TypeScript(TS) 学习笔记
TypeScript 是什么?
- TypeScript 是一种由微软开发的开源、跨平台的编程语言。它是 JavaScript 的超集,最终会被编译为 JavaScript 代码。
TypeScript 的特点
- TypeScript 在社区的流行度越来越高,它非常适用于一些大型项目,也非常适用于一些基础库,极大地帮助我们提升了开发效率和体验。
- TypeScript 主要有 3 大特点:
- 1、 始于JavaScript,归于JavaScript
- TypeScript 可以编译出纯净、 简洁的 JavaScript 代码,并且可以运行在任何浏览器上、Node.js 环境中和任何支持 ECMAScript 3(或更高版本)的 JavaScript 引擎中。
- 2、 强大的类型系统
- 类型系统允许 JavaScript 开发者在开发 JavaScript 应用程序时使用高效的开发工具和常用操作比如静态检查和代码重构。
- 3、先进的 JavaScript
- TypeScript 提供最新的和不断发展的 JavaScript 特性,包括那些来自 2015 年的 ECMAScript 和未来的提案中的特性,比如异步功能和 Decorators,以帮助建立健壮的组件。
- 1、 始于JavaScript,归于JavaScript
安装 TS、卸载、查看版本号、是否安装 TS
- 查看当前电脑本地是否全局安装 TS
npm ls typescript // 查看本地是否安装
npm ls typescript -g // 查看全局是否安装
- 全局安装 TS
npm install -g typescript
- 查看 TS 当前版本
tsc -V
- 查看TypeScript所有可以使用的版本
npm view typescript versions
- 卸载 TS
npm uninstall typescript
第一个 TypeScript 程序
- 01.ts ,实例代码如下:
(() => {
// str 这个参数是 string 类型的
function sayHi(str: string) {
return "你好" + str;
}
let text = "TS";
console.log(sayHi(text));
})();
- index.html ,文件示例代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./01.js"></script>
</head>
<body>
</body>
</html>
手动编译 .ts 文件方法
tsc .\xxx.ts
总结:1、ts 的文件中如果直接书写 js 语法的代码,那么在 html 文件中直接引入 ts 文件,在谷歌的浏览器中是可以直接使用;2、如果 ts 文件中有了 ts 的语法代码,那么就需要把这个 ts 文件编译成 js 文件,在 html 文件中引入 js 的文件来使用;3、ts 文件中的函数中的形参,如果使用了某个类型进行修饰,那么最终在编译的 js 文件中是没有这个类型的;4、ts 文件中的变量使用的是 let 进行修饰,编译的 js 文件中的修饰符就变成了 var ;
直接使用ts-node运行ts文件
npm install -g ts-node
ts-node index.ts
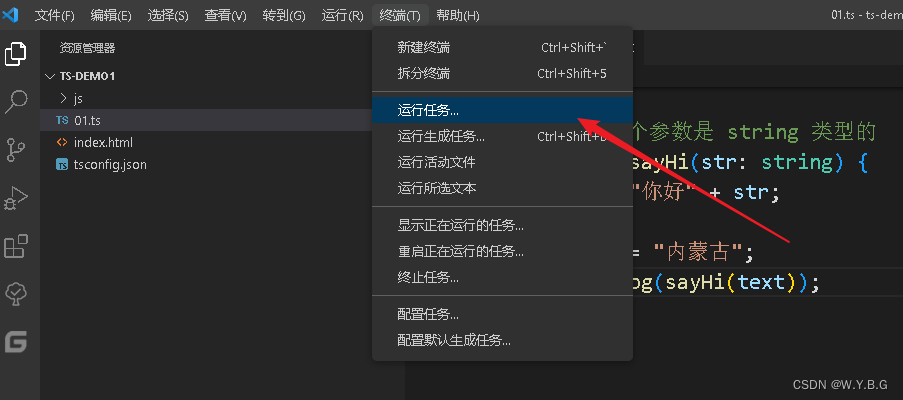
VS Code 自动编译 TS 文件
- 1、生成配置文件tsconfig.json,执行如下命令:
tsc --init
- 2、修改tsconfig.json配置
"outDir": "./js", // 自动编译成 js 文件
"strict": false, // 不适用严格模式
- 3、启动监视任务:
终端 -> 运行任务 -> 监视tsconfig.json
类型注解
- 是一种轻量级的为函数或者变量添加的约束
接口
- 接口:是一种能力,一种约束而已。
- 示例代码如下:
(() => {
// 定义一个接口
interface IPerson {
firstName: string;
lastName: string;
}
// 输出姓名
function showFullName(person: IPerson) {
return person.firstName + "_" + person.lastName;
}
const person = {
firstName: "内蒙古",
lastName: "自治区",
};
const fullName = showFullName(person);
console.log(fullName);
})();
类
- 示例代码如下:
(() => {
// 定义一个接口
