目录
- 1.Vue3简介
- 2.Vue3带来了什么
- 3. 创建Vue3.0工程
- 4. Composition API介绍
- 5 生命周期函数
- 6 组件
- 7 Vue3.0中的响应式原理
- 8. 新变化
- 7. Vue3中其他的改变
- 8. Composition API处理路由
- 11. Vue3 plugin 插件
- 12. Vue中的样式
- 案例
1.Vue3简介
- 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
- 耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
2.Vue3带来了什么
2.1 性能的提升
-
打包大小减少41%
-
初次渲染快55%, 更新渲染快133%
-
内存减少54%
…
2.2 源码的升级
-
使用Proxy代替defineProperty实现响应式
-
重写虚拟DOM的实现和Tree-Shaking
…
2.3 拥抱TypeScript
- Vue3可以更好的支持TypeScript
2.4 新的特性
-
Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与inject
- …
-
新的内置组件
- Fragment
- Teleport
- Suspense
-
其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
- …
3. 创建Vue3.0工程
3.1 使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
3.2 使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
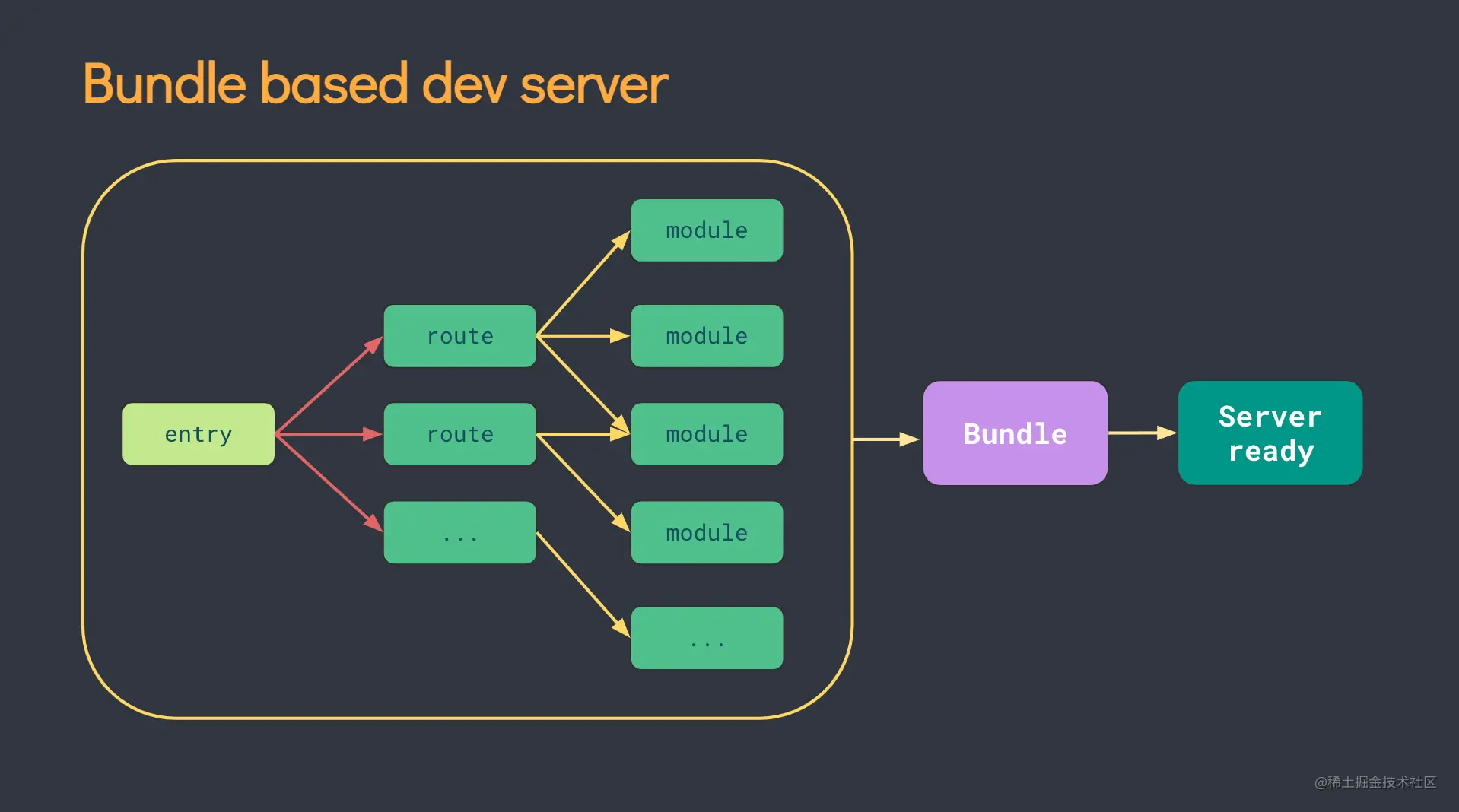
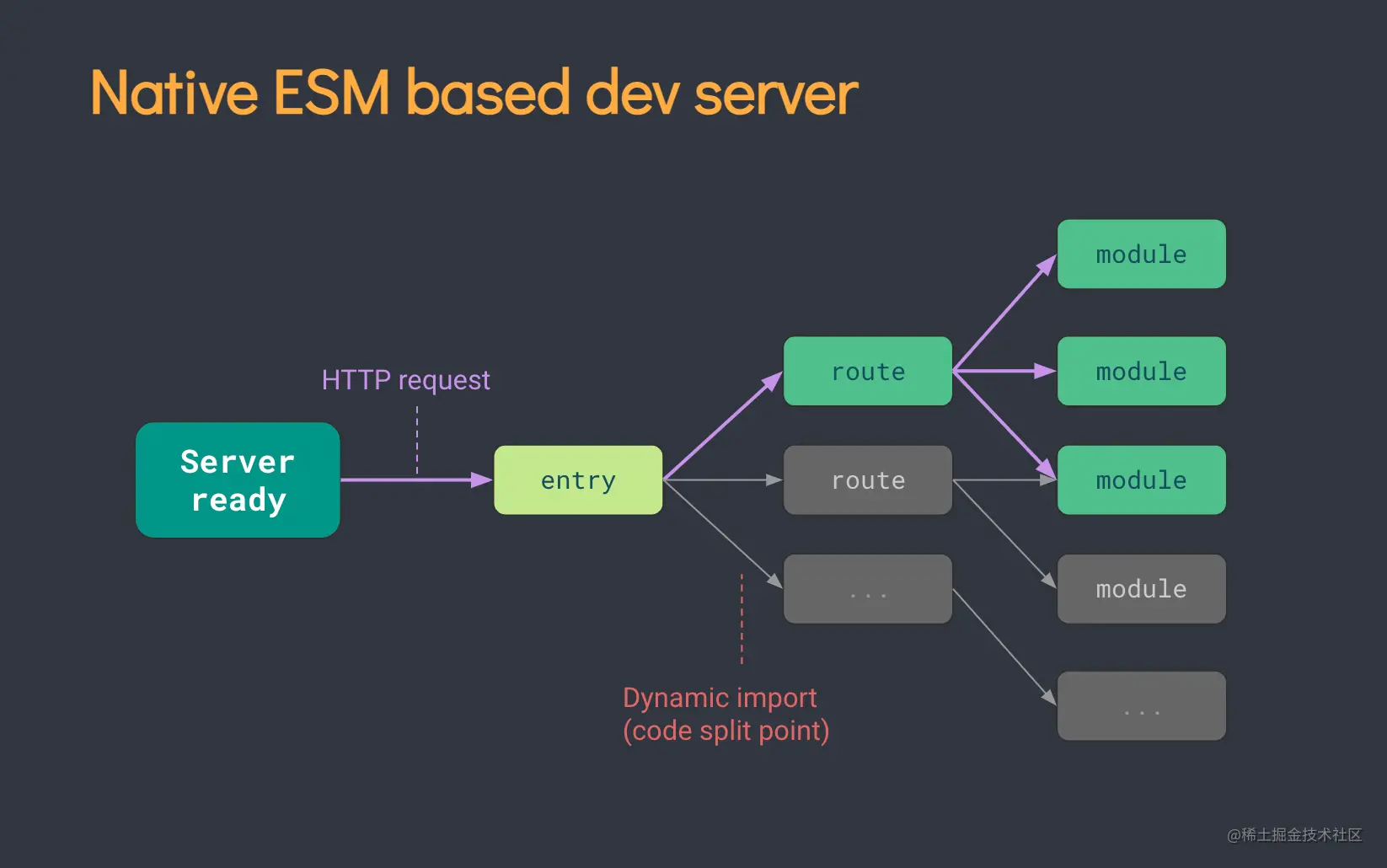
- 传统构建 与 vite构建对比图
传统构建模式,是将所有资源都打包好,再上线
Vite构建按需加载,动态引入
使用Vite来创建Vue3的项目,构建速度明显更快
// 创建工程
npm init vite-app vue3_test_vite
// 进入工程目录
cd vue3_test_vite
// 安装依赖
npm install
// 运行
npm run dev
3.3 Vue3的初始化工程
Vue2项目的main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
Vue3项目的main.js
// 引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
// 创建应用实例对象(比vue2中的vm更轻量)并挂载
createApp(App).mount('#app')
App.vue
在template标签里可以没有根标签了
<template>
<!-- Vue3组件中的模板结构可以没有div根标签 -->
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
4. Composition API介绍
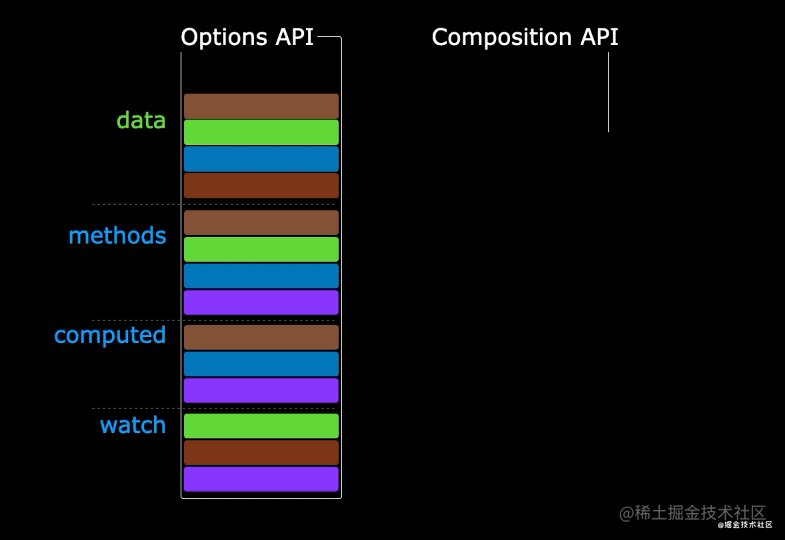
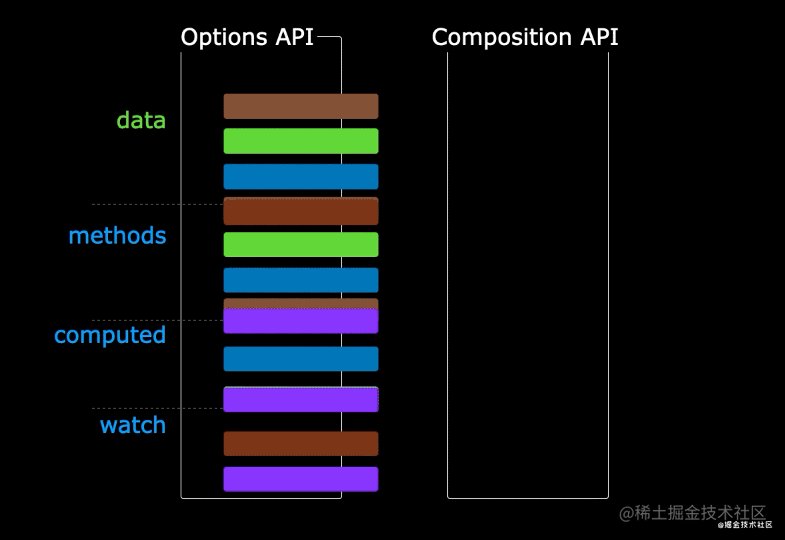
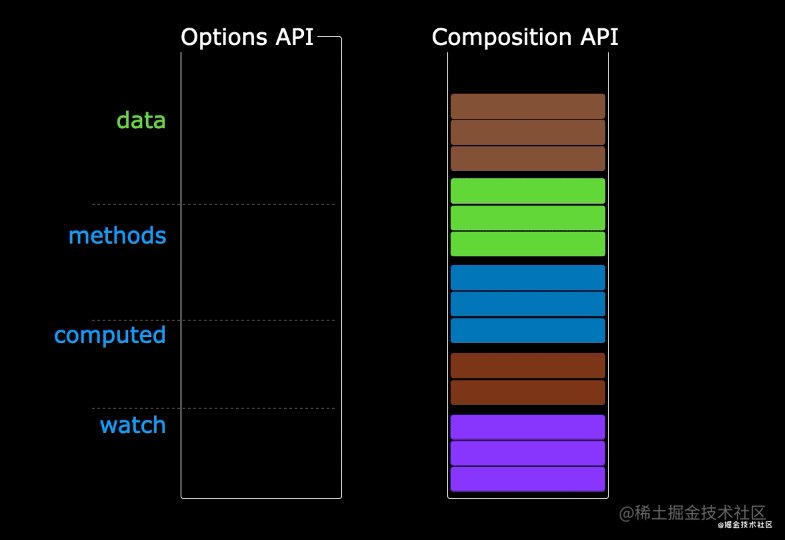
在Vue2中,我们使用的是Options API ,配置项式的API,我们要创建一个Vue实例,然后在里面传入一个配置对象,里面要写data、methods、watch等的东西,而Vue3提出了全新的 Composition API,组合式API,我们不用直接创建Vue实例,而是创建一个app,然后按需引入需要的API,来进行使用…
4.1 Composition API 的优势
这个章节可以先跳过不看,等学完Composition API后再回头来看~
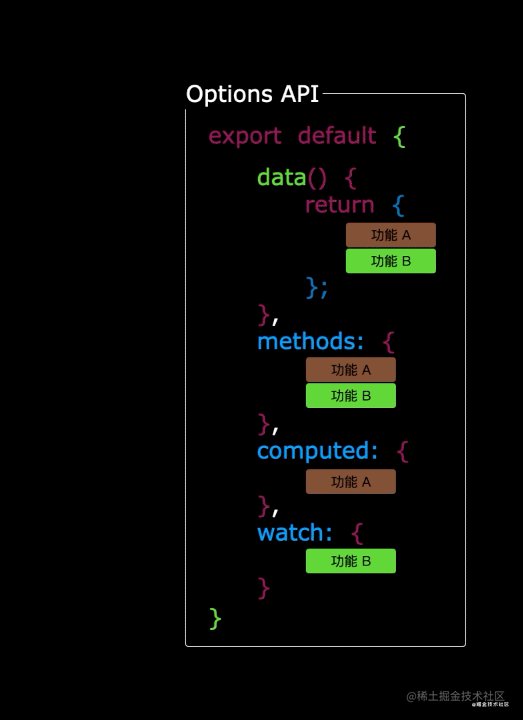
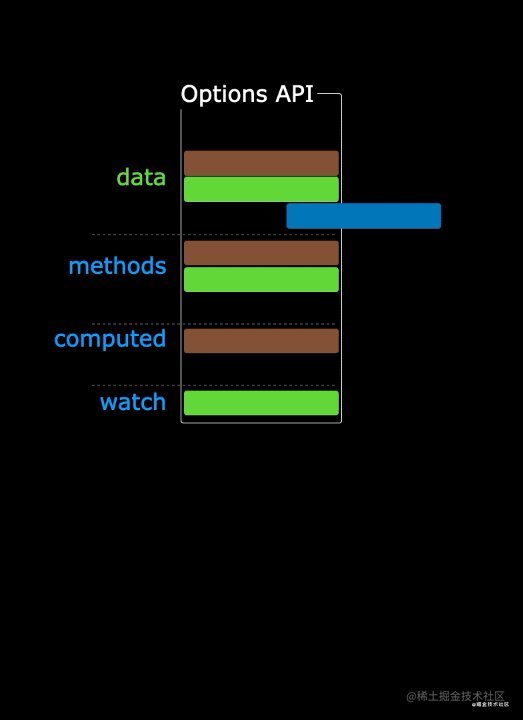
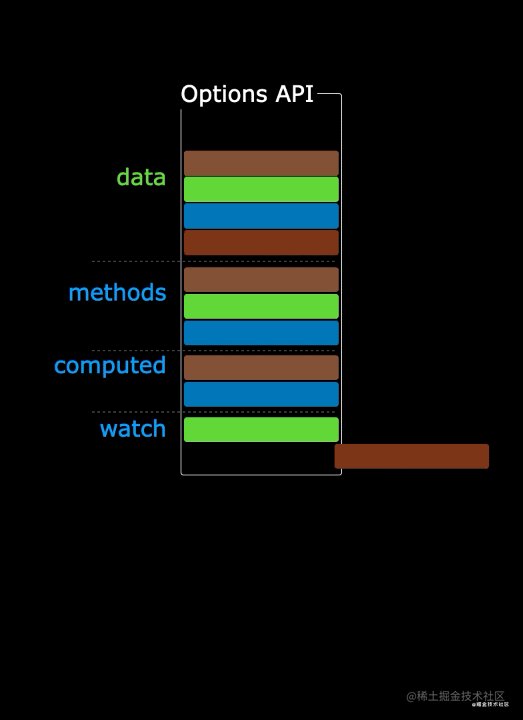
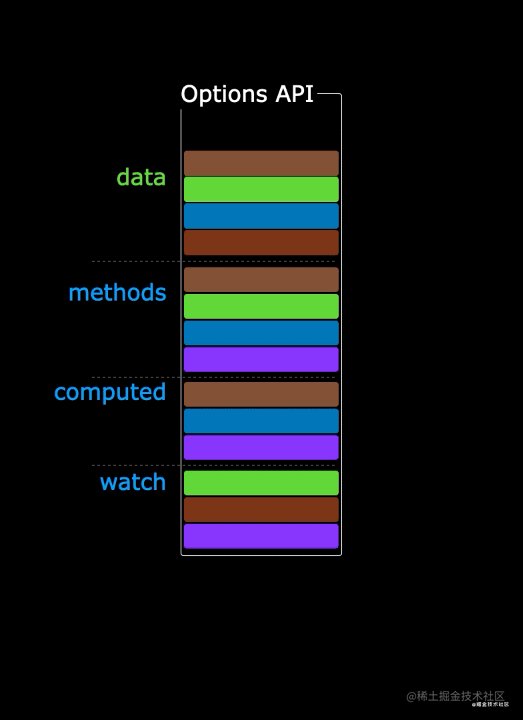
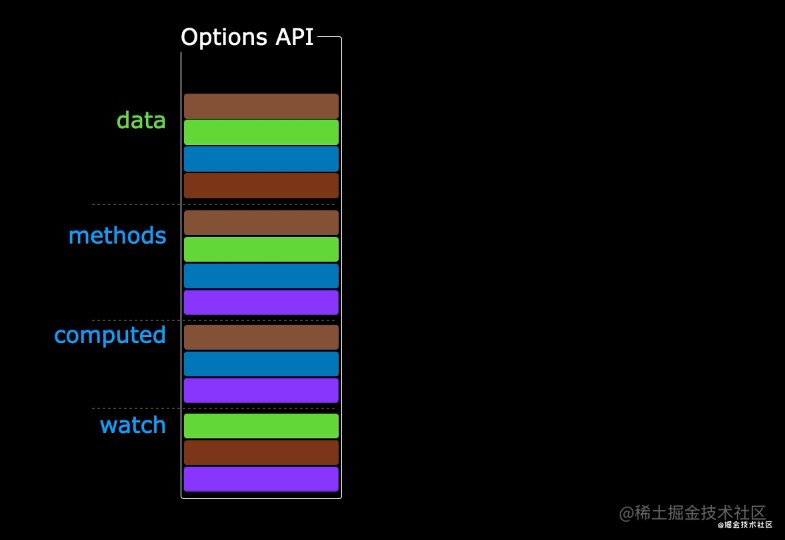
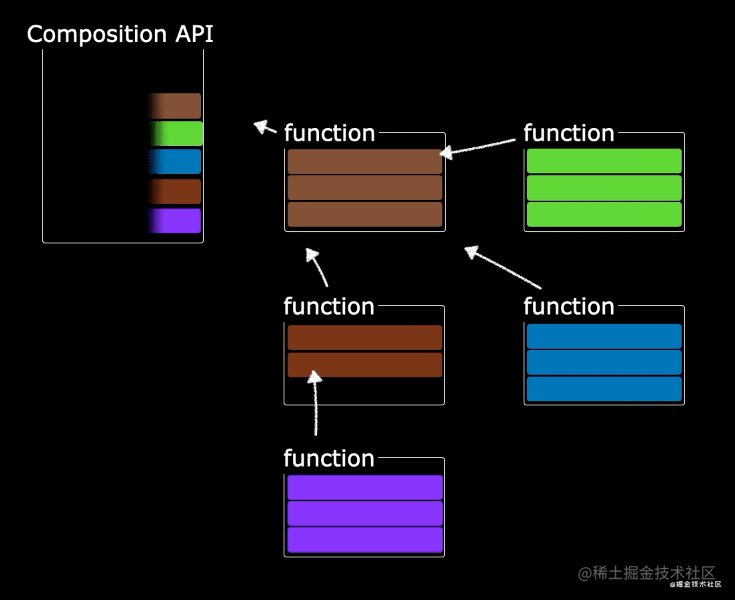
4.1.1 Options API 存在的问题
在传统Options API中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。
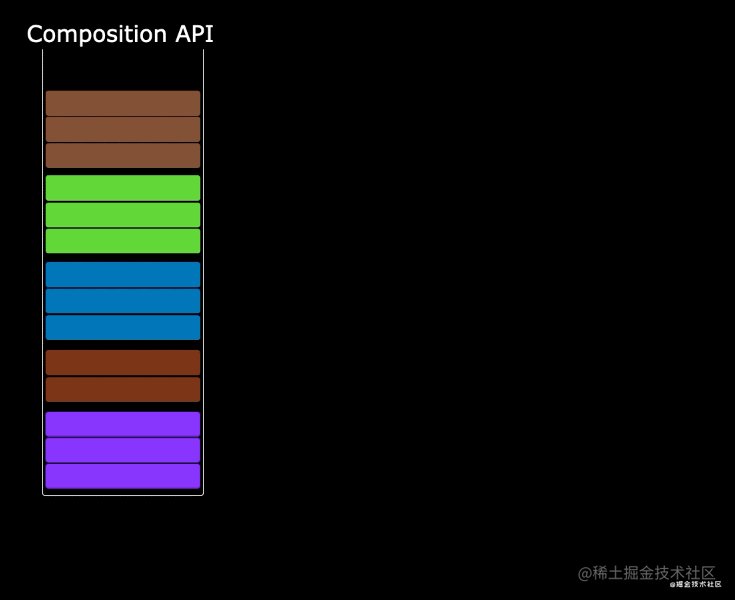
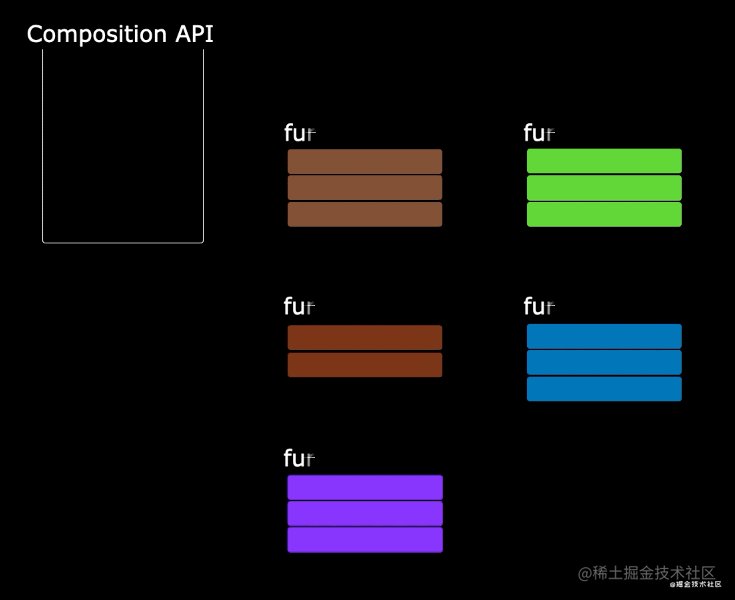
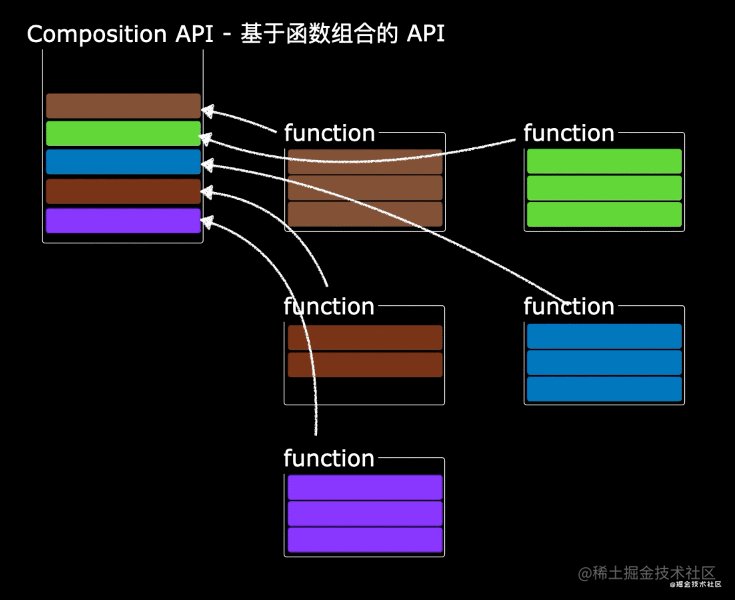
4.1.2 Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。(hook函数)
4.2 Composition API初体验
Composition API的主要思想是,我们将它们定义为从新的 setup 函数返回的JavaScript变量,而不是将组件的功能(例如state、method、computed等)定义为对象属性。
<template>
<div class="about">
<h1>count:{{data.count}}</h1>
<h1>double:{{data.double}}</h1>
<button @click="add">add</button>
</div>
</template>
<script>
import {reactive,computed} from "vue"
export default {
//组合API,格式可以随机设置,不受原生规则的影响
setup() {
//创建响应式对象
const data = reactive({
count: 5,
//箭头函数内只有一条语句,可省略大括号
double: computed(()=>data.count*2)
})
function add() {
data.count++
}
return {data,add}
}
}
</script>
4.3 setup
4.3.1 setup详解
- 理解:setup()函数是vue3中专门新增的方法,可以理解为Composition API的入口.
- setup是所有Composition API(组合API)“ 表演的舞台 ”。
- 组件中所用到的:数据、方法等等,均要配置在setup中。
- setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解) (不常用)
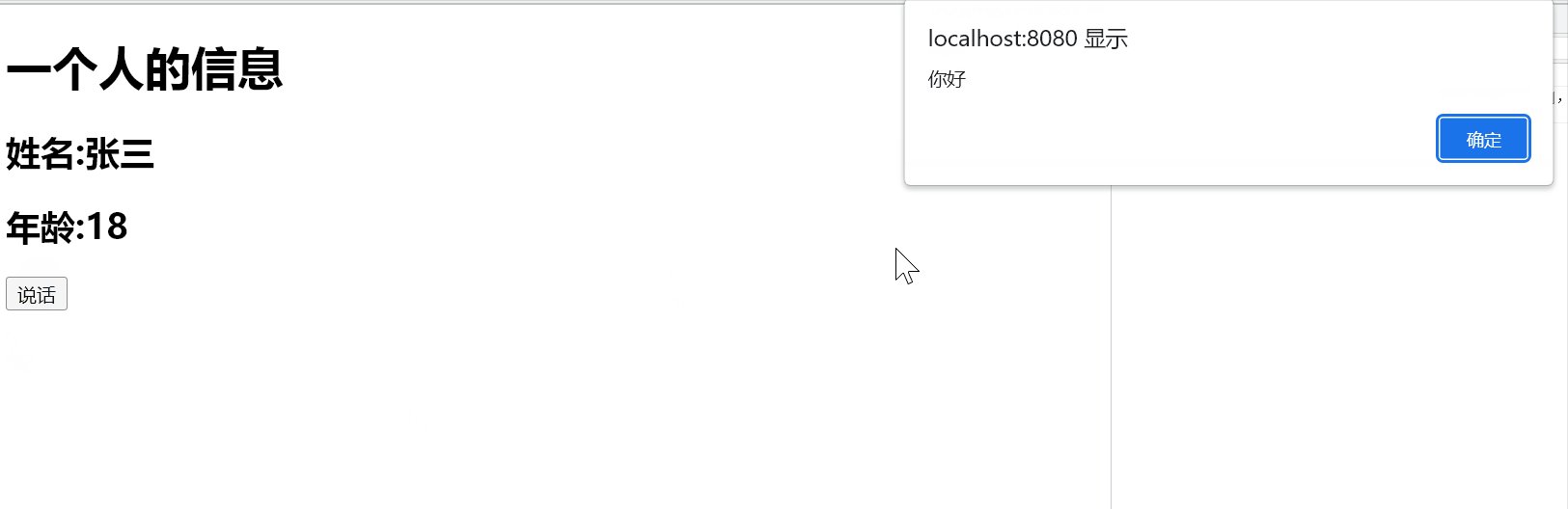
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<button @click="sayHello">说话</button>
</template>
<script>
// import {h} from 'vue'
export default {
name: "App",
//此处只是测试一下setup,暂时不考虑响应式的问题。
setup(){
let name = "张三";
let age = 18;
const sayHello = () => {
alert("你好");
};
// function sayHello() {}
//返回一个对象(常用)
return {
name,age, gender,sayInfo
}
//返回一个渲染函数(了解),如果返回的是渲染函数,那template内的内容不奏效,页面渲染的就是你写的h函数中的内容
// return () => h("h1", "CaRuJuan");
}
};
</script>
- 注意点:
- 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
- 如果有重名, setup优先。
- setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
- 尽量不要与Vue2.x配置混用
4.3.2 setup的两个注意点
setup执行的时机
在beforeCreate之前执行一次,this是undefined,所以在setup()函数中无法访问this
setup的参数
语法:setup(props, context)
setup接收的两个参数(props, context)
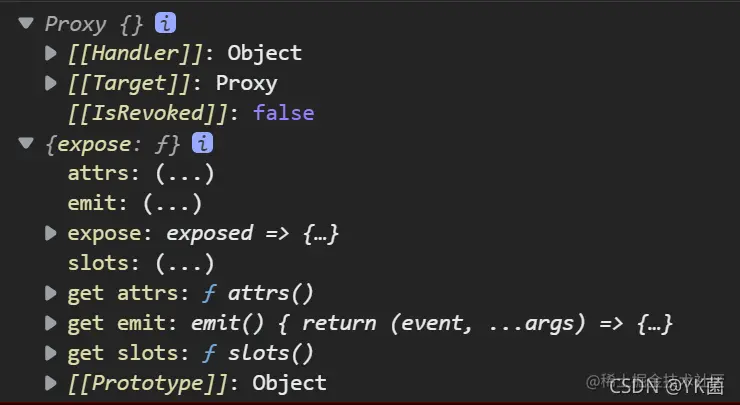
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 - slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit。
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
使用ref声明函数,才是可变的
使用函数必须从setup里return出去
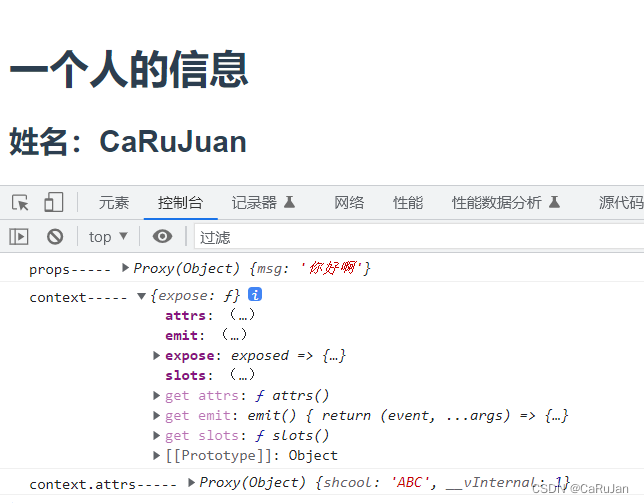
接收props数据: 接受父组件传来的参数;
App.vue
<template>
<h1>一个人的信息</h1>
