前言
研究学习、使用Mind AR有一段时间了,发现它的虚拟试穿戴功能还是比较好玩的,对售卖头部佩戴相关产品的公司还是有一定的应用价值的。例如:耳环、口罩、眼镜、头盔和帽子等都是适用的。
于是我收集了很多头部佩戴相关的3D模型进行测试,感觉效果还是不错的,本案例是基于“examples/face-tracking/example2.html”修改而来,本案例在电脑浏览器中完美运行。
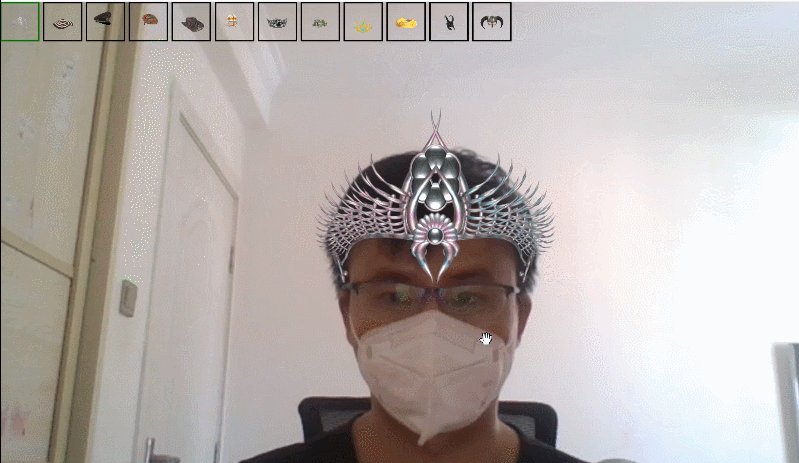
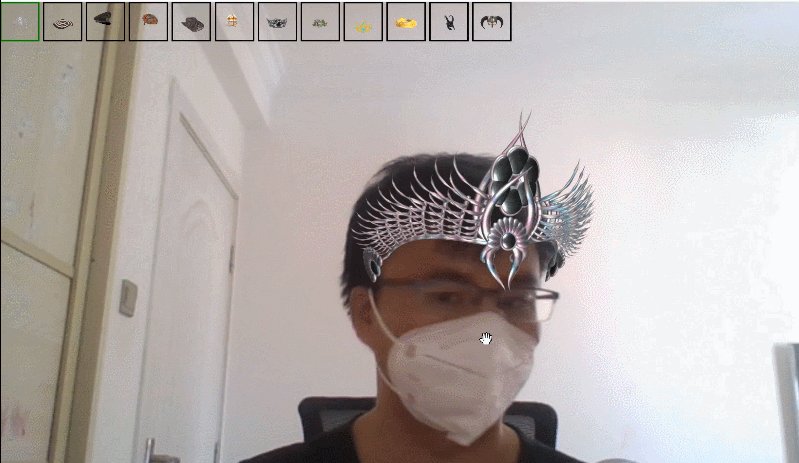
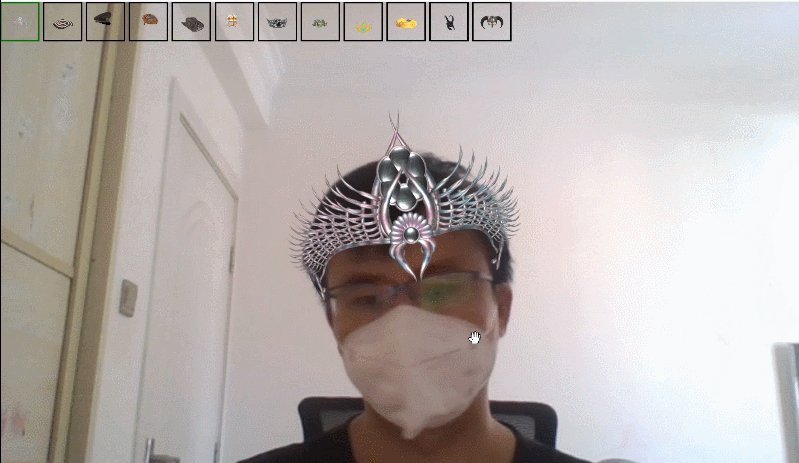