interface IPerson {
firstName: string; // 姓氏
lastName: string; // 名字
}
// 定义一个类
class Person {
// 定义公共的字段(属性)
firstName: string; // 姓氏
lastName: string; // 名字
fullName: string; // 姓名
// 定义一个构造器函数
constructor(firstName: string, lastName: string) {
// 更新属性数据
this.firstName = firstName;
this.lastName = lastName;
// 姓名
this.fullName = this.firstName + "_" + this.lastName;
}
}
// 定义一个函数
function showFullName(person: IPerson) {
return person.firstName + "_" + person.lastName;
}
// 实例化对象
const person = new Person("内蒙古", "自治区...");
console.log(showFullName(person));
})();
TS 数据类型如下:
- 布尔:boolean
- 数字:number
- 字符串:string
- 数组:string[]、number[]
- 元组:[string、number],定义一个已知数量和类型的数组
- 枚举:enum gender{female,mali}
- 任意:any;不要把
typeScript写成anyScript - 任意数组:any[]
- void:没有类型,可以把函数的返回值设置成 void ,意为没有返回值
- null 和 undefined :所有类型的值类型
1、基础类型
TypeScript 支持与 JavaScript 几乎相同的数据类型,此外还提供了实用的枚举类型方便我们使用。
布尔值
- 最基本的数据类型就是简单的 true/false 值,在JavaScript 和 TypeScript 里叫做 boolean(其它语言中也一样)。
- 示例代码如下:
// 基础类型、布尔值
// 语法:let 变量名:数据类型 = 值
let flag: boolean = false;
console.log(flag);
数字
- 和 JavaScript 一样,TypeScript 里的所有数字都是浮点数。 这些浮点数的类型是 number。 除了支持十进制和十六进制字面量,TypeScript 还支持 ECMAScript 2015中引入的二进制和八进制字面量。
- 示例代码如下:
// 基础类型、数字类型
// 语法:let 变量名:数据类型 = 值
let a1: number = 10 // 十进制
let a2: number = 0b1010 // 二进制
let a3: number = 0o12 // 八进制
let a4: number = 0xa // 十六进制
字符串
- JavaScript 程序的另一项基本操作是处理网页或服务器端的文本数据。 像其它语言里一样,我们使用 string 表示文本数据类型。 和 JavaScript 一样,可以使用双引号(")或单引号(')表示字符串。
- 示例代码如下:
// 基础类型、字符串
// 语法:let 变量名:数据类型 = 值
let flag: string = "床前明月光";
console.log(flag);
小结:ts 中变量一开始时什么类型,那么后期赋值的时候,只能用这个类型的数据,是不允许用其他类型的数据赋值给当前的这个变量中。如:let str:string = ‘内蒙古’ str = 100,报错(不允许)
undefined 和 null
- TypeScript 里,undefined 和 null 两者各自有自己的类型分别叫做 undefined 和 null。 它们的本身的类型用处不是很大:
- undefined 和 null 都可以作为其他类型的子类型,把 undefind 和 null 赋值给其他类型的变量的,如:number 类型的变量
- 示例代码如下:
// 基础类型、undefined 和 null
// 语法:let 变量名:数据类型 = 值
let flag: undefined = undefined;
let flag2: null = null;
let num: number = 10;
num = undefined;
console.log(flag);
console.log(flag2);
console.log(num);
数组