<HelloWorld msg="你好啊" shcool="ABC"></HelloWorld>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: { HelloWorld },
}
</script>
<style></style>
HelloWorld.vue
<template>
<h2>姓名:{{ person.name }}</h2>
</template>
<script>
import {reactive} from 'vue'
export default {
name: 'HelloWorld',
props: ['msg'], //不写全会报警
setup(props, context) {
let person = reactive({
name: "CaRuJuan",
});
console.log('props-----',props);
console.log('context-----', context)
console.log('context.attrs-----', context.attrs) //相当于vue2中的$attrs
return { person };
}
}
</script>
<style scoped></style>
自定义事件
App.vue
<template>
<h1>一个人的信息</h1>
<HelloWorld @hello="showHelloMsg"></HelloWorld>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: { HelloWorld },
setup() {
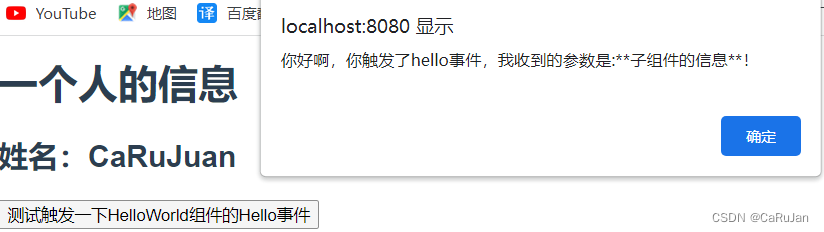
function showHelloMsg(value) {
alert(`你好啊,你触发了hello事件,我收到的参数是:${value}!`);
}
return { showHelloMsg }
}
}
</script>
HelloWorld.vue
<template>
<h2>姓名:{{ person.name }}</h2>
<button @click="test">测试触发一下HelloWorld组件的Hello事件</button>
</template>
<script>
import {reactive} from 'vue'
export default {
name: 'HelloWorld',
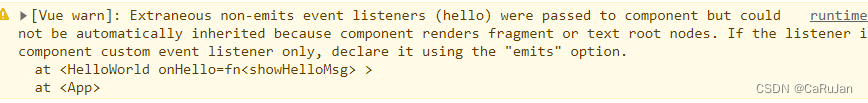
emits: ['hello'], /// 不写能执行,但是会报警告
setup(props, context) {
let person = reactive({
name: "CaRuJuan",
});
function test() {
context.emit('hello', "**子组件的信息**")
}
return { person,test };
}
}
</script>
<style scoped></style>
如果不用emits选项接收,会报警告
默认插槽
HelloWorld.vue
<template>
<h2>姓名:{{ person.name }}</h2>
<button @click="test">测试触发一下HelloWorld组件的Hello事件</button>
<br>
<slot></slot>
</template>
<script>
import {reactive} from 'vue'
export default {
name: 'HelloWorld',
props: ['msg', 'school'],
emits: ['hello'],
setup(props, context) {
let person = reactive({
name: "CaRuJuan",
});
console.log('context.attrs-----', context.slots)
function test() {
context.emit('hello', "**子组件的信息**")
}
return { person,test };
}
}
</script>
<style scoped></style>
App.vue
<template>
<h1>一个人的信息</h1>
<HelloWorld @hello="showHelloMsg" msg="你好啊" shcool="ABC">
<template>
<span>你好,CaRuJuan</span>
</template>
</HelloWorld>
</template>
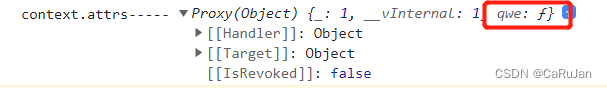
具名插槽
HelloWorld.vue
<template>
<h2>姓名:{{ person.name }}</h2>
<button @click="test">测试触发一下HelloWorld组件的Hello事件</button>
<br>
<slot name="qwe"></slot>
</template>
<script>
import {reactive} from 'vue'
export default {
……
console.log('context.attrs-----', context.slots)
……
}
}
</script>
App.vue
<template>
<h1>一个人的信息</h1>
<HelloWorld @hello="showHelloMsg" msg="你好啊" shcool="ABC">
<template v-slot:qwe>
<span>你好,CaRuJuan</span>
</template>
</HelloWorld>
</template>
4.4 ref和reactive
4.4.1 ref
作用:ref()函数用来给定的值创建一个响应式的数据
ref()的返回值是一个对象,这个对象上只包含一个.value属性.下面是基本数据类型创建步骤.
语法:const xxx = ref(initValue)
- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要
.value,直接:<div>{{xxx}}</div> - 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依靠的是类上的
getter与setter完成的。通过源码可以知道调用ref会返回一个RefImpl的实例对象,RefImpl类中有getter和setter可以检测到数据的变化 - 对象类型的数据:内部 求助 了Vue3.0中的一个新函数——
reactive函数。
原生API:没有响应式
<template>
<div>
<h1>常用API的应用</h1>
原生的:{{num}}<br>
调用方法:{{myfun()}}<br>
</div>
</template>
<script>
export default {
name: "ComApi",
setup() {
// 原生方法是没有响应式的
let num = 1;
let myfun = () => {
num++
console.log(num)
}
return {
num,
myfun
}
}
}
</script>
<style scoped></style>
控制台有更改,输出为2,但页面没有更改
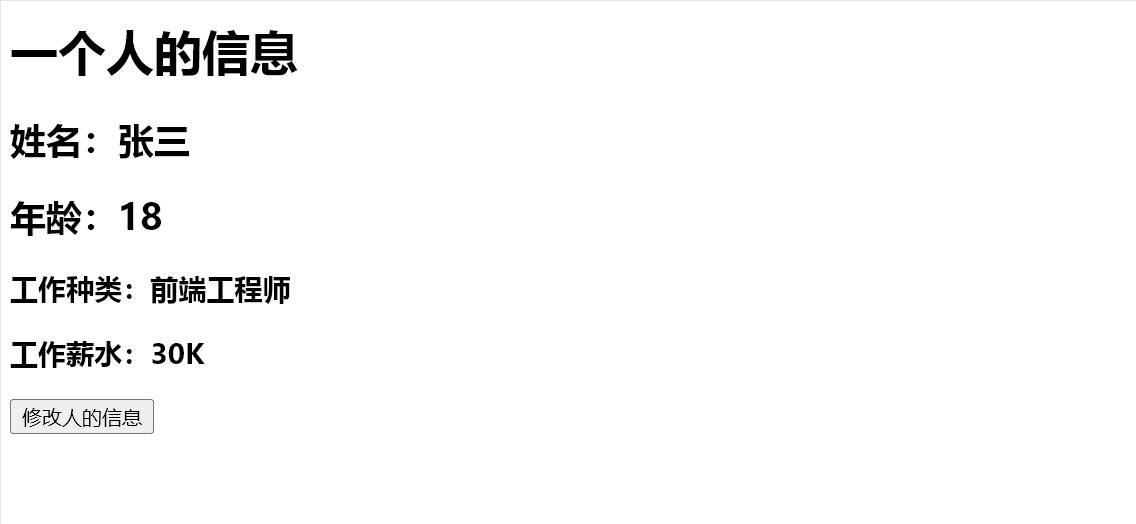
例子1
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h3>工作种类:{{job.type}}</h3>
<h3>工作薪水:{{job.salary}}</h3>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import {ref} from 'vue'
export default {
name: 'App',
setup(){
//数据
let name = ref('张三')
let age = ref(18)
let job = ref({
type:'前端工程师',
salary:'30K'
})
//方法
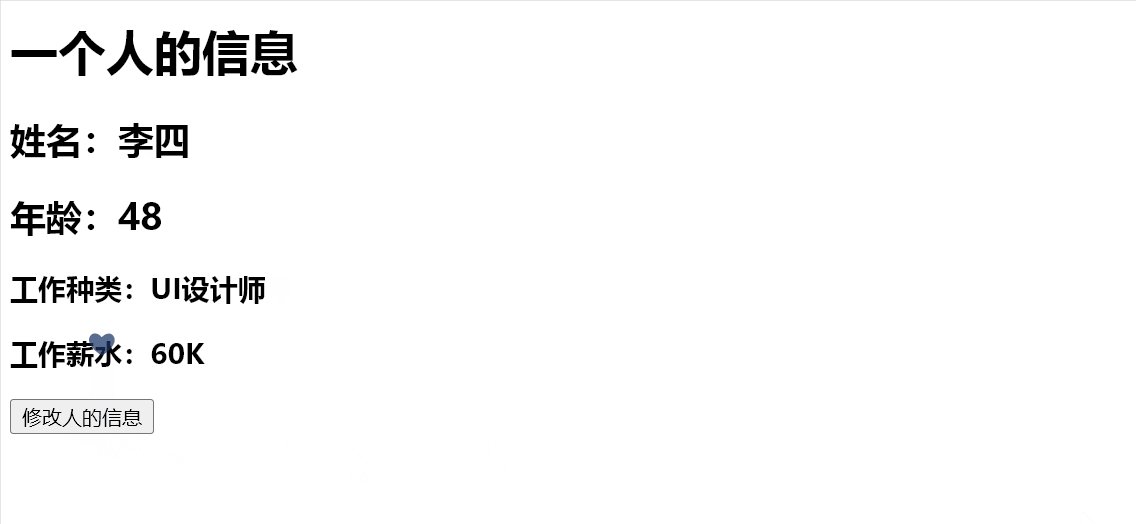
function changeInfo(){
name.value = '李四'
age.value = 48
job.value.type = 'UI设计师'
job.value.salary = '60K'
}
return {name,age,job,changeInfo
}
}
}
</script>
例子2:
<template>
<div>
<h1>常用API的应用</h1>
ref的变量: {{num2}}<br>
ref的变量: {{myfun2(55)}}<br>
</div>
</template>
<script>
import {ref} from "vue"
export default {
name: "ComApi",
setup() {
let num2 = ref(22);
let myfun2 = (newvalue) => {
num2.value = newvalue
console.log(num2.value)
console.log(num2) //输出一个RefImpl实例对象
}
return {
num2,
myfun2
}
}
}
</script>
<style scoped></style>
将ref响应式数据挂载到reactive中
当把ref()创建出来值直接挂载到reactive()中时,会自动把响应式数据对象的展开为原始的值,不需要通过.value就可以直接访问到.
