Android的图片加载框架
- 为什么要使用图片加载框架?
- 图片加载框架
- 1. Universal Image Loader [https://github.com/nostra13/Android-Universal-Image-Loader](https://github.com/nostra13/Android-Universal-Image-Loader)
- 2. Glide [https://muyangmin.github.io/glide-docs-cn/](https://muyangmin.github.io/glide-docs-cn/)
- 3. Picasso [https://square.github.io/picasso/Picasso](https://square.github.io/picasso/Picasso)
- 4. Fresco [https://www.fresco-cn.org/](https://www.fresco-cn.org/)
- NovaImageLoader
- 图片加载框架的缓存机制
- 如果要你自己实现一套图片加载框架该如何实现?
- 给一个url,如何把图片渲染到ImgeView上去?具体流程?
- 基本用法
- 高阶功能对比(fresco vs NovaImageLoader)
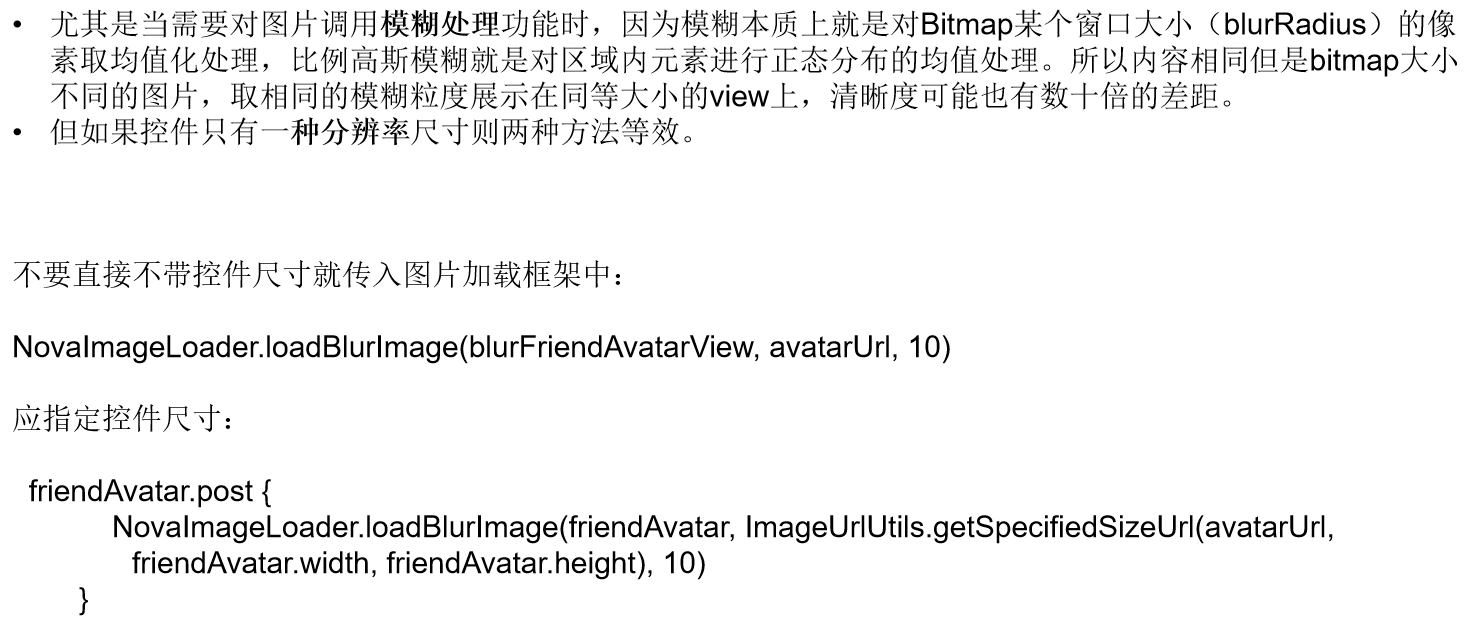
- 注意点
为什么要使用图片加载框架?
在Android开发中,有许多图像加载框架可供选择。
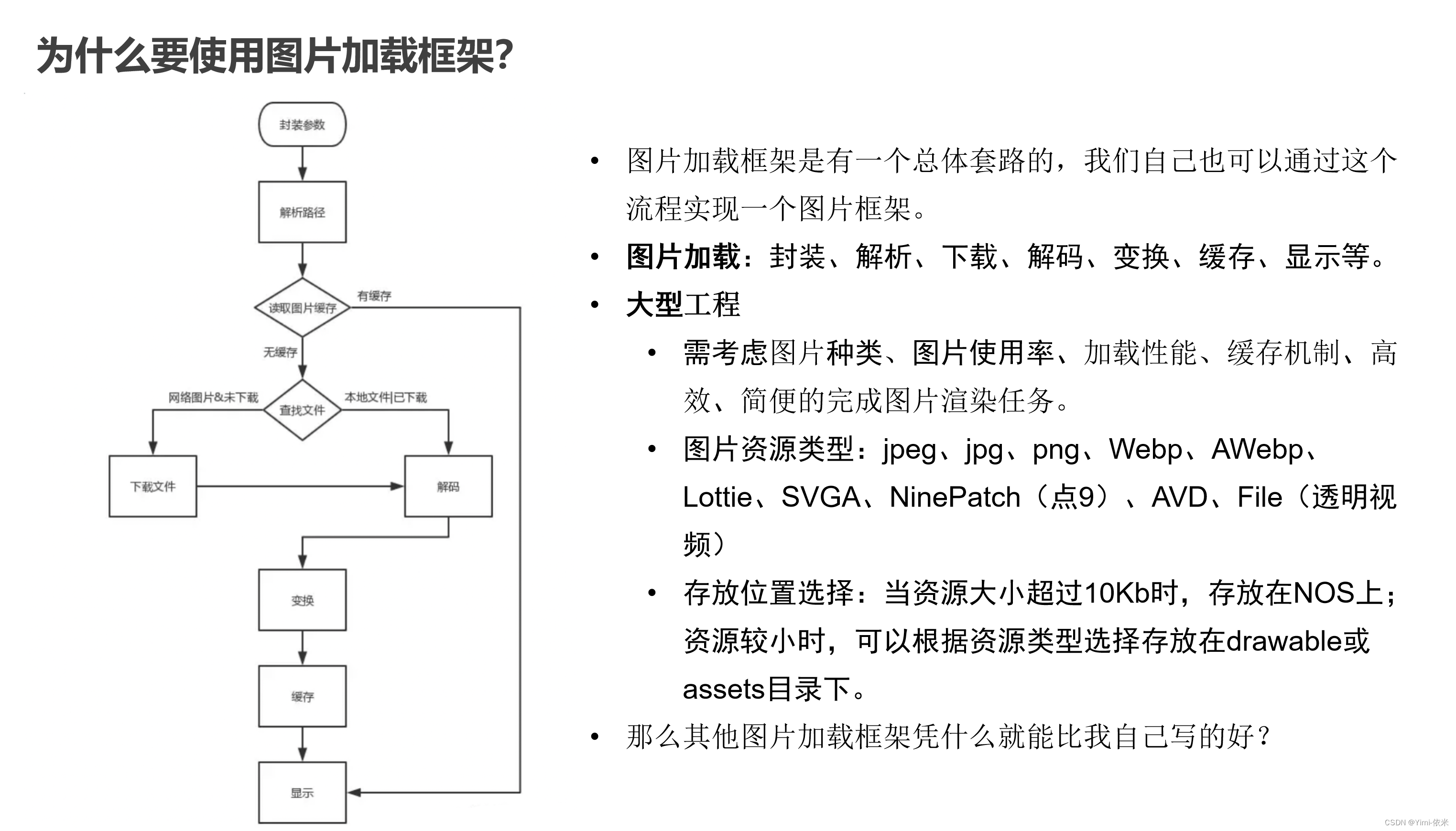
图片加载框架是有一个总体套路的,我们自己也可以通过这个流程实现一个图片框架。
图片加载:封装、解析、下载、解码、变换、缓存、显示等。
大型工程
需考虑图片种类、图片使用率、加载性能、缓存机制、高效、简便的完成图片渲染任务。
图片资源类型:jpeg、jpg、png、Webp、AWebp、Lottie、SVGA、NinePatch(点9)、AVD、File(透明视频)
存放位置选择:当资源大小超过10Kb时,存放在NOS上;资源较小时,可以根据资源类型选择存放在drawable或assets目录下。
那么其他图片加载框架凭什么就能比我自己写的好?
