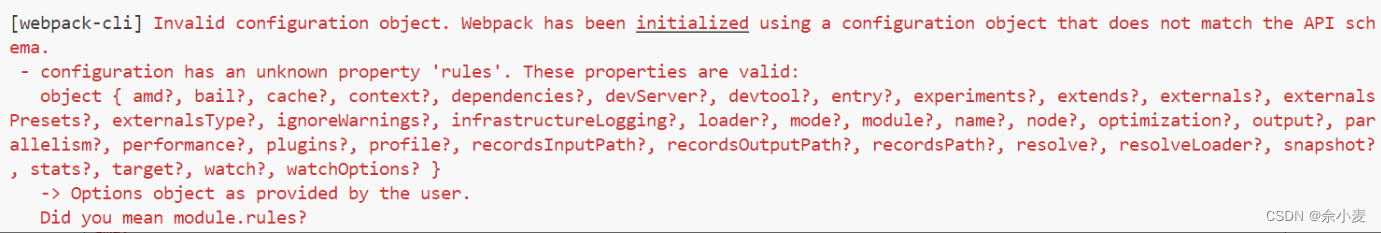
5. Invalid configuration object. Webpack has been initialized using a configuration object that does not match the API schema.
-configuration has an unknown property ‘rules’. These properties are valid
原因及解析:
配置了webpack 不存在的配置项,提示了是rules 的问题
解决方法:
查看webpack 配置,rules 不在根配置上,而是在module下
module.exports = {
module: {
rules: [
// 配置不同文件的解析
]
}
}
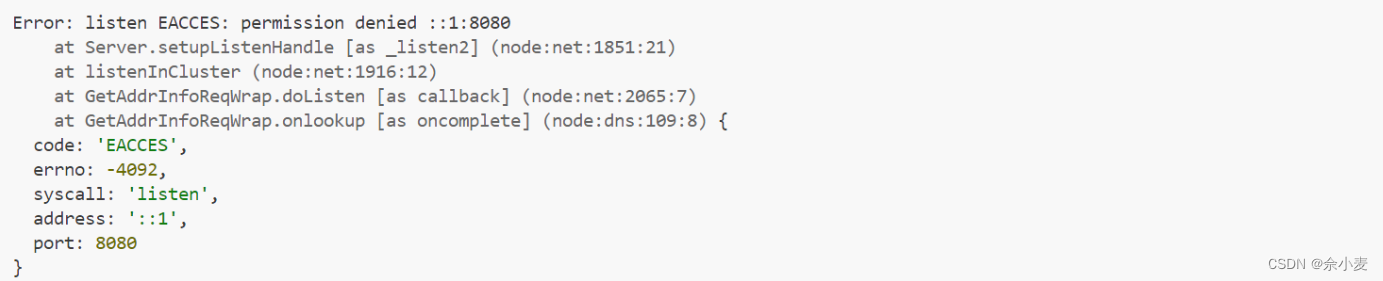
6. Error: listen EACCES: permission denied ::1:8080
原因及解析:
常见错误,端口被占用,devServer 换个端口即可
解决方法:
换一个端口号
module.exports = {
devServer: {
hot: true, //模块的热替换
open: true, // 编译结束后自动打开浏览器
port: 8081, // 设置本地端口号
host: "localhost" //设置本地url
}
}
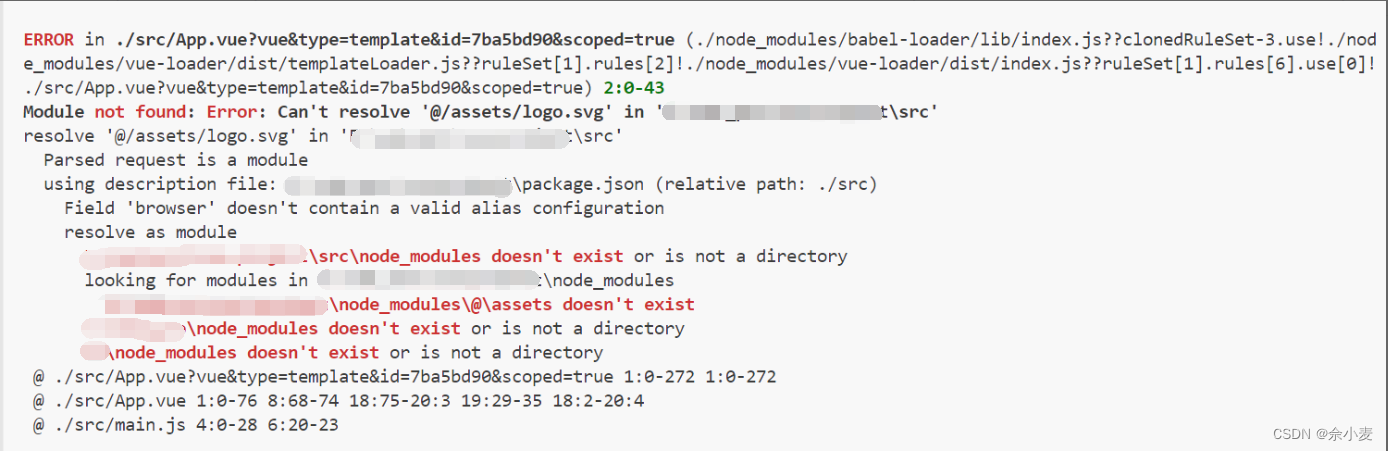
7. Field ‘browser’ doesn’t contain a valid alias configuration;Module not found: Error: Can’t resolve ‘@/assets/logo.svg’ in ‘’;
原因及解析:
不能识别 @/assets/logo.svg这个路径,alias configuration也没有配置该路径
解决方法:
配置快捷访问路径
function resolve(dir) {
return path.join(__dirname, "..", dir)
}
module.exports = {
// ...其他配置
resolve: {
// 快捷访问路径配置
alias: {
"@": resolve("src"),
"@components": resolve("src/components")
// ...
}
}
}
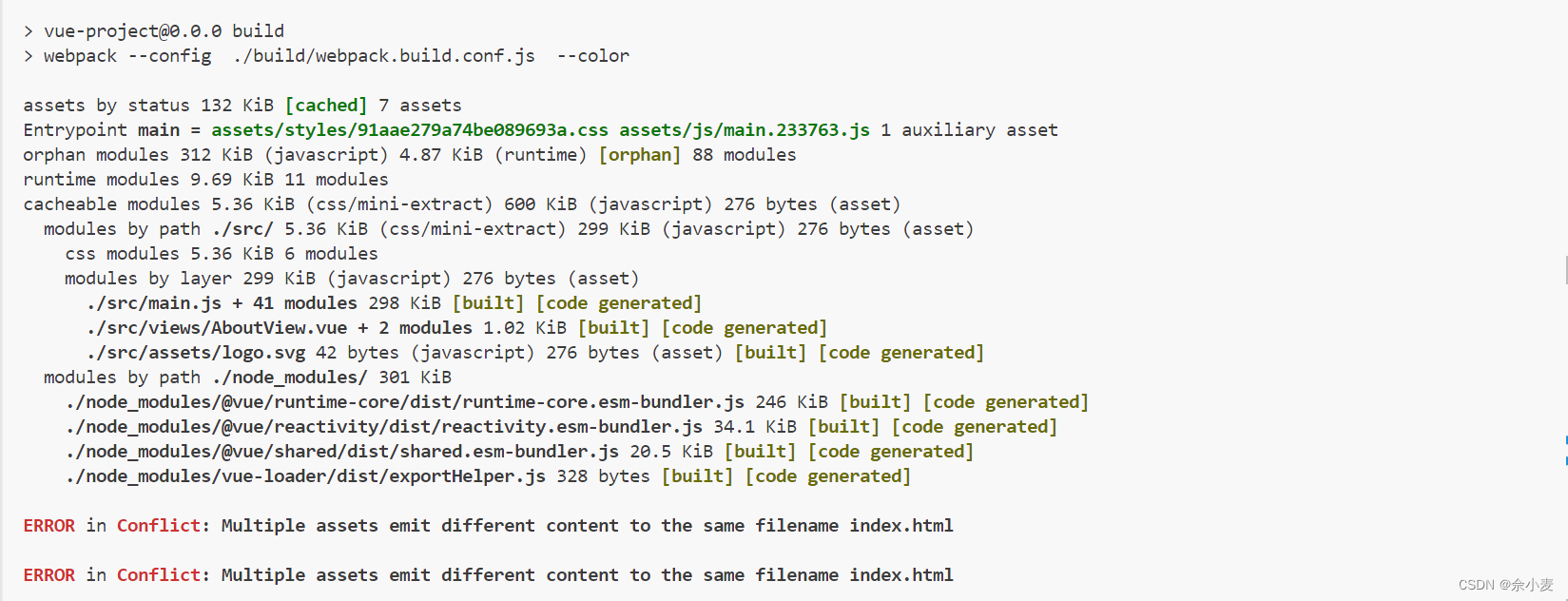
8. ERROR in Conflict: Multiple assets emit different content to the same filename index.html
原因及解析:
文件重复问题:
webpack.base.conf.js和webpack.build.conf.js文件中都配置了HtmlWebpackPlugin,且在webpack.build.conf.js使用webpack-merge引入了webpack.base.conf.js,使HtmlWebpackPlugin存在多个- 在打包静态资源配置中,public文件夹下的文件,未过滤 ,从而导致文件重复
解决方案:
- 删除
webpack.base.conf.js中的HtmlWebpackPlugin,分别在webpack.dev.conf.js和webpack.build.conf.js文件中写自己的HtmlWebpackPlugin配置 - 使用
copyWebpackPlugin输出静态资源时,文件重复
/**
* 比如: public文件夹下存在index.html
* ignore未过滤index.html
* 则将index.html复制到dist文件夹时,会与webpack生成的index.html文件重复
*/
new copyWebpackPlugin({
patterns: [
{
from: resolve("/public"),
to: resolve("/dist"), //放到output文件夹下