import { ref, reactive } from 'vue';
export default {
setup () {
const count = ref(1);
const state = reactive({
count
});
console.log(state.count);//1 可以直接访问到,不需要通过.value就可以直接访问到
state.count++;
console.log(count.value);//2 我们发现,最初count值也发生了改变
return {
count
};
}
};
新的ref会覆盖旧的ref,实例如下:
import { ref, reactive } from 'vue';
export default {
setup () {
const count = ref(1);
const state = reactive({
count
});
const newCount = ref(9);
state.count = newCount;
state.count++;
console.log(state.count, newCount, count); // 10 10 1
return {
count
};
}
};
ref还可以用来获取DOM元素
Vue 2.x获取DOM
<div ref="myRef"></div>
this.$refs.myRef
Vue3 获取单个DOM
<template>
<div ref="myRef">获取单个DOM元素</div>
</template>
<script>
import { ref, onMounted } from 'vue';
export default {
setup() {
const myRef = ref(null);
onMounted(() => {
console.dir(myRef.value);
});
return {
myRef
};
}
};
</script>
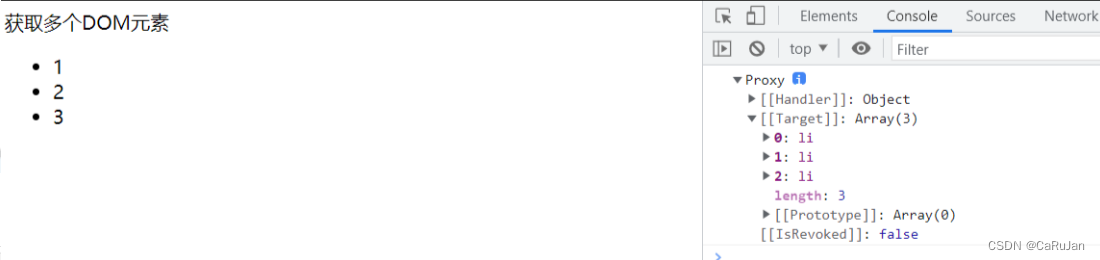
Vue 3.0获取多个DOM(一般用于获取数组)
<template>
<div>获取多个DOM元素</div>
<ul>
<li v-for="(item, index) in arr" :key="index" :ref="setRef">
{{ item }}
</li>
</ul>
</template>
<script>
import { ref, nextTick } from 'vue';
export default {
setup() {
const arr = ref([1, 2, 3]);
// 存储dom数组
const myRef = ref([]);
const setRef = (el) => {
myRef.value.push(el);
};
nextTick(() => {
console.dir(myRef.value);
});
return {
arr,
setRef
};
}
};
</script>
注:console.dir()可以显示一个对象所有的属性和方法
4.4.2 reactive
作用:reactive是用来创建一个响应式对象(基本类型用ref函数)
语法:const 代理对象= reactive(源对象)
接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象)
reactive定义的响应式数据是“深层次的”。
内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
使用reactive函数实现响应式
<template>
<h1>一个人的信息</h1>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h3>工作种类:{{person.job.type}}</h3>
<h3>工作薪水:{{person.job.salary}}</h3>
<h3>爱好:{{person.hobby}}</h3>
<h3>测试的数据c:{{person.job.a.b.c}}</h3>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import {reactive} from 'vue'
export default {
name: 'App',
setup(){
//reactive不能定义基本类型数据,一般把所有数据封装在对象中
let person = reactive({
name:'张三',
age:18,
job:{
type:'前端工程师',
salary:'30K',
a:{
b:{
c:666
}
}
},
hobby:['抽烟','喝酒','烫头']
student:{},
teacher:{}
})
//方法
function changeInfo(){
person.name = '李四'
person.age = 48
person.job.type = 'UI设计师'
person.job.salary = '60K'
person.job.a.b.c = 999
//直接通过数组下标修改,可以触发响应式
person.hobby[0] = '学习'
}
return {
person,
changeInfo
}
}
}
</script>
4.4.3 reactive对比ref
- 从定义数据角度
ref用来定义:基本类型数据。reactive用来定义:对象(或数组)类型数据。
备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。
- 从原理角度
ref通过object.defineProperty()的get与set来实现响应式(数据劫持)。reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- 从使用角度
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。reactive定义的数据:操作数据与读取数据:均不需要.value。
4.5 响应式数据的判断(isRef、isReactive、isReadonly、isProxy)
isRef :检查一个值是否为一个 ref 对象
isReactive: 检查一个对象是否是由 reactive 创建的响应式代理
isReadonly: 检查一个对象是否是由 readonly 创建的只读代理
isProxy: 检查一个对象是否是由 reactive 或者 readonly 方法创建的代理
import { ref, isRef,isReactive,isReadonly, isProxy} from 'vue';
export default {
setup () {
const count = ref(1);
const unwrappend = isRef(count) ? count.value : count;
console.log(isReactive(count ))
console.log(isReadonly(count ))
console.log(isProxy(count ))
return {
count,
unwrappend
};
}
};
4.6 toRefs和toRef
toRef
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
语法:const name = toRef(person,'name')
应用: 将响应式对象中的某个属性单独提供给外部使用,响应式更新视图。(如果原始对象是非响应式的不会更新视图,但数据是会变的)
扩展:
toRefs与toRef功能一致,但toRef 只能处理一个属性,toRefs可以批量创建多个 ref 对象,
语法:toRefs(person)
torefs()函数可以将reactive()创建出来的响应式对象转换为普通的对象,只不过这个对象上的每个属性节点都是ref()类型的响应式数据.
<template>
<h4>{{person}}</h4>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{job.j1.salary}}K</h2>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import {ref,reactive,toRef,toRefs} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
// const name1 = person.name
// console.log('%%%',name1)
// const name2 = toRef(person,'name')
// console.log('####',name2)
const x = toRefs(person)
console.log('******',x)
return {
person,
// name:toRef(person,'name'),
// age:toRef(person,'age'),
// salary:toRef(person.job.j1,'salary'),
...toRefs(person)
}
}
}
</script>
toRefs可以帮我们批量创建ref对象,主要是方便我们解构使用,解构出来也是一个响应式数据
import { reactive, toRefs } from 'vue'
const obj = reactive({
foo: 1,
bar: 1
})
let { foo, bar } = toRefs(obj)
foo.value++
console.log(foo, bar);
4.7 shallowReactive 与 shallowRef
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理
(shallowRef不能与ref一起写,会影响shallowRef,造成视图的更新,因为ref底层是调用triggerRefValue,进行依赖更新,如果是一起写的话,会把shallowRef一块更新了)
什么时候使用?
如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
<template>
<h4>当前的x.y值是:{{ x.y }}</h4>
<!-- 奏效 -->
<button @click="x = { y: 888 }">点我替换x</button>
<!-- 不奏效 -->
<button @click="x.y++">点我x.y++</button>
<hr />
<h4>{{ person }}</h4>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>薪资:{{ job.j1.salary }}K</h2>
<button @click="name += '~'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive, toRefs, shallowReactive, shallowRef } from "vue";
export default {
name: "Demo",
setup() {
//数据
// let person = shallowReactive({ //只考虑第一层数据的响应式
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
//let x = shallodwRef(0) // shallodwRef对基本数据有响应式
let x = shallowRef({ //shallodwRef对对象数据没有响应式
y: 0,
});
console.log("******", x);
//返回一个对象(常用)
return {
x,
person,
...toRefs(person),
};
},
};
</script>
4.8 readonly 与 shallowReadonly
readonly: 让一个响应式数据变为只读的。(深只读)
shallowReadonly:让一个响应式数据的第一层变为只读的,深层次的数据还是可以修改的。(浅只读)
应用场景: 数据来源其他组件,呈现数据但不希望数据被修改,ref和reactive都可以用。
person = readonly(person) //person里的东西都不允许修改
person = shallowReadonly(person) //person里的第一层变为只读
4.9 toRaw 与 markRaw
toRaw
作用:将一个由reactive生成的响应式对象转为普通对象。不能处理ref生成的响应式数据
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
markRaw
作用:标记一个对象,使其永远不会再成为响应式对象。
应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
<template>
<h4>当前求和为:{{sum}}</h4>
<button @click="sum++">点我++</button>
<hr>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<h2>薪资:{{job.j1.salary}}K</h2>
<h3 v-show="person.car">座驾信息:{{person.car}}</h3>
<button @click="name+='~'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job.j1.salary++">涨薪</button>
<button @click="showRawPerson">输出最原始的person</button>
<button @click="addCar">给人添加一台车</button>
<button @click="person.car.name+='!'">换车名</button>
<button @click="changePrice">换价格</button>
</template>
<script>
import {ref,reactive,toRefs,toRaw,markRaw} from 'vue'
export default {
name: 'Demo',
setup(){
//数据
let sum = ref(0)
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
function showRawPerson(){
const p = toRaw(person)
p.age++
console.log(p)
}
function addCar(){
let car = {name:'奔驰',price:40}
//person.car = car //这句后添加的属性,自动就是响应式
person.car = markRaw(car) //使person的car属性永远不会成为响应式的
}
function changePrice(){
person.car.price++
console.log(person.car.price)
}
//返回一个对象(常用)
return {
sum,
person, //不加,报警
...toRefs(person),
showRawPerson,
addCar,
changePrice
}
}
}
</script>
4.10 triggerRef
强制更新页面DOM
这样也是可以改变值的
<template>
<div>
<button @click="changeMsg">change</button>
<div>{{ message }}</div>
</div>
</template>
<script setup lang="ts">
import { shallowRef,triggerRef } from 'vue'
let message: = shallowRef({
name: "crj"
})
const changeMsg = () => {
message.value.name = 'CRJ'
triggerRef(message)
}
</script>
<style></style>
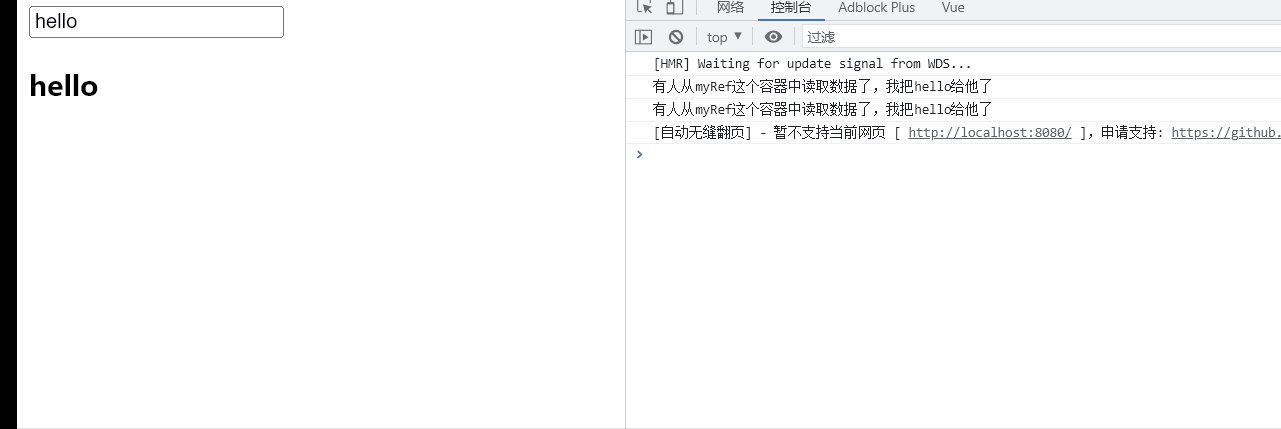
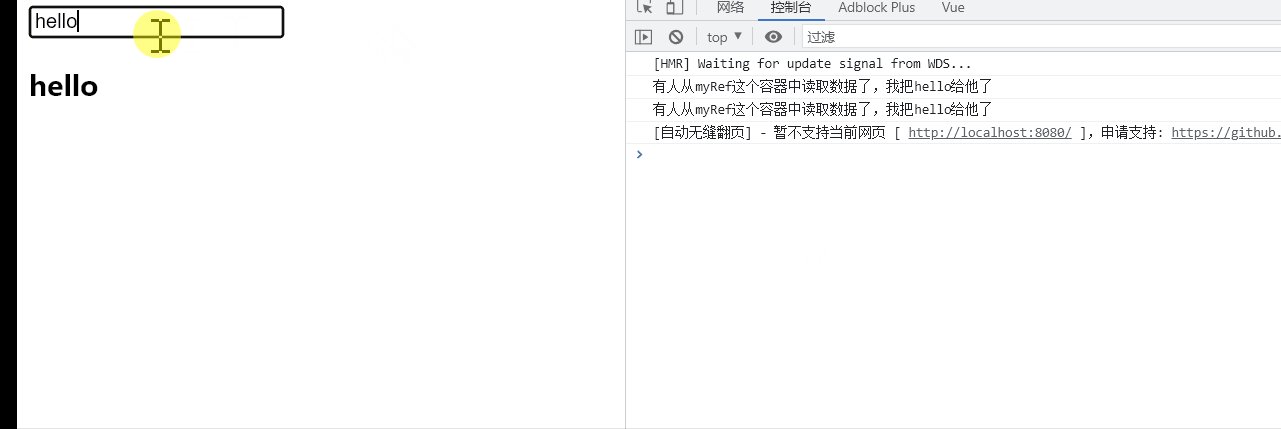
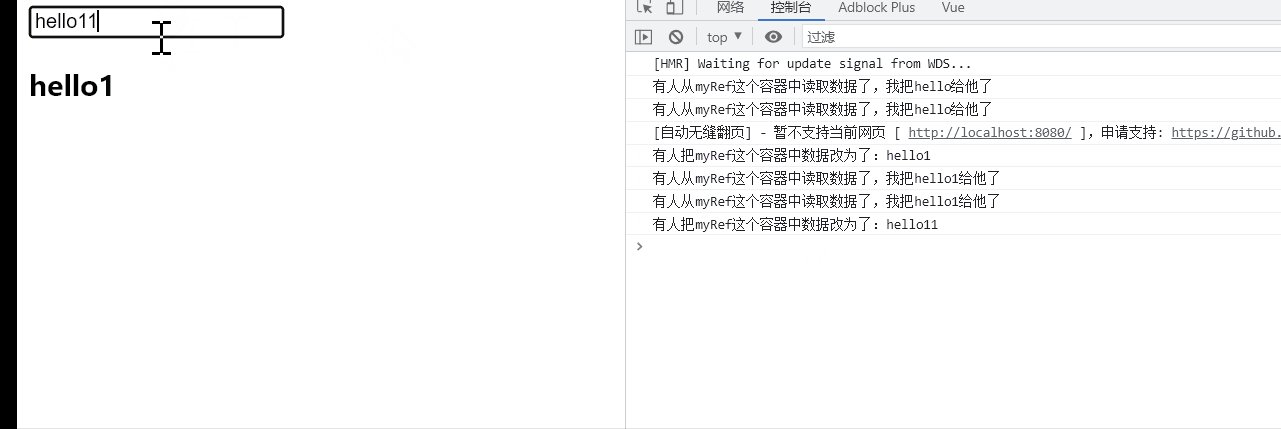
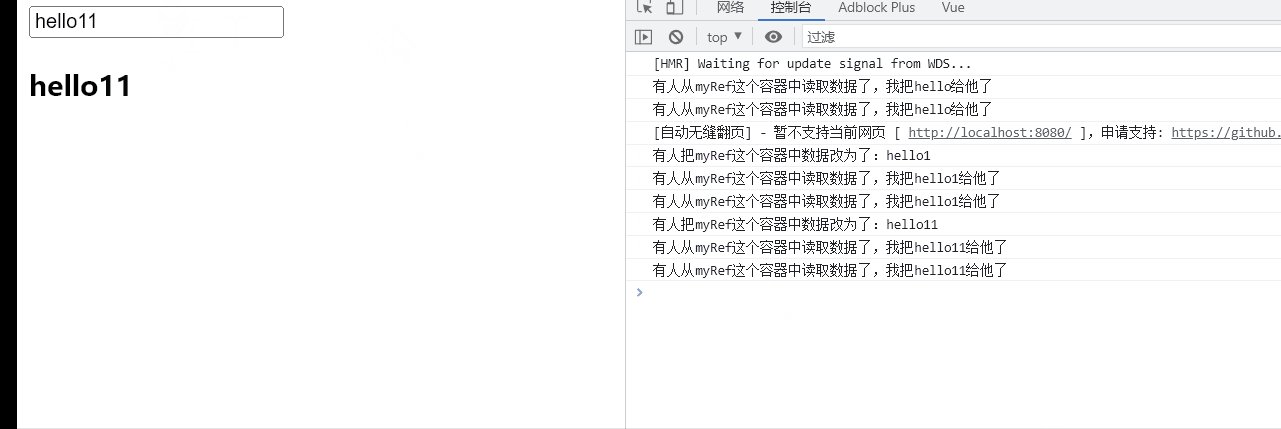
4.11 customRef
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
应用场景:实现防抖效果
<template>
<input type="text" v-model="keyWord">
<h3>{{keyWord}}</h3>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import { ref, customRef } from "vue";
export default {
name: 'App',
components: { HelloWorld },
setup() {
//自定义一个ref,名为myRef
function myRef(value, delay) {
let timer;
return customRef((track, trigger)=>{
return {
get() {
console.log(`有人从myRef这个容器中读取数据了,我把${value}给他了`);
track(); // 通知Vue追踪value的变化(提前和get商量一下,让他认为这个value是有用的)
return value
},
set(newValue) {
console.log(`有人从myRef这个容器中的数据改为了${value}`);
clearTimeout(timer) //防抖
timer = setTimeout(()=>{
value = newValue
trigger() // 通知Vue去重新解析模板
}, delay)
}
}
})
}
// let keyWord = ref('hello') //使用Vue提供的ref
let keyWord = myRef('hello',500) //使用程序员自定义的ref
return { keyWord }
}
}
</script>
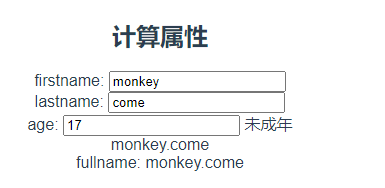
4.12 computed 计算属性
与Vue2.x中computed配置功能一致
computed()用来创建计算属性,返回值是一个ref的实例。
<template>
<h2>计算属性</h2>
firstname: <input type="text" v-model="firstname"><br>
lastname: <input type="text" v-model="lastname"><br>
age: <input type="text" v-model="age"> {{show}}<br>
{{firstname + "." + lastname}}<br>
fullname: {{fullname}}<br>
</template>
<script>
import {computed, reactive, toRefs} from "vue"
export default {
name: "setup",
setup() {
const user = reactive({
firstname: "monkey",
lastname: "come",
age: 20
})
//计算属性——简写(没有考虑计算属性被修改的情况,此情况居多)
user.fullname = computed(()=>{
return user.firstname + "." + user.lastname
})
// 计算属性——完整写法(考虑读和写)
user.fullname = computed({
get() {
return user.firstname + "." + user.lastname
},
set(value) {
const nameArr = value.split('-')
user.firstname = nameArr[0]
user.lastname = nameArr[1]
}
})
let show = computed(() => {
if (user.age<18)
return "未成年"
else return "成年"
})
return{
...toRefs(user),
show
}
}
}
</script>
创建只读的计算属性
import { ref, computed } from 'vue';
export default {
setup () {
const count = ref(0);
const double = computed(()=> count.value + 1);//1
double++;//Error: "double" is read-only
return {
count,
double
};
}
};
创建可读可写的计算属性
<template>
<h2>计算属性</h2>
count: {{count}}<br>
</template>
<script>
import {computed,ref} from "vue"
export default {
name: "setup",
setup() {
// 创建一个 ref 响应式数据
const count = ref(1)
// 创建一个 computed 计算属性
const plusOne = computed({
// 取值函数
get: () => count.value + 1,
// 赋值函数
set: val => {
count.value = val - 1
}
})
// 为计算属性赋值的操作,会触发 set 函数
plusOne.value = 9
// 触发 set 函数后,count 的值会被更新
console.log(count.value) // 输出 8
return {count}
}
}
</script>
源码可看 传送门
4.13 侦听器watch
与Vue2.x中watch配置功能一致
watch()函数用来监视某些数据项的变化,从而触发某些特定的操作,看下面这个案例,会实时监听a和b的值的变化。
基础用法
两个注意点:
- 监视
reactive定义的对象类型的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。 - 监视
reactive定义的响应式数据中某个属性(这个属性是对象类型)时:deep配置有效。
<template>
<h2>侦听器</h2>
<button @click="a++">a={{a}}</button>
<button @click="b++">b={{b}}</button>
</template>
<script>
import {ref, watch} from 'vue'
export default {
name: "watch",
setup() {
let a = ref(1)
let b = ref(2)
let job = ref({
type:'前端工程师',
salary:'30K'
})
watch(() => {
//watch的回调函数里用到哪个变量,才会监听哪个变量
console.log(a.value+'----'+b.value)
})
return {a,b}
}
}
</script>
<style scoped></style>
监听ref定义数据
情况一:监视ref定义的一个响应式数据
//ref定义的一个数据
watch(a,()=>{
console.log("监听a="+a.value);
})
//新旧值变化
watch(a,(newA, oldA)=>{
console.log("监听a新值="+newA + " | 监听a旧值="+oldA); //变化后的值 变化前的值
})
注:按了button按钮,数值变化,watch才监听到
watch还有第三个参数 immediate:Boolean, 确认是否以当前的初始值执行handler函数
watch(a,(newA, oldvA)=>{
console.log("监听a新值="+newA+ " | 监听a旧值="+oldvA); //变化后的值 变化前的值
} {immediate:true})
刷新页面之后就执行handler函数,监听初始值
情况二:监视ref定义的一个响应式数据(对象类型)
//ref定义的一个对象job,注意要用.value
watch(job.value,(newA, oldA)=>{
console.log("监听a新值="+newA + " | 监听a旧值="+oldA); //变化后的值 变化前的值
})
//或者是去掉.value, 开启深度监视
watch(job,(newA, oldA)=>{
console.log("监听a新值="+newA + " | 监听a旧值="+oldA); //变化后的值 变化前的值
},{deep: true})
情况三: 监视多个ref定义的响应式数据
let a = ref(1)
let b = ref(2)
watch([a,b],([newA, newB],[oldA, oldB])=>{
console.log("监听a新值="+newA + " | 监听a旧值="+oldA);
console.log("监听b新值="+newB + " | 监听b旧值="+oldB); //变化后的值 变化前的值
})
监听reactive定义数据
情况四:监视reactive所定义的一个响应式数据的全部属性(一定要监视的是谁,若为全部属性有下面两个注意点)
- 此处无法正确的获取
oldValue(只要是对象类型就满足) - 默认强制开启了深度监视(deep配置无效)
setup() {
const state = reactive({
a: 1,
b: 2
})
//监听state对象里任何一个属性的变化
watch(state,()=>{
console.log('监听state')
console.log('监听state.a'+state.a+ ' | 监听state.b'+state.b+)
})
//监听state对象里任何一个属性的变化
watch(state,(newValue,oldValue)=>{
console.log('监听state')
console.log('state变化了',newValue,oldValue) //此处无法正确获取oldValue
},{deep: false}) //默认强制开启了深度监视, 此处的关闭deep配置无效
return {
...toRefs(state)
}
}
情况五:监视reactive所定义的一个响应式数据中的某些或者某个属性
setup() {
const state = reactive({
a: 1,
b: 2,
c: {
c1: {
c11: 20
}
}
})
//监听state对象里的某个属性的变化
watch(()=>state.a,(newValue,oldValue)=>{
console.log('监听state里的a属性')
console.log('state的a变化了',newValue,oldValue)
})
//监听state对象里的某些属性的变化,写法一
watch([()=>state.a, ()=>state.b], ([newA,newB],[oldA,oldB])=>{
console.log("监听a新值="+newA + " | 监听a旧值="+oldA);
console.log("监听b新值="+newB + " | 监听b旧值="+oldB); //变化后的值 变化前的值
})
//监听state对象里的某些属性的变化,写法二
watch([()=>state.a, ()=>state.b], (newValue,oldValue)=>{
console.log('state的某些属性变化了',newValue,oldValue)
})
//特殊情况
watch(()=>state.c,(newValue,oldValue)=>{
console.log('监听state里的c属性,c是对象')
console.log('state的c变化了',newValue,oldValue)
},{deep: true})
//此处由于监视的是reactive所定义的对象中的某个属性,所以deep配置有效,但这个属性是对象形式,无法正确的获取oldValue
return {
...toRefs(state)
}
}
4.14 watchEffect
watch vs watchEffect
watch的套路是:既要指明监视的属性,也要指明监视的回调。
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
watchEffect与watch有什么不同?