图片加载框架
1. Universal Image Loader https://github.com/nostra13/Android-Universal-Image-Loader
是最早出现的一个知名图片加载显示框架,虽然现在已经停止维护了,但是仍然被很多的开发者所使用。并且,后续出现的Glide,Picasso和Fresco也都或多或少借鉴了它的设计思想和理念。
2. Glide https://muyangmin.github.io/glide-docs-cn/
Glide是在2013年由Google推出的,它是当时最快的图片加载库之一。Glide的速度比Picasso更快,Glide的长处是处理大型的图片流,如gif、video。如果要制作视频类应用,Glide当为首选。
3. Picasso https://square.github.io/picasso/Picasso
是在2015年由Square公司推出的,它比Glide体积小很多且图像质量更高。
4. Fresco https://www.fresco-cn.org/
Fresco是在2016年由Facebook推出的,可以说是综合了之前图片加载库的优点,其在5.0以下的内存优化方面表现不错。但是,Fresco在处理大型图片流时速度较慢。
Image Pipeline
NovaImageLoader
基于已有图片加载框架的优点,云音乐自己封装好的图片加载框架。
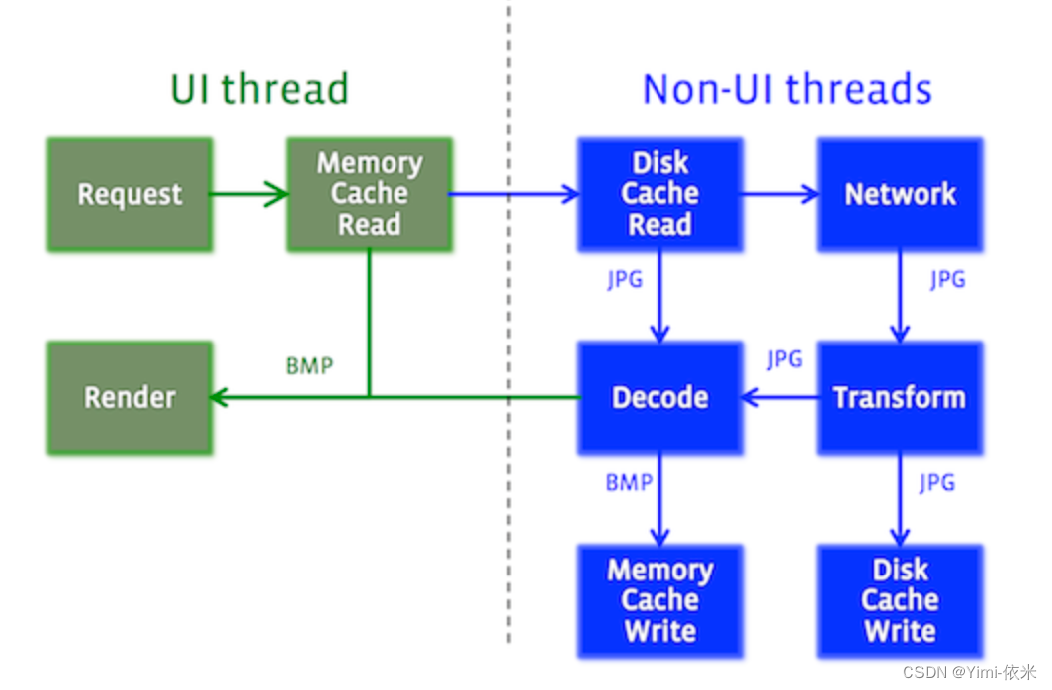
图片加载框架的缓存机制
当用户应用打算从网络上请求一张图片时,程序会首先从内存中去获取,如果内存中没有那就从存储设备中去获取,如果存储设备中没有,那就从网络中下载这张图片。因为从内存中加载图片比从存储设备中加载图片要快,所以这样既提高了程序的效率又为用户节约了不必要的流量开销。
Fresco的缓存机制是由Producer/Consumer的框架来实现的。图片获取是由各级Producer实现的,而将获取到的图片添加到缓存中是由各级Cusumer来实现的。
Fresco有三级缓存:L1、L2和L3。其中,L1缓存是最快的,但是容量最小;L2缓存容量最大,但是速度最慢;L3缓存速度介于L1和L2之间,但是容量最小。
除了Fresco,其他图片加载框架也有缓存机制。Picasso的缓存机制包括内存缓存和磁盘缓存,而Glide的缓存机制包括内存缓存、磁盘缓存、网络缓存和HTTP缓存。
如果要你自己实现一套图片加载框架该如何实现?
资源封装(加密、序列化,方便数据存储) -> 活动缓存(暂存当前正在使用的图片资源) -> 内存缓存(LRU最近最少使用策略) -> 磁盘缓存(LRU最近最少使用策略)
给一个url,如何把图片渲染到ImgeView上去?具体流程?
