css之渐变:background-image
一.线性渐变:
1.1线性渐变属性
1.1线性渐变案例
二、径向渐变:
2.1线性渐变属性
2.2径向渐变案例
渐变是多个颜色逐渐变化的效果,一般用于设置盒子背景
作用:渐变被用于很场景,最常见的是给图片添加渐变背景色,目的是突出图片上的文字,让文字看起来更加清晰
一、线性渐变 :linear-gradient
1.1线性渐变属性
1.1.1 语法:
background-image: linear-gradient( 方向, 颜色1, 颜色2, 颜色3, ...) );1.1.2 属性取值:
渐变方向:可选
to 方位名词 例如:方向关键字to top, to bottom, to left, to right
角度deg 例如:45deg、-45deg (正值是顺时针渐变 负值是逆时针渐变 )
没有明确方向时默认从下到上线性渐变
颜色至少要有两个,否则没有渐变效果
1.2线性渐变案例
1.2.1 渐变方向选择 角度deg(以 45deg为例)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.liner{
width: 500px;
height: 300px;
background-image: linear-gradient(45deg,#1947db,#0ddb28,#f00909);
}
</style>
</head>
<body>
<div class="liner"></div>
</body>
</html>效果:
1.2.2 方向选择 to+方位名词 (以to right为例)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.liner{
width: 500px;
height: 300px;
background-image: linear-gradient(to right,#1947db,#0ddb28,#f00909);
}
</style>
</head>
<body>
<div class="liner"></div>
</body>
</html>效果:
二、 径向渐变:radial-gradient
2.1径向渐变属性
2.1.1 语法
background-image: radial-gradient(形状 , 颜色1, 颜色2, 颜色3, ...);2.1.2 属性取值
方向 采取的默认值是中心的位置 (这里的方向不是指渐变的方向 而是圆心的位置)
形状 采取的默认值是ellipse(椭圆形) 这里只有两个参数 ellipse(椭圆形)和circle(圆形) 默认ellipse
最好盒子的长度和宽度设置的差别大一些,这样circle和ellipse的差别会更加明显
2.2径向渐变案例
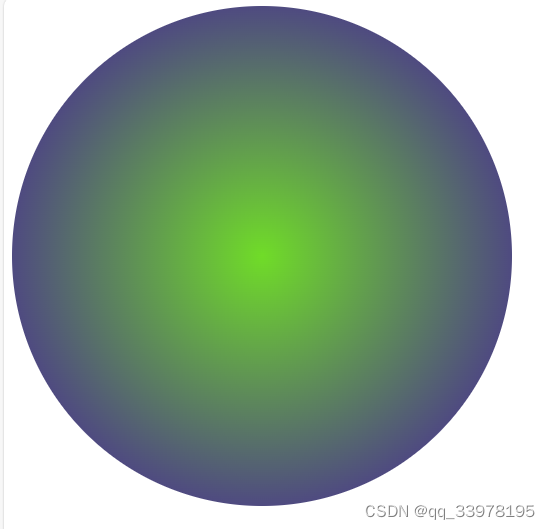
2.2.1 以形状为 circle为例
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.radial{
border-radius: 50%;
width: 900px;
height: 500px;
background-image: radial-gradient(circle,rgb(112, 220, 40),rgb(65, 14, 165));
}
</style>
</head>
<body>
<div class="radial"></div>
</body>
</html>效果:
2.2.2 以形状为ellipse为例
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.radial{
border-radius: 50%;
width: 900px;
height: 500px;
background-image: radial-gradient(ellipse,rgb(112, 220, 40),rgb(65, 14, 165));
}
</style>
</head>
<body>
<div class="radial"></div>
</body>
</html>效果:
总结:
对于渐变需要熟悉属性值,只要属性熟悉了,渐变就很容易掌握