- watchEffect不需要指定监听属性,可以自动收集依赖,只要我们回调中引用了响应式的属性,那么这些属性变更的时候,这个回调都会执行,而watch只能监听指定的属性而做出变更(v3中可以同时监听多个)
- watch可以获取到新值和旧值,而watchEffect获取不到
- watchEffect会在组件初始化的时候就会执行一次与computed同理,而收集到的依赖变化后,这个回调才会执行,而watch不需要,除非设置了指定参数。
watchEffect有点像computed:
但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
用法跟watch差不多
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(() => {
console.log(a.value+'####'+b.value)
console.log(job.salary)
})
停止监听
如果watchEffect是在setup或者生命周期里面注册的话,在取消挂载的时候会自动停止
停止跟踪 watchEffect 返回一个函数 调用之后将停止更新
//停止监听
const stop = watchEffect(() => {
/* ... */
})
// later
stop()
更多的配置项
副作用刷新时机 flush 一般使用post
| pre | sync | post | |
|---|---|---|---|
| 更新时机 | 组件更新前执行 | 强制效果始终同步触发 | 组件更新后执行 |
onTrigger 可以帮助我们调试 watchEffect
import { watchEffect, ref } from 'vue'
let message = ref<string>('')
let message2 = ref<string>('')
watchEffect((oninvalidate) => {
//console.log('message', message.value);
oninvalidate(()=>{
})
console.log('message2', message2.value);
},{
flush:"post",
onTrigger () {
debugger
}
})
具体使用看 https://www.yuque.com/along-n3gko/ezt5z9/qy7r5h#W1z9j
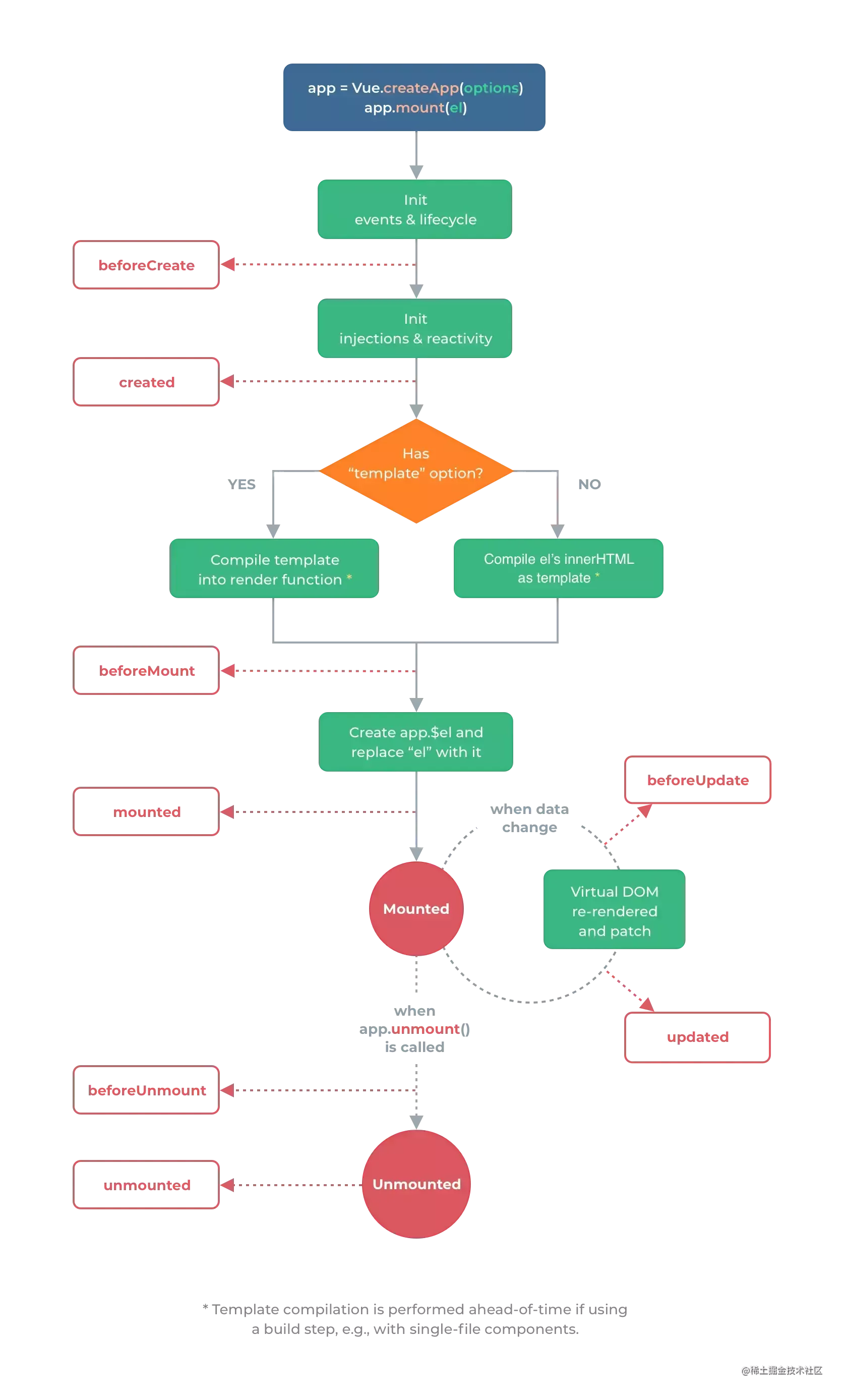
5 生命周期函数
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
• beforeCreate -> setup()
• created -> setup()
• beforeMount -> onBeforeMount
• mounted -> onMounted
• beforeUpdate -> onBeforeUpdate
• updated -> onUpdated
• beforeDestroy -> onBeforeUnmount
• destroyed -> onUnmounted
• errorCaptured -> onErrorCaptured
一般来说,组合式API里的钩子会比配置项的钩子先执行,组合式API的钩子名字有变化。
onBeforeMount()
在组件DOM实际渲染安装之前调用。在这一步中,根元素还不存在。
onMounted()
在组件的第一次渲染后调用,该元素现在可用,允许直接DOM访问
onBeforeUpdate()
数据更新时调用,发生在虚拟 DOM 打补丁之前。
onUpdated()
DOM更新后,updated的方法即会调用。
onBeforeUnmount()
在卸载组件实例之前调用。在这个阶段,实例仍然是完全正常的。
onUnmounted()
卸载组件实例后调用。调用此钩子时,组件实例的所有指令都被解除绑定,所有事件侦听器都被移除,所有子组件实例被卸载。
<template>
<h1>生命周期</h1>
<h1>生命周期</h1>
</template>
<script>
import {onMounted, onUpdated} from 'vue'
export default {
name: "lifehook",
beforeCreate() {
console.log('beforeCreate()------');
},
created() {
console.log('create()------');
},
mounted() {
console.log('mounted()-------')
},
setup() {
console.log('setup()----------')
onMounted(()=>{
console.log('onMounted()-------')
});
onUpdated(()=>{
//页面有更新,就会调用
console.log('onUpdated()-------')
})
}
}
</script>
<style scoped></style>
6 组件
6.1 组件通信
6.1.1 defineProps
父组件通过v-bind绑定一个数据,然后子组件通过defineProps接受传过来的值,
给子组件传递了一个title 字符串类型是不需要v-bind
传递非字符串类型需要加v-bind 简写 冒号
父组件
<template>
<div class="layout">
<Menu :data="data" title="我是标题"></Menu>
<div class="layout-right">
<Header></Header>
<Content></Content>
</div>
</div>
</template>
子组件
通过defineProps 来接受 defineProps是无须引入的直接使用即可
如果我们使用的TypeScript
可以使用传递字面量类型的纯类型语法做为参数
如 这是TS特有的
<template>
<div class="menu">
菜单区域 {{ title }}
<div>{{ data }}</div>
</div>
</template>
<script setup lang="ts">
defineProps<{
title:string,
data:number[]
}>()
</script>
如不使用TS
defineProps({
title:{
default:"",
type:string
},
data:Array
})
TS 特有的默认值方式
withDefaults是个函数也是无须引入开箱即用,接受一个props函数,第二个参数是一个对象设置默认值
type Props = {
title?: string,
data?: number[]
}
withDefaults(defineProps<Props>(), {
title: "张三", //默认值
data: () => [1, 2, 3]
})
是通过defineEmits派发一个事件
<template>
<div class="menu">
<button @click="clickTap">派发给父组件</button>
</div>
</template>
<script setup lang="ts">
import { reactive } from 'vue'
const list = reactive<number[]>([4, 5, 6])
const emit = defineEmits(['on-click'])
//如果用了ts可以这样两种方式
// const emit = defineEmits<{
// (e: "on-click", name: string): void
// }>()
const clickTap = () => {
emit('on-click', list)
}
</script>
我们在子组件绑定了一个click 事件 然后通过defineEmits 注册了一个自定义事件
点击click 触发 emit 去调用我们注册的事件 然后传递参数
父组件接受子组件的事件
<template>
<div class="layout">
<Menu @on-click="getList"></Menu>
<div class="layout-right">
<Header></Header>
<Content></Content>
</div>
</div>
</template>
<script setup lang="ts">
import Menu from './Menu/index.vue'
import Header from './Header/index.vue'
import Content from './Content/index.vue'
import { reactive } from 'vue';
const data = reactive<number[]>([1, 2, 3])
const getList = (list: number[]) => {
console.log(list,'父组件接受子组件');
}
</script>
6.1.2 defineExpose
子组件暴露给父组件内部属性
通过defineExpose
我们从父组件获取子组件实例通过ref
子组件
const list = reactive<number[]>([4, 5, 6])
defineExpose({
list,
msg: 'expose to parent',
open: ()=> console.log("open")
})
父组件
<Menu ref="refMenu"></Menu>
//这样获取是有代码提示的
<script setup lang="ts">
import MenuCom from '../xxxxxxx.vue'
//注意这儿的typeof里面放的是组件名字(MenuCom)不是ref的名字 ref的名字对应开头的变量名(refMenu)
const refMenu = ref<InstanceType<typeof MenuCom>>()
console.log(refMenu.value.msg)
</script>
6.1.3 province和inject
父子组件:通过
props,$emit,【$root,$parent,$children】
非父子组件:Vuex实现,父子层层传递、$ref
Vue官网建议,在正常情况下,这两种方式已经能满足绝大多数甚至所有的业务需求,对于应用程序代码应优先使用它们处理。
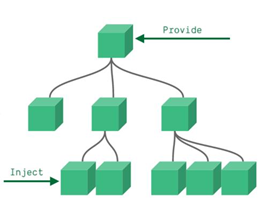
但是想象一下这样的结构:有一些深度嵌套的组件,而深层的子组件只需要父组件的部分内容。在这种情况下,如果仍然将 prop 沿着组件链逐级传递下去,可能会很麻烦。
provide/inject 这对选项允许一个祖先组件向其所有子孙后代组件注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
作用:实现祖与后代组件间通信
套路:父组件有一个 provide 选项来提供数据,后代组件有一个 inject选项来开始使用这些数据
provide就相当于加强版父组件prop,可以跨越中间组件,inject就相当于加强版子组件的props
但是provide/inject是非响应式的
使用办法
provide提供变量:Object | () => Object
-inject注入变量:Array<string> | { [key: string]: string | Object }
基本用法
四个组件
proin.vue --》rootApp.vue --》SecondComp.vue --》ThirdComp.vue
proin.vue
<template>
<p>在provide/inject</p><hr>
<root-app></root-app>
</template>
<script>
import rootApp from "@/views/rootApp";
export default {
name: "proin",
components: {
rootApp
}
}
</script>
rootApp.vue
<template>
<hr>
<h1>这是根组件</h1>
{{title}}
<input type="text" v-model="title">
<second-comp></second-comp>
</template>
<script>
import SecondComp from "@/components/SecondComp";
export default {
name: "rootApp",
components: {
SecondComp
},
data() {
return {
title:"这是根组件标题"
}
},
//根提供变量
provide() {
return {
title: this.title
}
}
}
</script>
SecondComp.vue
<template>
<hr>
<h1>这是第二层组件</h1>
<third-comp></third-comp>
</template>
<script>
import ThirdComp from "@/components/ThirdComp";
export default {
name: "SecondComp",
components: {
ThirdComp
}
}
</script>
ThirdComp.vue
<template>
<hr>
<h1>这是孙子组件</h1>
{{title}}
<hr>
</template>
<script>
export default {
name: "ThirdComp",
//注入,title是根组件提供的
inject: ['title']
}
</script>
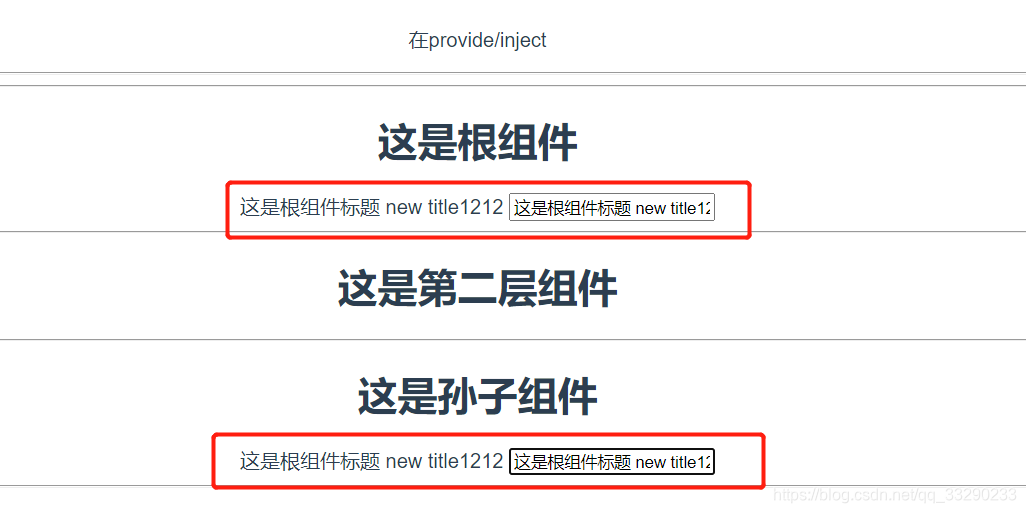
效果,非响应式
若要实现想要是,结合组合API使用
在setup()里使用provide/injfect,实现响应式,且这种响应式是可逆的,子组件修改了title,父组件同样修改
rootApp.vue
<template>
<hr>
<h1>这是根组件</h1>
{{title}}
<input type="text" v-model="title">
<second-comp></second-comp>
</template>
<script>
import {ref, provide} from 'vue'
import SecondComp from "@/components/SecondComp";
export default {
name: "rootApp",
components: {
SecondComp
},
setup() {
let title = ref('这是根组件标题2')
//用到了composition API就需要引入provide
provide('title',title)
return { title }
}
}
</script>
<style scoped></style>
ThirdComp.vue
<template>
<hr><h1>这是孙子组件</h1>
{{title}}
<input type="text" v-model="title"><hr>
</template>
<script>
import {inject} from 'vue'
export default {
name: "ThirdComp",
setup() {
const title = inject('title')
return { title }
}
}
</script>
效果
上方的例子是提供ref类型的数据,可提供reactive类型的数据
rootApp.vue
setup() {
let title = ref('这是根组件标题2')
let user = reactive({
name: "monkey",
age: 3
})
//用到了composition API就需要引入provide
provide('title',title)
provide('user',user)
return {
title,
...toRefs(user)
}
}
ThirdComp.vue
<template>
……
user:{{user.name}}---{{user.age}}
<hr>
</template>
……
setup() {
const title = inject('title')
const user = inject('user')
return {
title,
user
}
}
效果
6.2 全局组件
全局组件:使用频率非常高(table,Input,button,等)这些组件 几乎每个页面都在使用便可以封装成全局组件
案例------封装一个Card组件,想在任何地方去使用
<template>
<div class="card">
<div class="card-header">
<div>标题</div>
<div>副标题</div>
</div>
<div v-if='content' class="card-content">
{{content}}
</div>
</div>
</template>
<script setup lang="ts">
type Props = {
content:string
}
defineProps<Props>()
</script>
<style scoped lang='less'>
@border:#ccc;
.card{
width: 300px;
border: 1px solid @border;
border-radius: 3px;
&:hover{
box-shadow:0 0 10px @border;
}
&-content{
padding: 10px;
}
&-header{
display: flex;
justify-content: space-between;
padding: 10px;
border-bottom: 1px solid @border;
}
}
</style>
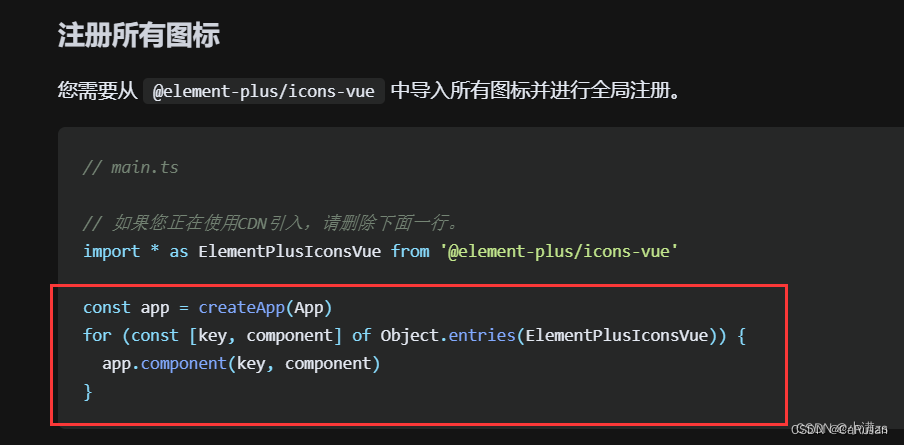
使用方法
在main.ts 引入我们的组件跟随在createApp(App) 后面 切记不能放到mount 后面,这是一个链式调用用
其次调用 component 第一个参数组件名称 第二个参数组件实例
import { createApp } from 'vue'
import App from './App.vue'
import './assets/css/reset/index.less'
import Card from './components/Card/index.vue'