第一步: 在UI线程定义 网络图片链接;
第二步: 新建子线程请求图片,请求结果为bitmap,解码数据流;
第三步: 在UI线程将图片加载出来;
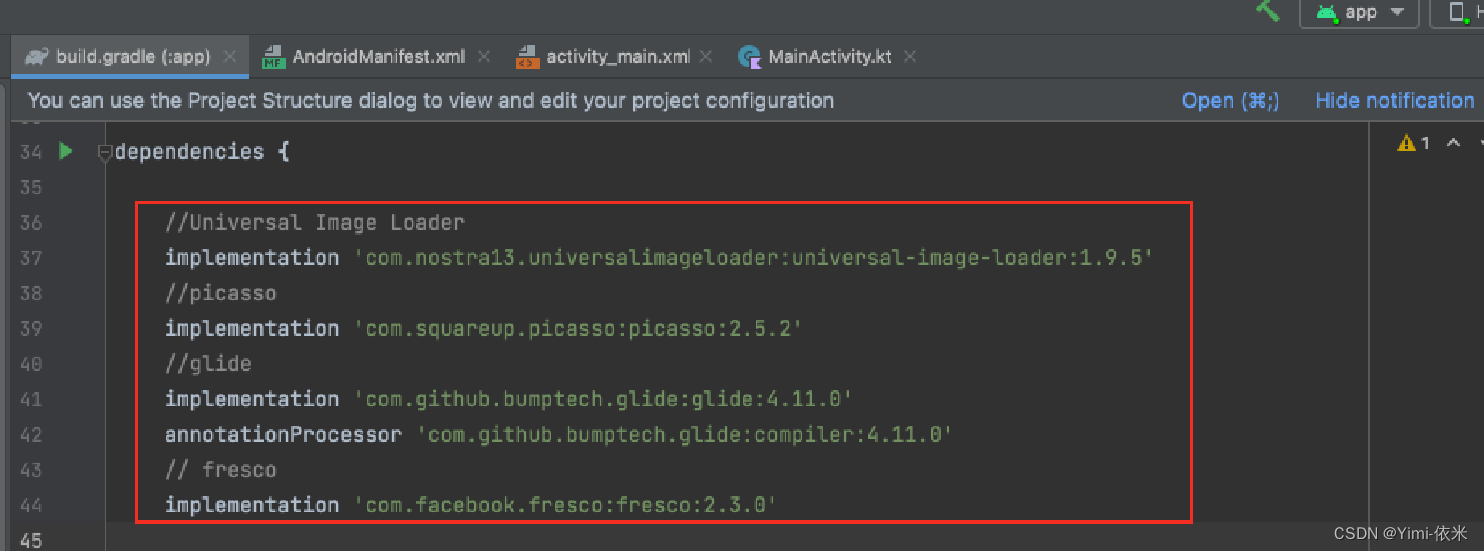