- TypeScript 像 JavaScript 一样可以操作数组元素。 有两种方式可以定义数组。
-
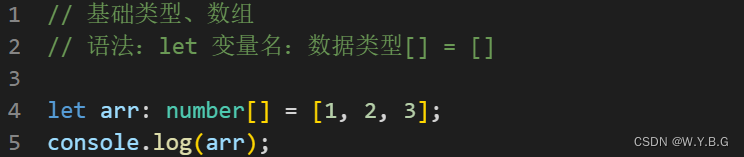
第一种,可以在元素类型后面接上
[],表示由此类型元素组成的一个数组: -
示例代码如下:
-
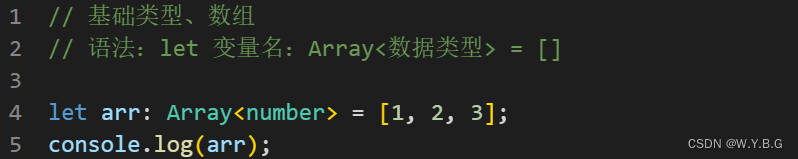
第二种方式是使用数组泛型,Array<元素类型>:
-
示例代码如下:
-
注意问题:数组定义后,里面的数据的类型必须和定义数组的时候的类型是一致的,否则有错误提示信息,也不会编译通过的。
元组类型
- 元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。 比如,你可以定义一对值分别为 string 和 number 类型的元组。
- 在定义数组的时候,类型和数据的个数一开始就已经限定了。
- 示例代码如下:
// 基础类型、元组类型
let arr: [string, number, boolean] = ["TypeScript", 100, true];
console.log(arr);
注意问题:元组类型在使用的时候,数据的类型的位置和数据的个数,应该和在定义元组的时候的数据类型及位置应该是一致的。
枚举
- enum 类型是对 JavaScript 标准数据类型的一个补充。 使用枚举类型可以为一组数值赋予友好的名字。
- 枚举里面的每个数据值都可以叫元素,每个元素都有自己的编号,编号是从 0 开始的,一次递增加 1。
枚举中的元素可以是中文的数据值,但是不推荐。- 示例代码如下:
// 基础类型、枚举
enum Color {
red,
green,
blue,
}
// 定义一个 Color 的枚举类型的变量来接收枚举的值
let color: Color = Color.red;
console.log(color);
console.log(Color.red, Color.green, Color.blue);
- 默认情况下,从 0 开始为元素编号。 你也可以手动的指定成员的数值。 例如,我们将上面的例子改成从 1 开始编号:
// 基础类型、枚举
enum Color {
red = 1,
green,
blue,
}
// 定义一个 Color 的枚举类型的变量来接收枚举的值
let color: Color = Color.red;
console.log(color);
console.log(Color.red, Color.green, Color.blue);
- 或者,全部都采用手动赋值:
enum Color {
Red = 1, Green = 2, Blue = 4}
let c: Color = Color.Green
- 枚举类型提供的一个便利是你可以由枚举的值得到它的名字。 例如,我们知道数值为 2,但是不确定它映射到 Color 里的哪个名字,我们可以查找相应的名字:
enum Color {
Red = 1, Green, Blue}
let colorName: string = Color[2]
console.log(colorName) // 'Green'
any
- 任何类型
- 有优点,也有缺点
- 有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。 这些值可能来自于动态的内容,比如来自用户输入或第三方代码库。 这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。 那么我们可以使用 any 类型来标记这些变量:
- 示例代码如下:
// 基础类型、any
let str: any = 10; // str 可以是任何类型的数据
console.log(str);
- 在对现有代码进行改写的时候,any 类型是十分有用的,它允许你在编译时可选择地包含或移除类型检查。并且当你只知道一部分数据的类型时,any 类型也是有用的。 比如,你有一个数组,它包含了不同的类型的数据:
- 示例代码如下:
// 基础类型、any
let str: any[] = ["内蒙古", 10, true];
console.log(str[0]);
console.log(str[1]);
console.log(str[2].split()); // 没有报错
void
- 某种程度上来说,void 类型像是与 any 类型相反,它表示没有任何类型。 当一个函数没有返回值时,你通常会见到其返回值类型是
void: - 在函数声明的时候,小括号的后面使用
:void,代表的是该函数没有任何的返回值 - 示例代码如下:
/* 表示没有任何类型, 一般用来说明函数的返回值不能是undefined和null之外的值 */
function fn(): void {