globOptions: {
dot: true,
gitignore: false,
ignore: [
"**/index.html"
] // 配置不用copy 的文件
}
}
]
})
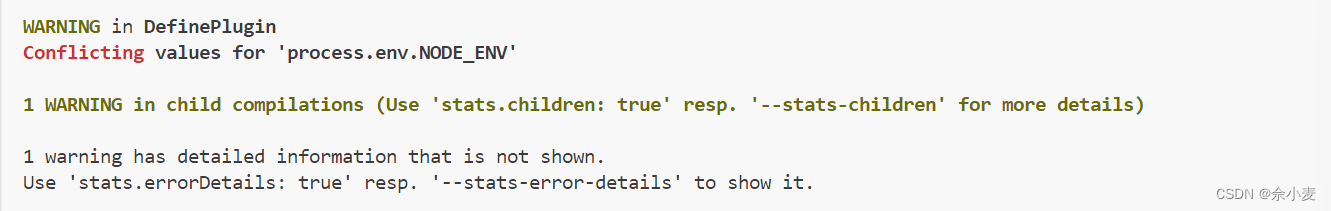
9. WARNING in child compilations (Use ‘stats.children: true’ resp. ‘–stats-children’ for more details)
原因及解析:
9.1 根据报错提示修改package.json和webpack.base.conf.js
// webpack.base.conf.js
module.exports = {
// ...其他配置
stats: {
children: true
}
}
"build:dev": "cross-env envMode=dev webpack --config ./build/webpack.build.conf.js --color --stats-children"
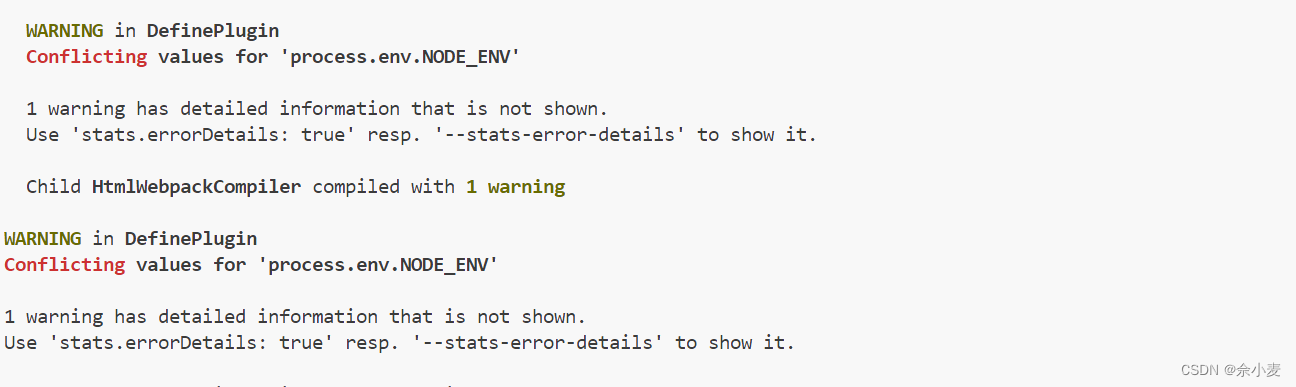
9.2 重新执行npm run build:dev,查看报错详细信息
9.2 查看报错子模块为WARNING in DefinePlugin Conflicting values for 'process.env.NODE_ENV'
根据提示Use 'stats.errorDetails: true' resp. '--stats-error-details' to show it再次修改文件
// webpack.base.conf.js
module.exports = {
// ...其他配置
stats: {
children: true,
errorDetails: true
}
}
// package.json