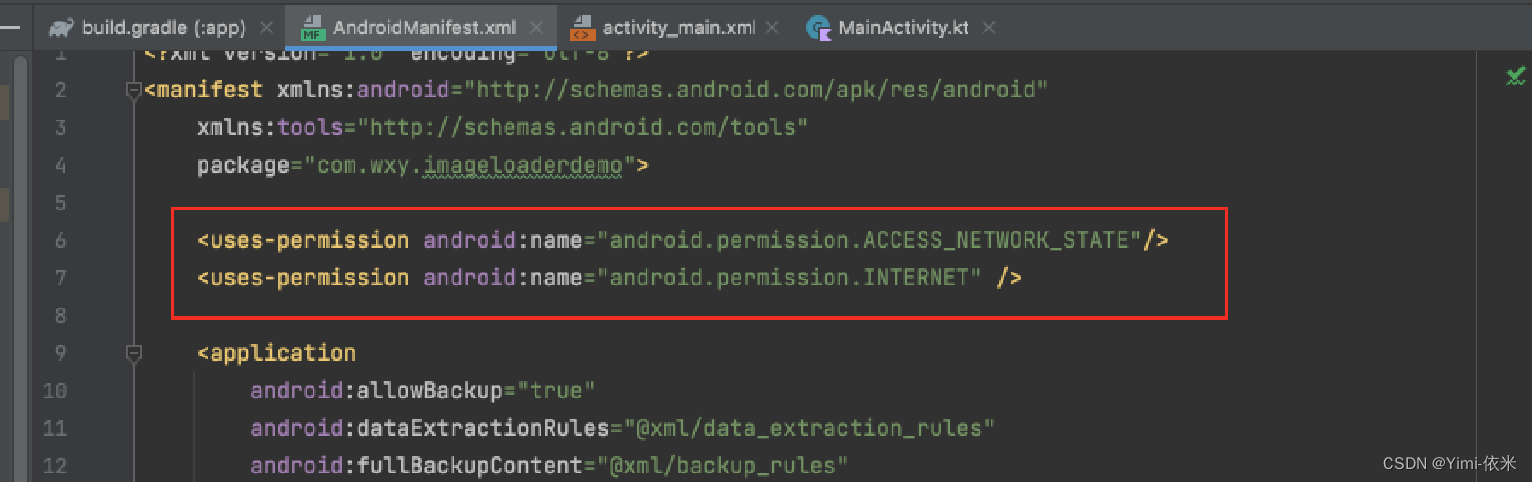
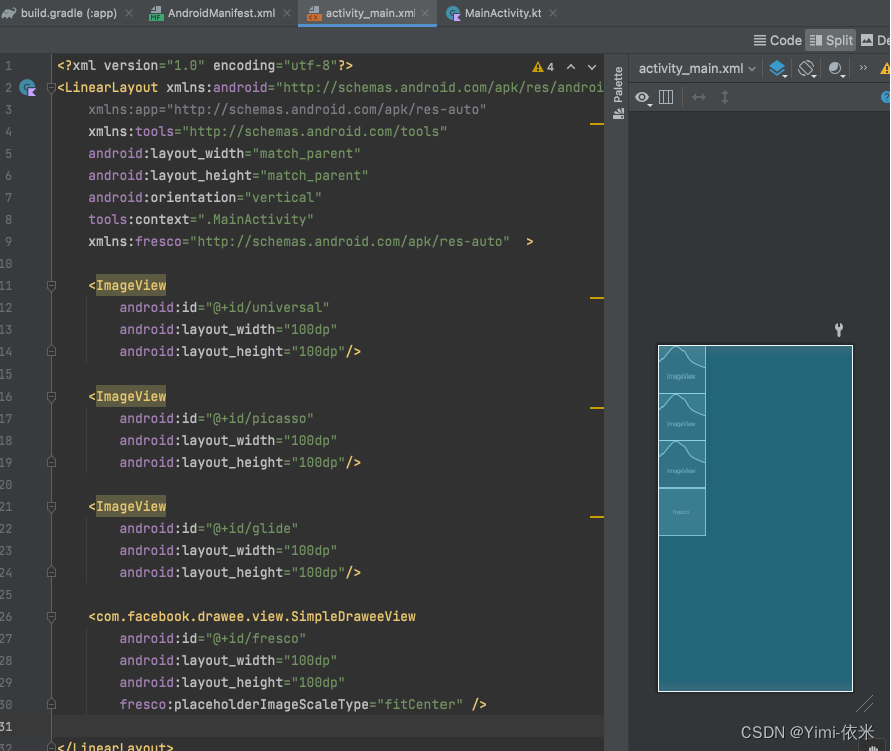
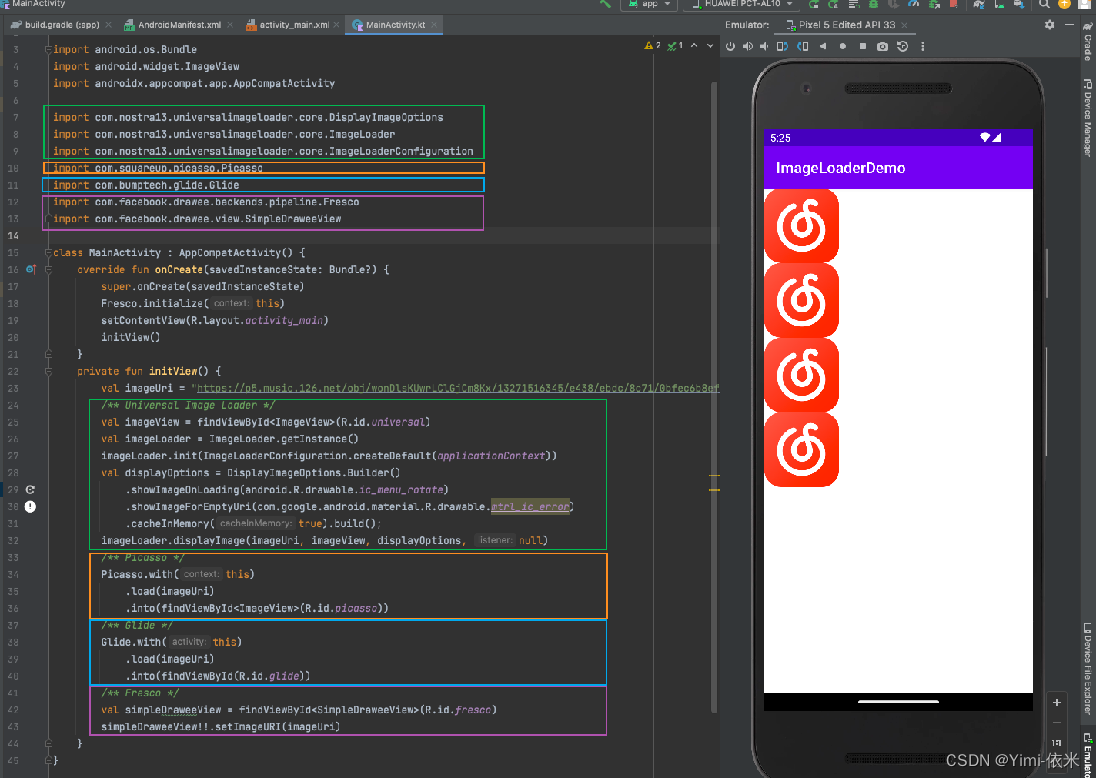
