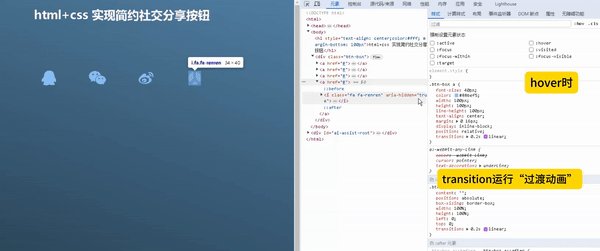
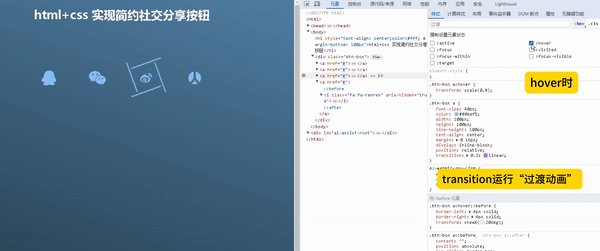
效果
原理解析
1.事件是由a标签的hover触发的
2.动画效果是transition动画效果
上代码,可以直接复制使用
目录
html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>简约不简单的社交分享按钮</title>
<link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<h1 style="text-align: center;color:#fff; margin-bottom: 100px">html+css 实现简约社交分享按钮</h1>
<div class="btn-box">
<a href="#"><i class="fa fa-qq" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-wechat" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-weibo" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-renren" aria-hidden="true"></i></a>
</div>
</body>
</html>
css
body{
/* 取消页面内外边距 */
margin: 0;
padding: 0;
/* 100%窗口高度 */
height: 100vh;
/* 渐变背景 */
background: linear-gradient(200deg,#517fa4,#243949);
}
.btn-box{
/* 弹性布局 水平、垂直居中 */
display: flex;
justify-content: center;
align-items: center;
}
.btn-box a{
font-size: 40px;
color: #88bef5;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
margin: 0 16px;
display: inline-block;
/* 相对定位 */
position: relative;
/* 动画过渡:时长 线性的 */
transition: 0.2s linear;
}
.btn-box a::before,.btn-box a::after{
content: "";
/* 绝对定位 */
position: absolute;
/* 这个是告诉浏览器:你想要设置的边框和内边距的值是包含在总宽高内的 */
box-sizing: border-box;
width: 100%;
height: 100%;
left: 0;
top: 0;
/* 加个动画过渡 */
transition: 0.2s linear;
}
/*hover时触发动画*/
/*过渡动画 start*/
.btn-box a:hover{
/* 缩小为原来的0.8倍 */
transform: scale(0.8);
}
.btn-box a:hover::before{
border-left: 4px solid;
border-right: 4px solid;
/* 沿X轴倾斜20度 */
transform: skewX(20deg);
}
.btn-box a:hover::after{
border-top: 4px solid;
border-bottom: 4px solid;
/* 沿Y轴倾斜-20度 */
transform: skewY(-20deg);
}
/*过渡动画 end*/