createApp(App).component('Card',Card).mount('#app')
这样,直接在其他vue页面 立即使用即可 无需引入
<template>
<Card></Card>
</template>
批量注册全局组件
可以参考element ui 其实就是遍历一下然后通过 app.component 注册
6.3 局部组件
就是在一个组件内(A) 通过import 去引入别的组件(B) 称之为局部组件
因为B组件只能在A组件内使用 所以是局部组件
如果C组件想用B组件 就需要C组件也手动import 引入 B 组件
<template>
<div class="wraps">
<layout-menu :flag="flag" @on-click="getMenu" @on-toogle="getMenuItem" :data="menuList" class="wraps-left"></layout-menu>
<div class="wraps-right">
<layout-header> </layout-header>
<layout-main class="wraps-right-main"></layout-main>
</div>
</div>
</template>
<script setup lang="ts">
import { reactive,ref } from "vue";
import layoutHeader from "./Header.vue";
import layoutMenu from "./Menu.vue";
import layoutMain from "./Content.vue";
6.4 循环组件
原理跟我们写js递归是一样的 自己调用自己 通过一个条件来结束递归 否则导致内存泄漏
案例递归树
6.4.1 使用组件名
在父组件配置数据结构 数组对象格式 传给子组件
<template>
<Tree :data="data"></Tree>
</template>
<script setup lang="ts">
import { reactive} from 'vue'
import Tree from './components/Tree.vue';
type TreeList = {
name: string;
icon?: string;
children?: TreeList[] | [];
};
const data = reactive<TreeList[]>([
{
name: "no.1",
children: [
{
name: "no.1-1",
children: [
{
name: "no.1-1-1",
},
],
},
],
},
{
name: "no.2",
children: [
{
name: "no.2-1",
},
],
},
{
name: "no.3",
},
]);
</script>
子组件接收值 第一个script
<template>
<div class="tree" v-for="item in data">
<input type="checkbox" v-model="item.checked"> <span>{{ item.name }}</span>
<Tree v-if="item?.children?.length" :data="item?.children"></Tree>
</div>
</template>
<script setup lang="ts">
import Tree from './components/Tree.vue';
type TreeList = {
name: string;
icon?: string;
children?: TreeList[] | [];
};
//定义方式1
//type Props<T> = {
// data?: T[] | [];
//};
//defineProps<Props<TreeList>>();
//定义方式2
defineProps<{
data: TreeList[]
}>()
const clickItem = (item: TreeList) => {
console.log(item)
}
</script>
<style scoped lang="less">
.tree {
margin-left: 10px;
}
</style>
6.4.2 使用自定义name
循环组件除了利用组件名还可以使用自定义name的方式
子组件增加一个script 定义组件名称为了 递归用
在增加一个script 通过 export 添加name
<template>
<div class="tree" v-for="item in data">
<input type="checkbox" v-model="item.checked"> <span>{{ item.name }}</span>
//这里就不是<Tree>标签了,而是换成<TreeItem>标签
<TreeItem v-if="item?.children?.length" :data="item?.children"></TreeItem>
</div>
</template>
<script lang="ts">
type TreeList = {
name: string;
icon?: string;
children?: TreeList[] | [];
};
//定义方式2
defineProps<{
data: TreeList[]
}>()
export default {
name:"TreeItem"
}
</script>
6.4.3 利用插件
在vite.config.ts中引入插件
import DefineOptions from 'unplugin-vue-define-options/vite'
import Vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [Vue(), DefineOptions()],
})
ts.config.json中配置
{
"compilerOptions": {
"composite": true,
"skipLibCheck": true,
"module": "ESNext",
"moduleResolution": "bundler",
"allowSyntheticDefaultImports": true,
"types": ["unplugin-vue-define-options/macros-global"],
"strict": true
},
"include": ["vite.config.ts"]
}
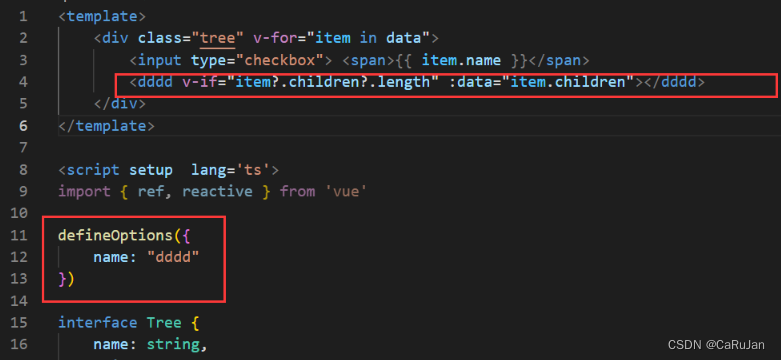
使用方法
<template>
<div class="tree" v-for="item in data">
<input type="checkbox" v-model="item.checked"> <span>{{ item.name }}</span>
//这里就不是<Tree>标签了,而是换成<dddd>标签
<dddd v-if="item?.children?.length" :data="item?.children"></dddd >
</div>
</template>
<script lang="ts">
type TreeList = {
name: string;
icon?: string;
children?: TreeList[] | [];
};
defineProps<{
data: TreeList[]
}>()
defineOptions({
name: "dddd"
})
</script>
注意事项
使用循环组件时,有事件的情况下,需要阻止冒泡
<template>
<div @click.stop="clikcTap(item, $event)" class="tree" v-for="item in data">
<input type="checkbox" v-model="item.checked"> <span>{{ item.name }}</span>
<TreeItem v-if="item?.children?.length" :data="item?.children"></TreeItem>
</div>
</template>
<script setup lang="ts">
interface Tree {
name: string,
checked: boolean,
children?: Tree[]
}
defineProps<{
data: Tree[]
}>()
const clikcTap= (item:Tree, e) => {
console.log(item, e)
}
</script>
<script lang="ts">
export default {
name:"TreeItem"
}
</script>
<style scoped lang="less">
.tree {
margin-left: 10px;
}
</style>
6.5 动态组件
**动态组件:**让多个组件使用同一个挂载点,并动态切换,这就是动态组件。
在挂载点使用component标签,然后使用v-bind:is=”组件”
<component :is="A"></component>
使用场景:tab切换 居多
**用法:**使用对象形式注册
<template>
<div style="display: flex;">
<div @click="switchCom(item, index)" :class="[active == index ? 'active' : '']" class="tabs" v-for="(item,index) in data">
<div>{{ item.name }}</div>
</div>
</div>
//通过is 切换 A B 组件
<component :is="comId"></component>
</template>
<script setup lang="ts">
import { ref, reactive} from 'vue'
import AVal from './components/AVal.vue';
import BVal from './components/BVal.vue';
import CVal from './components/CVal.vue';
const comId = ref(AVal)
const active = ref(0)
const data = reactive([
{
name: 'A组件',
com: AVal
},
{
name: 'B组件',
com: BVal
},
{
name: 'C组件',
com: CVal
}
]);
const switchCom = (item, index) => {
comId.value = item.com
active.value = index
}
</script>
<style scoped lang="less">
.tabs {
margin: 5px;
padding: 5px 10px;
border: 1px solid #ccc;
cursor: pointer;
}
.active {
color: blueviolet;
}
</style>
注意事项
1.在Vue2 的时候is 是通过组件名称切换的 在Vue3 setup 是通过组件实例切换的
2.如果你把组件实例放到Reactive Vue会给你一个警告runtime-core.esm-bundler.js:38 [Vue warn]: Vue received a Component which was made a reactive object. This can lead to unnecessary performance overhead, and should be avoided by marking the component with markRaw or using shallowRef instead of ref.
Component that was made reactive:
这是因为reactive 会进行proxy 代理 而我们组件代理之后毫无用处 节省性能开销 推荐我们使用shallowRef 或者 markRaw 跳过proxy 代理
修改如下
const comId = shallowRef(AVal)
const tab = reactive([{
name: "A组件",
comName: markRaw(AVal)
}, {
name: "B组件",
comName: markRaw(BVal)
}, {
name: "C组件",
comName: markRaw(CVal)
}
])
还有一种注册方式,使用字符串格式
<template>
<div style="display: flex;">
<div @click="switchCom(item, index)" :class="[active == index ? 'active' : '']" class="tabs" v-for="(item,index) in data">
<div>{{ item.name }}</div>
</div>
</div>
//通过is 切换 A B 组件
<component :is="comId"></component>
</template>
<script setup lang="ts">
import { ref, reactive} from 'vue'
const comId = shallowRef('AVal')
const active = ref(0)
const data = reactive([
{
name: 'A组件',
com: 'AVal'
},
{
name: 'B组件',
com: 'BVal'
},
{
name: 'C组件',
com: 'CVal'
}
]);
const switchCom = (item, index) => {
comId.value = item.com
active.value = index
}
</script>
<script lang="ts">
import AVal from './components/AVal.vue';
import BVal from './components/BVal.vue';
import CVal from './components/CVal.vue';
export default{
components: {
AVal,
BVal,
CVal
}
}
</script>
6.6 异步组件 + Suspense
Suspense
作用:等待异步组件时渲染一些额外内容,让应用有更好的用户体验,可以跟defineAsyncComponent搭配使用,下面给出两个案例
6.6.1 案例1
- 异步引入组件
import Child from './components/Child.vue' //静态引入
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue')) //异步引入
静态引入组件会存在一个问题
在网速慢的情况下,如果child组件没有成功有引入,App会一直等child组件引入,页面不会渲染成功,页面什么时候展示取决于最慢引入的那个组件
App和Child内容同时出现
异步引入会有点小问题:
App不会等Child组件成功引入,就先渲染App的内容,网速慢的情况下,用户会以为没有内容显示了,页面会产生抖动,解决方法是使用Suspense包裹组件
- 使用
Suspense包裹组件,并配置好default与fallback
- default:就是组件要显示的内容
- fallback:就是组件没加载完全的“备胎”
App.vue
<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
//default:组件要显示的内容
<template v-slot:default>
<Child/>
</template>
//fallback:组件没加载完全的Loading
<template v-slot:fallback>
<h3>加载中.....</h3>
</template>
</Suspense>
</div>
</template>
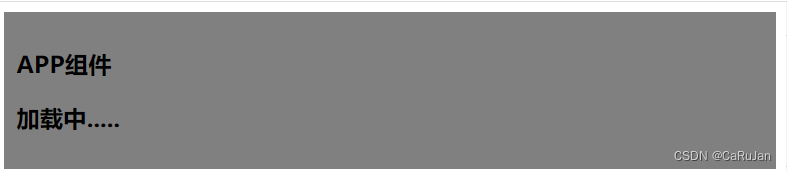
child组件尚未加载成功
child组件加载成功
除了网速慢会影响组件加载的速度,此外还有一种手动设置的方法可以让组件稍等多少秒才加载
src/components/child.vue
<template>
<div class="child">
<h2>child组件</h2>
{{sum}}
<!-- <Dialog></Dialog> -->
</div>
</template>
<script>
import {ref} from 'vue'
export default {
name: 'HelloWorld',
//
async setup() {
let sum = ref(10)
//等3秒再加载
const p = new Promise((resolve, reject)=>{
setTimeout(()=>{
resolve({sum})
},3000)
})
return await p
}
}
</script>
<style scoped>
.child {
background-color: skyblue;
padding: 10px;
}
</style>
在前面的setup中说到,setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。
但是在这个例子中,setup可以返回一个Promise实例,实现child组件等待3秒再加载,因为App.vue中搭配使用了Suspense和异步组件
App.vue
<template>
<div class="app">
<h3>APP组件</h3>
<Suspense>
<template v-slot:default>
<Child />
</template>
<template v-slot:fallback>
<h3>加载中.....</h3>
</template>
</Suspense>
</div>
</template>
<script>
//import Child from './components/Child.vue' //静态引入
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue')) //异步引入
export default {
name: 'App',
components: { Child },