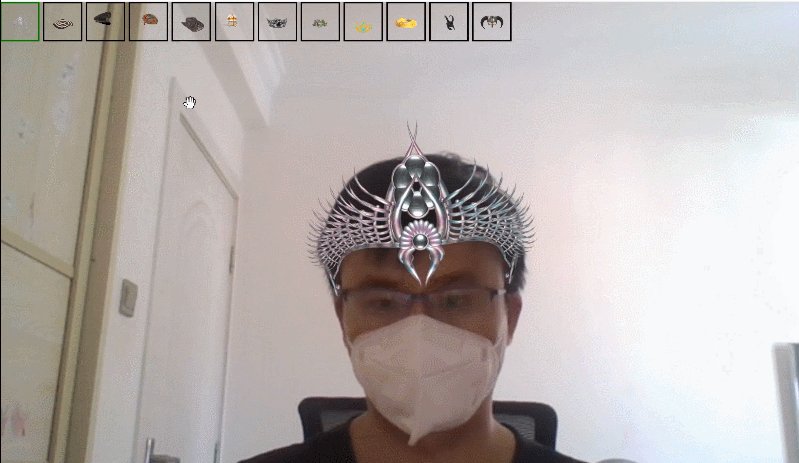
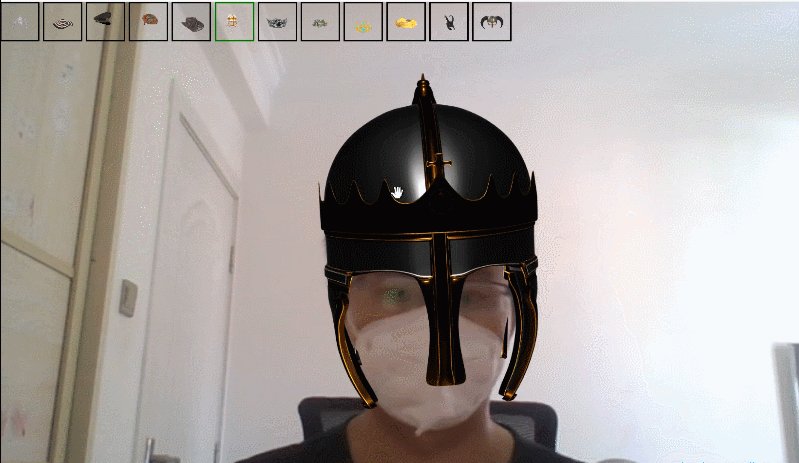
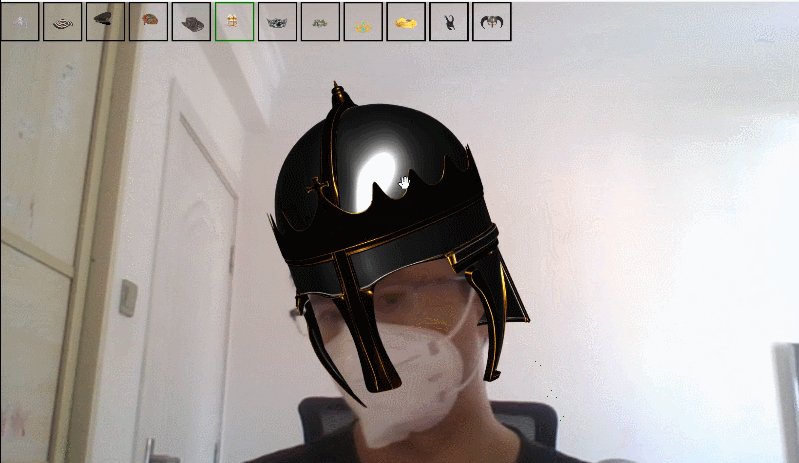
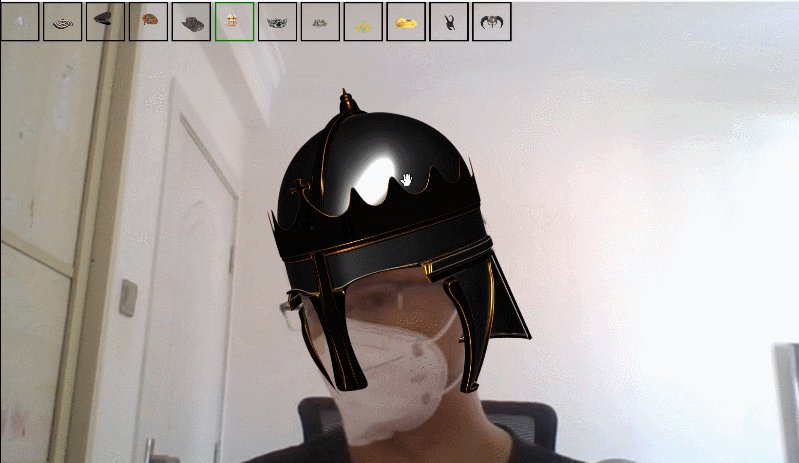
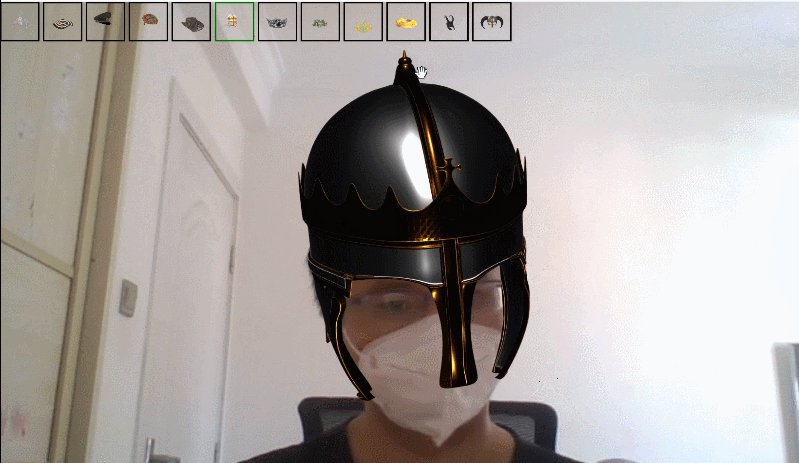
效果
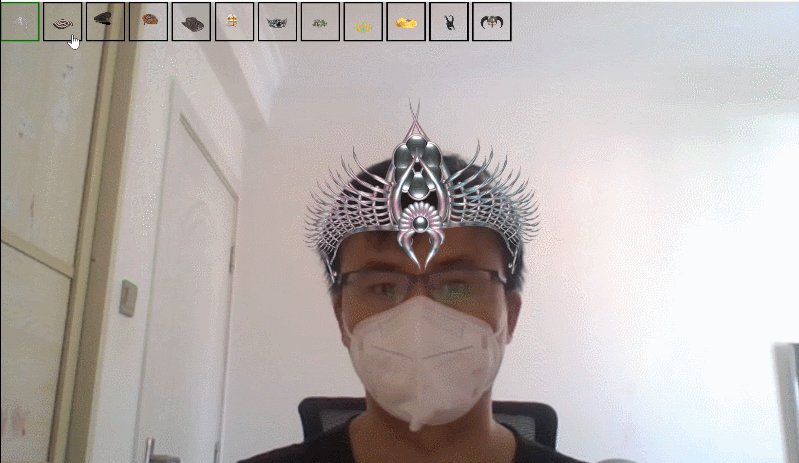
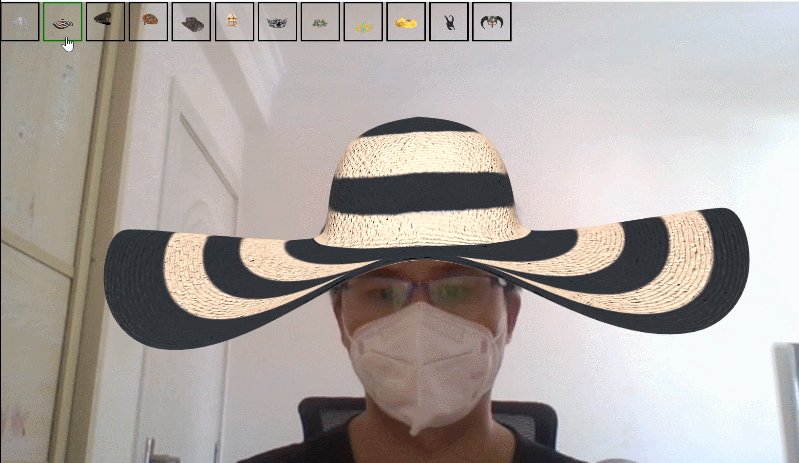
