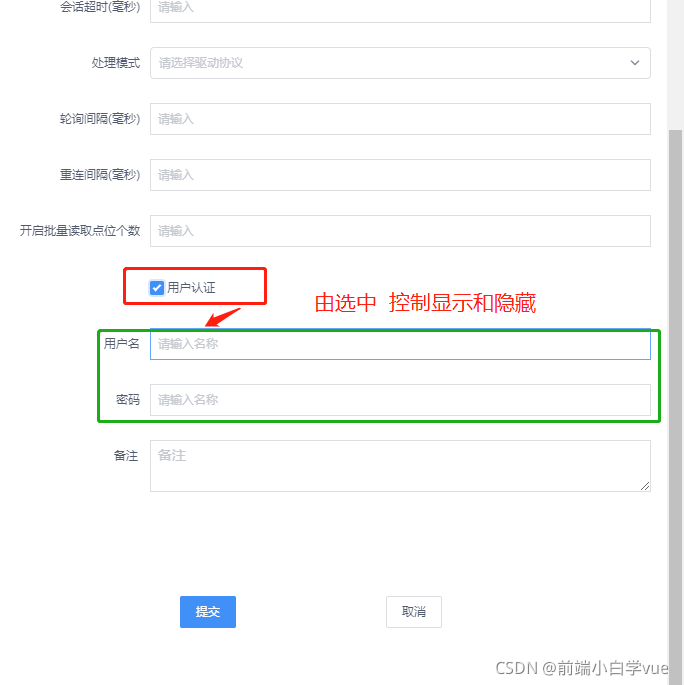
多选框Checkbox和 v-show 根据真假响应式来显示元素和隐藏
原理:
v-show指令的原理是修改元素的的CSS属性(display)来决定实现显示还是隐藏
代码:
<Checkbox-group v-model="formData[item.name]" @on-change="changeBox">
<Checkbox :label="item.displayName.zh">用户认证</Checkbox>
</Checkbox-group>
<FormItem prop