"build:dev": "cross-env envMode=dev webpack --config ./build/webpack.build.conf.js --color --stats-error-details"
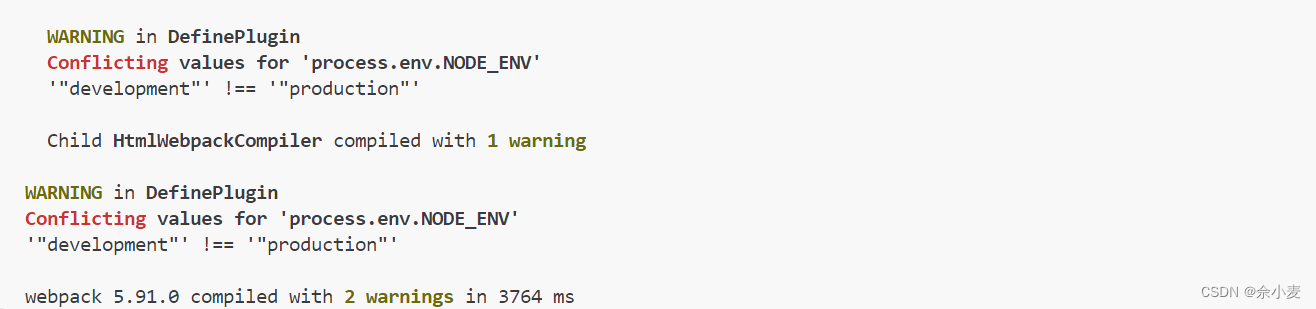
9.3 再次查看报错详情
问题原因描述:webpack中的optimization.nodeEnv 在不设置时,NODE_ENV默认读取mode的值(默认是production或development),与 DefinePlugin重新设置时与mode不一致,导致冲突
解决方案:
- 方案1: 在
webpack.base.conf.js中添加配置
module.exports = {
// ...其他配置
optimization:{
nodeEnv: false // 以DefinePlugin设置为准
}
}
- 方案2:删除
mode,以DefinePlugin中设置的NODE_ENV为准区分
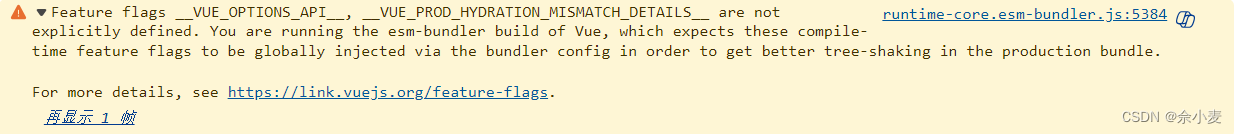
10. Feature flags VUE_OPTIONS_API, VUE_PROD_HYDRATION_MISMATCH_DETAILS are not explicitly defined.
问题原因描述:
这个警告是在 Vue 开发环境中的特定配置引起的。提示了当前运行的 Vue 的 esm-bundler 版本希望定义特定的编译时特性标志,以获得更好的树状结构提示。
解决方案:
配置参考: https://cn.vuejs.org/api/compile-time-flags.html
// DefinePlugin添加以下配置
module.exports = {
plugins: [
new webpack.DefinePlugin({
__VUE_PROD_DEVTOOLS__: false,
__VUE_OPTIONS_API__: true,
__VUE_PROD_HYDRATION_MISMATCH_DETAILS__: false
})
]
}