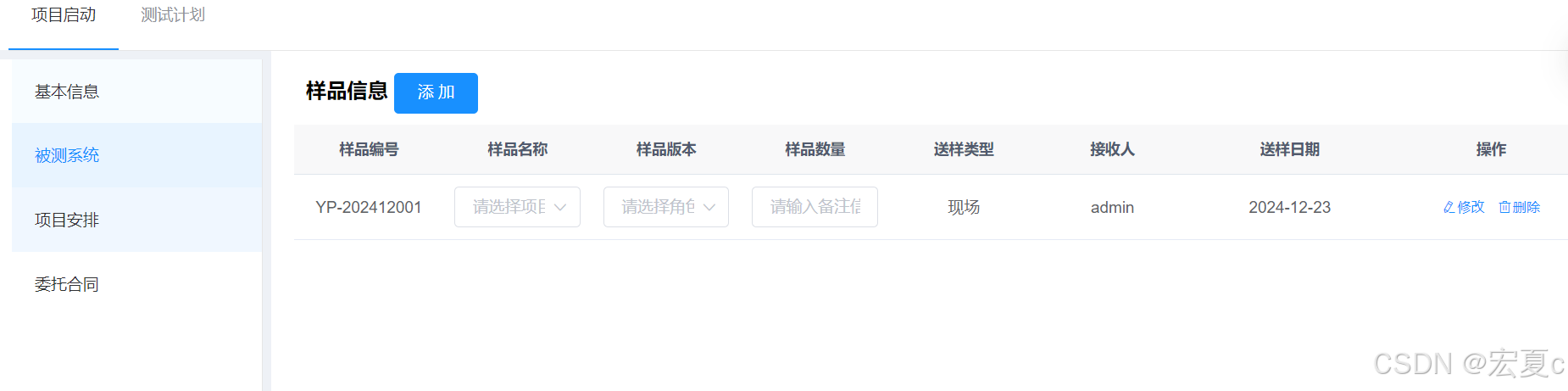
需求:点击侧边导航栏,右侧main对应显示
通过v-if或v-show等指令来控制不同内容的显示隐藏来实现
注意:
使用v-if时候进行导航栏切换,右侧显示区域可能会出现样式错乱;使用v-show则不会出现此错误
<template>
<!-- Aside和Main区域 -->
<el-container>
<el-aside>
<el-menu :default-active="asideActiveIndex" @select="handleAsideSelect">
<el-menu-item index="basic-info">基本信息</el-menu-item>
<el-menu-item index="tested-system">被测系统</el-menu-item>
</el-menu>
</el-aside>
<el-main>
<!-- 通过v-if来控制不同内容的显示 -->
<div v-if="currentAside === 'basic-info'">basic-info</div>
<div v-if="currentAside === 'tested-system'">tested-system</div>
</el-main>
</el-container>
</template>
<script>
export default {
data() {
return {
asideActiveIndex: 'basic-info',
currentAside: 'basic-info',
};
},
methods: {
handleAsideSelect(key, keyPath) {
this.currentAside = key;
console.log("key", key);
if (key === '/basic-info') {
console.log("切换到基本信息选项卡");
} else if (key === '/tested-system') {
console.log("切换到样品清单选项卡");
}
},
}
};
</script>