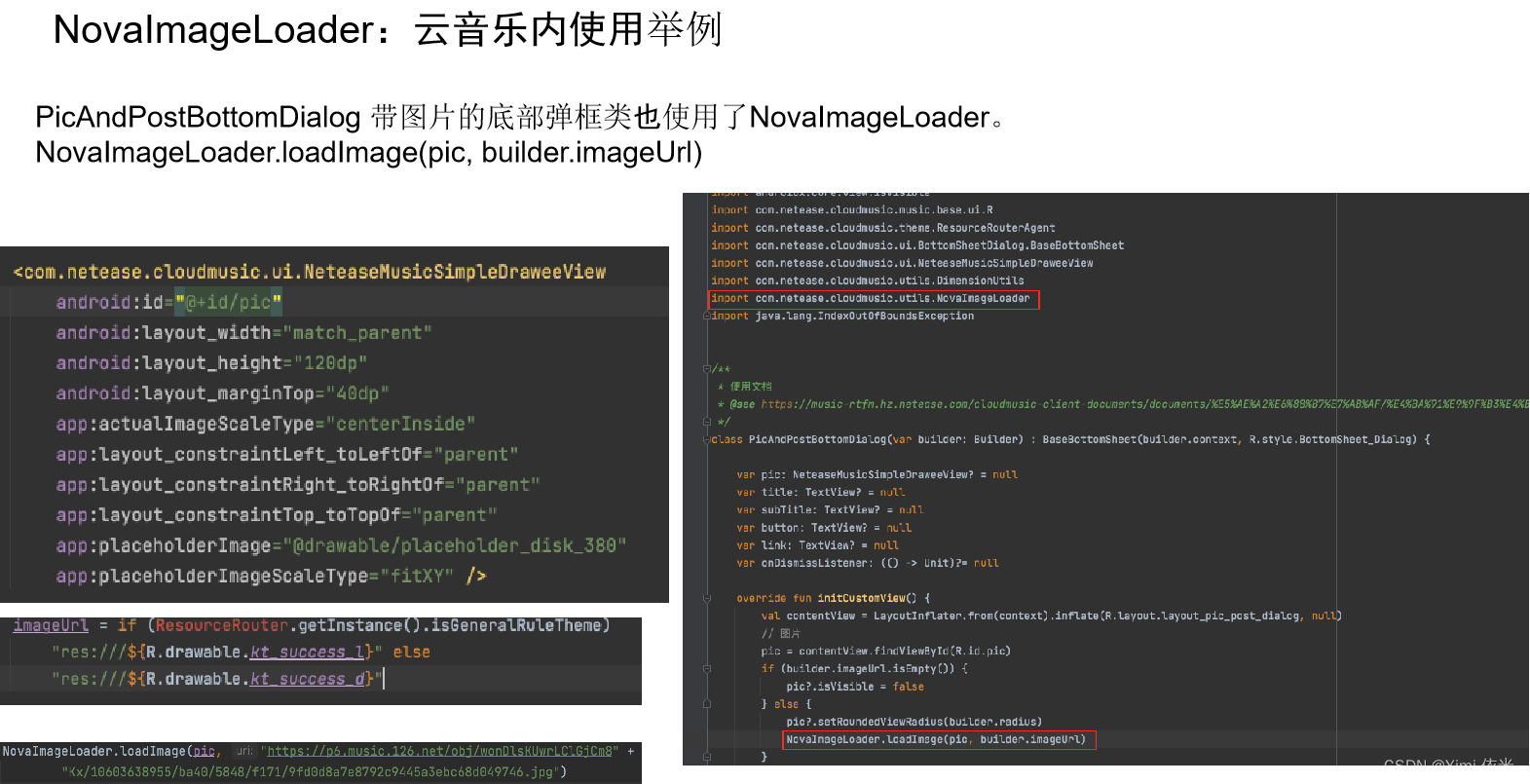
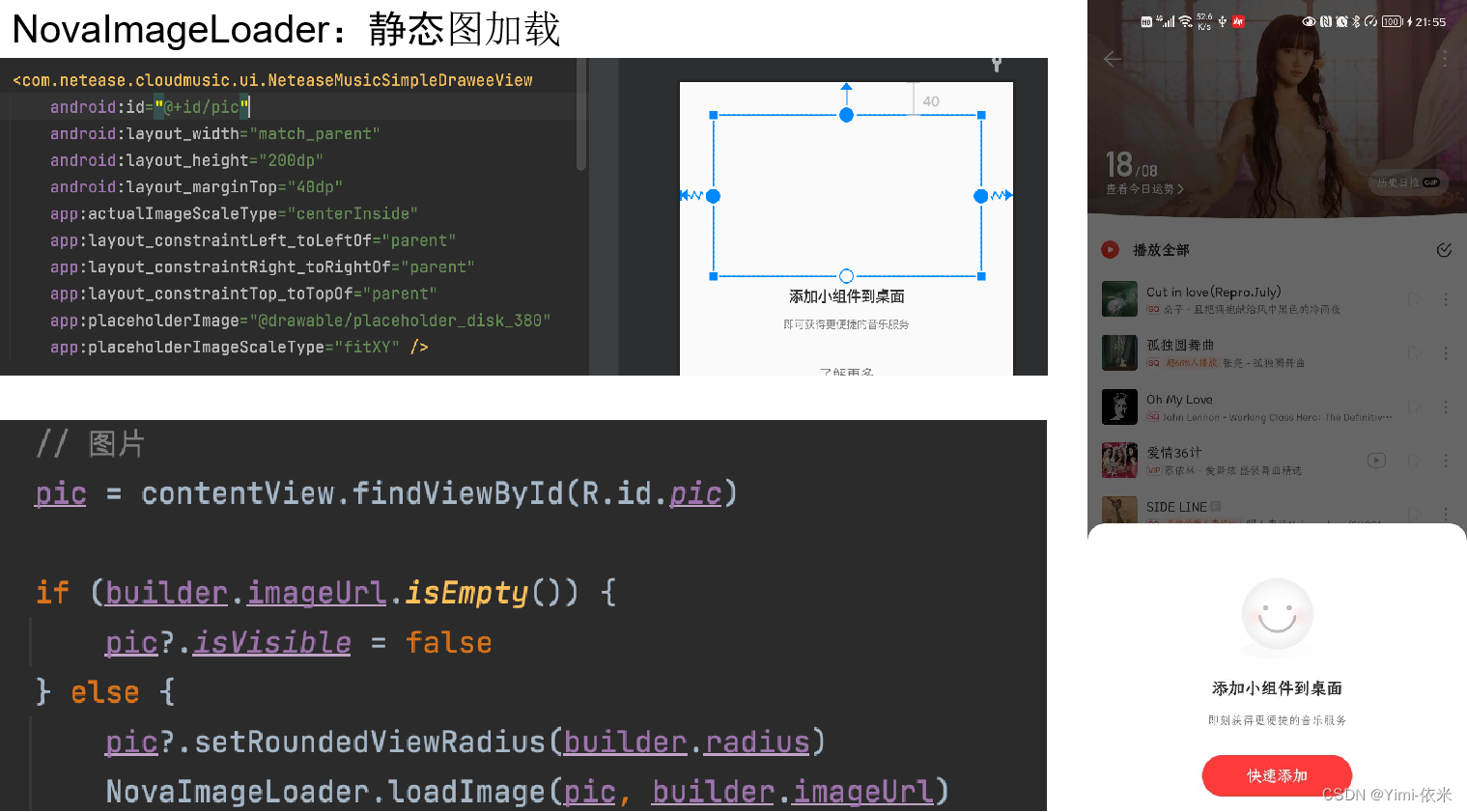