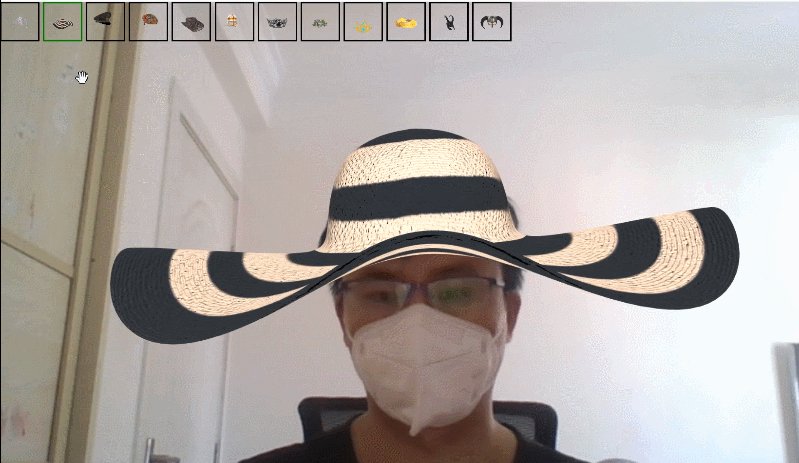
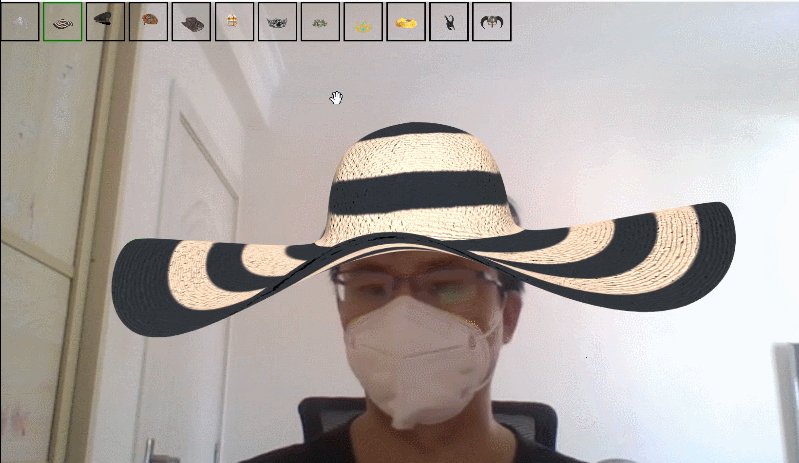
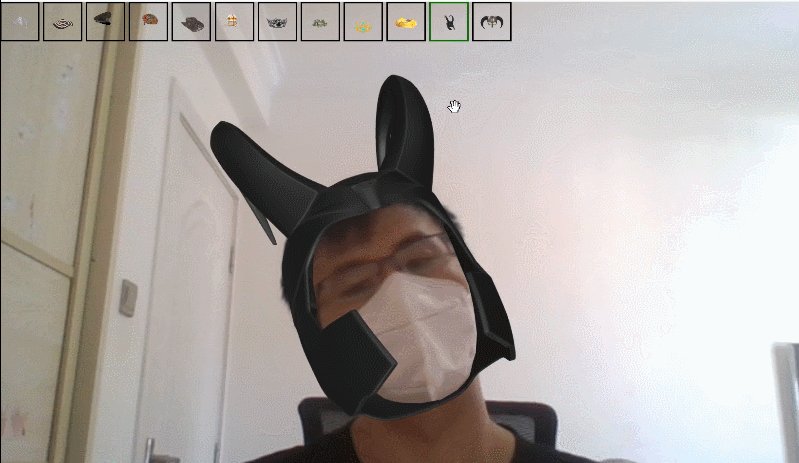
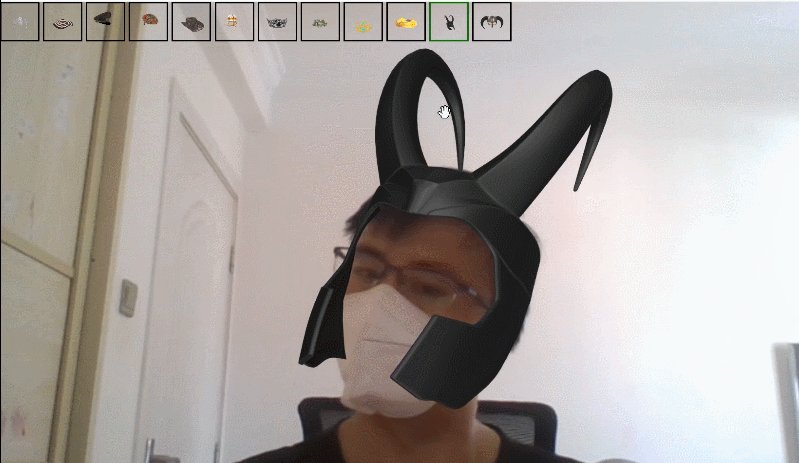
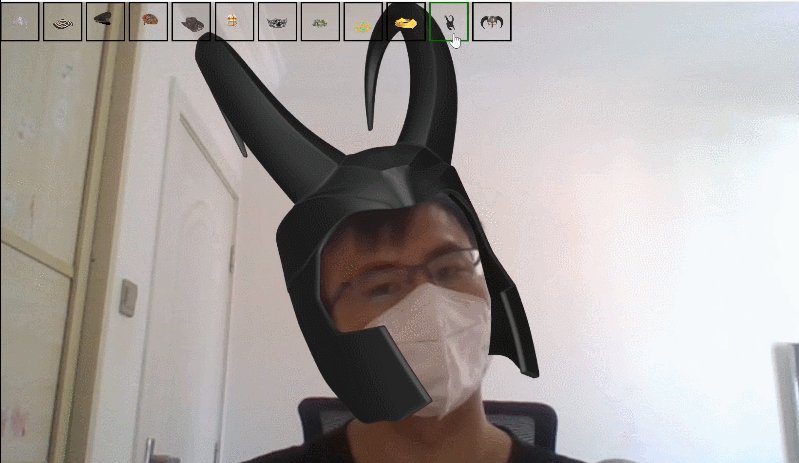
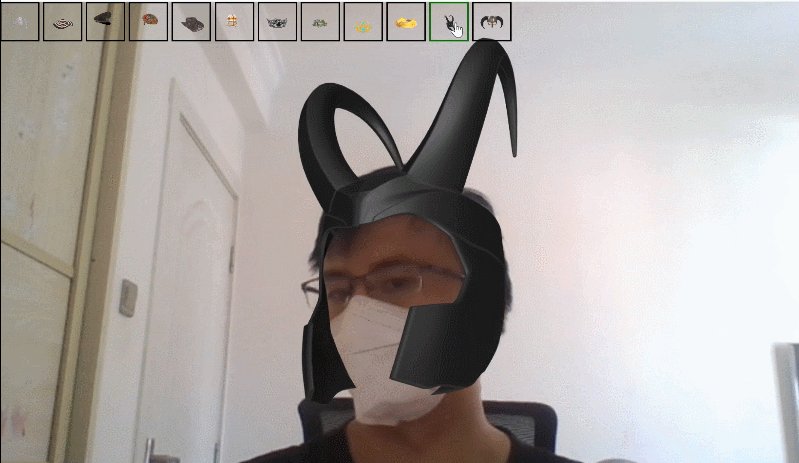
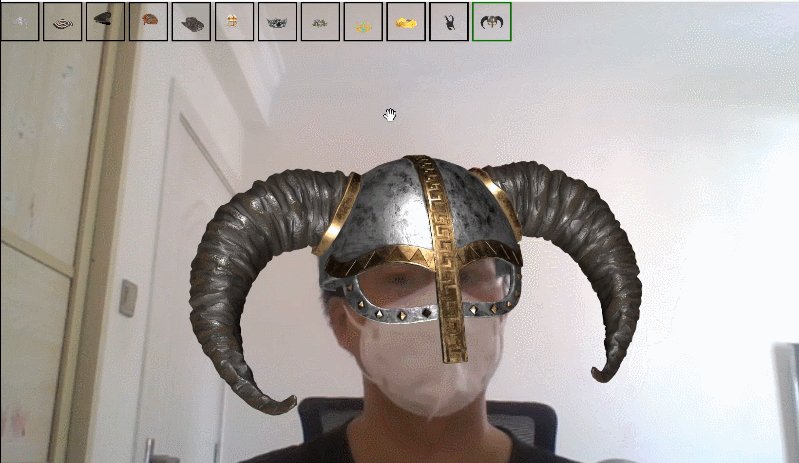