}
</script>
<style>
.app {
background-color: gray;
padding: 10px;
}
</style>
效果如上图
6.6.1 案例2 骨架屏+异步组件
在大型应用中,我们可能需要将应用分割成小一些的代码块 并且减少主包的体积,这时候就可以使用异步组件
1、首先构建一个json数据
public/data.json
{
"data": {
"name": "小满 23",
"age": 26,
"url": "./vite.svg",
"desc": "11月27日,世界杯小组赛C组第2轮,阿根廷对阵墨西哥。最终凭借梅西的一传一射,阿根廷2-0战胜对手,延续了出线希"
}
}
2、封装ajax,也可以安装axios
server/axios.ts
export const axios = {
get <T>(url: string):Promise<T> {
return new Promise((resolve) => {
const xhr = new XMLHttpRequest()
xhr.open("GET", url)
xhr.onreadystatechange = () => {
if(xhr.readyState == 4 && xhr.status == 200) {
setTimeout(() => {
resolve(JSON.parse(xhr.responseText))
}, 2000)
}
}
xhr.send(null)
})
}
}
3、构建一个名片卡的异步组件
把组件变为异步组件,可以使用顶层await
在setup语法糖里面 使用方法
<script setup> 标签中可以使用顶层 await。结果代码会被编译成 async setup()
<script setup>
const post = await axios.get<Data>("./data.json")
</script>
Sync.vue
<template>
<div class="sync">
<div class="sync-content">
<div><img :src="data.url"></div>
<div class="sync-pop">
<div>{{ data.name }}</div>
<div> {{ data.age }}</div>
</div>
</div>
<hr>
<div class="sync-desc">{{ data.desc }}</div>
</div>
</template>
<script setup lang="ts">
import { axios } from "@/server/axios"
interface Data {
data: {
name: string,
age: number,
url: string,
desc: string
}
}
const { data } = await axios.get<Data>("./data.json")
</script>
<style scoped lang="less">
.sync {
width: 400px;
border: 1px solid #b3b3b3;
padding: 10px;
.sync-content {
img {
width: 100px;
height: 100px;
background-color: #b3b3b3;
border-radius: 50%;
}
}
.sync-desc {
width: 380px;
height: 20px;
margin-bottom: 10px;
}
}
</style>
默认的skeleon.vue
<template>
<div class="sk">
<div class="sk-2">
<div></div>
<div></div>
</div>
<hr>
<div class="sk-3"></div>
<div class="sk-3"></div>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped lang="less">
.sk {
width: 400px;
border: 1px solid #b3b3b3;
padding: 10px;
.sk-2 {
width: 100px;
height: 100px;
background-color: #b3b3b3;
border-radius: 50%;
}
.sk-3 {
width: 380px;
height: 20px;
background-color: #b3b3b3;
margin-bottom: 10px;
}
}
</style>
3、 引用异步组件
在父组件 App.vue 引用子组件 通过defineAsyncComponent加载异步配合import 函数模式便可以分包
性能优化: 可以使用异步组件优化项目,因为在使用
npm run build打包的时候,会把凡是import函数引入的组件拆包,这样打包出来的组件不在主包中,能够减少首屏渲染速度
同时,展示异步组件必须使用<suspense> 标签。
<suspense> 组件有两个插槽。它们都只接收一个直接子节点。default 插槽里的节点会尽可能展示出来。如果不能,则展示 fallback 插槽里的节点。
<template>
<Suspense>
<template #default>
<Skeleton></Skeleton>
</template>
<template #fallback>
<SyncVue></SyncVue>
</template>
</Suspense>
</template>
<script setup lang="ts">
import { defineAsyncComponent } from 'vue'
import Skeleton from '@/components/Skeleton.vue';
const SyncVue = defineAsyncComponent(() => import("./components/Sync.vue"))
</script>
<style scoped lang="less">
</style>
效果
两秒后加载
6.7 传送组件——Teleport
什么是Teleport?—— Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。
Teleport 是一种能够将我们的模板渲染至指定DOM节点,不受父级style、v-show等属性影响,但data、prop数据依旧能够共用的技术;类似于 React 的 Portal。
主要解决的问题 因为Teleport节点挂载在其他指定的DOM节点下,完全不受父级style样式影响
使用方法
通过to 属性 插入指定元素位置 to="body" 便可以将Teleport 内容传送到指定位置,也可以自定义传送位置 支持 class id等 选择器
<teleport to="移动位置">
<div v-if="isShow" class="mask"> //遮罩层
<div class="dialog">
<h3>我是一个弹窗</h3>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
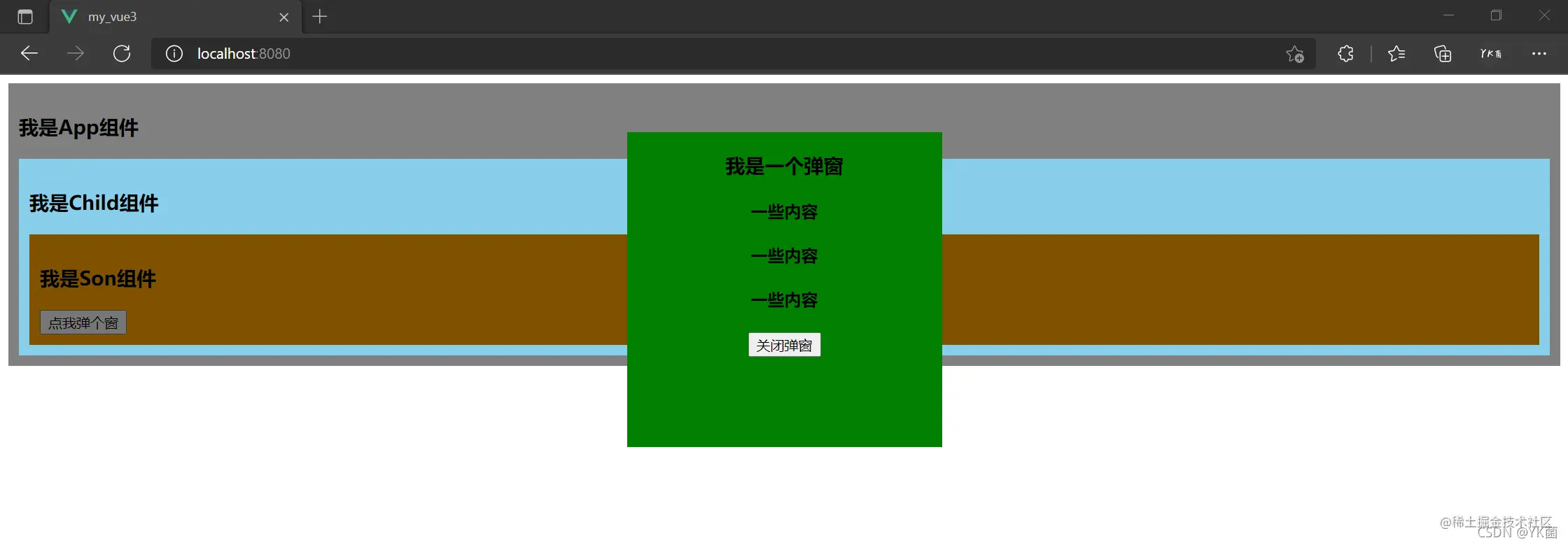
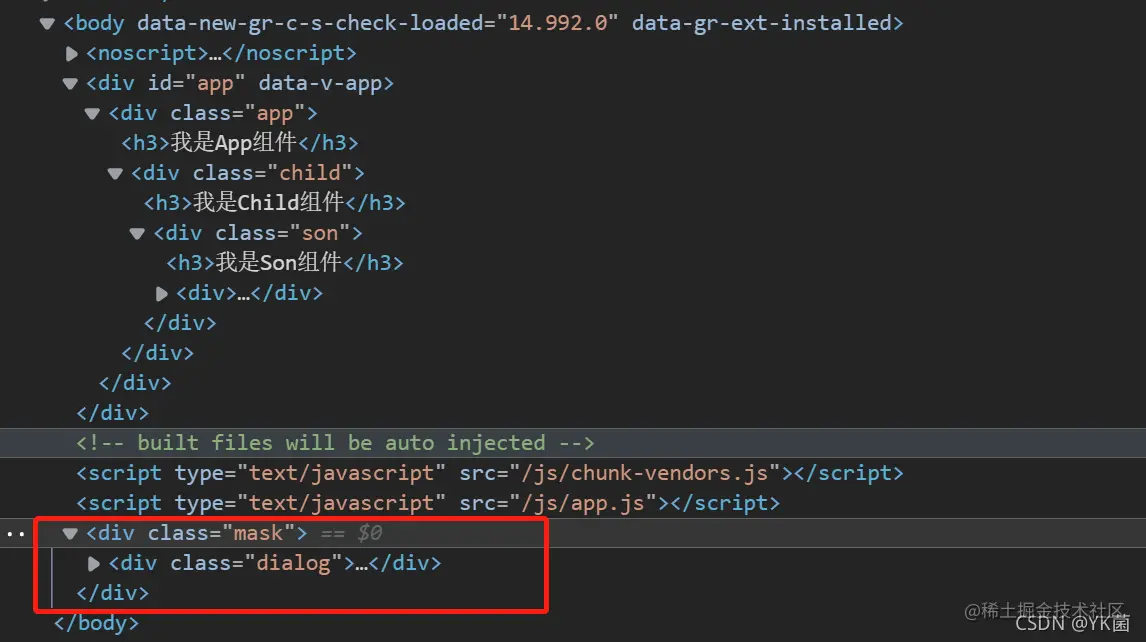
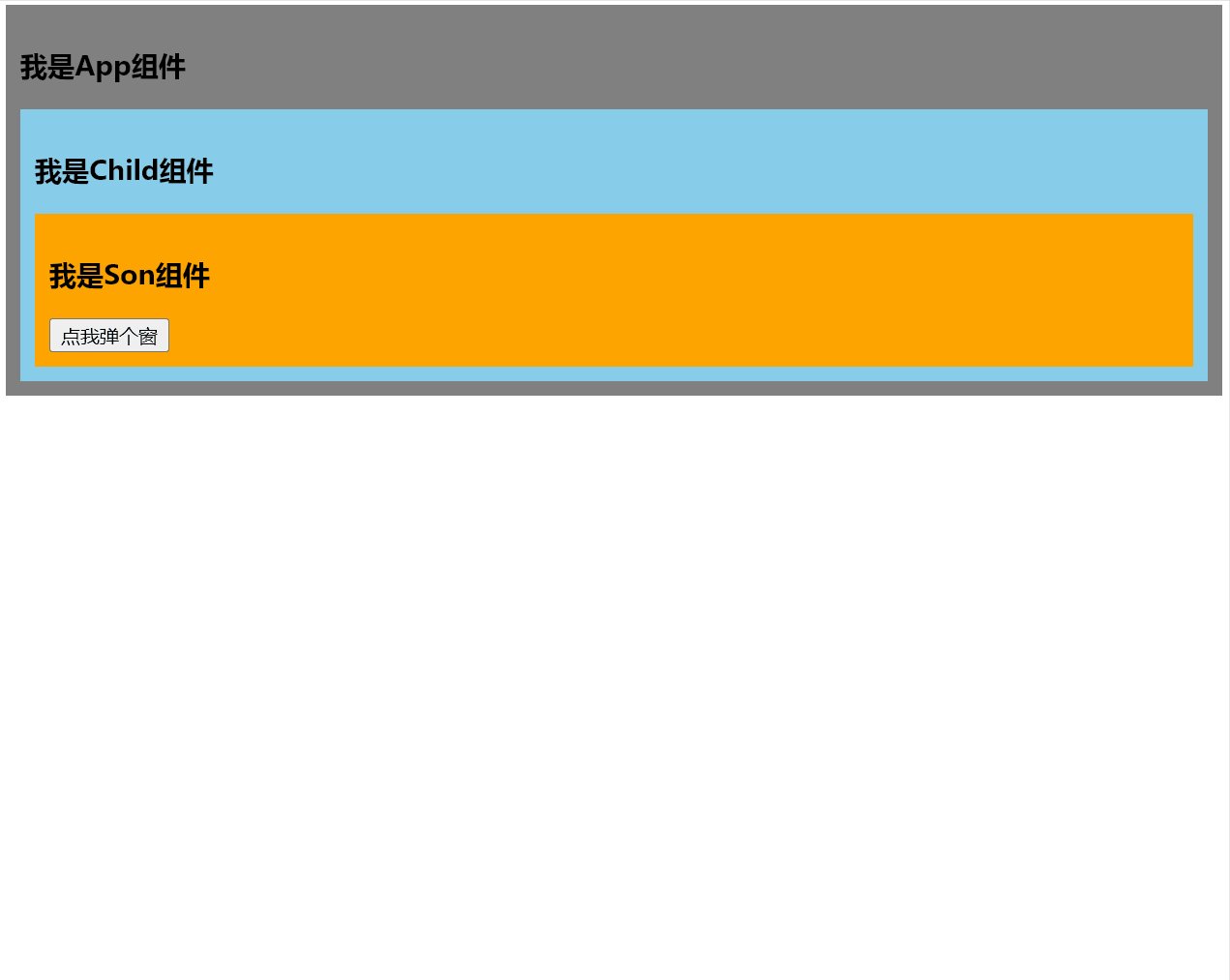
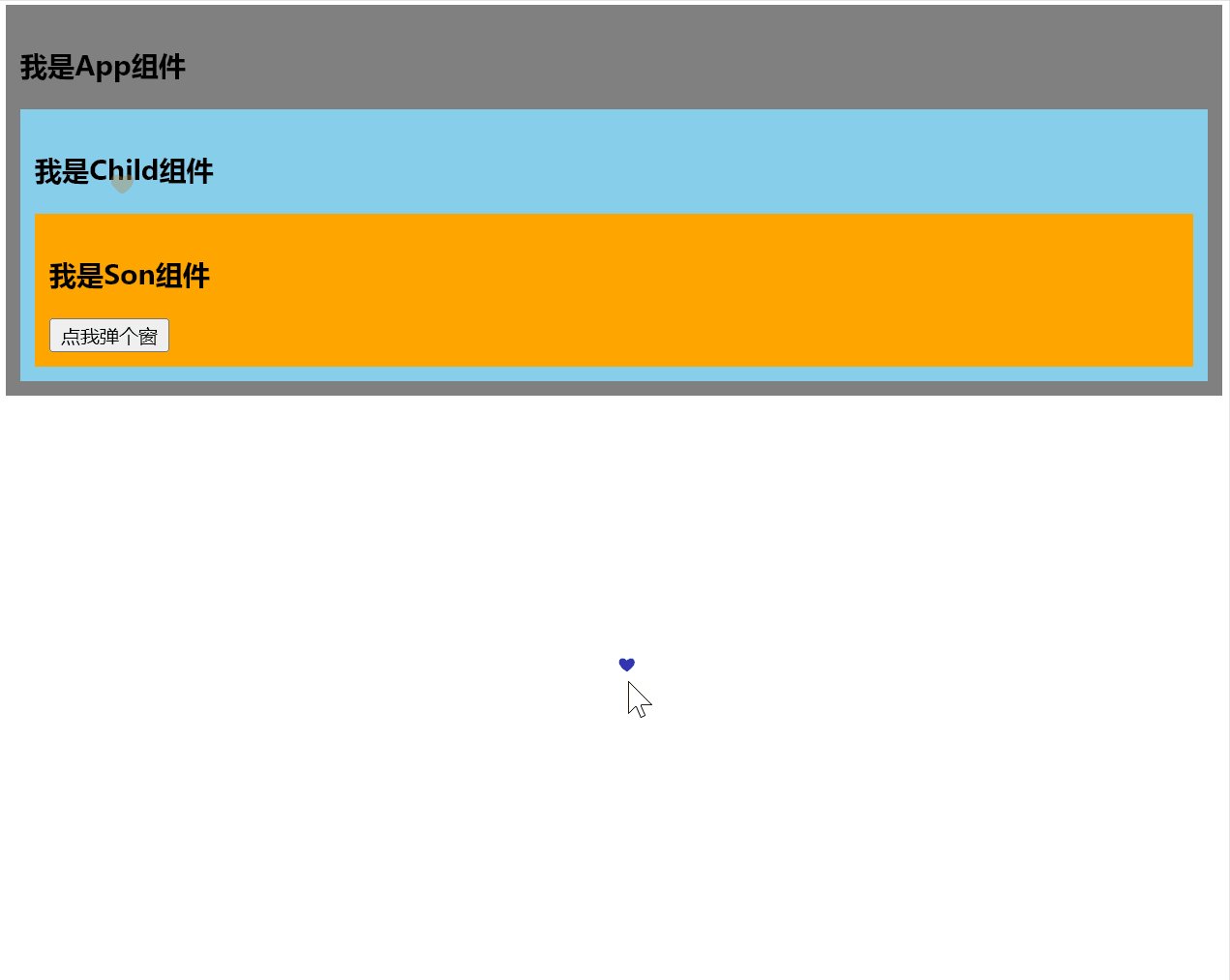
以一个弹窗组件为示例来看看
在一个个嵌套的盒子,在最里面的盒子设置弹窗
App.vue
<template>
<div class="app">
<h3>我是App组件</h3>
<Child />
</div>
</template>
<script>
import Child from "./components/Child";
export default {
name: "App",
components: { Child },
};
</script>
<style scoped>
.app {
background-color: gray;
padding: 10px;
}
</style>
child.vue
<template>
<div class="child">
<h3>我是Child组件</h3>
<Son />
</div>
</template>
<script>
import Son from "./Son";
export default {
name: "Child",
components: { Son },
};
</script>
<style scoped>
.child {
background-color: skyblue;
padding: 10px;
}
</style>
Son.vue
<template>
<div class="son">
<h3>我是Son组件</h3>
<Dialog />
</div>
</template>
<script>
import Dialog from "./Dialog.vue";
export default {
name: "Son",
components: { Dialog },
};
</script>
<style scoped>
.son {
position: relative;
background-color: orange;
padding: 10px;
}
</style>
Dialog.vue
<template>
<div>
<button @click="isShow = true">点我弹个窗</button>
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<h4>一些内容</h4>
<h4>一些内容</h4>
<h4>一些内容</h4>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</div>
</template>
<script>
import { ref } from "vue";
export default {
name: "Dialog",
setup() {
let isShow = ref(false);
return { isShow };
},
};
</script>
<style scoped>
.mask {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
}
.dialog {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
width: 300px;
height: 300px;
background-color: green;
}
</style>
给最里面的盒子加了定位,因为相对定位会找他外层最近的定位盒子进行定位,所以效果就是这样了,我们希望这个弹窗是在body下呈现的
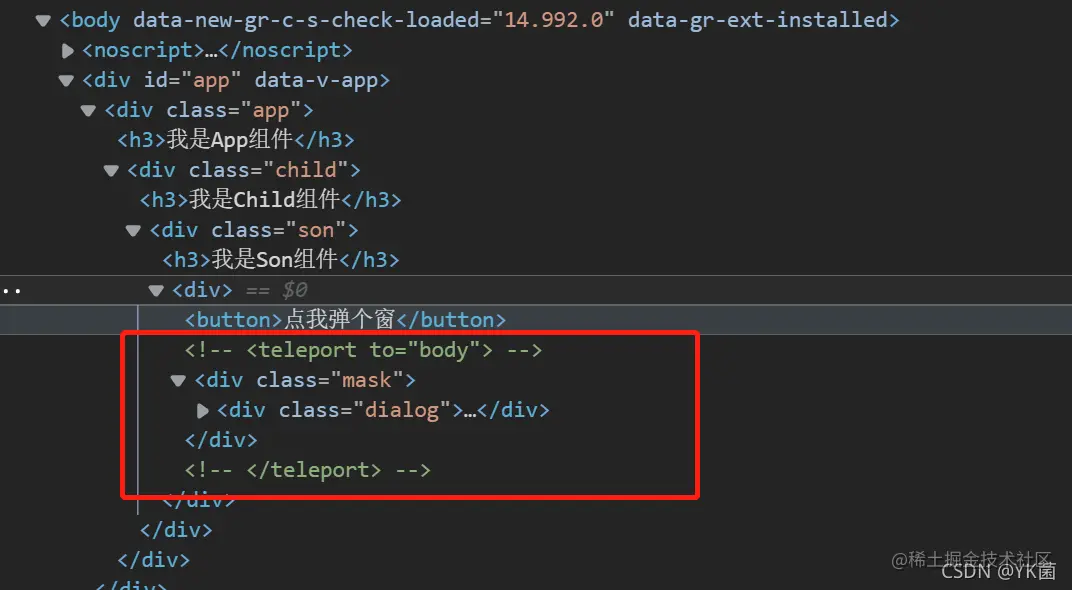
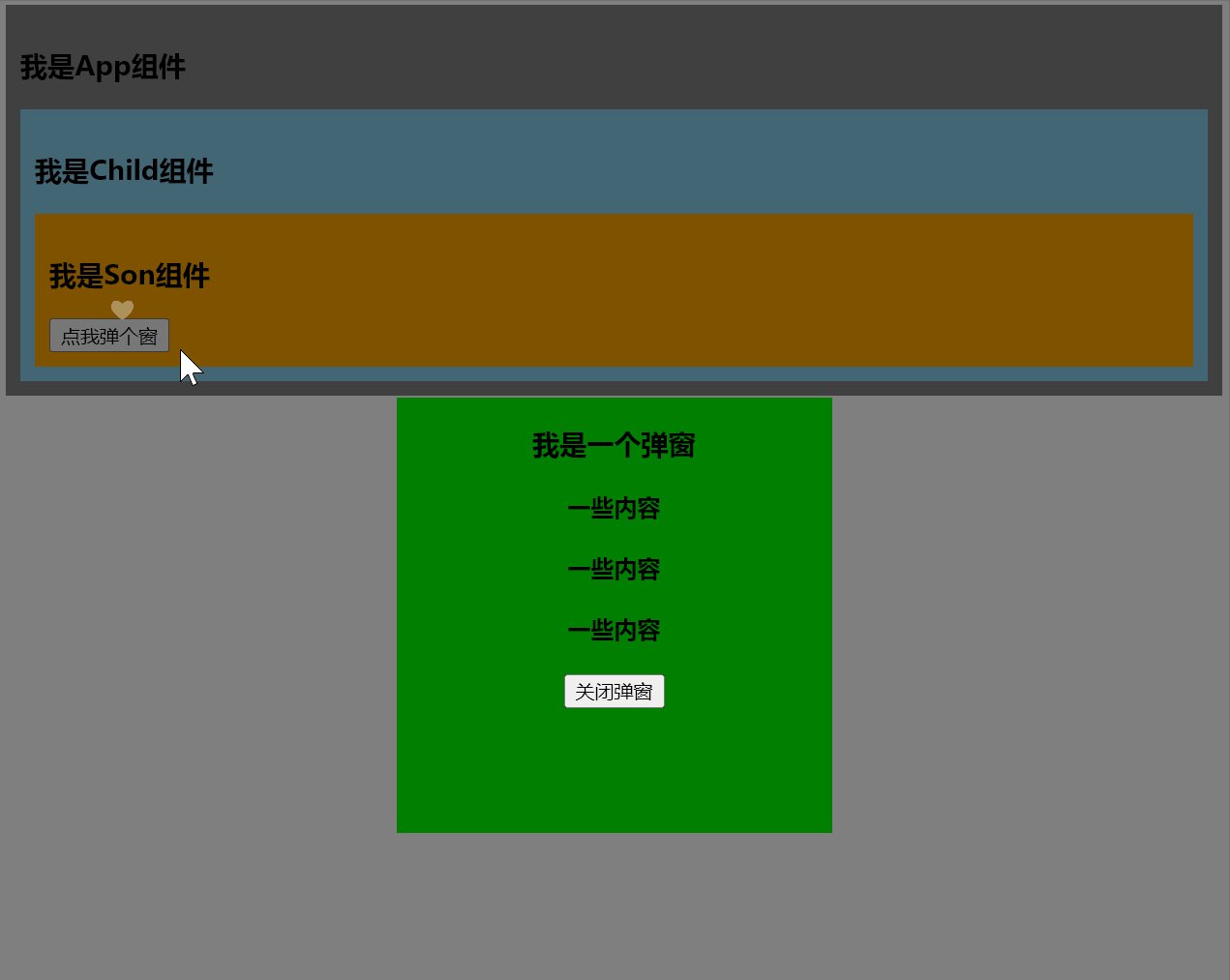
在Dialog组件中加一个teleport标签
<template>
<div>
<button @click="isShow = true">点我弹个窗</button>
<!-- 希望这个弹窗是在body下呈现的,在外面包裹teleport标签 -->
<teleport to="body"> //to:传输到指定位置
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<h4>一些内容</h4>
<h4>一些内容</h4>
<h4>一些内容</h4>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
</div>
</template>
这样弹窗是在body下呈现
多个使用场景
<Teleport to=".modal1">
<Loading></Loading>
</Teleport>
<Teleport to=".modal2">
<Loading></Loading>
</Teleport>
动态控制teleport
使用disabled 设置为 true则 to属性不生效 false 则生效
<teleport :disabled="true" to='body'>
<A></A>
</teleport>
6.8 缓存组件——keep-alive
有时候我们不希望组件被重新渲染影响使用体验;或者处于性能考虑,避免多次重复渲染降低性能。而是希望组件可以缓存下来,维持当前的状态。这时候就需要用到keep-alive组件。
开启keep-alive 生命周期的变化
初次进入时: onMounted> onActivated
退出后触发 deactivated
再次进入:
只会触发 onActivated
事件挂载的方法等,只执行一次的放在 onMounted中;组件每次进去执行的方法放在 onActivated中
<!-- 基本 -->
<keep-alive>
<component :is="view"></component>
</keep-alive>
<!-- 多个条件判断的子组件 -->
<keep-alive>
<comp-a v-if="a > 1"></comp-a>
<comp-b v-else></comp-b>
</keep-alive>
<!-- 和 <transition> 一起使用 -->
<transition>
<keep-alive>
<component :is="view"></component>
</keep-alive>
</transition>
include 和 exclude
<keep-alive :include="" :exclude="" :max=""></keep-alive>
include 和 exclude 允许组件有条件地缓存。二者都可以用逗号分隔字符串、正则表达式或一个数组来表示:
max
<keep-alive :max="10">
<component :is="view"></component>
</keep-alive>
6.9 动画组件——transition
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡:
- 条件渲染 (使用
v-if) - 条件展示 (使用
v-show) - 动态组件
- 组件根节点
自定义 transition 过度效果,你需要对transition组件的name属性自定义。并在css中写入对应的样式
6.9.1 过渡的类名
在进入/离开的过渡中,会有 6 个 class 切换。
v-enter-from:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to:定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter-from 被移除),在过渡/动画完成之后移除。
v-leave-from:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to:离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave-from 被移除),在过渡/动画完成之后移除。
如下
<template>
<button @click='flag = !flag'>切换</button>
<transition name='fade'>
<div v-if='flag' class="box"></div>
</transition>
</template>
<style scoped>
//开始过度
.fade-enter-from{
background:red;
width:0px;
height:0px;
transform:rotate(360deg)
}
//开始过度了
.fade-enter-active{
transition: all 2.5s linear;
}
//过度完成
.fade-enter-to{
background:yellow;
width:200px;
height:200px;
}
//离开的过度
.fade-leave-from{
width:200px;
height:200px;
transform:rotate(360deg)
}
//离开中过度
.fade-leave-active{
transition: all 1s linear;
}
//离开完成
.fade-leave-to{
width:0px;
height:0px;
}
<style>
6.9.2 自定义过渡 class 类名
trasnsition props
enter-from-class
enter-active-class
enter-to-class
leave-from-class
leave-active-class leave-to-class`
<template>
<button @click='flag = !flag'>切换</button>
<transition enter-from-class="e-from" enter-active-class="e-active" enter-to-class="e-to" name='fade'>
<div v-if='flag' class="box"></div>
</transition>
</template>
<style scoped>
//开始过度
.e-from{
background:red;
width:0px;
height:0px;
transform:rotate(360deg)
}
//开始过度了
.e-active{
transition: all 2.5s linear;
}
//过度完成
.e-to{
background:yellow;
width:200px;
height:200px;
}
<style>
自定义过度时间 单位毫秒
你也可以分别指定进入和离开的持续时间:
<transition :duration="1000">...</transition>
<transition :duration="{ enter: 500, leave: 800 }">...</transition>
与第一种的区别是,通过自定义class 结合css动画库animate css
安装库 npm install animate.css
引入 import 'animate.css'
使用方法
官方文档 Animate.css | A cross-browser library of CSS animations.