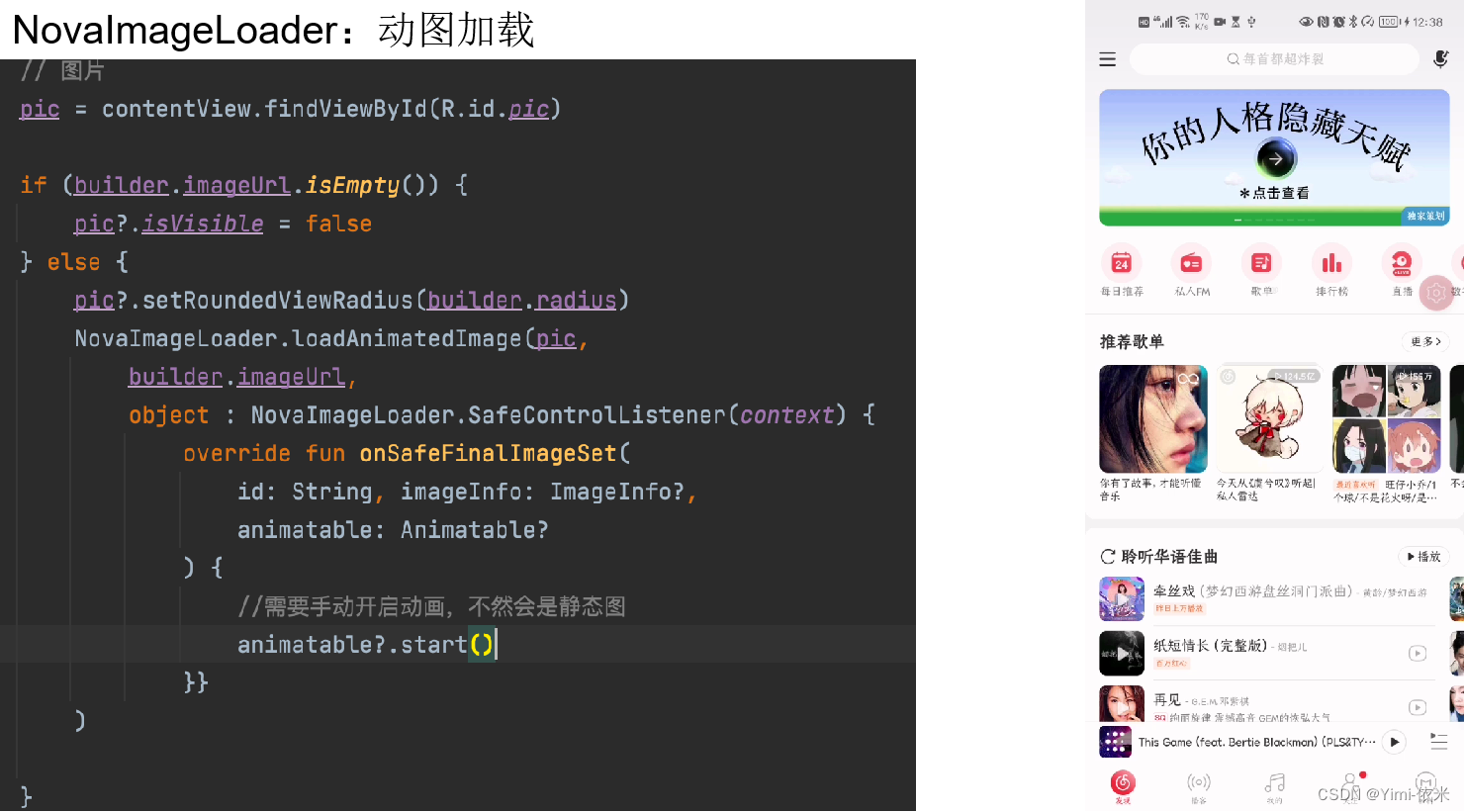
基本用法
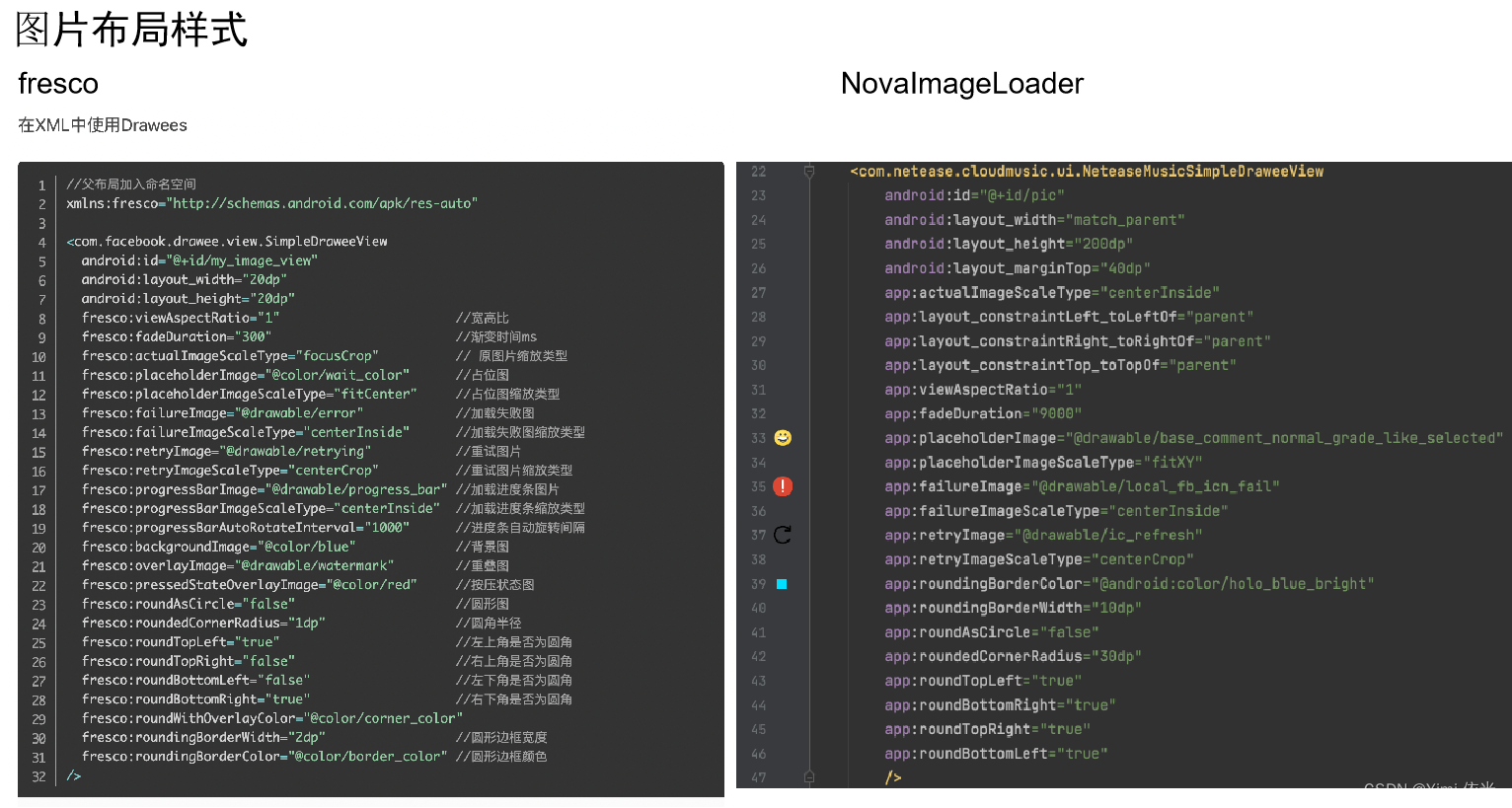
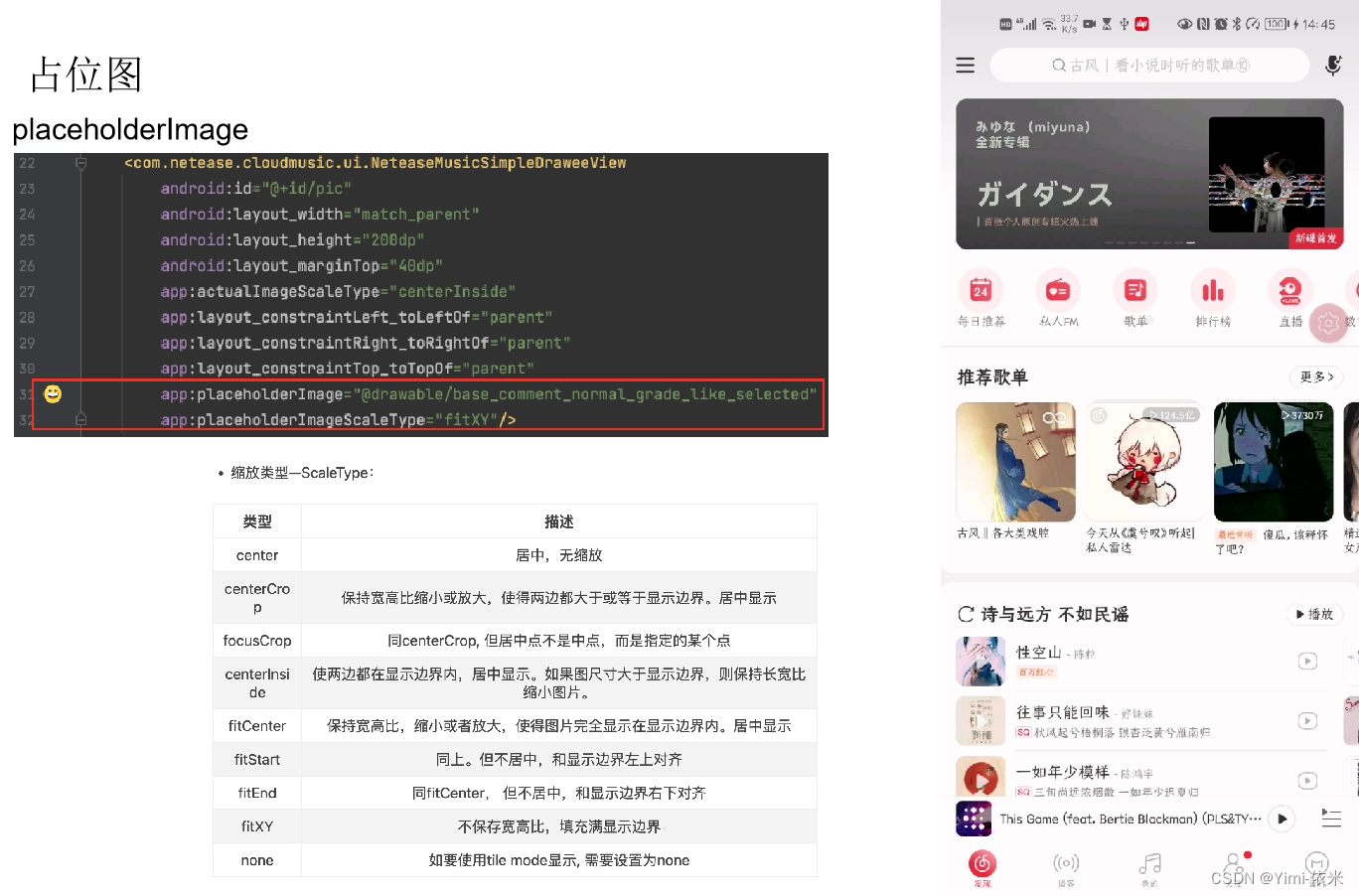