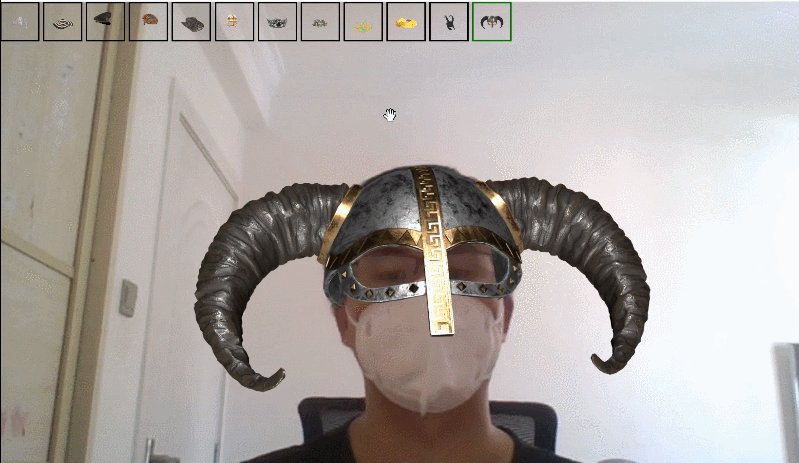
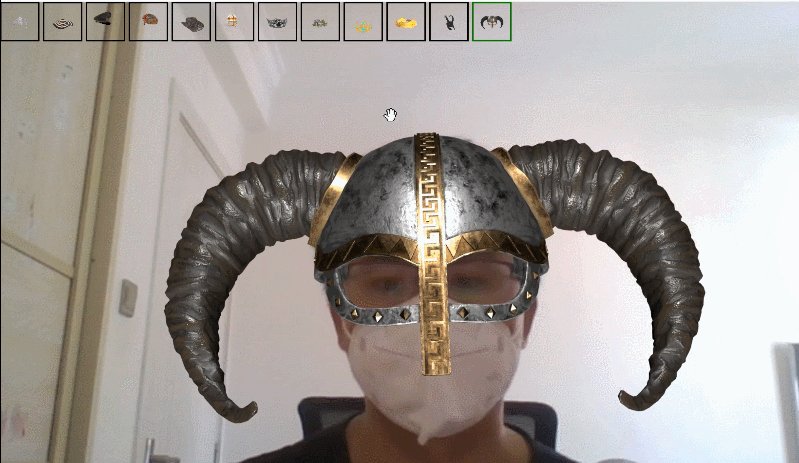
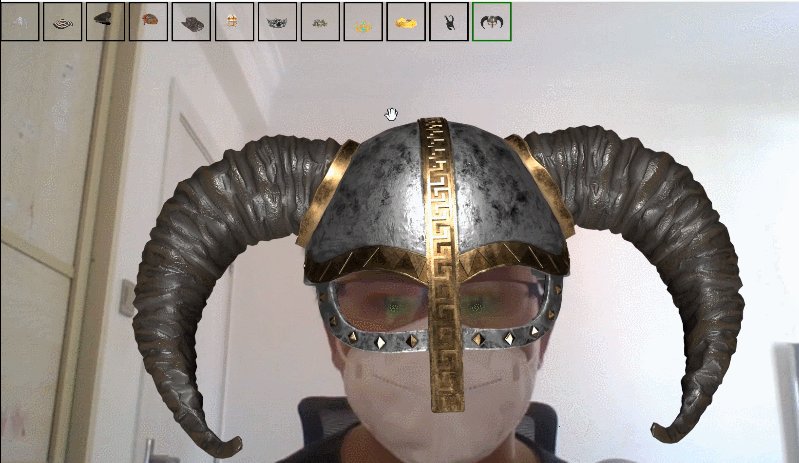
切换:
猛男头盔:
实现过程
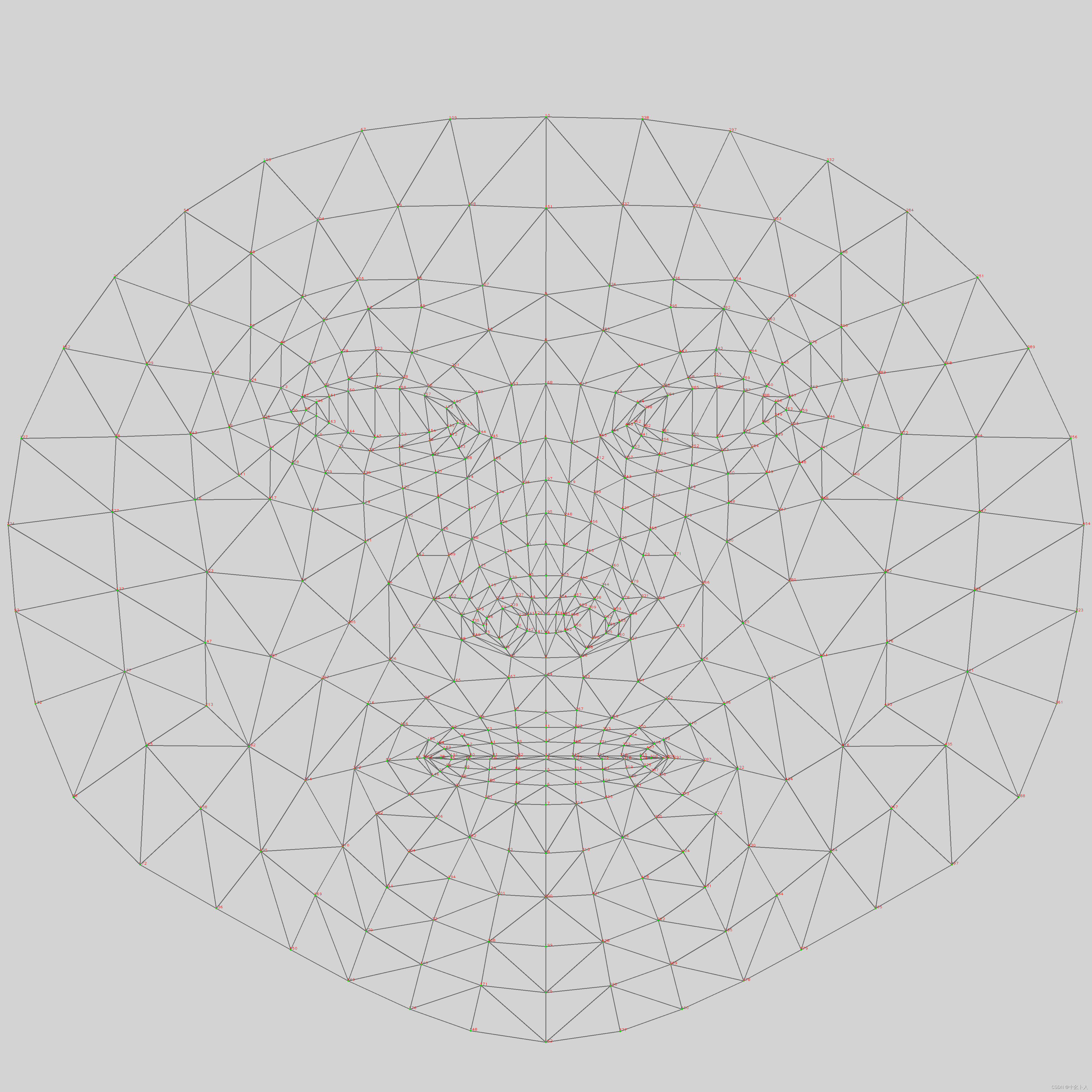
3D模型是通过锚点的形式挂接在面部的某个点,具体面部的点参照面网图:
例如帽子一般挂在头顶(10)、额头(151)或者眉间(9)都可以,因为这里我的模型都是帽子,所以我们直接把它们都挂接在了头顶:
mindar-face-target="anchorIndex: 10"
如眼镜的话,锚点设置为168属于两眼之间,耳环的话分别设置锚点为127、356。其它的模型如口罩可以设置13/14.
其它的属性需要运行起来对比效果,再对模型的大小、缩放和旋转进行调整:
scale大小(这个参数根据模型比例来,如果看不见模型,多尝试设置几次):
scale="0.05 0.05 0.05"
rotation旋转:
rotation="0.1 -0 0"
position位置:
position="0 -0.3 -0.3"
由于都是帽子模型,所以将它们的选择逻辑设置为互斥的:
const setVisible = (button, entities, visible) => {
if (visible) {
button.classList.add("selected");
} else {
button.classList.remove("selected");
}
entities.forEach((entity) => {
entity.setAttribute("visible", visible);
});
}
const setAllDisvisible = () => {
list.forEach((item, index) => {
visibles[index] = false;
const button = document.querySelector("#" + item);
const entities = document.querySelectorAll("." + item + "-entity");
setVisible(button, entities, visibles[index]);
});
}
list.forEach((item, index) => {
const button = document.querySelector("#" + item);
const entities = document.querySelectorAll("." + item + "-entity");
setVisible(button, entities, visibles[index]);
button.addEventListener('click', () => {
setAllDisvisible();
visibles[index] = !visibles[index];
setVisible(button, entities, visibles[index]);
});
});
源码工程
https://download.csdn.net/download/qq_33789001/87855234
(打不开说明暂未通过审核,审核队列过长)