<transition
leave-active-class="animate__animated animate__bounceInLeft"
enter-active-class="animate__animated animate__bounceInRight"
>
<div v-if="flag" class="box"></div>
</transition>
6.9.3 transition 生命周期8个
@before-enter="beforeEnter" //对应enter-from
@enter="enter"//对应enter-active
@after-enter="afterEnter"//对应enter-to
@enter-cancelled="enterCancelled"//显示过度打断
@before-leave="beforeLeave"//对应leave-from
@leave="leave"//对应enter-active
@after-leave="afterLeave"//对应leave-to
@leave-cancelled="leaveCancelled"//离开过度打断
当只用 JavaScript 过渡的时候,在 enter 和 leave 钩子中必须使用 done 进行回调
结合gsap 动画库使用 GreenSock
npm install gsap -S
使用方法
<template>
<div class="content">
<transition
@before-enter="EnterFrom"
@enter="EnterActive"
@after-enter="EnterTo"
@enter-cancelled="EnterCancel"
>
<div class="box" v-if="flag"></div>
</transition>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import gsap from 'gsap'
const flag = ref<boolean>(true)
const EnterFrom = (el:Element) => {
console.log("进入之前");
gsap.set(el, {
width: 0,
height: 0
})
}
const EnterActive = (el:Element, done:Function) => {
console.log("过渡曲线");
gsap.to(el, {
width: 200,
height: 200,
onCmplete: done
})
}
const EnterTo = (el:Element) => {
console.log("过渡完成");
}
const EnterCancel = (el:Element) => {
console.log("过度效果被打断");
}
</script>
6.9.4 appear
通过这个属性可以设置初始节点过度 就是页面加载完成就开始动画
对应三个状态
<transition
appear-active-class="active"
appear-from-class="from"
appear-to-class="to"
appear
>
</transition>
<style scope>
.from {...}
.to {...}
.active {...}
</style>
6.9.5 transition-group
若有多个元素需要过渡,则需要使用<transition-group>
- 默认情况下,它不会渲染一个包裹元素,但是可以通过 tag 属性指定包裹一个元素。
- 过渡模式不可用,因为我们不再相互切换特有的元素。
- 内部元素总是需要提供唯一的 key 值。
- CSS 过渡的类将会应用在内部的元素中,而不是这个组/容器本身。
<transition-group tag="section" leave-to-class="">
<div style="margin: 10px;" :key="item" v-for="item in list">{{ item }</div>
</transition-group>
const list = reactive<number[]>([1, 2, 4, 5, 6, 7, 8, 9])
const Push = () => {
list.push(123)
}
const Pop = () => {
list.pop()
}
列表的移动过渡
<transition-group> 组件还有一个特殊之处。除了进入和离开,它还可以为定位的改变添加动画。只需了解新增的 v-move 类就可以使用这个新功能,它会应用在元素改变定位的过程中。像之前的类名一样,它的前缀可以通过 name 属性来自定义,也可以通过 move-class 属性手动设置
下面代码很酷炫
<template>
<div>
<button @click="shuffle">Shuffle</button>
<transition-group class="wraps" name="mmm" tag="ul">
<li class="cell" v-for="item in items" :key="item.id">{{ item.number }}</li>
</transition-group>
</div>
</template>
<script setup lang='ts'>
import _ from 'lodash'
import { ref } from 'vue'
let items = ref(Array.apply(null, { length: 81 } as number[]).map((_, index) => {
return {
id: index,
number: (index % 9) + 1
}
}))
const shuffle = () => {
items.value = _.shuffle(items.value)
}
</script>
<style scoped lang="less">
.wraps {
display: flex;
flex-wrap: wrap;
width: calc(25px * 10 + 9px);
.cell {
width: 25px;
height: 25px;
border: 1px solid #ccc;
list-style-type: none;
display: flex;
justify-content: center;
align-items: center;
}
}
.mmm-move {
transition: transform 0.8s ease;
}
</style>
状态过渡
Vue 也同样可以给数字 Svg 背景颜色等添加过度动画
下面的例子演示数字变化
<template>
<div>
<input step="20" v-model="num.current" type="number" />
<div>{{ num.tweenedNumber.toFixed(0) }}</div>
</div>
</template>
<script setup lang='ts'>
import { reactive, watch } from 'vue'
import gsap from 'gsap'
const num = reactive({
tweenedNumber: 0,
current:0
})
watch(()=>num.current, (newVal) => {
gsap.to(num, {
duration: 1,
tweenedNumber: newVal
})
})
</script>
<style>
</style>
7 Vue3.0中的响应式原理
7.1 vue2.x的响应式
-
实现原理:
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', { get () {}, set () {} })
-
-
存在问题:
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
-
解决方案
使用Vue.set、Vue.delete或者vm.$set、vm.$delete这些API
模拟Vue2中实现响应式
//源数据
let person = {
name:'张三',
}
//模拟Vue2中实现响应式
let p = {}
Object.defineProperty(p,'name',{
configurable:true,
get(){ //有人读取name时调用
return person.name
},
set(value){ //有人修改name时调用
console.log('有人修改了name属性,我发现了,我要去更新界面!')
person.name = value
}
})
7.2 Vue3.0的响应式
- 实现原理:
模拟Vue3中实现响应式
let person = {
name:'张三',
age:18
}
//person为源数据 p为代理数据
const p = new Proxy(person,{
//拦截读取属性值
get(target,propName){ //target为源数据 propName为目标属性
console.log(`有人读取了p身上的${propName}属性`)
// return target[propName]
return Reflect.get(target,propName)
},
//拦截设置属性值或添加新属性
set(target,propName,value){
console.log(`有人修改了p身上的${propName}属性,我要去更新界面了!`)
// target[propName] = value
return Reflect.set(target,propName,value)
},
//拦截删除属性
deleteProperty(target,propName){
console.log(`有人删除了p身上的${propName}属性,我要去更新界面了!`)
// return delete target[propName]
return Reflect.deleteProperty(target,propName)
}
})
8. 新变化
8.1 Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用
8.2 v-model
Vue3 v-model 默认值的改变
- prop:value -> modelValue;
- 事件:input -> update:modelValue;
- v-bind 的 .sync 修饰符和组件的 model 选项已移除
- 新增 支持多个v-model
- 新增 支持自定义 修饰符 Modifiers 案例
在Vue2中v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
案例:使用单个v-model实现父子组件数据双向绑定
子组件
<template>
<div v-if='propData.modelValue ' class="dialog">
<div class="dialog-header">
<div>标题</div><div @click="close">x</div>
</div>
<div class="dialog-content">
内容
</div>
</div>
</template>
<script setup lang='ts'>
type Props = {
modelValue:boolean
}
const propData = defineProps<Props>()
const emit = defineEmits(['update:modelValue'])
const close = () => {
emit('update:modelValue',false)
}
</script>
<style lang='less'>
.dialog{
width: 300px;
height: 300px;
border: 1px solid #ccc;
position: fixed;
left:50%;
top:50%;
transform: translate(-50%,-50%);
&-header{
border-bottom: 1px solid #ccc;
display: flex;
justify-content: space-between;
padding: 10px;
}
&-content{
padding: 10px;
}
}
</style>
父组件
<template>
<button @click="show = !show">开关{{show}}</button>
<Dialog v-model="show"></Dialog>
</template>
<script setup lang='ts'>
import Dialog from "./components/Dialog/index.vue";
import {ref} from 'vue'
const show = ref<boolean>(false)
</script>
<style>
</style>
案例:绑定多个v-model
子组件
<template>
<div v-if='modelValue ' class="dialog">
<div class="dialog-header">
<div>标题</div><div @click="close">x</div>
</div>
<div class="dialog-content">
<input @input="change" :value="title" type="text">
</div>
</div>
</template>
<script setup lang='ts'>
type Props = {
modelValue:boolean,
title:string
}
const propData = defineProps<Props>()
const emit = defineEmits(['update:modelValue','update:title'])
const close = () => {
emit('update:modelValue',false)
}
const change = (e:Event) => {
const target = e.target as HTMLInputElement
emit("update:title", target.value)
}
</script>
<style lang='less'>
.dialog{
width: 300px;
height: 300px;
border: 1px solid #ccc;
position: fixed;
left:50%;
top:50%;
transform: translate(-50%,-50%);
&-header{
border-bottom: 1px solid #ccc;
display: flex;
justify-content: space-between;
padding: 10px;
}
&-content{
padding: 10px;
}
}
</style>
父组件
<template>
<button @click="show = !show">开关{{show}} ----- {{title}}</button>
<Dialog v-model:title='title' v-model="show"></Dialog>
</template>
<script setup lang='ts'>
import Dialog from "./components/Dialog/index.vue";
import {ref} from 'vue'
const show = ref(false)
const title = ref('我是标题')
</script>
<style>
</style>
自定义修饰符
添加到组件 v-model 的修饰符将通过 modelModifiers prop 提供给组件。在下面的示例中,我们创建了一个组件,其中包含默认为空对象的 modelModifiers prop
<script setup lang='ts'>
type Props = {
modelValue: boolean,
title?: string,
modelModifiers?: {
default: () => {}
}
titleModifiers?: {
isBt: boolean
}
}
const propData = defineProps<Props>()
const emit = defineEmits(['update:modelValue', 'update:title'])
const close = () => {
console.log(propData.modelModifiers);
emit('update:modelValue', false)
}
const change = (e:Event) => {
const target = e.target as HTMLInputElement
emit("update:title", props?.titleModifiers?.isBt ? target.value + 'bt' : target.value)
}
父组件
<template>
<button @click="show = !show">开关{{show}} ----- {{title}}</button>
<Dialog v-model:title.isBt='title' v-model="show"></Dialog>
</template>
<script setup lang='ts'>
import Dialog from "./components/Dialog/index.vue";
import {ref} from 'vue'
const show = ref(false)
const title = ref('我是标题')
</script>
8.3 自定义指令
8.3.1 钩子函数
- Vue3指令的钩子函数
created元素初始化的时候beforeMount指令绑定到元素后调用 只调用一次mounted元素插入父级dom调用beforeUpdate元素被更新之前调用update这个周期方法被移除 改用updatedbeforeUnmount在元素被移除前调用unmounted指令被移除后调用 只调用一次
Vue2 指令 bind inserted update componentUpdated unbind
- 在setup内定义局部指令
但这里有一个需要注意的限制:必须以 vNameOfDirective 的形式来命名本地自定义指令,以使得它们可以直接在模板中使用。
<template>
<button @click="show = !show">开关{{show}} ----- {{title}}</button>
<Dialog v-move-directive:aaa.crj="{background:'green',flag:show}"></Dialog>
</template>
const vMoveDirective: Directive = {
created: () => {
console.log("初始化====>");
},
beforeMount(...args: Array<any>) {
// 在元素上做些操作
console.log("初始化一次=======>");
},
mounted(el: any, dir: DirectiveBinding<Value>) {
el.style.background = dir.value.background;
console.log("初始化========>");
},
beforeUpdate() {
console.log("更新之前");
},
updated() {
console.log("更新结束");
},
beforeUnmount(...args: Array<any>) {
console.log(args);
console.log("======>卸载之前");
},
unmounted(...args: Array<any>) {
console.log(args);
console.log("======>卸载完成");
},
};
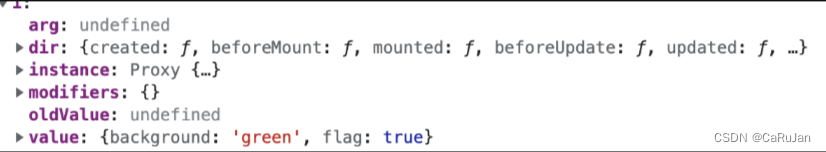
- 生命周期钩子参数详解
上述代码console.log(args);输出结果的参数详解
-
第一个 el 当前绑定的DOM 元素
-
第二个 binding
instance:使用指令的组件实例。value:传递给指令的值。例如,在v-move-directive="{background:'green',flag:show}"中,该值为{background:'green',flag:show}。oldValue:先前的值,仅在 beforeUpdate 和 updated 中可用。无论值是否有更改都可用。arg:传递给指令的参数(如果有的话)。例如在v-move-directive:aaa中,arg 为 “aaa”。modifiers:包含修饰符(如果有的话) 的对象。例如在v-move-directive:aaa.crj中,修饰符对象为{crj: true}。dir:一个对象,在注册指令时作为参数传递。例如,在以下指令中
-
第三个 当前元素的虚拟DOM 也就是Vnode
-
第四个 prevNode 上一个虚拟节点,仅在 beforeUpdate 和 updated 钩子中可用
8.3.2 函数简写
如果只想在 mounted 和 updated 时触发相同行为,而不关心其他的钩子函数,可以通过将这个函数模式实现
<template>
<div>
<input v-model="value" type="text" />
<A v-move="{ background: value }"></A>
</div>
</template>
<script setup lang='ts'>
import A from './components/A.vue'
import { ref, Directive, DirectiveBinding } from 'vue'
let value = ref<string>('')
type Dir = {
background: string
}
const vMove: Directive = (el, binding: DirectiveBinding<Dir>) => {
el.style.background = binding.value.background
}
</script>
8.3.3 应用场景
1.案例自定义拖拽指令
<template>
<div v-move class="box">
<div class="header"></div>
<div>内容</div>
</div>
</template>
<script setup lang="ts">
import { Directive, DirectiveBinding } from 'vue';
const vMove:Directive<any, void> = (el:HTMLElement, binding:DirectiveBinding) => {
let moveElement: HTMLDivElement = el.firstElementChild as HTMLDivElement
console.log(moveElement);
const mouseDown = (e:MouseEvent) => {
let X = e.clientX - el.offsetLeft
let Y = e.clientY - el.offsetTop
const move = (e:MouseEvent) => {
console.log(e);
el.style.left = e.clientX - X + 'px'
el.style.top = e.clientY - Y + 'px'
}
document.addEventListener("mousemove", move)
document.addEventListener("mouseup", ()=> {
document.removeEventListener("mousemove", move)
})
}
moveElement.addEventListener("mousedown", mouseDown)
}
</script>
<style scoped lang="less">
.box {
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 200px;
border: 1px solid #ccc;
.header {
height: 20px;
background: black;
cursor: move;
}
}
</style>
2.案例权限按钮
利用自定义指令判定用户权限按钮
<template>
<div class="btns">
<button v-has-show="'shop:create'">创建</button>
<button v-has-show="'shop:edit'">编辑</button>
<button v-has-show="'shop:delete'">删除</button>
</div>
</template>
<script setup lang="ts">
import { ref, reactive } from 'vue';
import type { Directive } from 'vue';
//permission
localStorage.setItem("userId", 'crj-zs')
//mock后台返回的数据
const permission = [
'crj-zs:shop:edit',
'crj-zs:shop:create',
'crj-zs:shop:delete'
]
const userId = localStorage.getItem('userId') as string
const vHasShow:Directive<HTMLElement, string> = (el, binding) => {
if(!permission.includes(userId + ':' + binding.value)) {
el.style.display = 'none'
}
}
</script>
<style scoped lang="less">
button {
margin: 10px;
}
</style>
3.图片懒加载
图片加载模式
//glob 是懒加载模式,
//let modules = {
// 'XXX' : () => import('xxx')
//}
//globEager是静态加载模式
//该模式的图片加载
// import xx from 'xxx'
let imageList = import.meta.glob("./assets/images/*.*", {eager: true})
//等价于
let imageList = import.meta.globEager('./assets/images/*.*')
<template>
<div v-for="item in arr">
<img height="500" :data-index="item" v-lazy="item" width="360" alt="">
</div>
</template>
<script setup lang="ts">
import { Directive, DirectiveBinding } from 'vue';
//一次性引入图片
//glob 是懒加载模式,globEager是静态加载模式
let imageList:Record<string, {default: string}> = import.meta.glob("@/assets/images/*.*", {eager: true})
let arr = Object.values(imageList).map(v => v.default)
let vLazy:Directive<HTMLImageElement, string> = async (el, binding) => {
//默认图片
const def = await import("@/assets/vue.svg")
el.src = def.default
const observer = new IntersectionObserver((entries) => {
console.log(entries[0], el)
if(entries[0].intersectionRatio > 0) {
//便于观察,加个定时器(可删除)
setTimeout(() => {
el.src = binding.value
observer.unobserve(el)
},2000)
}
})
observer.observe(el)
}
</script>
<style scoped lang="less">
.box {
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 200px;
border: 1px solid #ccc;
.header {
height: 20px;
background: black;
cursor: move;
}
}
</style>
默认展示 vue logo
滑动到可视区域加载图片
8.4 自定义Hook函数
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
Vue3 利用自定义Hook主要用来处理复用代码逻辑的一些封装
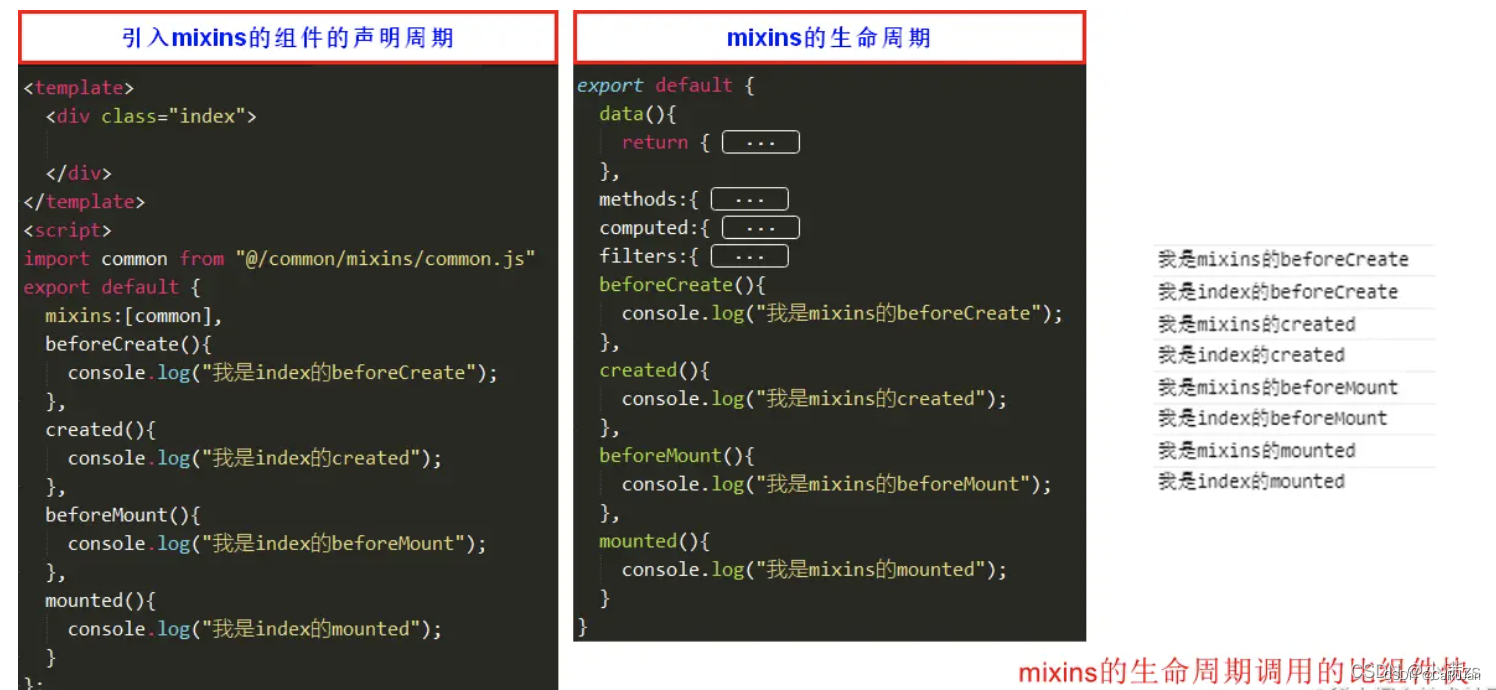
这个在vue2 就已经有一个东西是Mixins
mixins就是将这些多个相同的逻辑抽离出来,各个组件只需要引入mixins,就能实现一次写代码,多组件受益的效果。
Mixins的弊端
- 覆盖的问题
组件的data、methods、filters会覆盖mixins里的同名data、methods、filters。
- 变量来源不明确(隐式传入),不利于阅读,使代码变得难以维护。
Vue3 的自定义的hook
- Vue3 的 hook函数 相当于 vue2 的 mixin, 不同在与 hooks 是函数
- Vue3 的 hook函数可以帮助我们提高代码的复用性, 让我们能在不同的组件中都利用 hooks 函数
Vue3 hook 库 Get Started | VueUse
创建一个hooks文件夹,里面创建文件usePoint.js
import { reactive, onMounted, onBeforeUnmount } from "vue";
export const usePoint=()=> {
//实现鼠标“打点”相关的数据
let point = reactive({
x: 0,
y: 0,
});
//实现鼠标“打点”相关的方法
function savePoint(event) {
point.x = event.pageX;
point.y = event.pageY;
console.log(event.pageX, event.pageY);
}
//实现鼠标“打点”相关的生命周期钩子
onMounted(() => {
window.addEventListener("click", savePoint);
});
onBeforeUnmount(() => {
window.removeEventListener("click", savePoint);
});
return point;