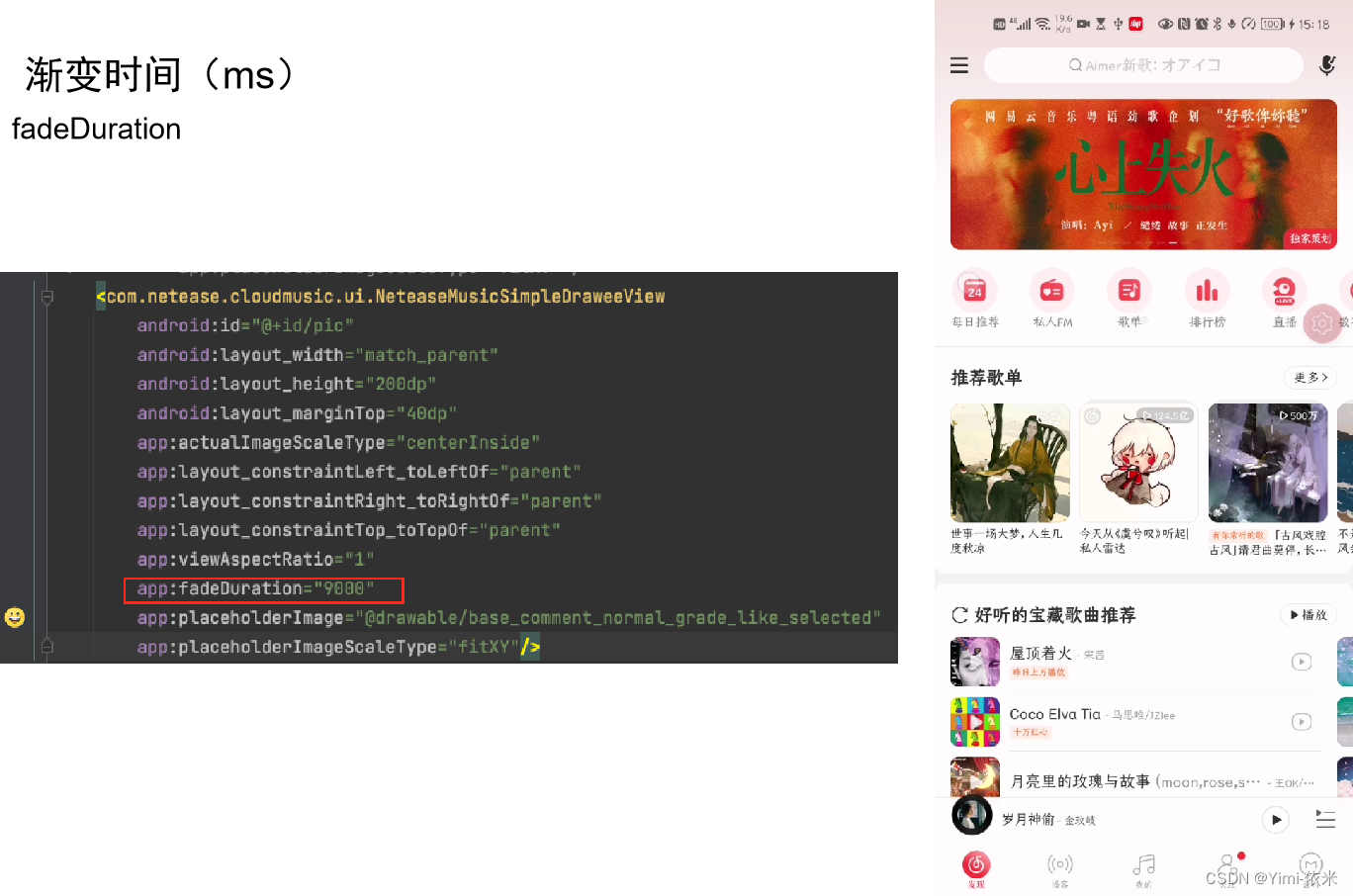
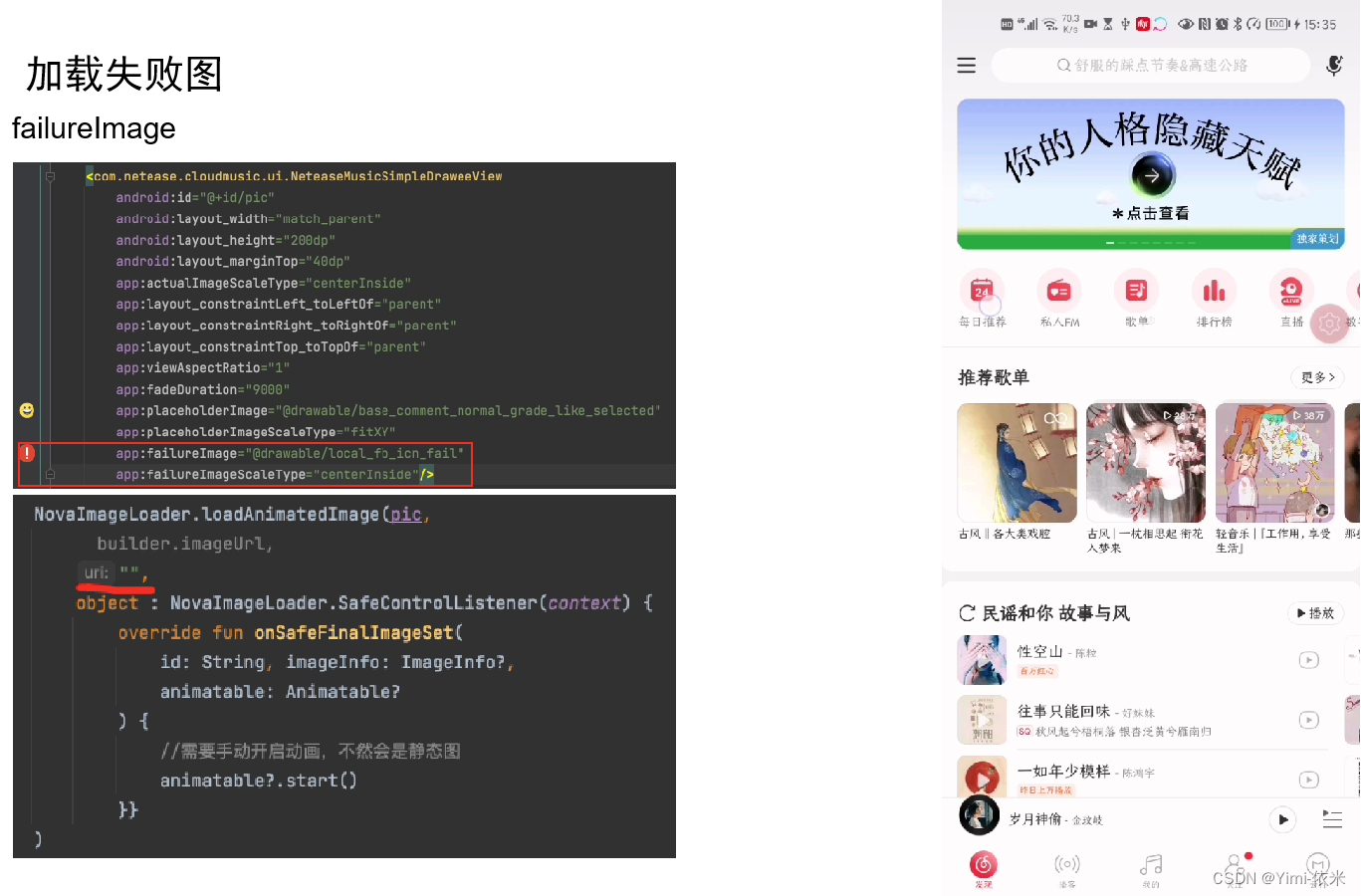
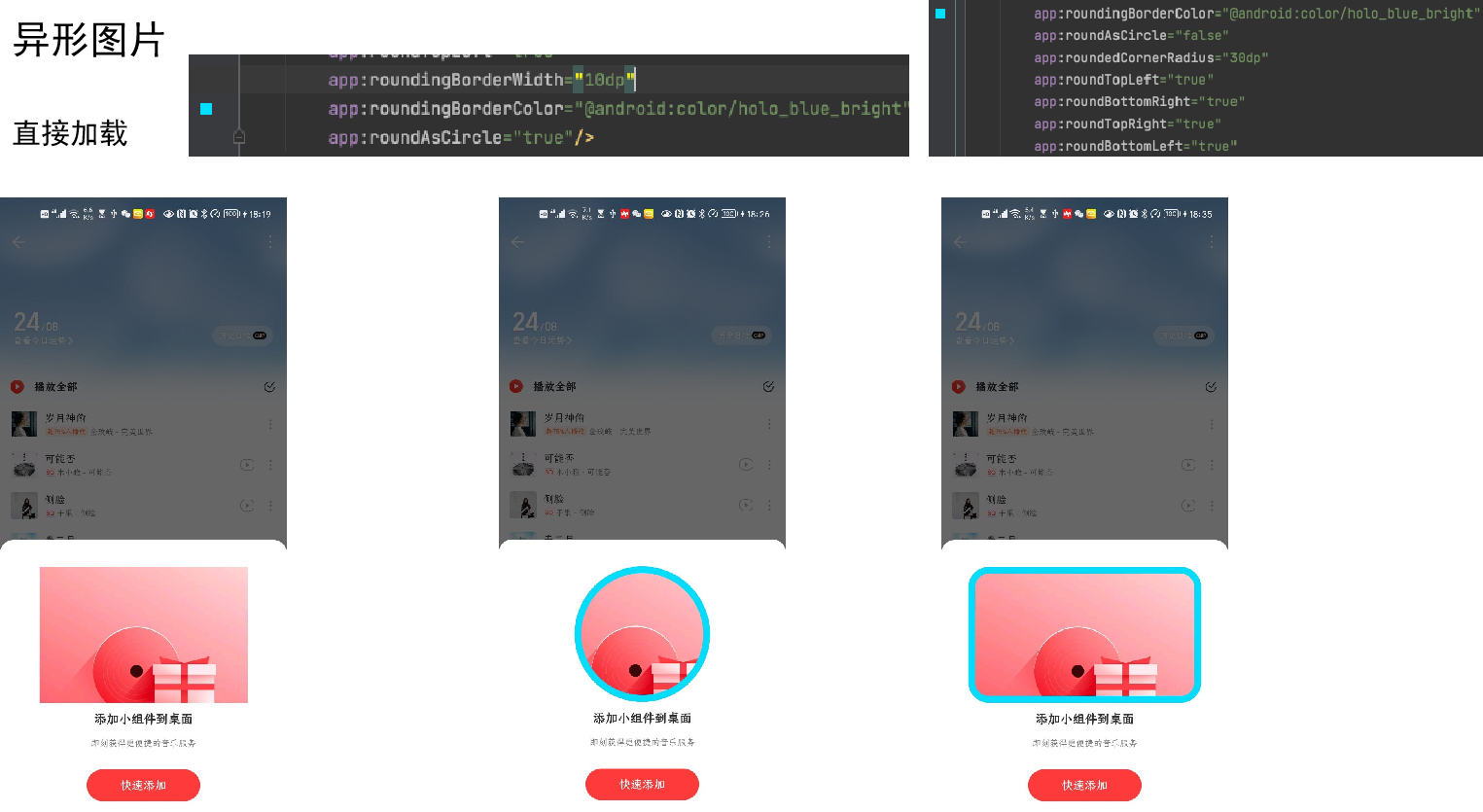
高阶功能对比(fresco vs NovaImageLoader)
温馨提示:以下NovaImageLoader是个人自定义组件笔记,其他小伙伴看到NovaImageLoader就可以跳过啦