在组件中使用
<template>
<h2>我是HelloWorld组件</h2>
<h2>当前点击时鼠标的坐标为:x:{{point.x}},y:{{point.y}}</h2>
</template>
<script>
import {usePoint} from '../hooks/usePoint'
export default {
name:'HelloWorld',
setup(){
const point = usePoint()
return {point}
}
}
</script>
8.4.1 案例一 自定义hooks
使用自定义hooks将图片转为base64格式
App.vue
<template>
<div class="content">
<img id="img" width="300" height="300" src="./assets/images/1.jpg">
</div>
</template>
<script setup lang="ts">
import useBase64 from './hooks'
useBase64({el: '#img'}).then(res => {
console.log(res.baseUrl);
})
src/hooks/index.ts
import { onMounted } from "vue"
type Option = {
el: string
}
type Retrun = {
baseUrl: string | null
}
export default function(option: Option):Promise<Retrun> {
return new Promise((resolve)=>{
onMounted(() => {
let img: HTMLImageElement = document.querySelector(option.el) as HTMLImageElement
console.log(img, '=================');
img.onload = ()=> {
resolve({
baseUrl: base64(img)
})
}
})
const base64 = (el: HTMLImageElement): string => {
const canvas = document.createElement('canvas')
const ctx = canvas.getContext('2d')
canvas.width = el.width
canvas.height = el.height
ctx?.drawImage(el, 0, 0, canvas.width,canvas.height)
return canvas.toDataURL('image/png')
}
})
}
8.4.2 案例二 自定义指令 + hooks + 打包插件
实现一个监听元素变化的hook,并打包成一个插件
主要会用到一个新的API resizeObserver 兼容性一般 可以做polyfill
但是他可以监听元素的变化 执行回调函数 返回 contentRect 里面有变化之后的宽高。
插件任务
- 如何监听dom宽高变化如何
- 使用vite打包库
- 如何分布npm
1. 如何监听dom宽高变化如何
首先进行工程目录创建
插件工程构建流程
- 新建src文件夹,以及src下的index.ts文件
npm init生成package.json文件tsc -- init生成ts配置文件- 新建vite.config.ts文件
- 外层新建index.d.ts文件来编写声明文件
- 安装两个依赖
npm i vue -D npm -i vite -D
最终工程目录
src/index.ts
import { App, defineComponent, onMounted } from 'vue'
function useResize(el: HTMLElement, callback: (cr: DOMRectReadOnly,resize:ResizeObserver) => void) {
let resize: ResizeObserver = new ResizeObserver((entries) => {
for (let entry of entries) {
const cr = entry.contentRect;
callback(cr,resize)
}
});
resize.observe(el)
}
const install = (app: App) => {
app.directive('resize', {
mounted(el, binding) {
useResize(el, binding.value)
}
})
}
useResize.install = install
export default useResize
2.使用vite打包库
编写vite.config.ts
import { defineConfig } from 'vite'
export default defineConfig({
build: {
lib: {
entry: 'src/index.ts',
name: 'useResize'
},
rollupOptions: {
external: ['vue'],
output: {
globals: {
useResize: "useResize"
}
}
}
}
})
执行npm run build,打包出两个文件
编写声明文件index.d.ts
declare const useResize: {
(el: HTMLElement, callback: Function): void;
install: (app: APP) => void;
};
export default useResize
3.分布npm
配置package.json,修改main属性,添加module和files属性
{
"name": "v-resize_xm",
"version": "1.0.0",
"description": "",
"main": "dist/v-resize-xm.umd.js",
"module": "dist/v-resize-xm.mjs"
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"buld": "vite build"
},
"author": "",
"files": ["dist","index.d.ts"],
"license": "ISC"
}
发布npm需要有npm账号,若是没有npm账号,使用npm adduser进行注册
注册完后进行登陆npm login
发布npm publish
4.插件的使用方法
下载插件
npm install v-resize-xm
使用方法1
import useResize from 'v-resize-xm'
import { onMounted } from 'vue';
onMounted(()=>{
useResize(document.querySelector("#resize") as HTMLElement, (e:any)=>{})
})
使用方法2
main.ts
import useResize from 'v-resize-xm'
createApp(App).use(useResize).mount('#app')
<div v-resize='aaa'></div>
<script setup lang="ts">
const aaa = (e:any) => {
console.log(e)
}
</script>
8.5 全局函数和变量——globalProperties
由于Vue3 没有Prototype 属性 使用 app.config.globalProperties 代替 然后去定义全局变量和函数
Vue2
// 之前 (Vue 2.x)
Vue.prototype.$http = () => {}
Vue3
main.ts
// 之后 (Vue 3.x)
const app = createApp({})
app.config.globalProperties.$http = () => {}
过滤器 filer在Vue3 移除了,我们正好可以使用全局函数代替Filters
案例
app.config.globalProperties.$filters = {
format<T extends any>(str: T): string {
return `crj-${str}`
}
}
在main.ts里声明 不然TS无法正确类型 推导
type Filter = {
format<T>(str: T): string
}
// 声明要扩充@vue/runtime-core包的声明.
// 这里扩充"ComponentCustomProperties"接口, 因为他是vue3中实例的属性的类型.
declare module 'vue' {
export interface ComponentCustomProperties {
$filters: Filter
}
}
setup 读取值
import { getCurrentInstance, ComponentInternalInstance } from 'vue';
const { appContext } = <ComponentInternalInstance>getCurrentInstance()
console.log(appContext.config.globalProperties.$env);
//推荐第二种方式
import {ref,reactive,getCurrentInstance} from 'vue'
const app = getCurrentInstance()
console.log(app?.proxy?.$filters.format('js'))
7. Vue3中其他的改变
7.1 全局API的转移
Vue 2.x 有许多全局 API 和配置。例如:注册全局组件、注册全局指令等。
//注册全局组件
Vue.component('MyButton', {
data: () => ({
count: 0
}),
template: '<button @click="count++">Clicked {{ count }} times.</button>'
})
//注册全局指令
Vue.directive('focus', {
inserted: el => el.focus()
}
Vue3.0中对这些API做出了调整:
将全局的API,即:Vue.xxx调整到应用实例(app)上
| 2.x 全局 API(Vue) | 3.x 实例 API (app) |
|---|---|
| Vue.config.xxxx | app.config.xxxx |
| Vue.config.productionTip | 移除 |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |
7.2 其他改变
data选项应始终被声明为一个函数
- 过渡类名的更改
//Vue2.x写法
.v-enter,
.v-leave-to {
opacity: 0;
}
.v-leave,
.v-enter-to {
opacity: 1;
}
//Vue3.0写法
.v-enter-from,
.v-leave-to {
opacity: 0;
}
.v-leave-from,
.v-enter-to {
opacity: 1;
}
- 移除
keyCode作为 v-on 的修饰符,同时也不再支持config.keyCodes - 移除
v-on.native修饰符
- 父组件中绑定事件
<my-component
v-on:close="handleComponentEvent"
v-on:click="handleNativeClickEvent"
/>
- 子组件中声明自定义事件
<script>
export default {
emits: ['close'] //认为close是自定义事件,没指定的click则认为原生事件
}
</script>
8. Composition API处理路由
setup和Vue的Composition API的引入,开辟了新的可能性,但为了能够充分利用Vue Router的潜力,我们将需要使用一些新功能来替换对访问this和组件内导航保护的使用。
由于我们无权访问setup的内部this,因此无法直接访问this.$router或this.$route了, 相反,我们使用useRouter和useRoute函数。
请注意,我们仍然可以在模板中访问$router和$route,因此无需在router或之route内返回setup。
导航守卫:
尽管您仍可以将组件内导航保护与setup功能结合使用,但Vue Router会将更新和离开提供Composition API函数:
onBeforeRouteLeave((to, from) => {})onBeforeRouteUpdate(async (to, from) => {})
11. Vue3 plugin 插件
11.1 Vue3自动引入插件
vite配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import VueJsx from '@vitejs/plugin-vue-jsx'
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),VueJsx(),AutoImport({
imports:['vue'],
dts:"src/auto-import.d.ts"
})]
})
配置完成之后使用ref reactive watch 等 无须import 导入 可以直接使用
11.2 制作Loading插件
实现一个Loading,全局可使用
components/Loading/index.vue
<template>
<div v-if="isShow" class="loading">
<div class="loading-content">Loading...</div>
</div>
</template>
<script setup lang='ts'>
import { ref } from 'vue';
const isShow = ref(false)//定位loading 的开关
const show = () => {
isShow.value = true
}
const hide = () => {
isShow.value = false
}
//对外暴露 当前组件的属性和方法
defineExpose({
isShow,
show,
hide
})
</script>
<style scoped lang="less">
.loading {
position: fixed;
inset: 0;
background: rgba(0, 0, 0, 0.8);
display: flex;
justify-content: center;
align-items: center;
&-content {
font-size: 30px;
color: #fff;
}
}
</style>
components/Loading/index.ts
import { createVNode, render, VNode, App } from 'vue';
import Loading from './index.vue'
export default {
install(app: App) {
//createVNode vue提供的底层方法 可以给我们组件创建一个虚拟DOM 也就是Vnode
const vnode: VNode = createVNode(Loading)
//render 把我们的Vnode 生成真实DOM 并且挂载到指定节点
render(vnode, document.body)
// Vue 提供的全局配置 可以自定义
app.config.globalProperties.$loading = {
show: () => vnode.component?.exposed?.show(),
hide: () => vnode.component?.exposed?.hide()
}
}
}
main.ts
在使用 createApp() 初始化 Vue 应用程序后,你可以通过调用 use() 方法将插件添加到应用程序中。
import Loading from './components/loading'
let app = createApp(App)
//注册插件
app.use(Loading)
type Lod = {
show: () => void,
hide: () => void
}
//编写ts loading 声明文件放置报错 和 智能提示
declare module '@vue/runtime-core' {
export interface ComponentCustomProperties {
$loading: Lod
}
}
app.mount('#app')
使用方法
在要使用Loading插件的地方添加以下代码
<script setup lang='ts'>
import { getCurrentInstance} from 'vue'
const instance = getCurrentInstance()
instance?.proxy?.$Loading.show()
setTimeout(()=>{
instance?.proxy?.$Loading.hide()
},5000)
</script>
11.3 Vue use 源码手写
import type { App } from 'vue'
import { app } from './main'
interface Use {
install: (app: App, ...options: any[]) => void
}
const installedList = new Set()
export function MyUse<T extends Use>(plugin: T, ...options: any[]) {
if(installedList.has(plugin)){
return console.warn('重复添加插件',plugin)
}else{
plugin.install(app, ...options)
installedList.add(plugin)
}
}
12. Vue中的样式
12.1 样式Scoped和样式 穿透
scoped样式:让样式在局部生效,防止冲突。
在 vue 项目的开发过程,使用了 ElementUI 、AntDesigin等组件库且样式 style 使用了 scoped 属性,当想要修改组件样式,发现直接修改不了,需去掉 scoped 属性或者使用深度选择器才能修改成功。去掉scoped的话又会影响全局样式,针对这种情况,可以使用深度作用选择器(即样式穿透)
Vue2的样式穿透使用/deep/
vue3的样式穿透使用:deep()
scoped的原理
vue中的scoped 通过在DOM结构以及css样式上加唯一不重复的标记:data-v-hash的方式,以保证唯一(而这个工作是由过PostCSS转译实现的),达到样式私有化模块化的目的。
scoped三条渲染规则:
- 给HTML的DOM节点加一个不重复data属性(形如:data-v-123)来表示他的唯一性
- 在每句css选择器的末尾(编译后的生成的css语句)加一个当前组件的data属性选择器(如[data-v-123])来私有化样式
- 如果组件内部包含有其他组件,只会给其他组件的最外层标签加上当前组件的data属性
PostCSS会给一个组件中的所有dom添加了一个独一无二的动态属性data-v-xxxx,然后,给CSS选择器额外添加一个对应的属性选择器来选择该组件中dom,这种做法使得样式只作用于含有该属性的dom——组件内部dom, 从而达到了’样式模块化’的效果.
12.2 插槽选择器 slotted
1.插槽选择器
A 组件定义一个插槽
<template>
<div>
我是插槽
<slot></slot>
</div>
</template>
<script>
export default {}
</script>
<style scoped></style>
在App.vue 引入
<template>
<div>
<A>
<div class="a">私人定制div</div>
</A>
</div>
</template>
<script setup>
import A from "@/components/A.vue"
</script>
<style lang="less" scoped>
</style>
在A组件修改class a 的颜色
<style scoped>
.a{
color:red
}
</style>
无效果
默认情况下,作用域样式不会影响到 渲染出来的内容,因为它们被认为是父组件所持有并传递进来的。
解决方案 slotted
<style scoped>
:slotted(.a) {
color:red
}
</style>
12.2 全局选择器
在之前我们想加入全局 样式 通常都是新建一个style 标签 不加scoped ,但现在有更优雅的解决方案,使用:global()
<style>
div{
color:red
}
</style>
<style lang="less" scoped>
</style>
效果等同于上面
<style lang="less" scoped>
:global(div){
color:red
}
</style>
12.3 动态 CSS
单文件组件的
<template>
<div class="div">
content
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const red = ref<string>('red')
</script>
<style lang="less" scoped>
.div{
color:v-bind(red)
}
</style>
如果是对象 v-bind 要加引号
<template>
<div class="div">
content
</div>
</template>
<script lang="ts" setup>
import { ref } from "vue"
const red = ref({
color:'pink'
})
</script>
<style lang="less" scoped>
.div {
color: v-bind('red.color');
}
</style>
12.4 css module
<style module> 标签会被编译为 CSS Modules 并且将生成的 CSS 类作为 $style 对象的键暴露给组件
<template>
<div :class="$style.red">
content
</div>
</template>
<style module>
.red {
color: red;
font-size: 20px;
}
</style>
自定义注入名称(多个可以用数组)
你可以通过给 module attribute 一个值来自定义注入的类对象的 property 键
<template>
<div :class="[zs.red,zs.border]">
content
</div>
</template>
<style module="zs">
.red {
color: red;
font-size: 20px;
}
.border{
border: 1px solid #ccc;
}
</style>
与组合式 API 一同使用
注入的类可以通过 useCssModule API 在 setup() 和 <script setup> 中使用。对于使用了自定义注入名称的 <style module> 模块,useCssModule 接收一个对应的 module attribute 值作为第一个参数
<template>
<div :class="[zs.red,zs.border]">
content
</div>
</template>
<script setup lang="ts">
import { useCssModule } from 'vue'
const css = useCssModule('zs')
</script>
<style module="zs">
.red {
color: red;
font-size: 20px;
}
.border{
border: 1px solid #ccc;
}
</style>
案例
封装瀑布流组件
父组件
<template>
<waterFallVue :list="list"></waterFallVue>
</template>
<script setup lang='ts'>
import { ref, reactive } from 'vue'
import waterFallVue from './components/water-fall.vue';
const list = [
{
height: 300,
background: 'red'
},
{
height: 400,
background: 'pink'
},
{
height: 500,
background: 'blue'
},
{
height: 200,
background: 'green'
},
{
height: 300,
background: 'gray'
},
{
height: 400,
background: '#CC00FF'
},
{
height: 200,
background: 'black'
},
{
height: 100,
background: '#996666'
},
{
height: 500,
background: 'skyblue'
},
{
height: 300,
background: '#993366'
},
{
height: 100,
background: '#33FF33'
},
{
height: 400,
background: 'skyblue'
},
{
height: 200,
background: '#6633CC'
},
{
height: 300,
background: '#666699'
},
{
height: 300,
background: '#66CCFF'
},
{
height: 300,
background: 'skyblue'
},
{
height: 200,
background: '#CC3366'
},
{
height: 200,
background: '#CC9966'
},
{
height: 200,
background: '#FF00FF'
},
{
height: 500,
background: '#990000'
},
{
height: 400,
background: 'red'
},
{
height: 100,
background: '#999966'
},
{
height: 200,
background: '#CCCC66'
},
{
height: 300,
background: '#FF33FF'
},
{
height: 400,
background: '#FFFF66'
},
{
height: 200,
background: 'red'
},
{
height: 100,
background: 'skyblue'
},
{
height: 200,
background: '#33CC00'
},
{
height: 300,
background: '#330033'
},
{
height: 100,
background: '#0066CC'
},
{
height: 200,
background: 'skyblue'
},
{
height: 100,
background: '#006666'
},
{
height: 200,
background: 'yellow'
},
{
height: 300,
background: 'yellow'
},
{
height: 100,
background: '#33CCFF'
},
{
height: 400,
background: 'yellow'
},
{
height: 400,
background: 'yellow'
},
{
height: 200,
background: '#33FF00'
},
{
height: 300,
background: 'yellow'
},
{
height: 100,
background: 'green'
}
]
</script>
<style lang='less'>
#app,
html,
body {
height: 100%;
}
* {
padding: 0;
margin: 0;
}
</style>
子组件
<template>
<div class="wraps">
<div :style="{height:item.height+'px',background:item.background,top:item.top+'px',left:item.left + 'px'}"
v-for="item in waterList" class="items"></div>
</div>
</template>
<script setup lang='ts'>
import { ref, reactive, onMounted } from 'vue'
const props = defineProps<{
list: any[]
}>()
const waterList = reactive<any[]>([])
const init = () => {
const heightList: any[] = []
const width = 130;
const x = document.body.clientWidth
const column = Math.floor(x / width)
for (let i = 0; i < props.list.length; i++) {
if (i < column) {
props.list[i].top = 10;
props.list[i].left = i * width;
heightList.push(props.list[i].height + 10)
waterList.push(props.list[i])
} else {
let current = heightList[0]
let index = 0;
heightList.forEach((h, inx) => {
if (current > h) {
current = h;
index = inx;
}
})
console.log(current,'c')
props.list[i].top = (current + 20);
console.log(props.list[i].top,'top',i)
props.list[i].left = index * width;
heightList[index] = (heightList[index] + props.list[i].height + 20);
waterList.push(props.list[i])
}
}
console.log(props.list)
}
onMounted(() => {
window.onresize = () => init()
init()
})
</script>
<style scoped lang='less'>
.wraps {
position: relative;
height: 100%;
.items {
position: absolute;
width: 120px;
}
}
</style>
效果